「WordPress(ワードプレス)超入門」は、株式会社コミュニティコムが運営する「WordPressテーマ&プラグイン販売 コミュニティコムショップ」が、WordPress初心者のためにホームページを開設するまでの手順をわかりやすく解説するシリーズです。
写真やイラストなど、ホームページに載せた画像を効果的に見せたい時には、Lightbox(ライトボックス)機能を使うと見やすくなります。ここでは、「Responsive Lightbox & Gallery(レスポンシブライトボックス&ギャラリー)」というプラグインを使って、WordPress(ワードプレス)のホームページにLightbox(ライトボックス)機能を追加する方法を解説します。
Lightbox(ライトボックス)機能とは?
Lightbox(ライトボックス)機能とは、画像をクリックした時に、画面が別のページに切り替わったり新しいタブやウィンドウで表示するのではなく、同じ画面上に上乗せして表示(オーバーレイ表示)することができる機能です。画像をクリックすると、画像以外が暗くなり、クリックした画像が拡大表示されます。背景を白くしたり、画像の枠もさまざまな種類を選ぶことが可能です。EC(インターネット通販)用のホームページや商品カタログページなど、画像をアピールしたい時に効果的な機能です。


では、WordPress(ワードプレス)のホームページに、プラグインでLightbox(ライトボックス)機能を追加していきましょう。なお、プラグインの詳しい説明は「プラグインを有効化して使えるようにしよう」を参照してください。
1. Responsive Lightbox & Gallery(レスポンシブライトボックス&ギャラリー)をインストールして有効化する
Lightbox(ライトボックス)機能を追加できるプラグインはいくつかありますが、ここでは「Responsive Lightbox & Gallery(レスポンシブライトボックス&ギャラリー)」というプラグインを利用します。
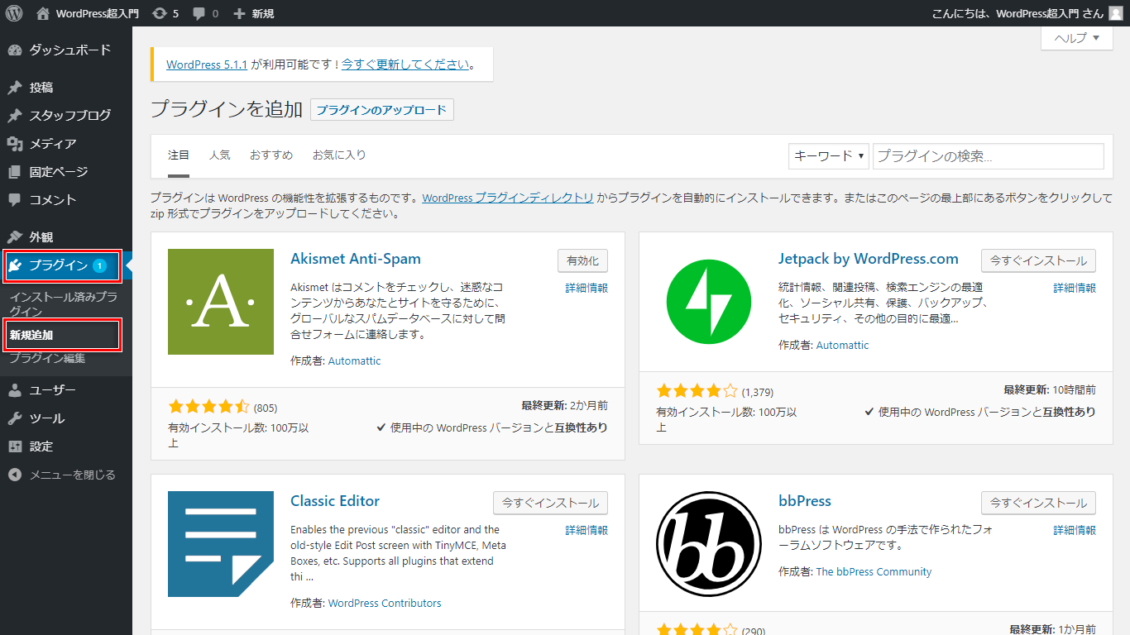
