「WordPress(ワードプレス)超入門」は、株式会社コミュニティコムが運営する「WordPressテーマ&プラグイン販売 コミュニティコムショップ」が、WordPress初心者のためにホームページを開設するまでの手順をわかりやすく解説するシリーズです。
WordPress(ワードプレス)の管理画面では、投稿に文章だけでなく画像を追加することができます。ファッションブランドのホームページには、新作の洋服の写真やモデルの着用イメージなどが、企業のホームページでは、会社のロゴやオフィス内の写真、社員紹介などの画像が使われていますね。このように、一般的なホームページでは画像が多く使用されており、写真やイラストが入っているホームページは、文章だけのものよりも伝えられる情報の幅が大幅に広がります。このレッスンでは「投稿への画像の追加方法」を紹介します。
メディアサイズの設定をしよう
WordPress(ワードプレス)では、「画像」や「写真」のことを「メディア」と呼びます。適切なサイズでメディア(画像・写真)を挿入するために、画像をアップロードする前にメディアサイズの設定を行っておくと良いでしょう。メディアサイズの設定方法については「メディア設定で画像の大きさを決めよう」で紹介していますので、設定が済んでいない人は、以下の手順よりも前に確認しておきましょう!
1.画像を追加したい投稿を表示する
WordPress(ワードプレス)の管理画面にログインし、「投稿」にマウスポインターを合わせ、表示された「投稿一覧」をクリックします。これまで作成した投稿記事の一覧が表示されますので、画像を追加したい投稿にマウスポインターを合わせ、表示される「編集」をクリックしましょう。WordPress(ワードプレス)管理画面へのログイン方法については「WordPress(ワードプレス)の管理画面にログインしよう」を、記事の作成方法については「『投稿』で記事を作成しよう」を参照してください。
2.画像を追加したい箇所を選択する
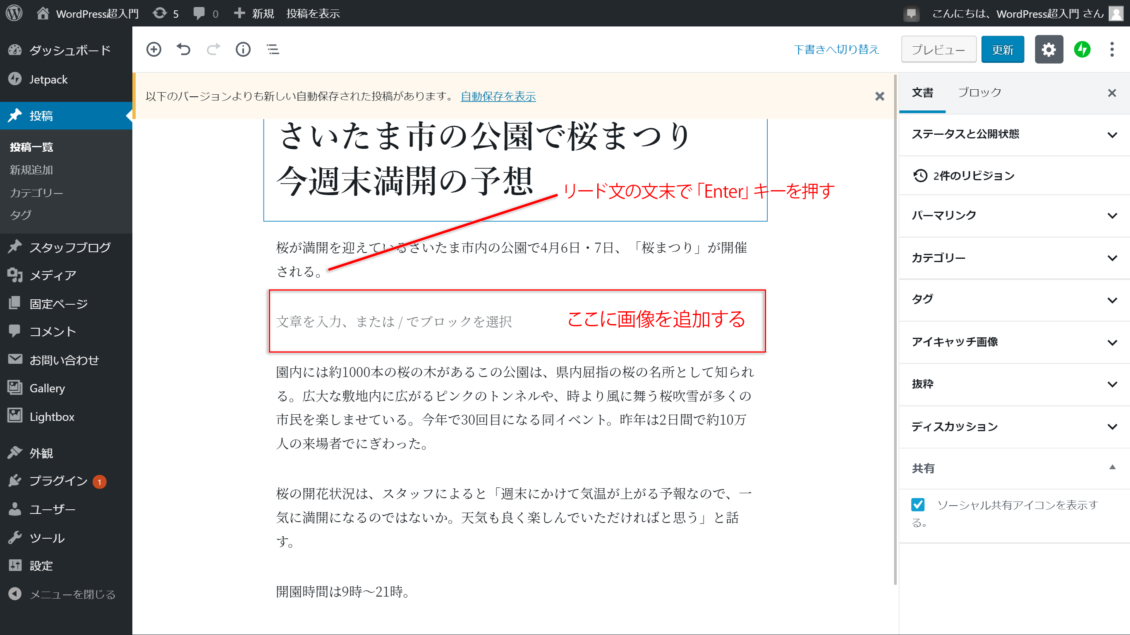
投稿の編集画面が表示できたら、画像を追加したい箇所を選択します。画像は、記事の始まり・中盤・終わりなど様々な場所に追加することができます。より明確にユーザーへ向けた情報発信をするために、文章の内容に沿って画像を追加していくことを心がけましょう。今回は、 地域のイベントを取材した記事を例にリード文の下に画像を追加していきます。
画像は、記事中に「画像ブロック」を追加することで挿入できます。ここではリード文の下に画像ブロックを追加するので、リード文の文末で「Enter」キーを押して新しいブロックを表示させましょう。 新しいブロックは、デフォルト(初期状態)では「段落ブロック」という文章を入力するためのブロックになっていますので、この後のステップ3で画像ブロックに変換し、画像を挿入していきます。 ブロックエディター(Gutenberg(グーテンベルク)エディター)の基本的な使い方については「ブロックエディター(Gutenbergエディター)を使ってみよう」を参照してください 。

