このページは、「イベント集客サイト向け WordPress テーマ by Communitycom」の設定マニュアルです。
テーマで使用する色やフォント、トップページのデザインを設定します。
設定方法
カラーの設定
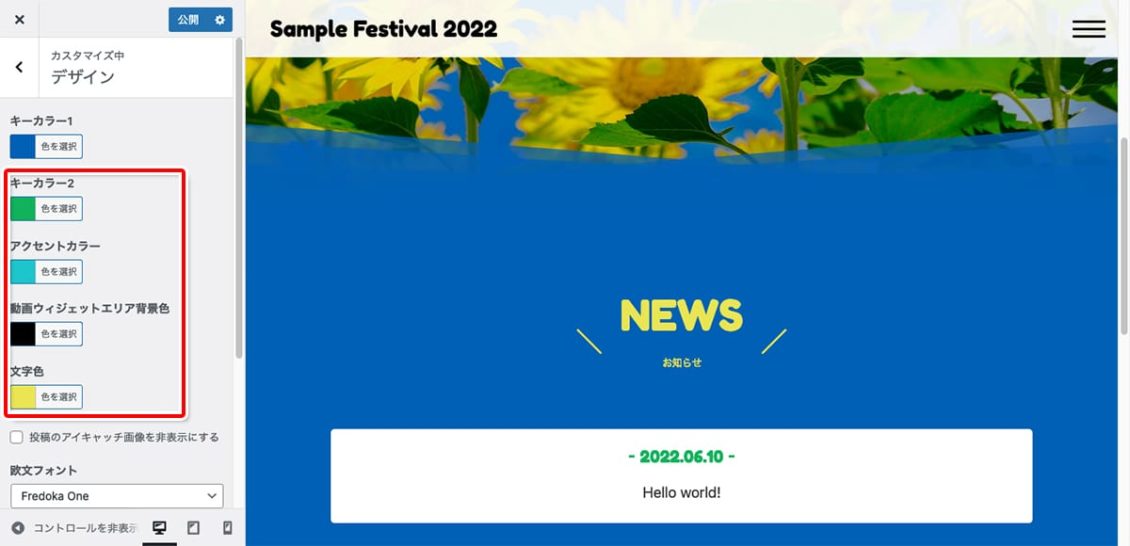
① カスタマイザーを表示し、[デザイン] をクリックします。

② [キーカラー] の [色を選択] をクリックします。

| キーカラー1 | サイト全体のイメージカラーです。 (初期値:#f1e632 / 黄色) |
| キーカラー2 | 見出しやボタンなどで使われるカラーです。 (初期値:#107f5a / 緑色) |
| アクセントカラー | トップページ「お知らせ」の最新記事などに使われるカラーです。 (初期値:#2dc5cb / 青緑色) |
| 動画ウィジェットエリア 背景色 | 動画ウィジェットエリアの背景色です。 (初期値:#000000 / 黒) |
| 文字色 | キーカラー1が濃色の場合に設定します。 (初期値:#333333 / 濃いグレー) |
③ 表示された [カラーピッカー] で使いたい色を選びます。
数値(16 進数)が決まっている場合は、[色を選択] ボタン右の欄に入力します。

④ その他のカラーも同様に設定します。

投稿アイキャッチの表示

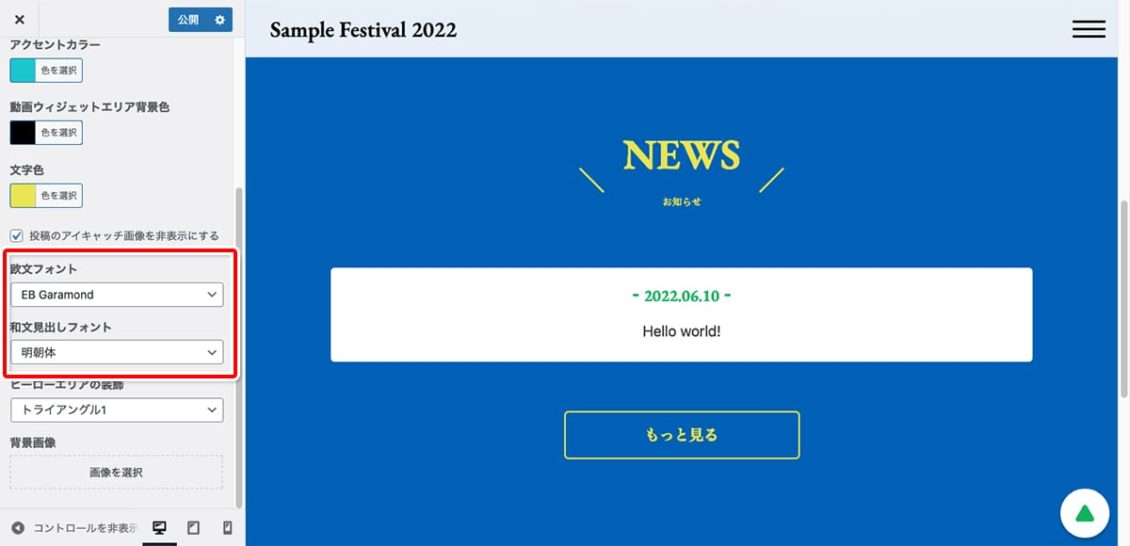
「投稿のアイキャッチ画像を非表示にする」にチェックを入れると、投稿・固定ページ・プログラムページのアイキャッチ画像が非表示になります。
フォントの指定

ホームページで使用する欧文フォント、和文見出しフォントを選択します。
| 欧文フォント | トップページや下層ページの見出しなどで使用する欧文フォントを選択します。 選べるフォント:Fredoka One / Oswald / EB Garamond / Architects Daughter |
| 和文見出し書体 | トップページや下層ページの見出しなどで使用する書体を選択します。 選べる書体:ゴシック体 / 明朝体 ※Androidでは明朝体の表示に対応していません。 |
ヒーローエリアの装飾

ヒーローエリア(フロントページ上部)の装飾を6種類から選択します。
トライアングル1 / トライアングル2 / ウェーブ1 / ウェーブ2 / ピーク / ジグザグ






背景画像の設定
ホームページ全体の背景画像を設定できます。
トップページのイントロダクション、プログラム、FAQや、固定ページ、投稿の背景画像に反映されます。
①カスタマイザー[デザイン]の[背景画像]より画像を選択をクリックします。

② メディアライブラリに画像を登録し、[画像を選択]をクリックします。

③ 背景画像の変更を確認し、[公開]をクリックします。