WordPress(ワードプレス)の管理画面にログインし、「プラグイン」にマウスポインターを合わせ、表示された「新規追加」をクリックします。WordPress管理画面へのログイン方法については「WordPress(ワードプレス)の管理画面にログインしよう」を参照してください。

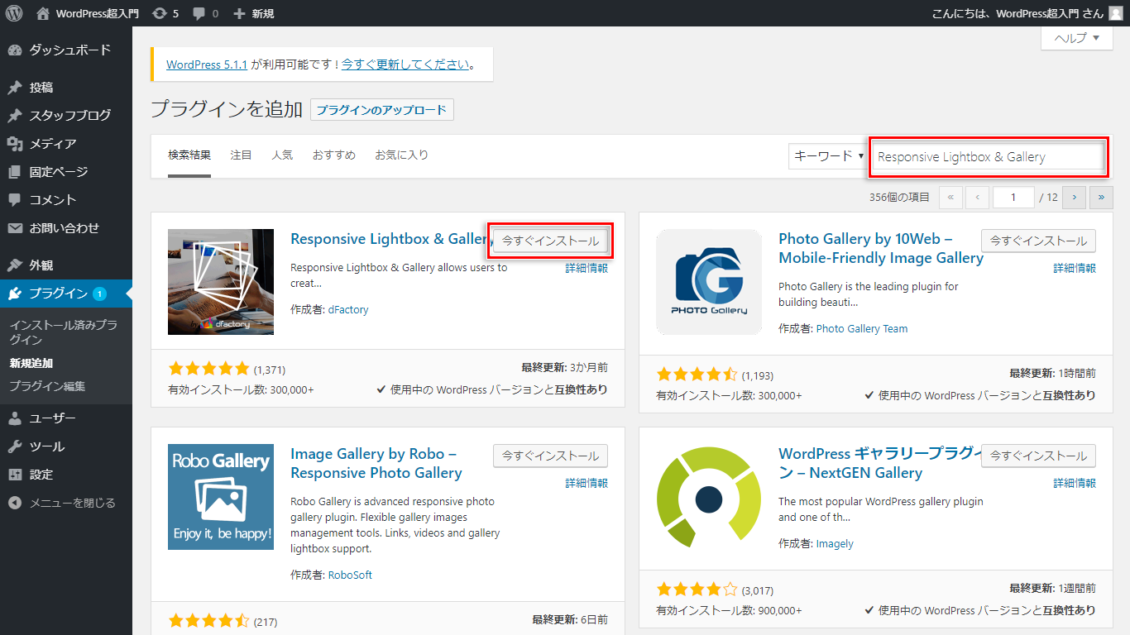
右上の検索窓に「Responsive Lightbox & Gallery」と入力すると、検索結果にResponsive Lightbox & Galleryが出てきますので、「今すぐインストール」をクリックします。

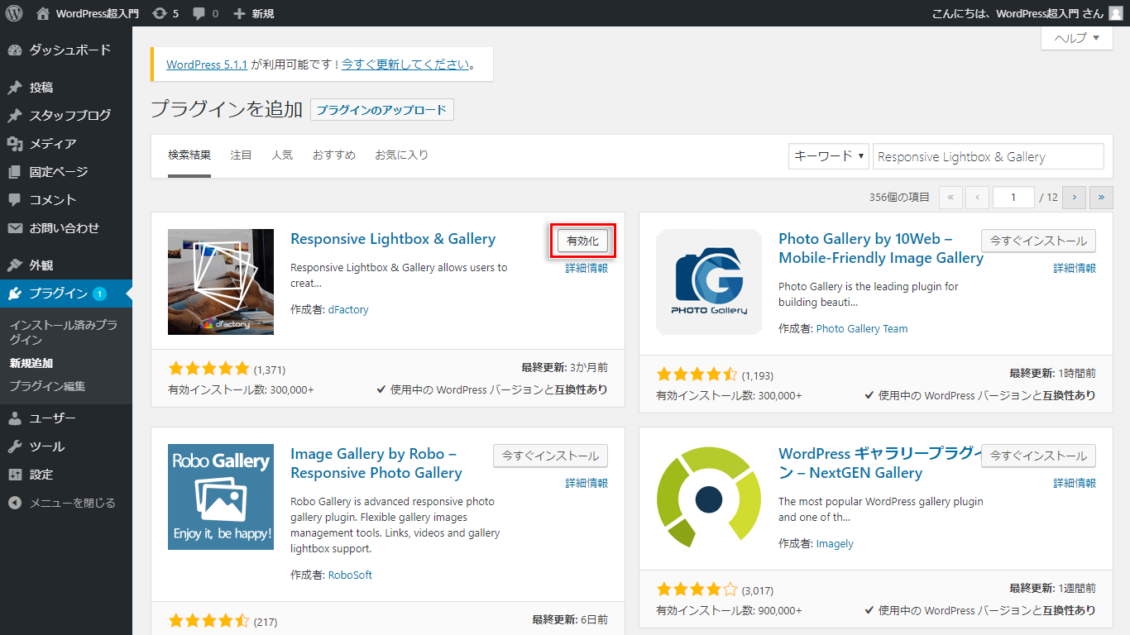
インストールが完了したら、「有効化」をクリックします。

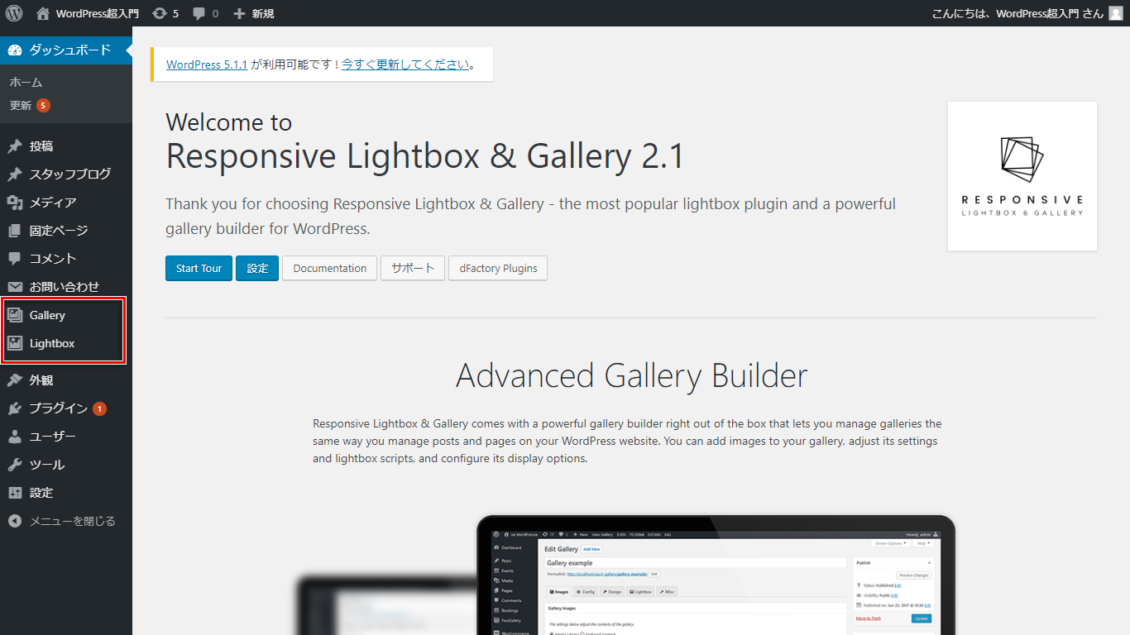
「Responsive Lightbox & Gallery(レスポンシブライトボックス&ギャラリー)」プラグインが有効化され、左側のメニューに「Gallery」「Lightbox」が増えました。

同じようなプラグインがある場合はどれを選べばいい?
