「WordPress(ワードプレス)超入門」は、株式会社コミュニティコムが運営する「WordPressテーマ&プラグイン販売 コミュニティコムショップ」が、WordPress初心者のためにホームページを開設するまでの手順をわかりやすく解説するシリーズです。
会社やお店のホームページには、「会社・お店がどこにあるのか場所を知りたい」と思って見に来る人がたくさんいます。会社やお店の場所をわかりやすく伝えるために、WordPress(ワードプレス)のホームページにアクセス情報のページを追加して、地図を表示してみましょう。
ここでは、固定ページの作り方と、固定ページにGoogle マップの地図を埋め込む手順をご紹介します。
1. 地図を表示するための固定ページを新規作成して下書き保存する
まずは、地図を埋め込むための固定ページを作成しましょう。投稿と固定ページの違いについては 「『投稿』と『固定ページ』の違いを知ろう」を参照してください。
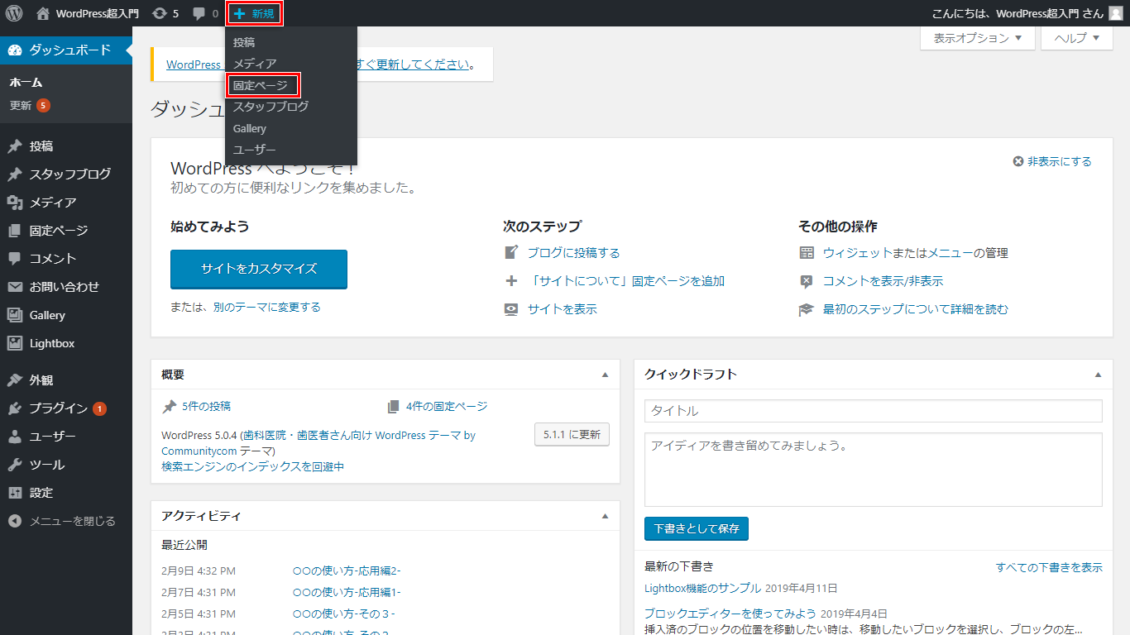
固定ページを作成するには、WordPress(ワードプレス)の管理画面にログインし、左側のメニューバーの「固定ページ」にマウスポインタを合わせ、「新規作成」をクリックします。管理画面のログイン方法については「WordPress(ワードプレス)の管理画面にログインしよう」を参照してください。

新規固定ページを作成する画面になったら、固定ページのタイトルと本文を入力していきます。固定ページの編集方法は、基本的に「投稿」と同じで、WordPress(ワードプレス)のバージョン5.0以降ではブロックエディター[Gutenberg(グーテンベルク)エディター]を使って編集していきます。ブロックエディター[Gutenberg(グーテンベルク)エディター]の詳しい使い方は「ブロックエディター(Gutenbergエディター)を使ってみよう」を参照してください。
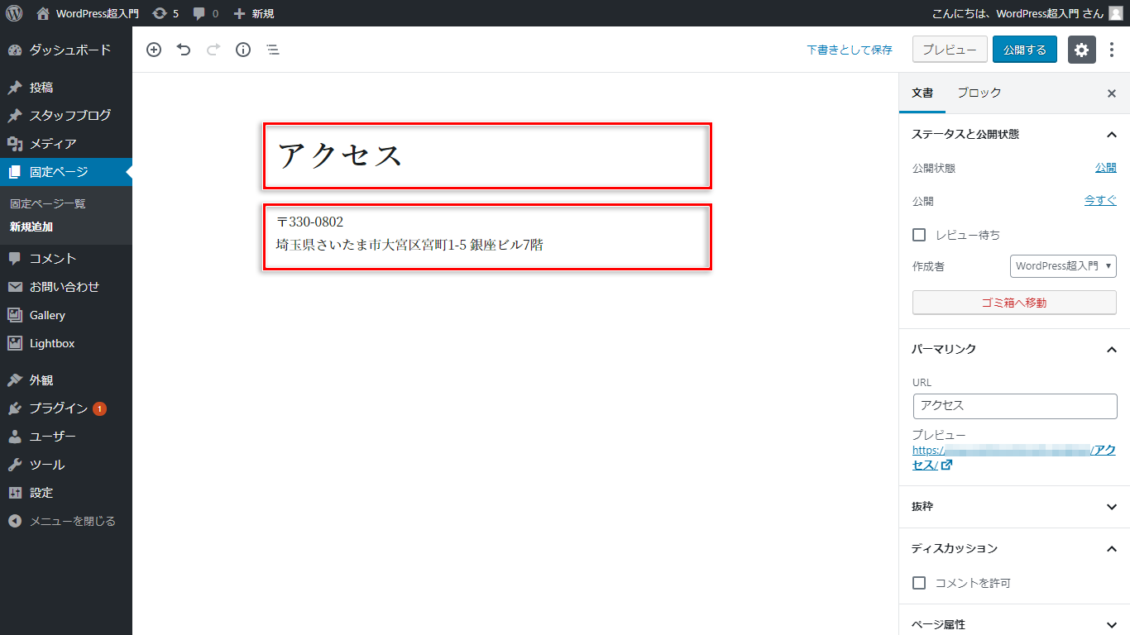
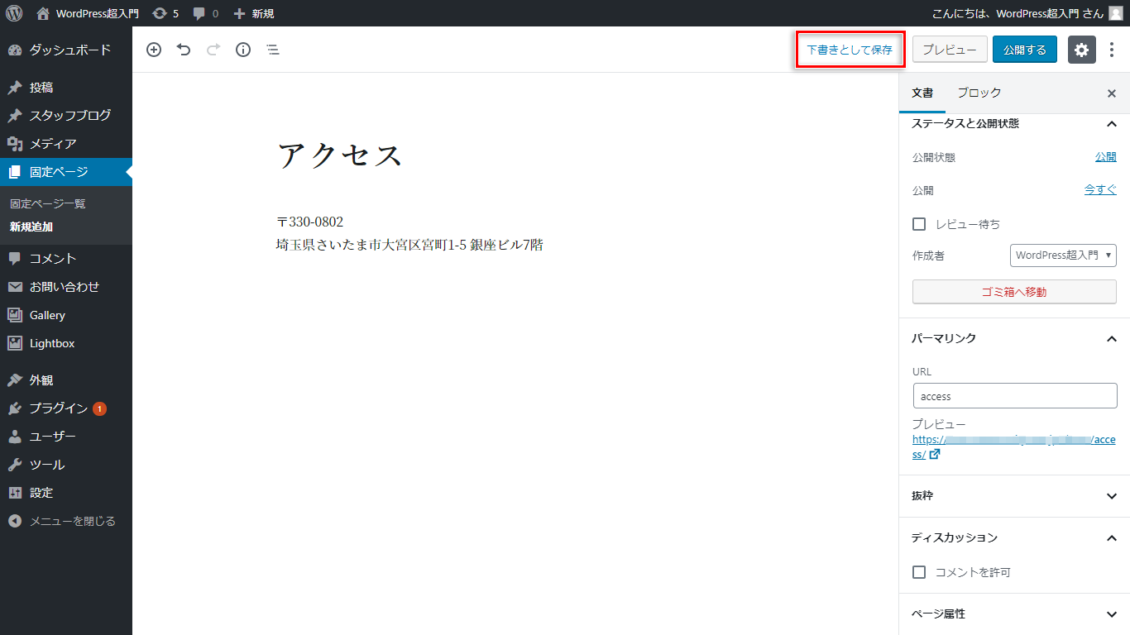
ここでは、地図を表示するアクセス情報のページを作成したいので、固定ページのタイトルを「アクセス」と入力しましょう。固定ページの本文には、住所や最寄り駅などを入力しておきましょう。

