このページは、「ECサイト向け WooCommerce 専用 WordPress テーマ by Communitycom」の設定マニュアルです。
※ このテーマは WooCommerce プラグインが必須です。テーママニュアルでは WooCommerce プラグインの設定方法、使い方は割愛しております。


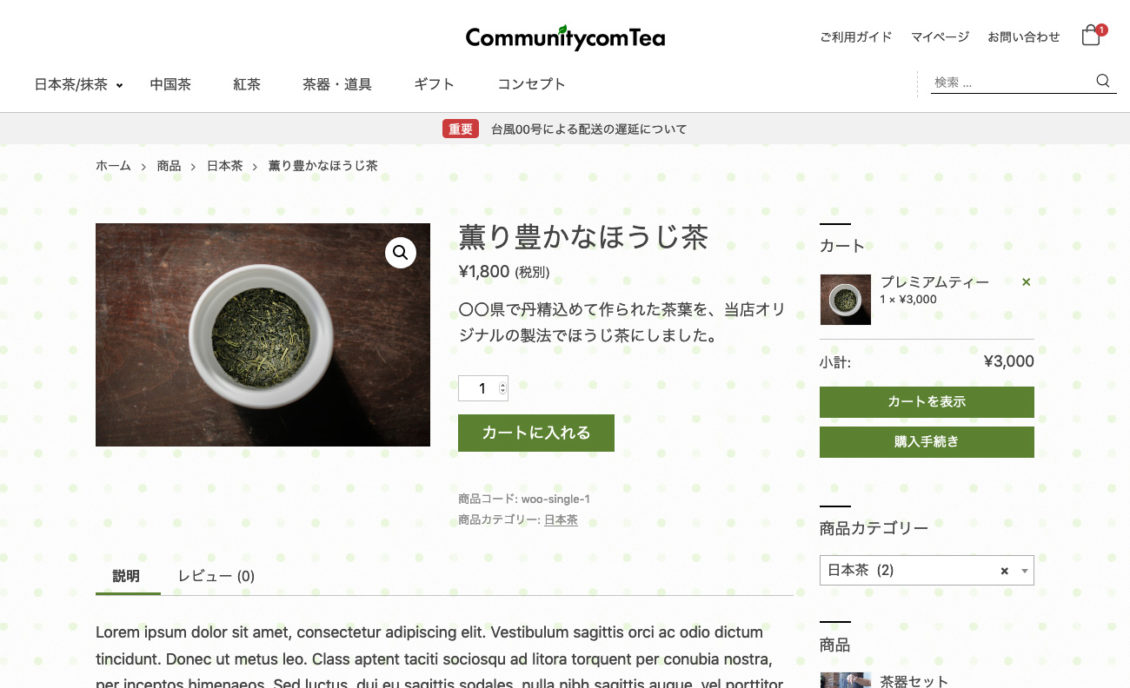
このテーマでは、投稿・固定ページ、商品ページのそれぞれで、サイドバーの配置場所の変更、スマートフォンでの表示/非表示を設定できます。
設定方法
① カスタマイザーを表示し、[サイドバー] をクリックします。

② メインサイドバー(投稿、固定ページ用)、ショップサイドバー(ショップページ用)のそれぞれで、「右サイドバー/左サイドバー/サイドバーなし」から配置を選択します。
サイドバーの表示をプレビューする場合は、カスタマイザー右側のプレビューから投稿/固定ページ/ショップ(商品)ページのリンクをクリックし、該当ページを表示させてください。

③ スマートフォン表示の際にサイドバーを非表示にしたい場合は、「モバイル端末時にサイドバーを隠す」にチェックを入れます。

④ サイドバーの設定ができました。[公開] を押してホームページに反映させます。