プラグインの新規追加画面でキーワード検索すると、同じようなプラグインが複数表示されることがあります。同じようなプラグインや、機能が似ているプラグインからどれを選ぶか迷ったときは、プラグインの評価や更新日、使っているWordPress(ワードプレス)のバージョンに対応しているかどうかを参考にして選ぶとよいでしょう。
2. Responsive Lightbox & Gallery(レスポンシブライトボックス&ギャラリー)の設定をする
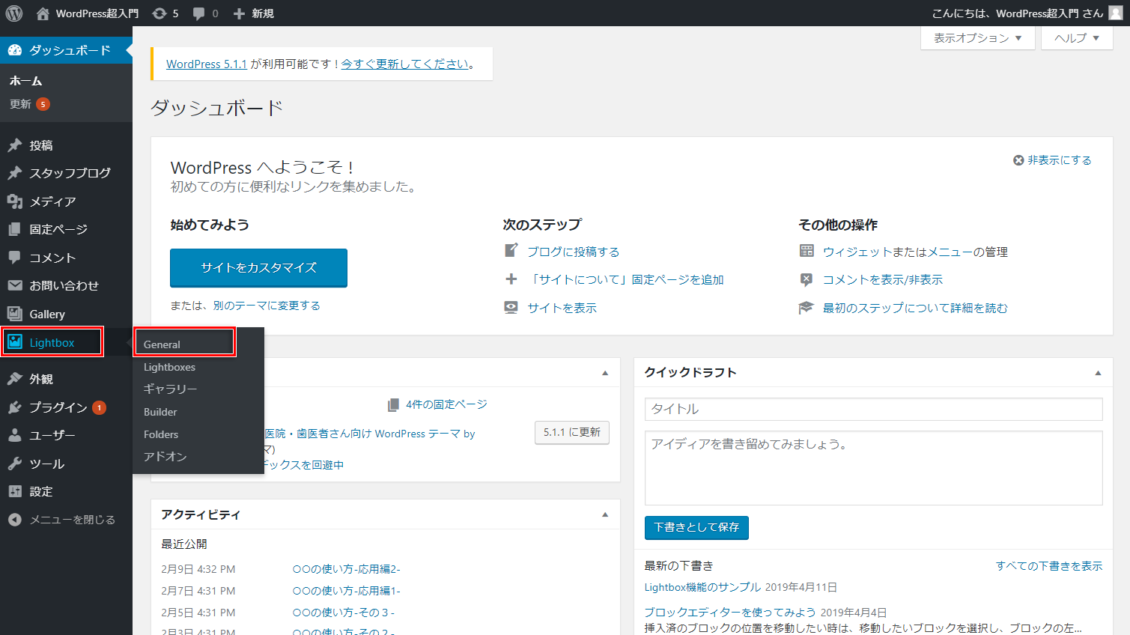
「Responsive Lightbox & Gallery(レスポンシブライトボックス&ギャラリー)」プラグインが有効化されたら、設定画面からLightbox機能の設定を行いましょう。WordPress(ワードプレス)の管理画面の「Lightbox」にマウスポインターを合わせ、表示された「General」をクリックします。

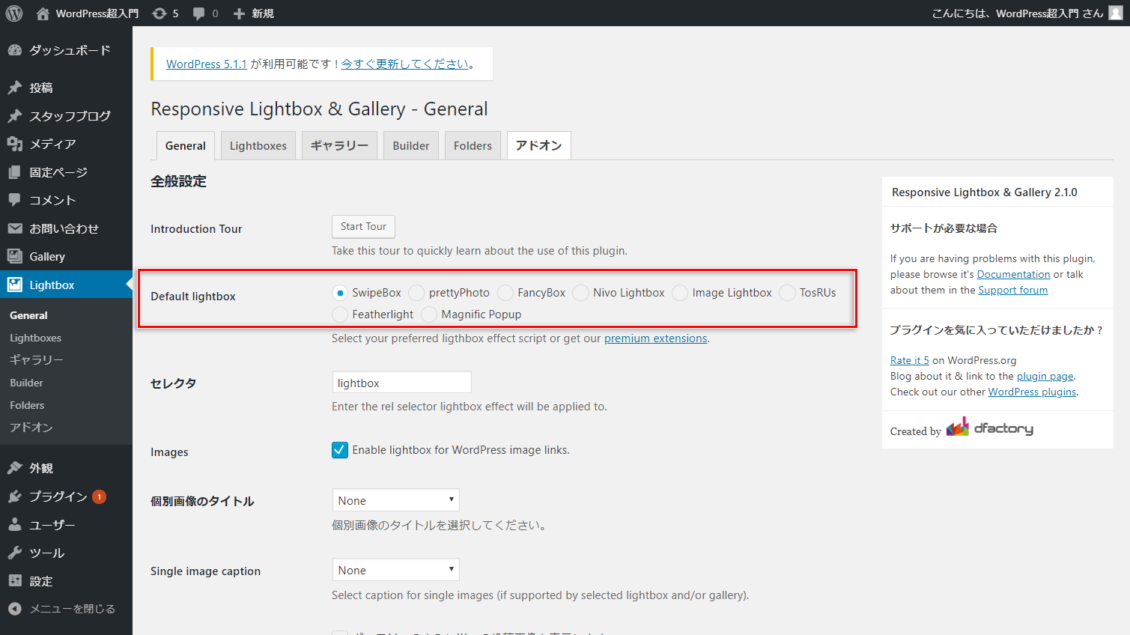