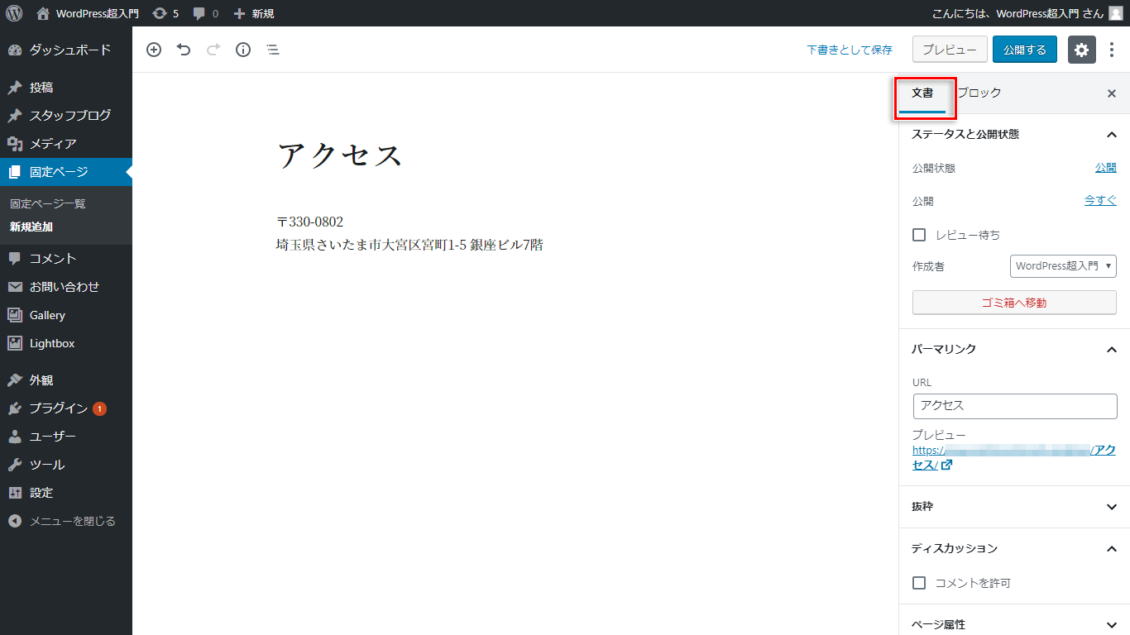
固定ページのタイトルと本文が入力できたら、パーマリンク(固定ページのURL)を編集します。パーマリンクの入力欄が表示されていない場合は、「文書」タブの中にある「パーマリンク」をクリックして表示させましょう。