3.画像の挿入画面を表示する
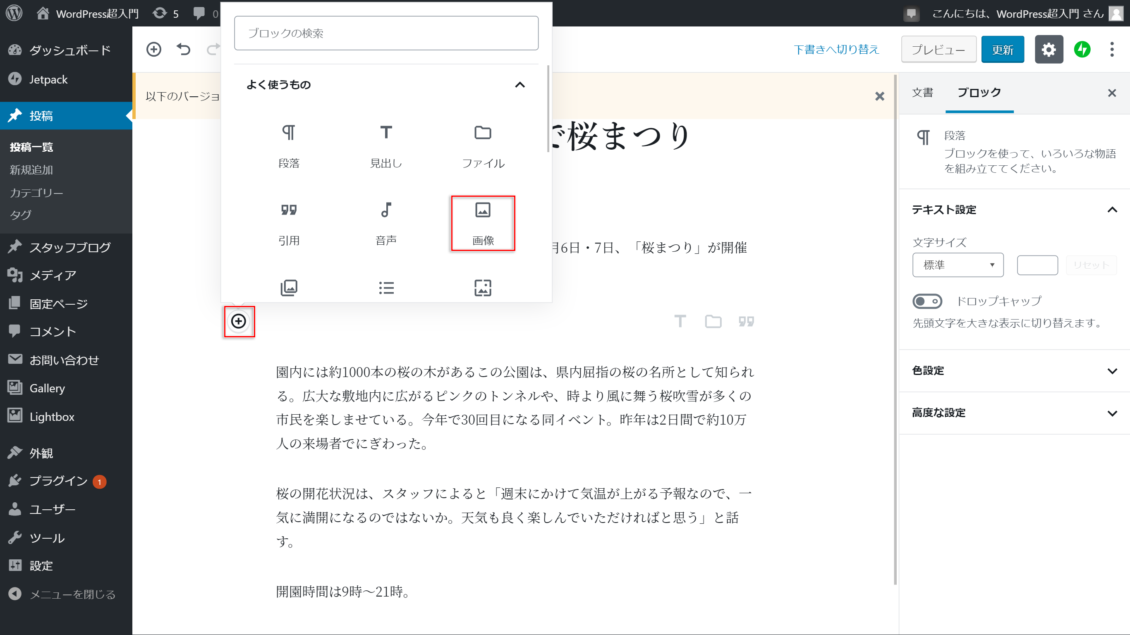
カーソルが出ている状態のブロックにマウスポインターを合わせると「+」のマークが出てきます。この+マークにマウスポインターをかざすと「ブロックの追加」という文字が表示され、ブロックの種類を選択できます。 ここでは画像ブロックを作成したいので、表示された一覧の中から「画像」をクリックしましょう。または、ブロックにカーソルが出ている状態で「/」キーを押してもブロックの種類一覧が表示されますので、表示されたブロック一覧の中から「画像」を選択してください。