「Responsive Lightbox & Gallery(レスポンシブライトボックス&ギャラリー)」の設定画面が表示されたら、「Defoult lightbox」の一覧から、表示効果の種類を選択しましょう。種類によって、画像をクリックした時の背景の色や画像の枠の形、スライドした際の動きなどが異なります。

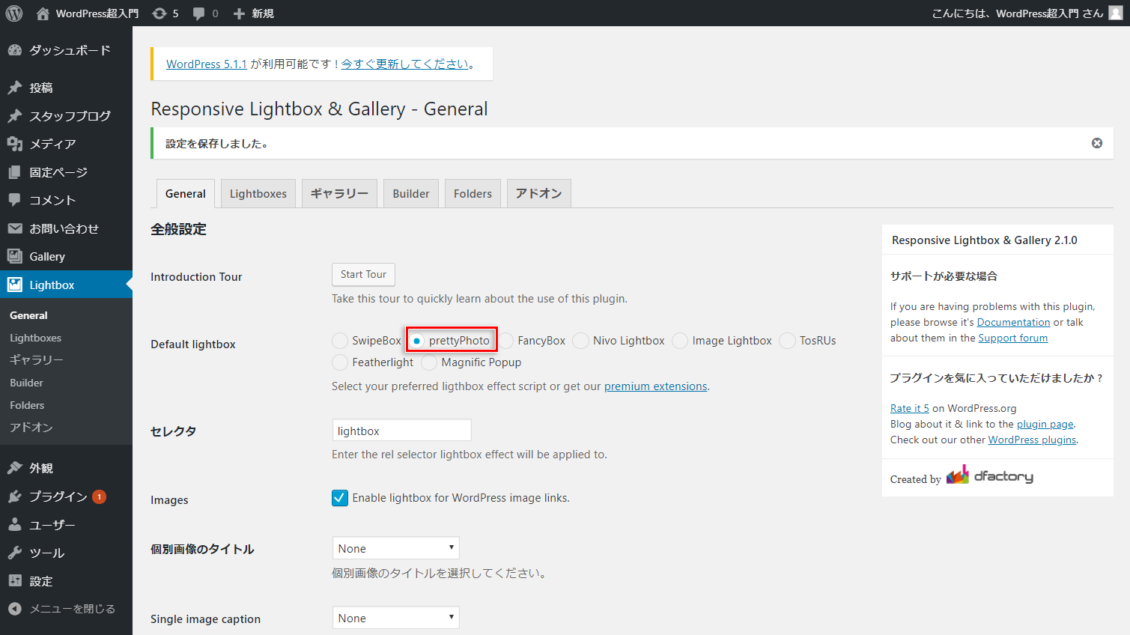
ここでは、2番目の「prettyPhoto」を選択します。

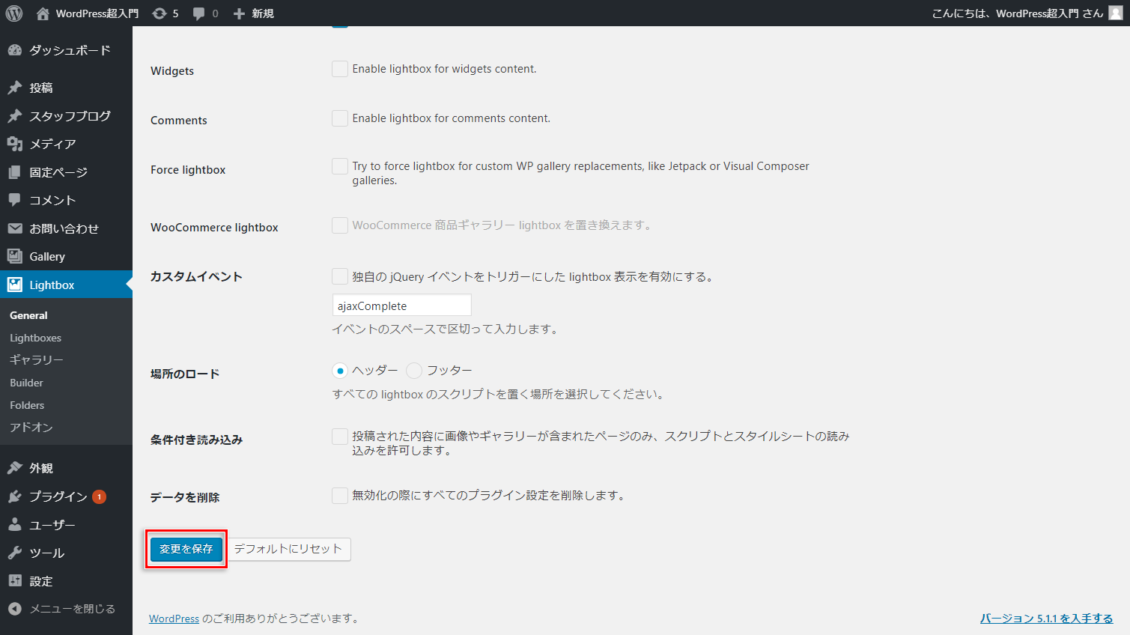
表示効果の種類を選択したら、画面を下までスクロールして「変更を保存」をクリックし、変更したLightbox(ライトボックス)機能の設定を保存します。

3. 画像の表示を確認する
変更を保存したら、画像付きの投稿を表示して、Lightbox(ライトボックス)機能の設定が正しく反映されているか確認してみましょう。投稿の作り方は「『投稿 』で記事を作成しよう」を参照してください。