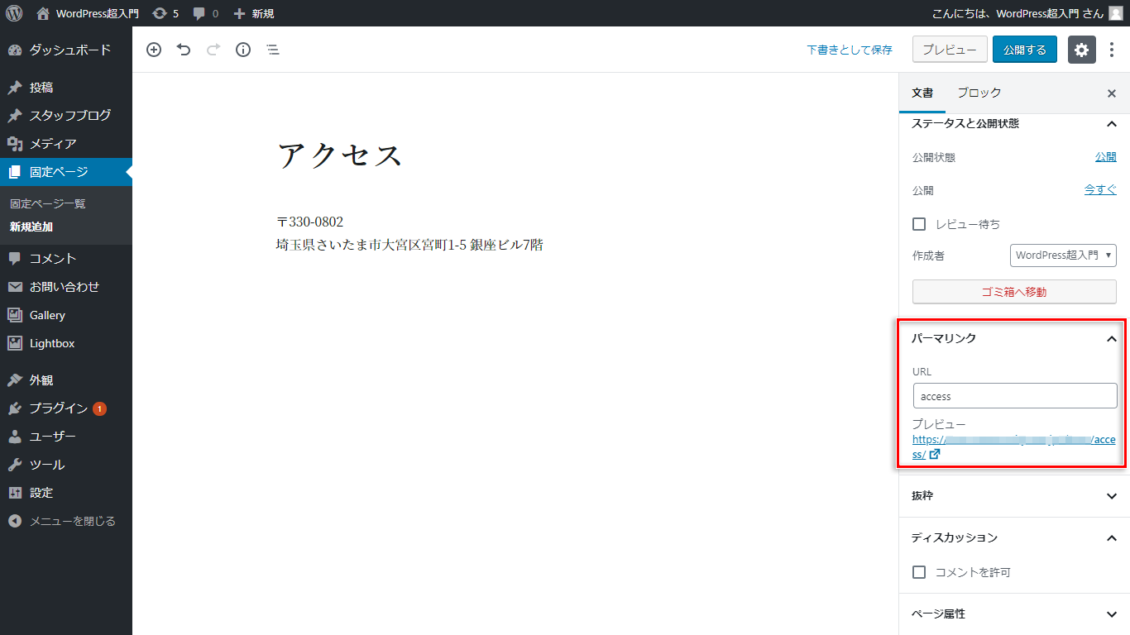
URLのボックス内の日本語を英単語に書き換えます。固定ページのパーマリンク(URL)は、初期設定では独自ドメインの末尾に番号や投稿のタイトルを付けたものになっています。ホームページを見に来た人に記事の内容を伝えやすくするために、何について書かれた記事なのかがわかるようなパーマリンク(URL)に書き換えるといいでしょう。ここでは、アクセス情報のページなので、英単語で「access」と入力します。

パーマリンク(URL)が入力できたら、作成した固定ページを「下書きとして保存」します。

2. Google マップにアクセスしてHTMLコードをコピーする
次に、Google マップにアクセスして、地図を固定ページに埋め込むために必要なHTMLコードをコピーしましょう。
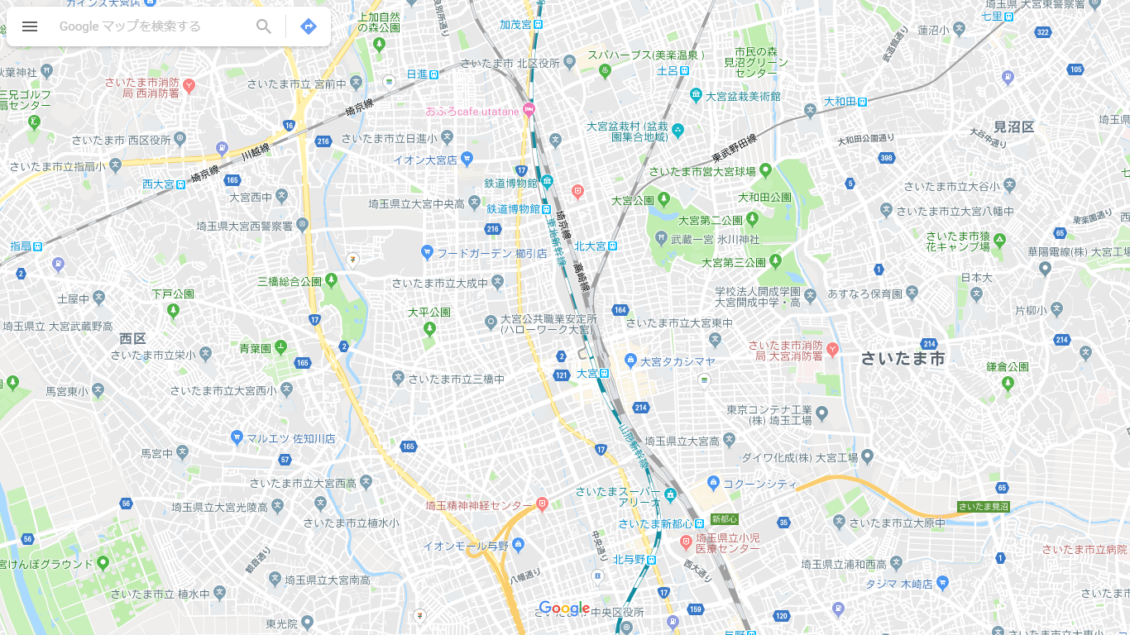
Google マップ(https://www.google.com/maps/)にアクセスします。

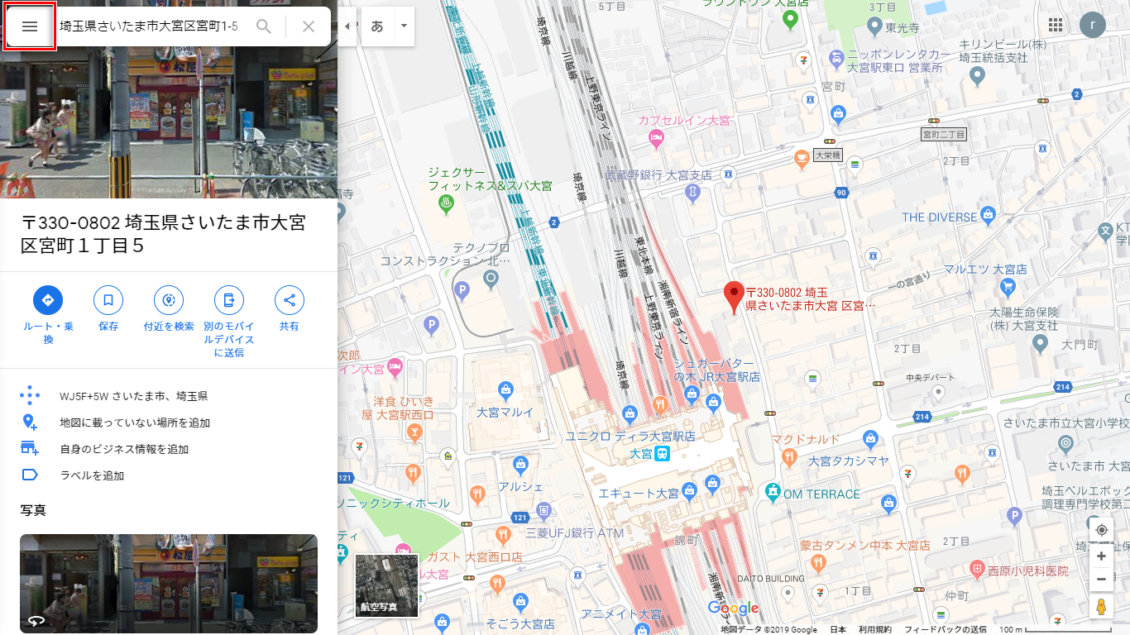
表示したい住所を入力して検索し、所在地周辺の地図が表示されたら左上のメニュー(横三本線)をクリックします。

