このページは、「イベント集客サイト向け WordPress テーマ by Communitycom」の設定マニュアルです。

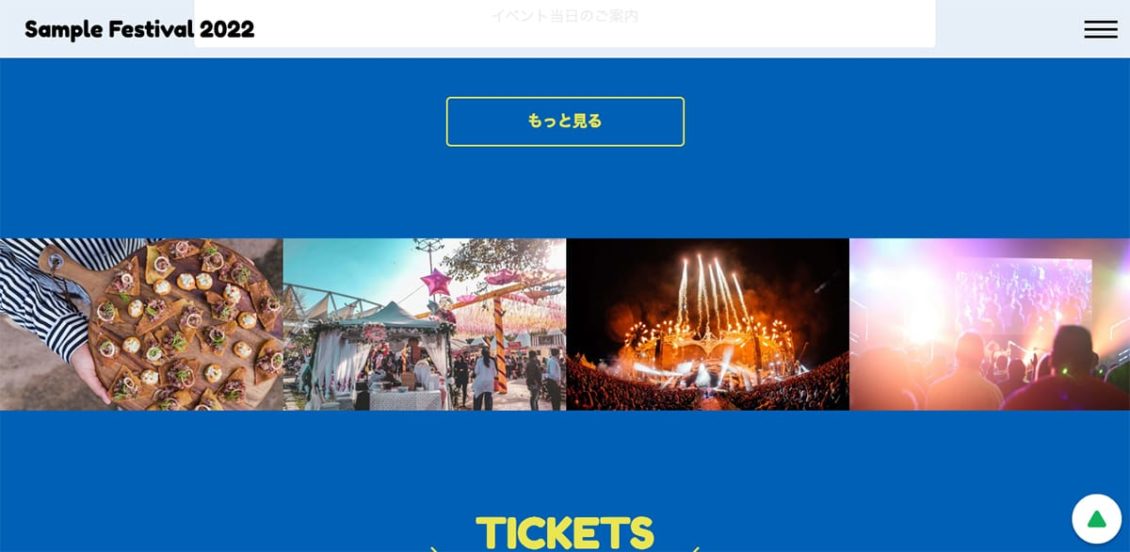
トップページのお知らせ下部に、ギャラリー画像を表示(最大で10枚まで)させます。ギャラリー画像はカルーセル(横スクロール)として表示されます。
これまでのイベント写真やイメージ写真を掲載して、トップページに華やかさをプラスしましょう。
※ ギャラリーの画像にはリンクおよび拡大機能はありません。
設定方法
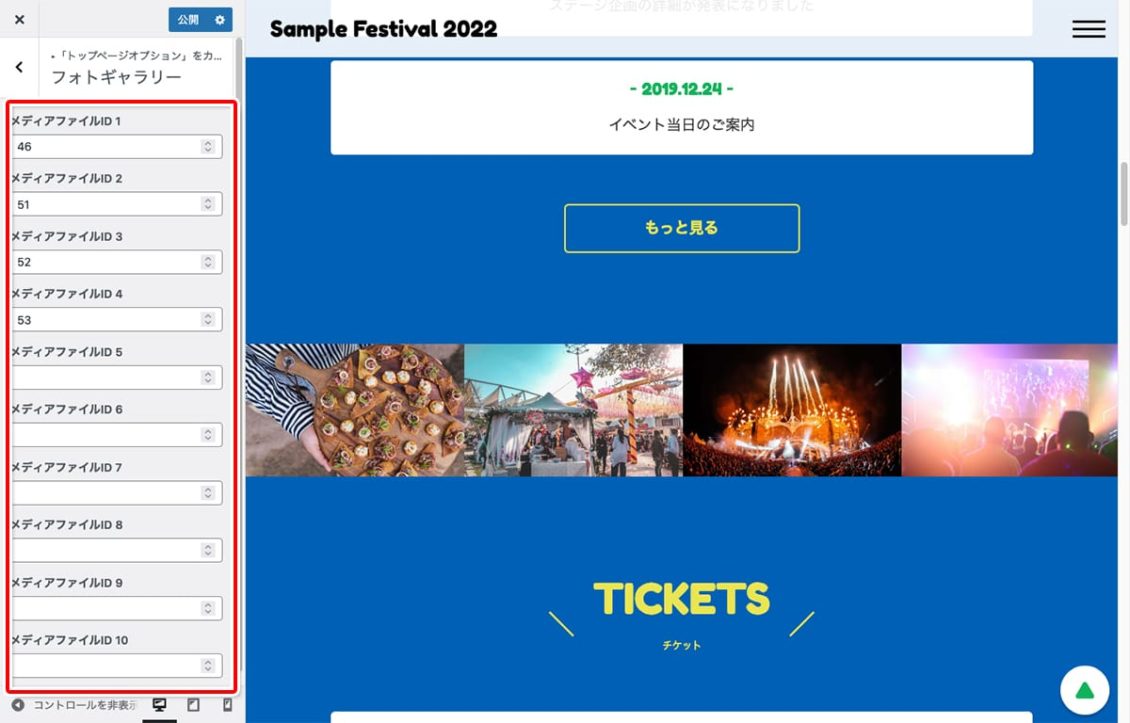
① カスタマイザーを表示し、[トップページオプション] > [フォトギャラリー]に進みます。