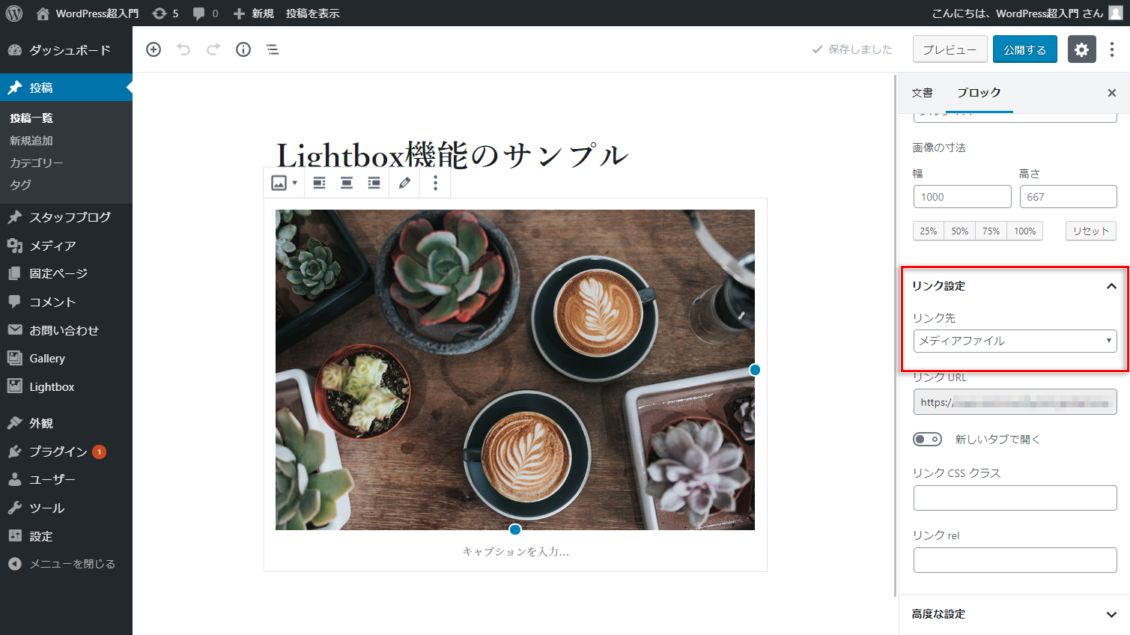
Lightbox(ライトボックス)機能を使用する場合、投稿の画像はリンク先を「メディアファイル」に設定しておく必要があります。投稿を表示し、画像ブロックを選択した状態で、右側メニューの「リンク設定」を開き、リンク先を「メディアファイル」に設定してください。

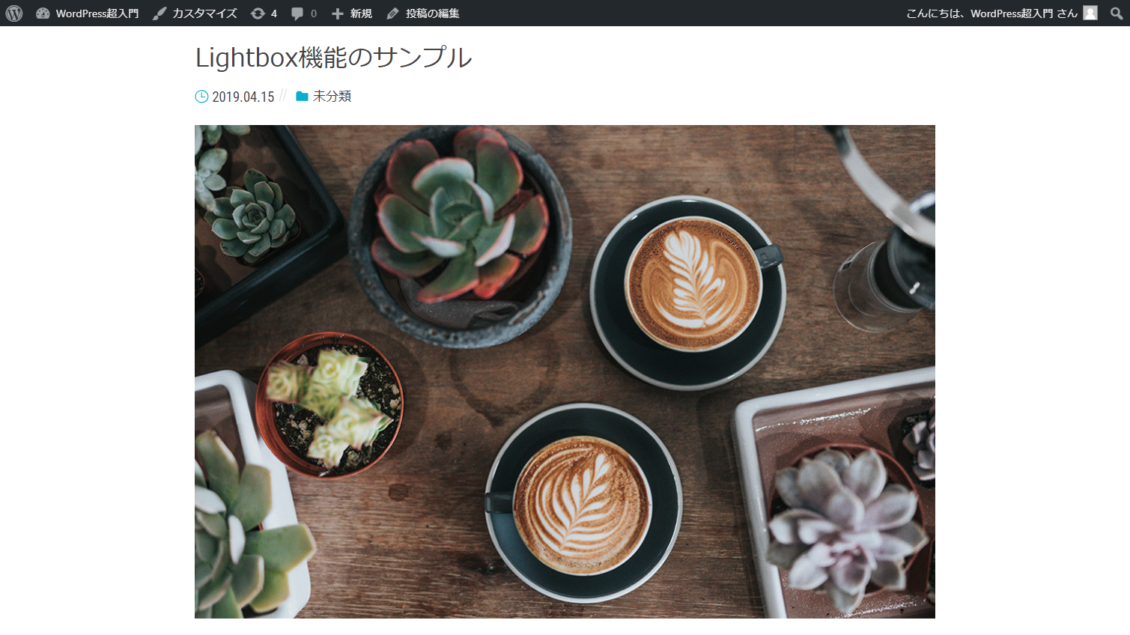
投稿をプレビュー表示したら、画像をクリックします。

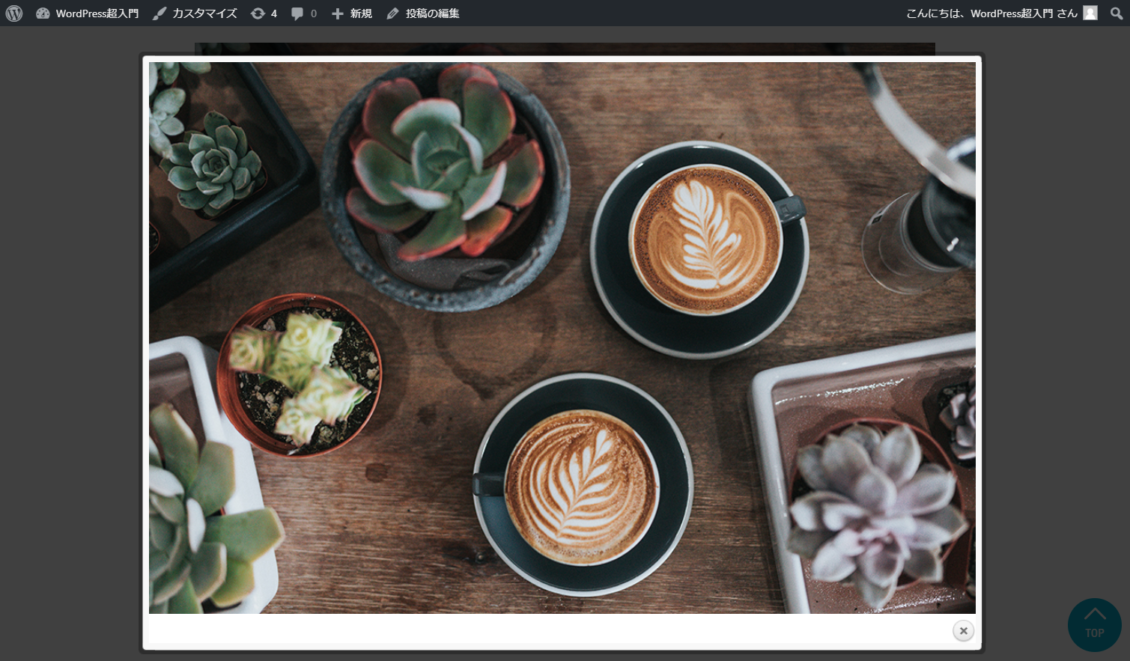
背景が暗くなり、クリックした画像が白い枠で囲まれて拡大表示されました。これはLightbox(ライトボックス)機能の設定で「prettyPhoto」を選んだ時の表示効果です。

他の表示効果に変えたい場合は、手順2に戻って、Lightbox(ライトボックス)機能の設定を変更しましょう。