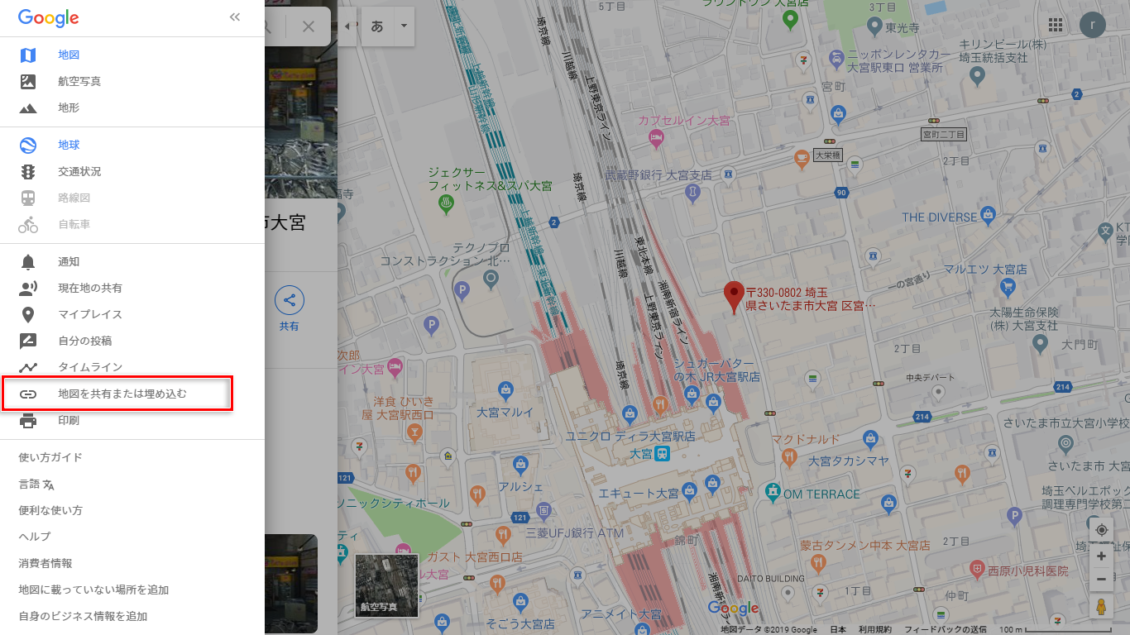
メニューが表示されたら「地図を共有または埋め込む」をクリックします。

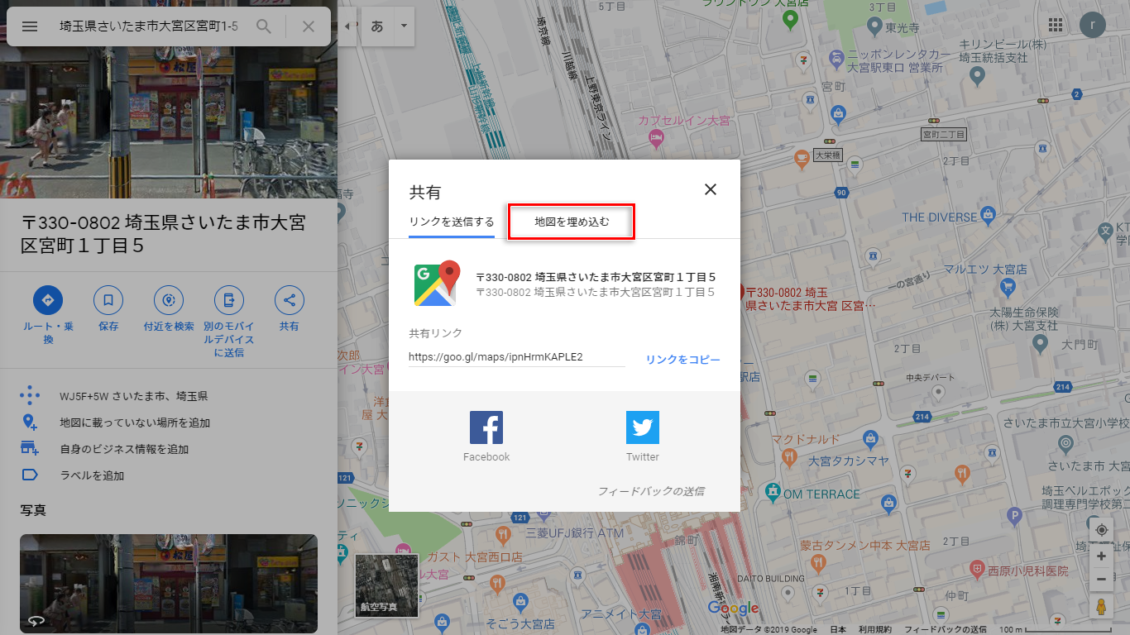
共有パネルが表示されたら「地図を埋め込む」をクリックします。

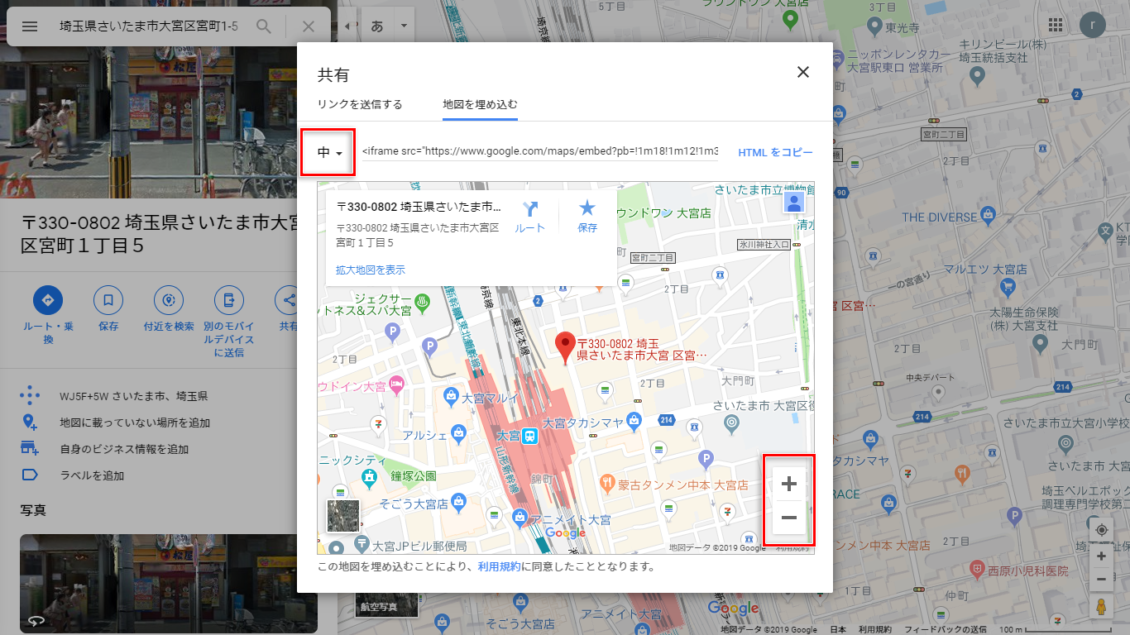
「+」「-」で地図のズームを調整し、地図のサイズを「小、中、大、カスタムサイズ」から選択しましょう。

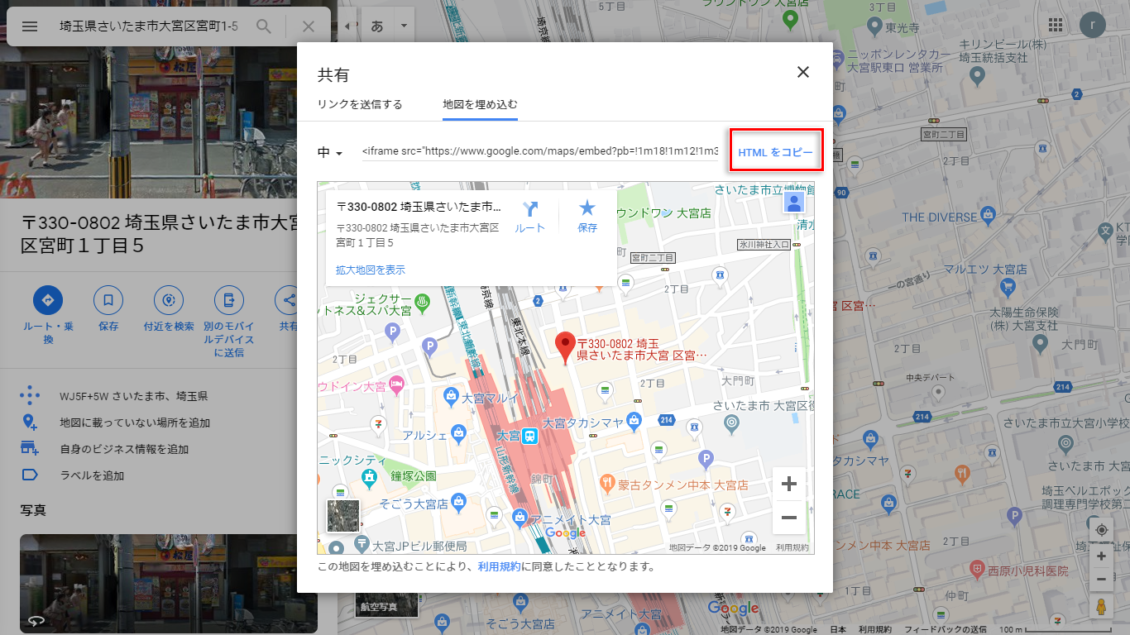