4.画像をアップロードする
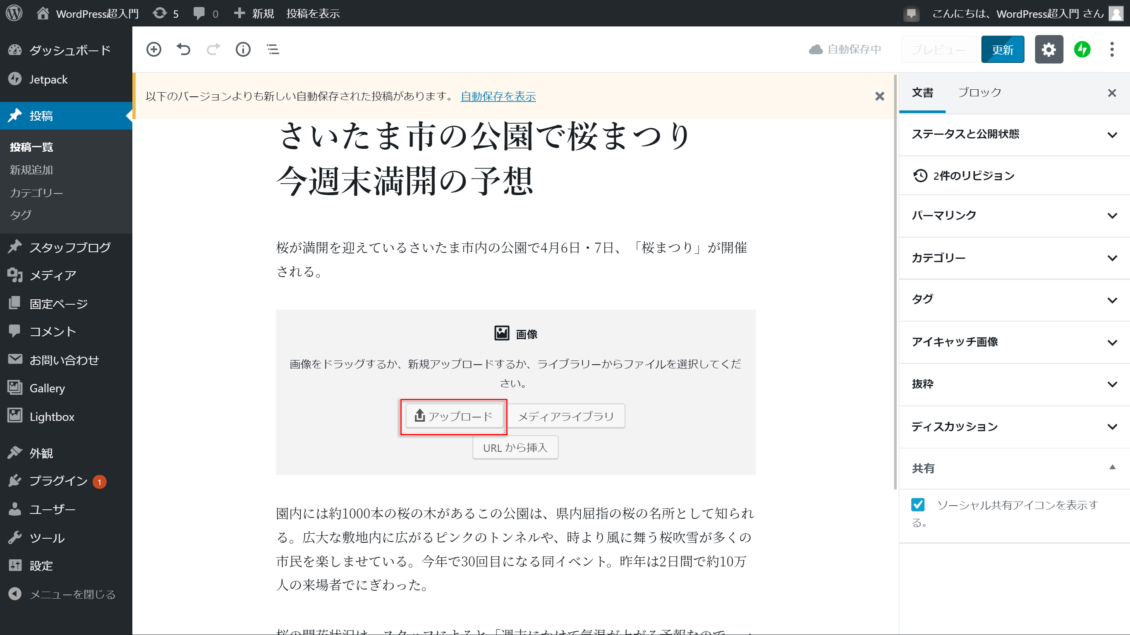
「画像」をクリックすると、選択中のブロックに画像の挿入方法の選択画面が表示されます。アップロードの方法は3つあるのでそれぞれ紹介します。
- アップロード・・・投稿画面から直接WordPressにアップロードし、挿入する。アップロードした画像は自動的にメディアライブラリに保存される
- メディアライブラリ・・・過去の記事に挿入した画像や既にアップロードした画像の一覧から選択し、挿入する
- URLから挿入・・・任意の画像URLを入力することで画像を読み込む
ここでは、編集画面で直接画像をアップロード・挿入ができる「アップロード」を選択します。