過去に投稿済みの画像にもLightbox(ライトボックス)機能が適用される
「Responsive Lightbox & Gallery(レスポンシブライトボックス&ギャラリー)」プラグインを有効化すると、プラグインを設定する前に投稿した画像にもLightbox(ライトボックス)機能の設定が適用されます。ただし、画像のリンク先が「メディアファイル」以外に設定されている画像には異なる動作をします。
Lightbox(ライトボックス)機能で、画像を効果的に見せよう!
WordPress(ワードプレス)で制作するホームページなら、「Responsive Lightbox & Gallery(レスポンシブライトボックス&ギャラリー)」プラグインを使えば、簡単にLightbox(ライトボックス)機能を追加することができます。写真やイラストを効果的に見せたいホームページにはぜひLightbox(ライトボックス)機能を使ってみましょう!
株式会社コミュニティコムが運営するWordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップでは、弁護士・法律事務所・士業向け WordPress テーマや、歯科医院・歯医者さん向け WordPress テーマなど、 業種・用途特化のWordPressテーマを販売しています。もちろん新エディター「Gutenberg(グーテンベルク)」対応です。
>> コミュニティコムショップのWordPressテーマ一覧
また、1ヶ月間無料の月額サポートプランでの継続的なサポートや、制作代行オプションもご提供しております。
>> コミュニティコムショップのオプション一覧
株式会社コミュニティコムが運営する教育部門「Chiemo(チエモ)」では、WordPress(ワードプレス)でホームページやブログを作り始めたけれど、「ここがわからない!」といったお悩みに対して、プロのデザイナーがマンツーマンでレッスンを行っています。
>> ホームページ制作&WordPressなんでも相談会