「HTMLをコピー」をクリックします。これで、固定ページに貼り付けるためのHTMLコードがコピーできました。

Google マップで住所を検索すると実際の場所とは異なる場所が表示される場合は
区画整理でできた新しい住所などは、Google マップで住所を検索しても、正しい場所が表示されない場合があります。その場合は「座標(緯度・経度)」を使いましょう。
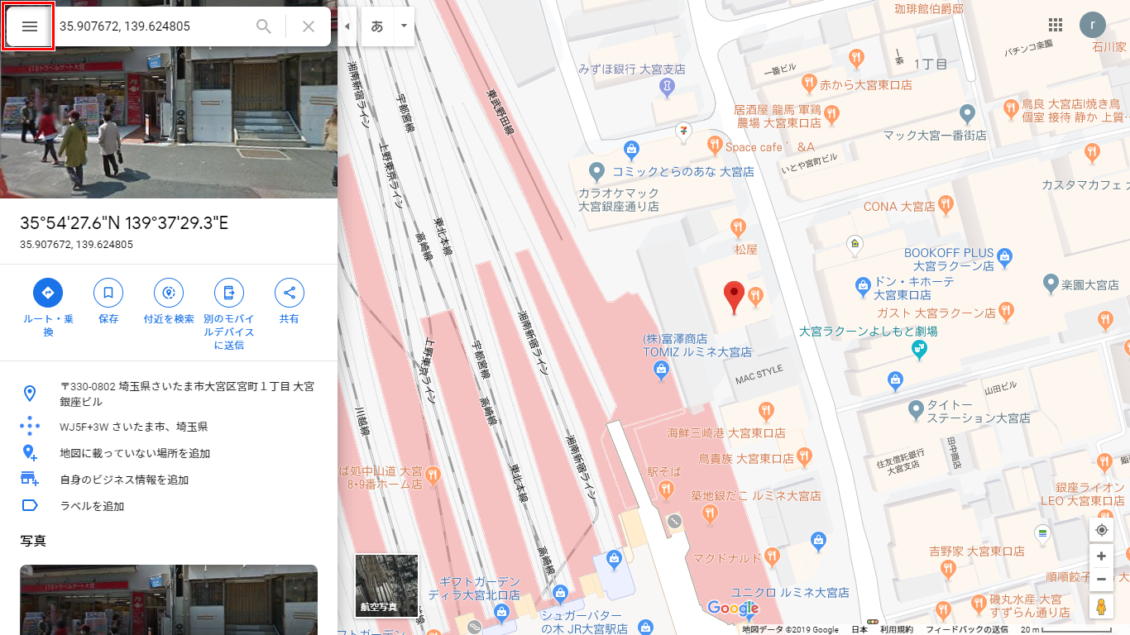
まず、Google マップ上で、目的の場所をクリックします。すると、その場所の座標(緯度・経度)がグレーの文字で表示されますので、グレーの文字をクリックします。