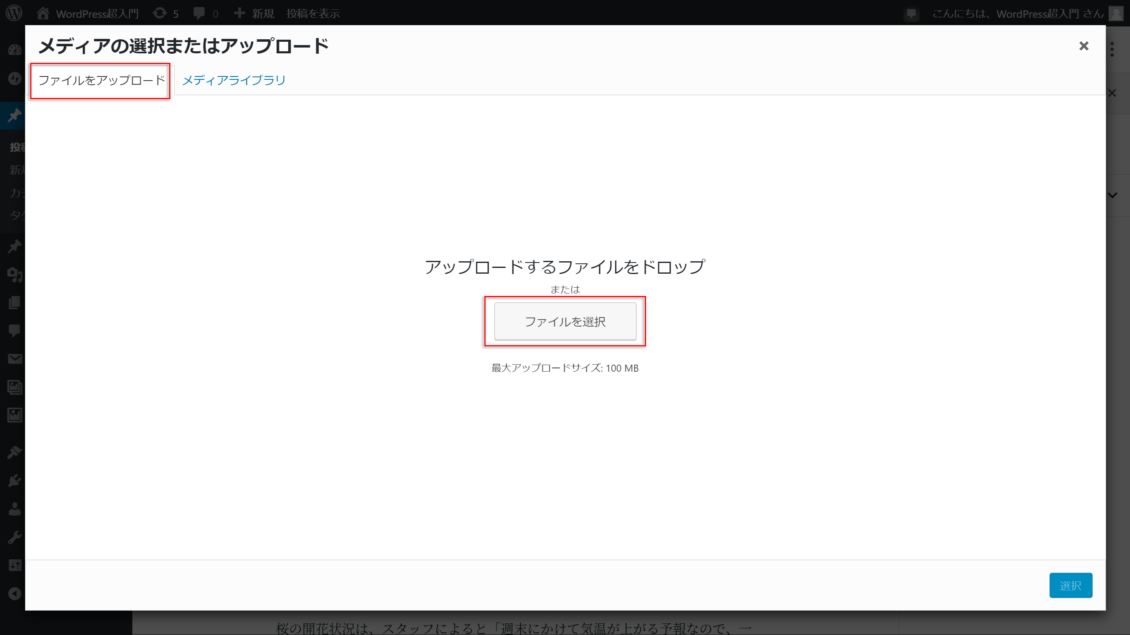
「メディアの選択またはアップロード」の画面が表示されました。画面左上の「ファイルをアップロード」のタブを選択します。ここからローカル(自分のパソコンの中)に保存してある画像をWordPress(ワードプレス)にアップロードできます。画面中央の「ファイルを選択」をクリックしましょう。

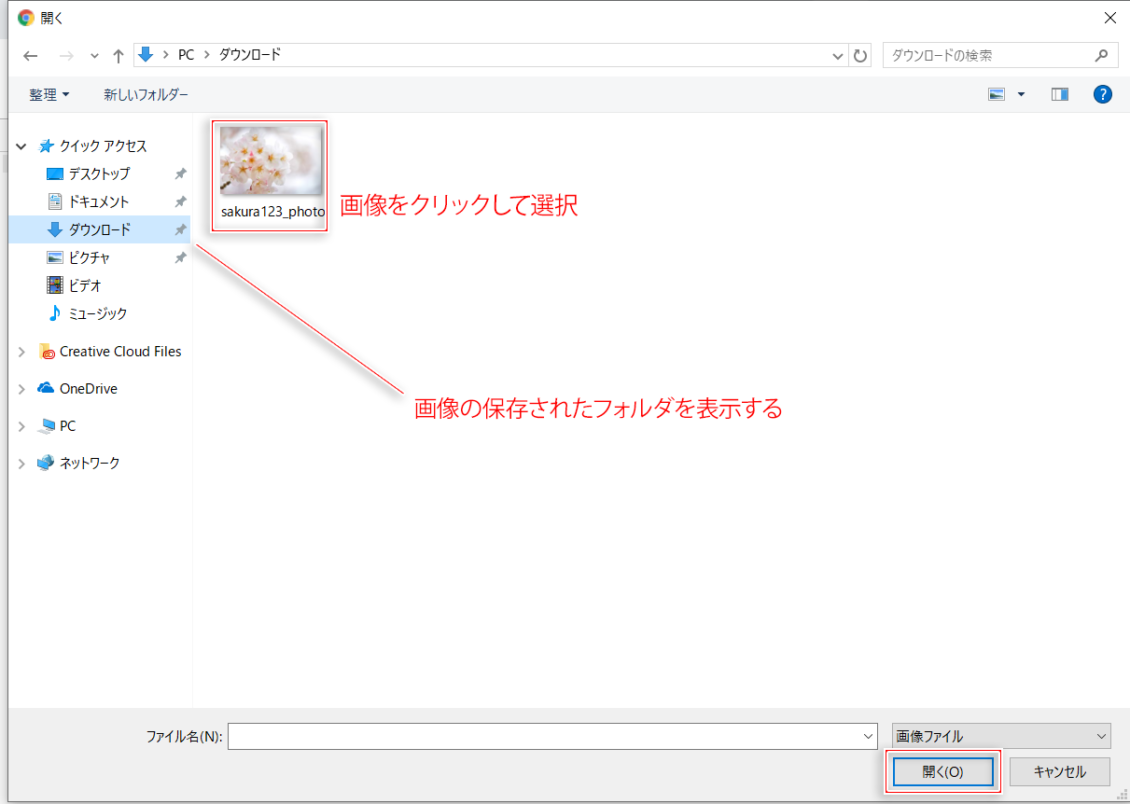
ローカルに保存してある画像の中からアップロードする画像を選択します。画像を保存したフォルダを表示し、画像をクリックして選択します。その状態で「開く」をクリックするとWordPress(ワードプレス)に画像がアップロードされます。

