このページは、「ECサイト向け WooCommerce 専用 WordPress テーマ by Communitycom」の設定マニュアルです。
※ このテーマは WooCommerce プラグインが必須です。テーママニュアルでは WooCommerce プラグインの設定方法、使い方は割愛しております。

ユーザーがホームページに訪れた際に、トップページでより情報をアピールしたい場合は、ヘッダー画像の代わりに複数の画像を切り替えて表示する「スライドショー」機能がおすすめです。
スライドショーでは画像を表示するだけでなく、URLを設定することでその画像に関係するページへリンクを張ることもできます。
スライドショーに表示できる画像は最大5点までです。
ただし、画像が多いと通信環境が悪い場合などでは表示が遅くなり、閲覧者がウェブサイトから離れてしまうことがあるため、3枚以内にすることをおすすめします。
※スライドショーとヘッダー画像は併用できません。
設定方法
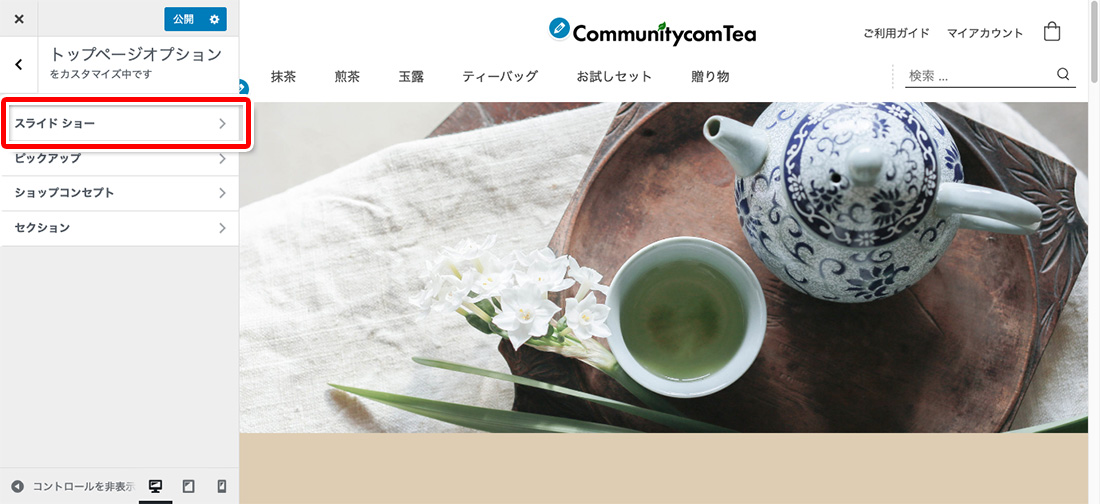
① カスタマイザーを表示し、[トップページオプション] をクリックします。

② [スライドショー]をクリックします

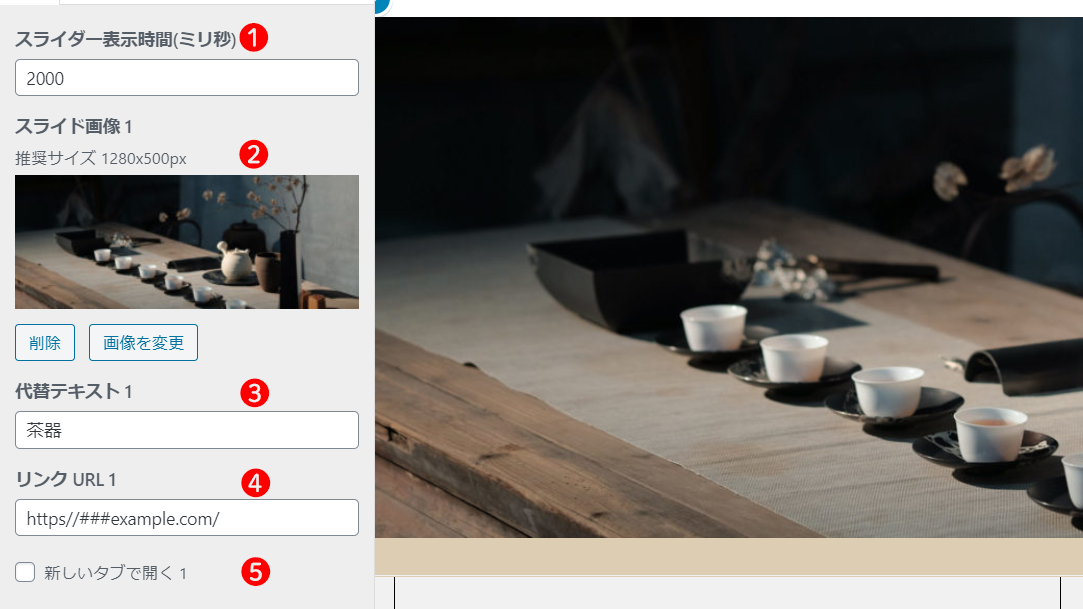
③各項目を設定します。
| ❶ スライダー表示時間 | スライド画像の表示時間を変更したい場合に数値を変更します。初期設定は2000(2秒)です。 |
| ❷ スライド画像 | [画像を選択]をクリックし、ヘッダー画像と同様にメディアライブラリにスライダー画像をアップロードし選択します。 スライダー画像の推奨サイズは 1280×500 ピクセル です。必要に応じて画像の切り抜きを行います。 |
| ❸ 代替テキスト リンク先のURL | スライド画像の内容を説明するテキスト(Alt属性)が必要な場合に入力します。(ウェブページ上には表示されません。) |
| ❹ リンク先のURL | スライド画像にリンクを設定したい場合は、この欄にURLを入力します。 |
| ❺ 新しいウィンドウで開く | リンク先を新しいウィンドウで開きたい場合はここにチェックをします。 |

③ 必要に応じてスライド画像2〜5までの設定を上記の❶〜❺の手順通りに行います。(画像の設定が2枚以上でスライドします。)
④ スライドショーの設定ができました。[公開] をクリックして反映します。