座標(緯度・経度)で検索した地図が表示されました。ここからは住所で検索した時と同じ手順で、、左上のメニュー(横三本線)から地図を埋め込むためのHTMLコードをコピーしましょう。

3. 固定ページにコピーしたHTMLコードを貼り付けて公開する
手順1で作成した固定ページの地図を埋め込みたい場所へ、手順2でGoogle マップからコピーしたHTMLコードを貼り付けましょう。
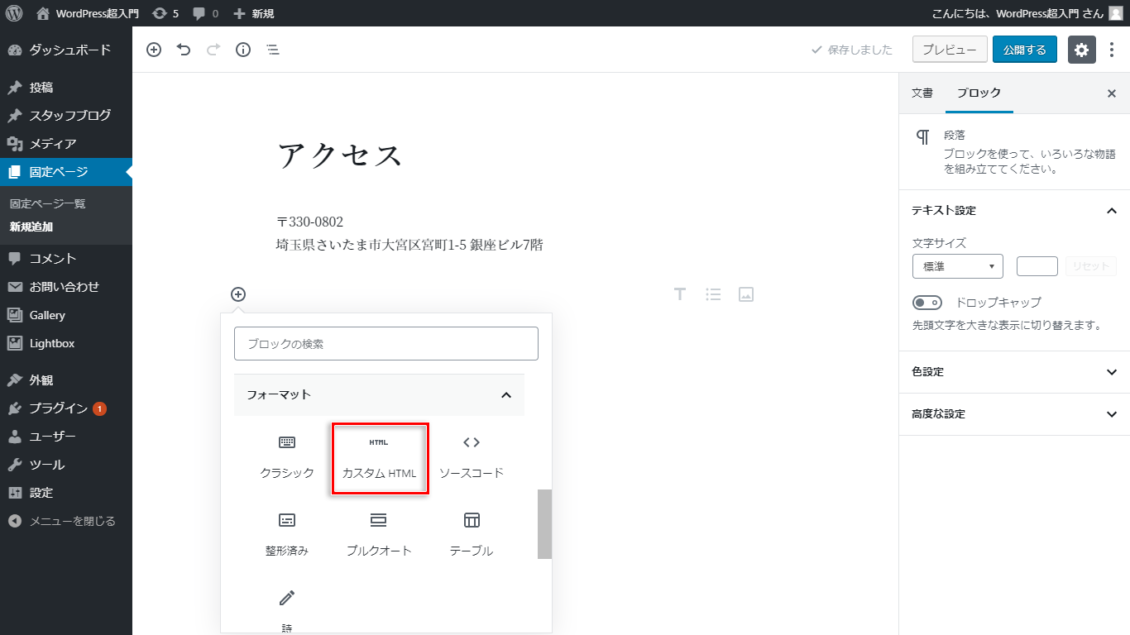
「フォーマット」カテゴリの中にある「カスタムHTML」ブロックを選択して追加します。

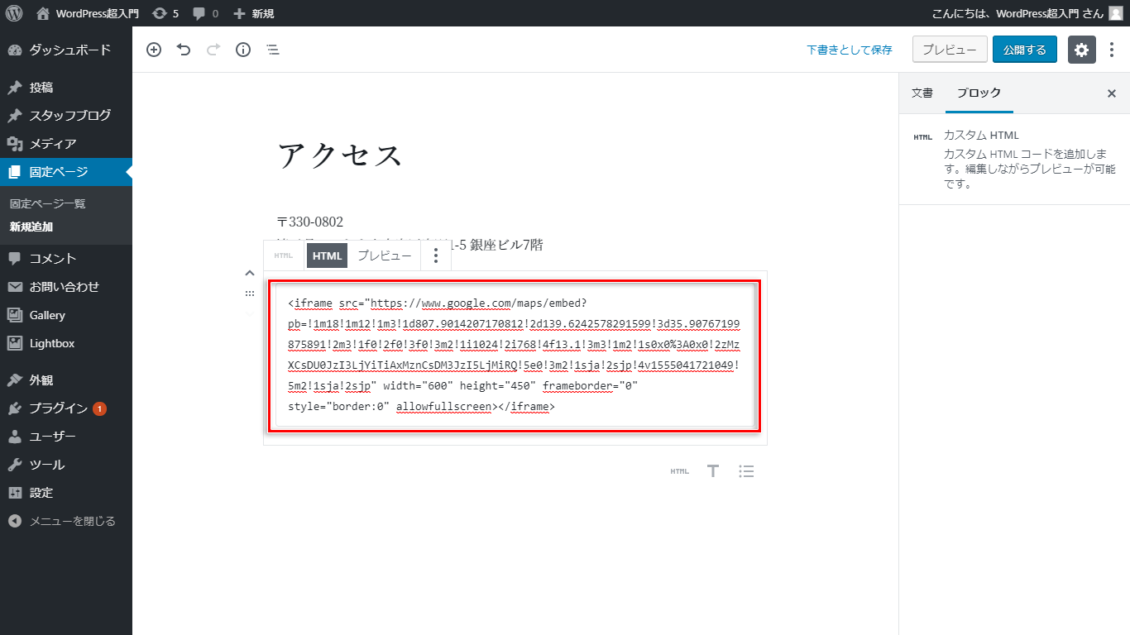
「HTML を入力…」と書かれているボックスに、Google マップからコピーしたHTMLコードを貼り付けます。貼り付ける操作は、Windowsなら貼り付けたい箇所にカーソルを合わせて「Ctrl + V」キーを押します。
なお、WordPress(ワードプレス)のバージョン4系までの旧エディター(クラシックエディター)を使っている場合は、編集画面右上のビジュアル・テキストのタブを「テキスト」にして入力画面を「テキストモード」に切り替え、コピーしたHTMLコードを貼り付けてください。

