このページは、「ECサイト向け WooCommerce 専用 WordPress テーマ by Communitycom」の設定マニュアルです。
※ このテーマは WooCommerce プラグインが必須です。テーママニュアルでは WooCommerce プラグインの設定方法、使い方は割愛しております。

このテーマでは、ECサイトのコンセプトを紹介するショップコンセプトを設定できます。コンセプトを表示することで、ショップの強みや取り扱う商品のこだわりを訪問者に訴求でき、類似サイトとの差別化にも繋がります。
ショップコンセプトは、お知らせ上部に表示されます。
設定方法
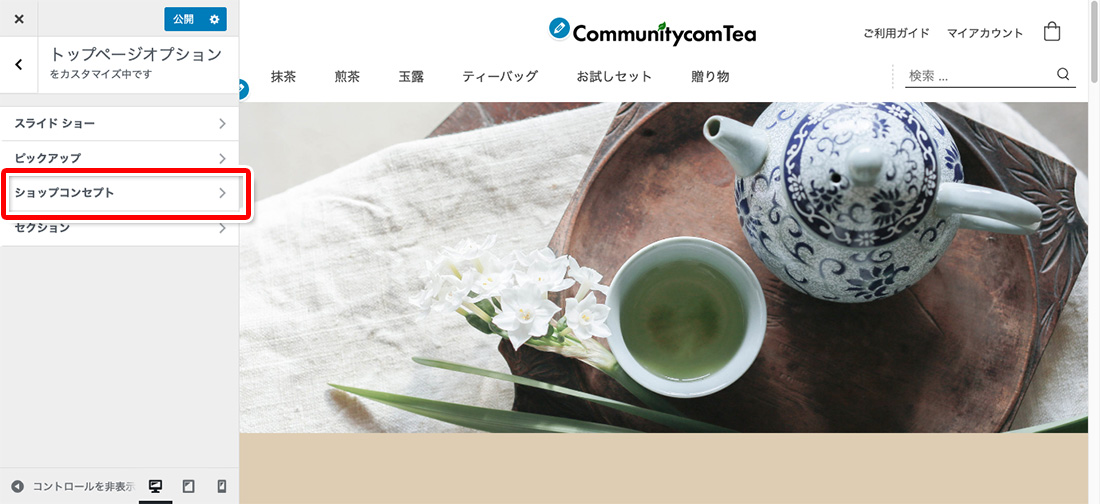
① カスタマイザーを表示し、[トップページオプション]をクリックします。

② [ショップコンセプト]を選択します

③各項目を入力します。

| ❶見出し | ショップコンセプトの見出し文を入力します。 入力欄での改行は、ホームページ上でも反映されます。 |
| ❷説明文 | ショップコンセプトの本文を入力します。 入力欄での改行は、ホームページ上でも反映されます。 |
| ❸リンクURL | ショップコンセプトをより詳しく紹介しているページがある場合は、そのページのURLを入力します。 URLを登録すると[詳しく見る] ボタンが表示されます。 |
| ❹新しいタブで開く | リンク先を新しいウィンドウで開きたい場合はここにチェックをします。 |
| ❺背景画像 | [画像を選択]をクリックし、メディアライブラリに背景画像をアップロードし選択します。 背景画像の推奨サイズは1280×500ピクセルです。 |
③ ショップコンセプトの設定ができました。[公開] を押して反映させます。