アップロードが完了すると、画面が「メディアライブラリ」の一覧画面に切り替わります。先ほどアップロードした画像が選択されている状態になっているので、画面右下の「選択」をクリックしましょう。

投稿の編集画面に切り替わり、選択したブロックに画像が挿入されました。

投稿した写真を編集するには
投稿画面で画像をクリックすると画像上部に複数のアイコンが表示されています。中央の3つは画像の配置を、鉛筆マークは、クリックすると画像のキャプションや代替テキストなどを調整・編集編集できるようになります。代替テキストとは、何らかの理由で画像が表示されなかった場合に、画像の代わりに表示できるテキストのことです。検索エンジンも代替テキストを参考に何の画像かを判断するので、どんな画像なのかを表す言葉を入力しておくと良いでしょう。
また、投稿画面右側の「ブロック」のタブでは、画像の大まかなサイズ変更やリンク設定が可能です(こちらから代替テキストの編集も可能です)。リンク先は「メディアファイル」に設定しておきましょう。メディアファイルに設定していないと、これ以降のレッスンで紹介する「Lightbox」のプラグインが正常に動作しません。「Lightbox」 については「 Lightbox機能で画像を見やすくしよう」を参照してください。

5.画像の表示を確認する
挿入した画像がきちんと表示されるかを確認します。投稿画面右上の「プレビュー」をクリックして、記事のプレビューをみてみましょう。

新しいタブでプレビュー画面が表示されました。画像が正しく表示されることが確認できたら、投稿画面に戻り「更新」をクリックすると、既に投稿済みの記事に画像が追加されます。先ほどのプレビュー画面のタブは閉じて構いません。
アップロードした画像を削除するには
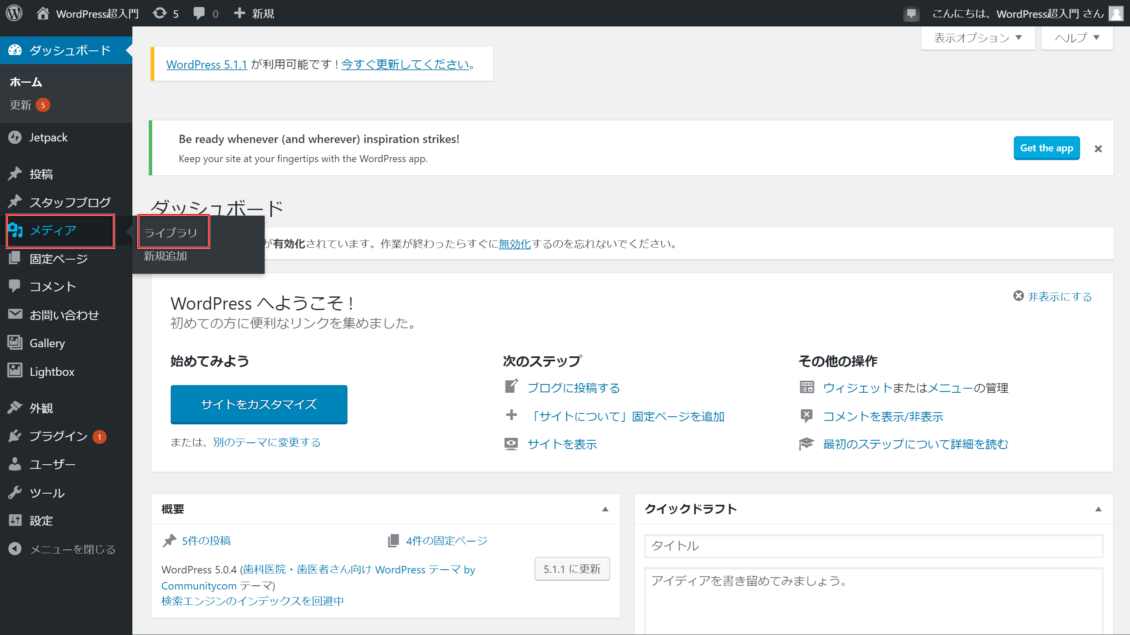
アップロードした画像はメディアライブラリから削除できます。メディアライブラリは管理画面のメニューバー「メディア」にマウスポインターを合わせ表示される「ライブラリ」をクリックすると表示されます。