②各項目に入力します。
メディアファイルは少なくとも4枚登録してください。
| メディアファイルID1〜10 | ギャラリーに表示する画像のメディアファイルIDを入力します。 IDの取得方法は次項をご覧ください。 画像は自動で横540px、縦328pxに切り抜きされます。 |

メディアファイルIDの取得方法
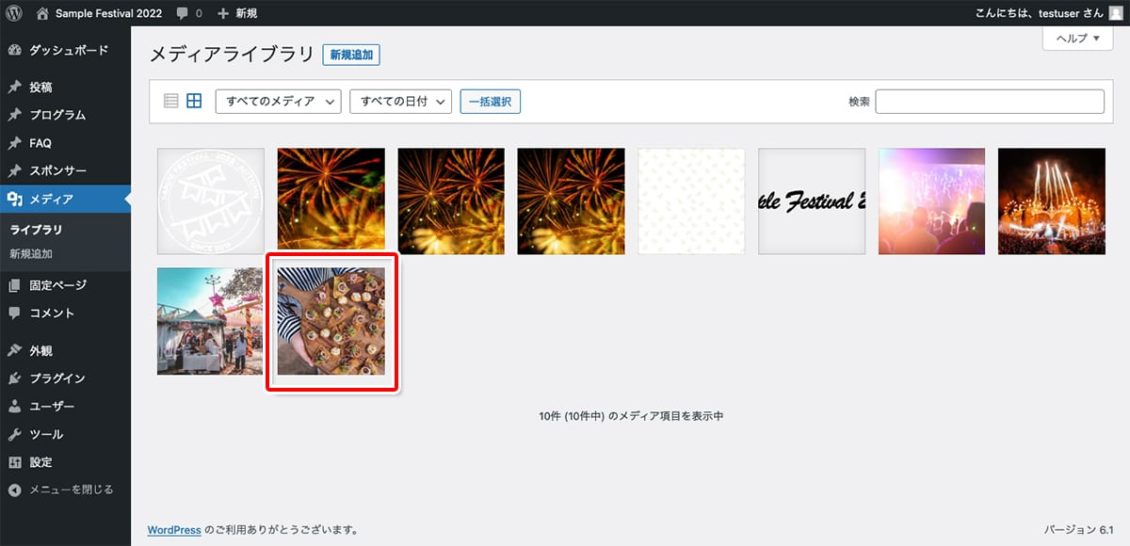
③-1 [メディア]を開き、登録したい画像をクリックします。

③-2 ブラウザのアドレスバーに表示されたURL末尾の数字をコピーします。この数字がメディアファイルIDです。
https://example.com/wp-admin/upload.php?item=46
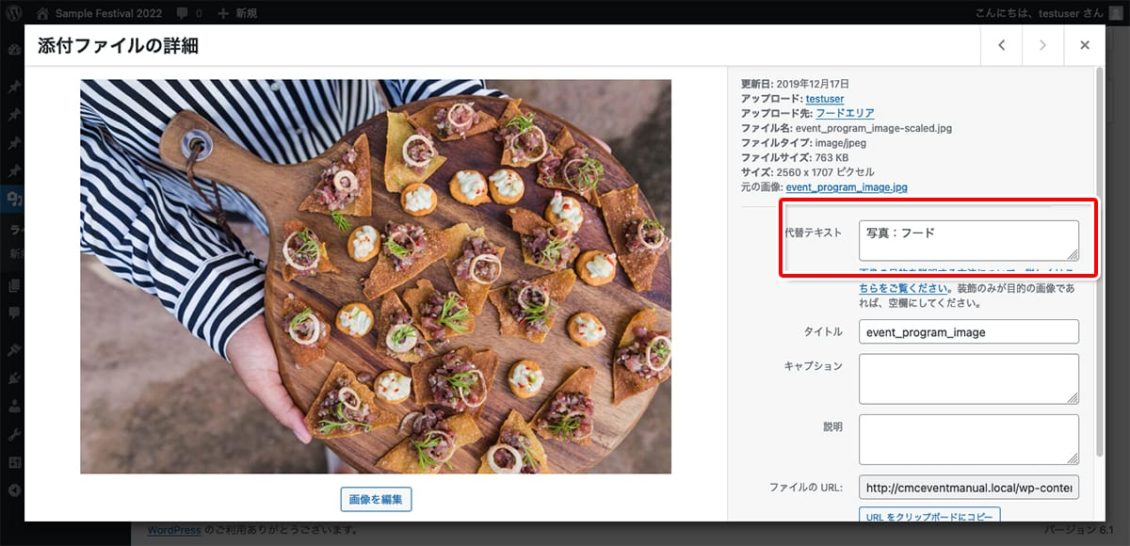
また、添付ファイルの詳細の「代替テキスト」に入力した値がフォトギャラリー画像の代替テキストとして適用されます。(イメージ写真の場合は空白でもかまいません。)

④ フォトギャラリーの設定ができました。[公開] をクリックして反映します。

