このページは、「ECサイト向け WooCommerce 専用 WordPress テーマ by Communitycom」の設定マニュアルです。
※ このテーマは WooCommerce プラグインが必須です。テーママニュアルでは WooCommerce プラグインの設定方法、使い方は割愛しております。

新商品やおすすめ商品の紹介記事、キャンペーン情報など、特に訪問者に訴求したい内容を、ピックアップ情報(バナー画像)として4つまで登録・表示することができます。
また、各ピックアップ情報にはバナー画像のリンク、内容を補足するテキストも設定できます。
設定方法
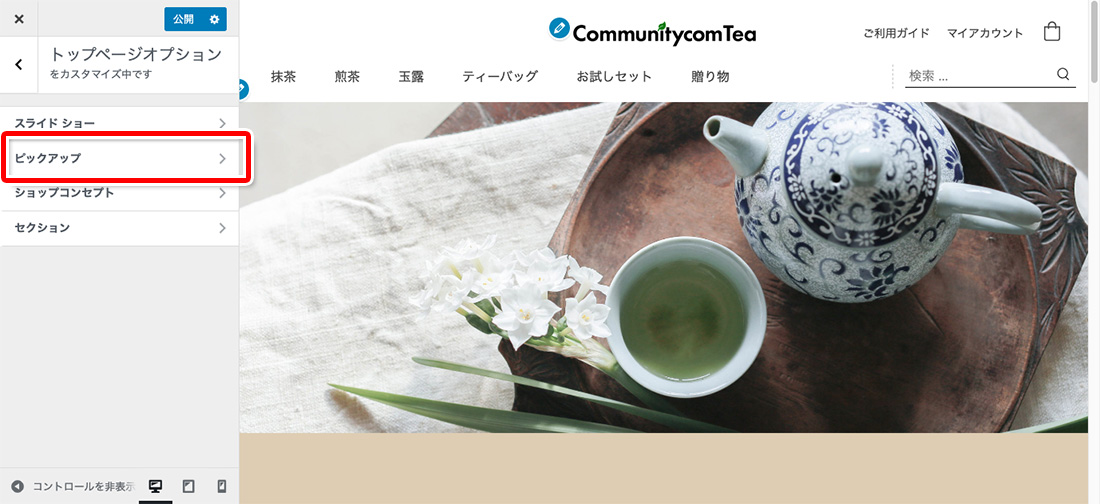
① カスタマイザーを表示し、[トップページオプション]をクリックします。

② [ピックアップ]を選択します

③各項目を入力します。

| ❶ピックアップ画像 | [画像を選択]をクリックし、メディアライブラリにピックアップ画像をアップロードし選択します。 スライダー画像の推奨サイズは 508×360 ピクセルです。 |
| ❷代替テキスト | ピックアップ画像の内容を説明するテキスト(Alt属性)が必要な場合に入力します。(ウェブページ上には表示されません。) |
| ❸リンクURL | ピックアップ画像にリンクするURLを入力します。 |
| ❹新しいタブで開く | リンク先を新しいウィンドウで開きたい場合はここにチェックをします。 |
| ❺テキスト | ピックアップ画像の下に表示するテキストを入力します。 |
③ ピックアップの設定ができました。[公開] を押して反映させます。