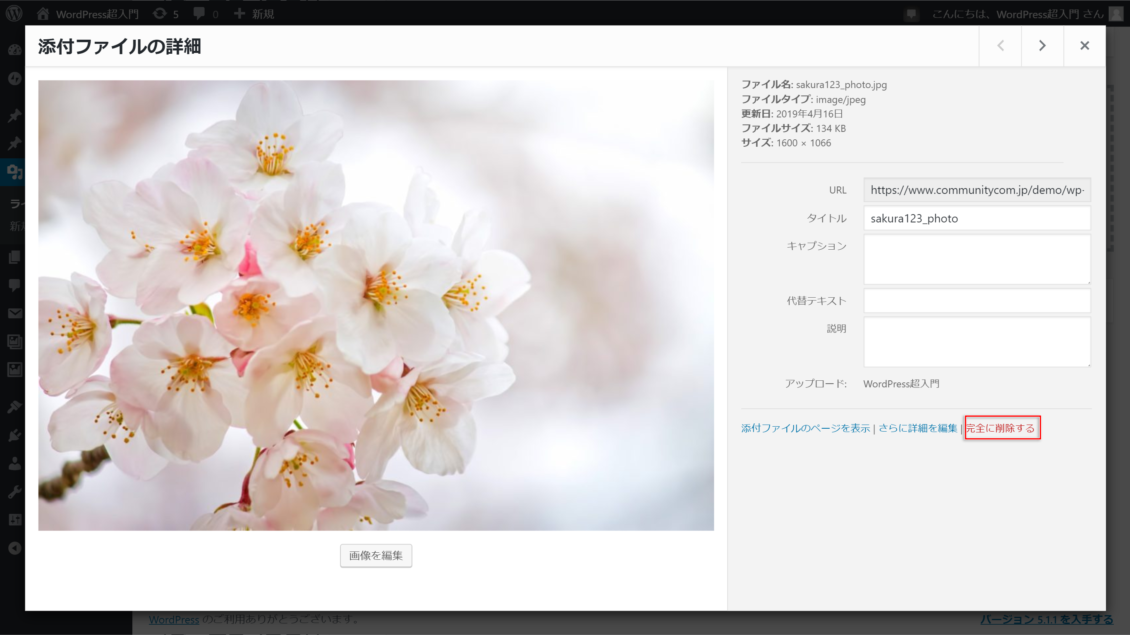
削除したい画像を選択し「完全に削除する」をクリックすると画像が削除できます。もしホームページで既にその画像が投稿されていても削除でき、それ以降表示されなくなります。

画像を追加して見た目も楽しいホームページにしよう
画像やイラストを追加することで、文字だけでは伝えきれない様々な情報を盛り込んだホームページになり、訪問者にも優しいホームページになります。正しい手順で画像を追加して、わかりやすいホームページを作りましょう!
株式会社コミュニティコムが運営するWordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップでは、弁護士・法律事務所・士業向け WordPress テーマや、歯科医院・歯医者さん向け WordPress テーマなど、 業種・用途特化のWordPressテーマを販売しています。もちろん新エディター「Gutenberg(グーテンベルク)」対応です。
>> コミュニティコムショップのWordPressテーマ一覧
また、1ヶ月間無料の月額サポートプランでの継続的なサポートや、制作代行オプションもご提供しております。
>> コミュニティコムショップのオプション一覧