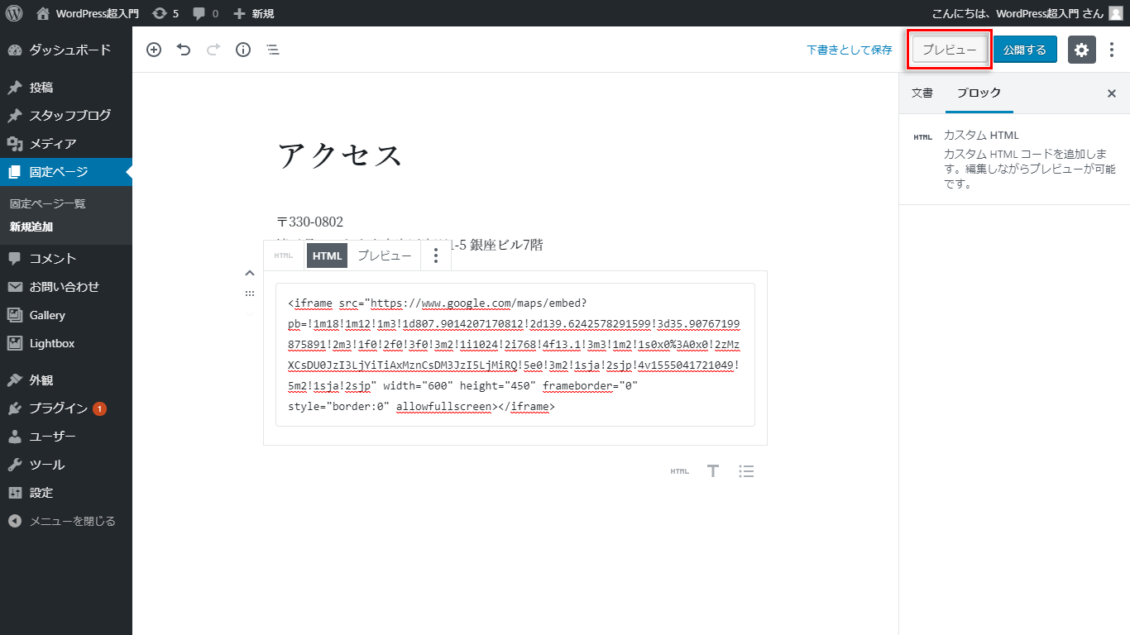
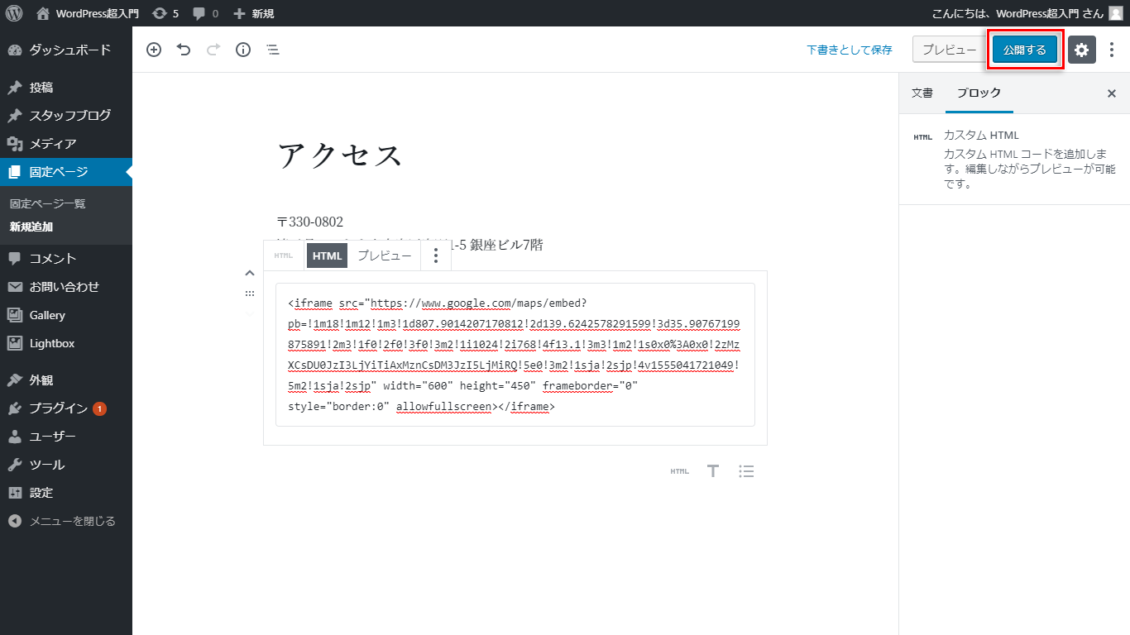
Google マップからコピーしたHTMLを貼り付けたら、「プレビュー」をクリックして、作成した固定ページをプレビューしてみましょう。

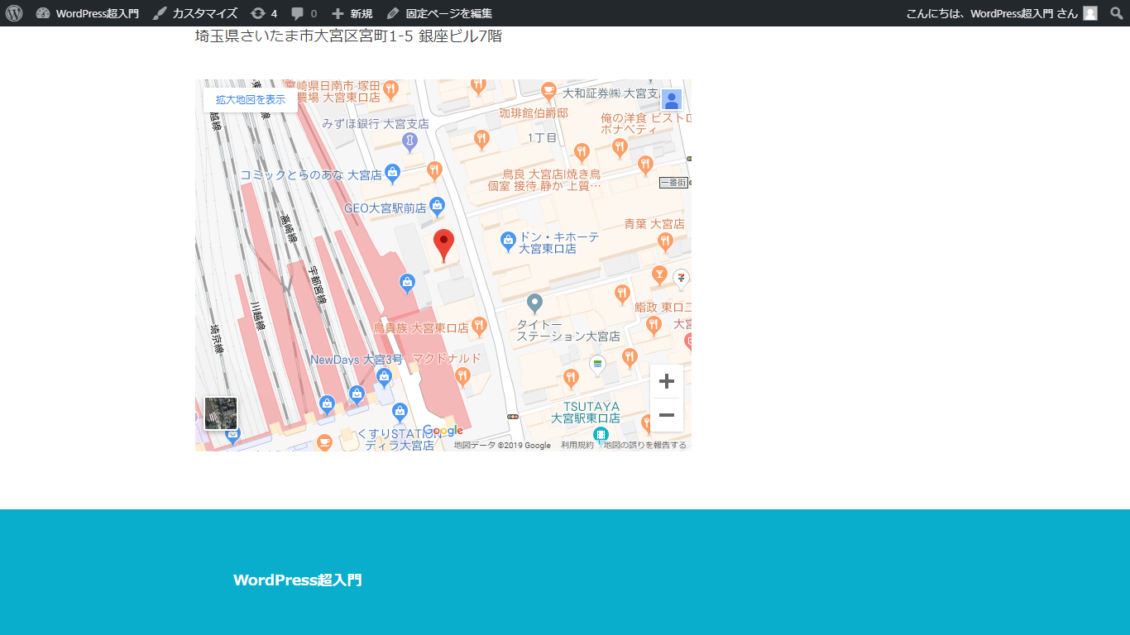
プレビューされました。

問題がなければ、「公開する」をクリックして、固定ページを公開しましょう。先ほど開いたプレビューのタブは閉じて構いません。

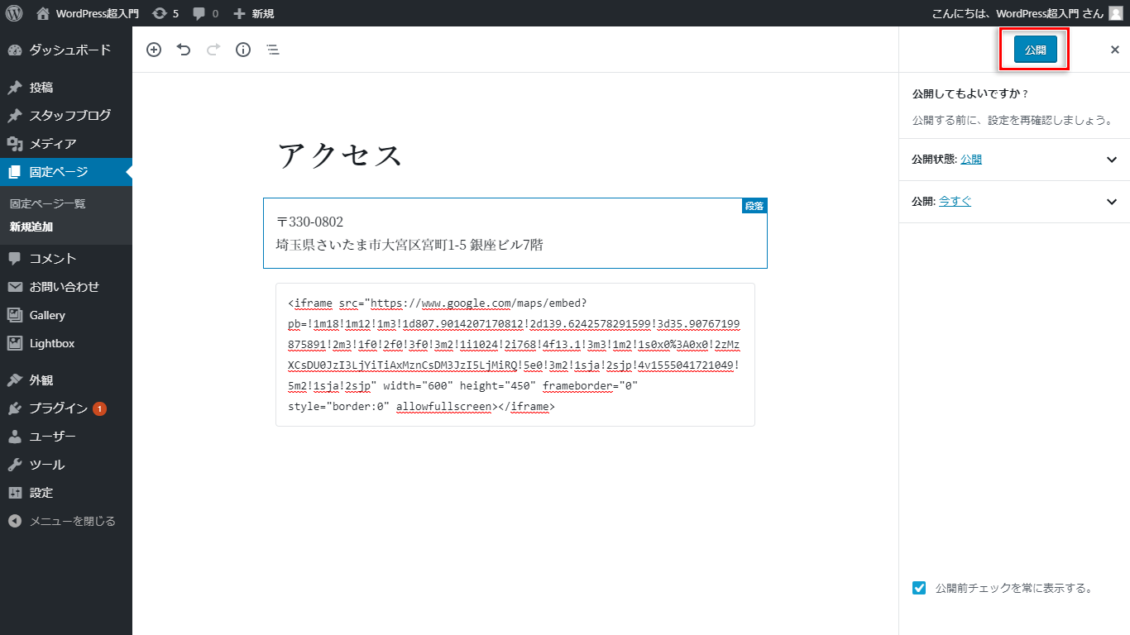
公開前チェックが表示されたら、「公開」のボタンを押せばすぐにページが公開されます。

「公開」ボタンを押した後の公開前チェックの画面では、公開状態と公開日時を選択することができます。この手順は「投稿」と一緒なので、詳しくは「『投稿』で記事を作成しよう」を参照してください。
作成した固定ページを見られるようにするには
固定ページは、作成するだけではホームページから見ることができません。メインメニューやサイドバーなど自分の好きな場所にページの入り口を設定することで、そこから閲覧することができるようになります。今回作成したアクセス情報の固定ページへの入り口は、メインメニューに設定するのがおすすめです。メインメニューの設定方法は「メインメニューを作成しよう」を参照してください。
固定ページの一覧を表示して、最初から用意されているサンプルページを削除するには
固定ページの一覧を表示するには、WordPress(ワードプレス)の管理画面で「固定ページ」にマウスポインターを合わせ、「固定ページ一覧」をクリックします。「『投稿』で記事を作成しよう」 で紹介した投稿一覧の画面と同じように、ここから今までに作成した固定ページの編集や削除を行うことができます。

WordPress(ワードプレス)に最初から用意されているサンプルページを削除するには、固定ページ一覧からサンプルページを選択し、「ゴミ箱へ移動」をクリックします。
地図を埋め込んだアクセス情報の固定ページは早めに作ろう!
「『投稿』と『固定ページ』の違いを知ろう」で伝えた通り、WordPress(ワードプレス)では、あまり更新されないページは「固定ページ」として作成します。Google マップの地図は、会社やお店の場所を知りたい人にとって大切な情報ですが、一度ページを作ってしまえば基本的に更新する必要はありません。ぜひ早めにGoogle マップの地図を載せたアクセス情報ページを作成して、見に来た人の役に立つホームページにしましょう。
株式会社コミュニティコムが運営するWordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップでは、弁護士・法律事務所・士業向け WordPress テーマや、歯科医院・歯医者さん向け WordPress テーマなど、 業種・用途特化のWordPressテーマを販売しています。もちろん新エディター「Gutenberg(グーテンベルク)」対応です。
>> コミュニティコムショップのWordPressテーマ一覧
また、1ヶ月間無料の月額サポートプランでの継続的なサポートや、制作代行オプションもご提供しております。
>> コミュニティコムショップのオプション一覧
株式会社コミュニティコムが運営する教育部門「Chiemo(チエモ)」では、WordPress(ワードプレス)でホームページやブログを作り始めたけれど、「ここがわからない!」といったお悩みに対して、プロのデザイナーがマンツーマンでレッスンを行っています。
>> ホームページ制作&WordPressなんでも相談会







