「WordPress(ワードプレス)超入門」は、株式会社コミュニティコムが運営する「WordPressテーマ&プラグイン販売 コミュニティコムショップ」が、WordPress初心者のためにホームページを開設するまでの手順をわかりやすく解説するシリーズです。
ホームページでは「写真」や「画像」などが多く使われています。文字だけよりも「写真」や「画像」があると、サイトを見る人にとっては、説明が分かりやすい、見やすいといった利点があります。
このレッスンでは、写真や画像について最初に設定したい基本事項を説明します。
WordPressでは、「写真」や「画像」のことを「メディア」と呼んでいます。メディアの基本設定は、ダッシュボードの「設定」のメニューの「メディア設定」から行います。
メディア設定は最初に決めておくと便利
メディア設定では、メディアの基本的な設定を管理します。ここで設定したことが投稿に写真や画像を挿入する時に反映されます。ただし、設定した後の操作からのみ反映されます。設定前にすでにホームページに掲載されている画像や写真の設定には自動的には反映されることはありません。設定前に掲載した分を修正したい場合は、一つ一つ修正が必要となります。最初に設定しておくと安心ですね。
メディア設定画面の表示の仕方
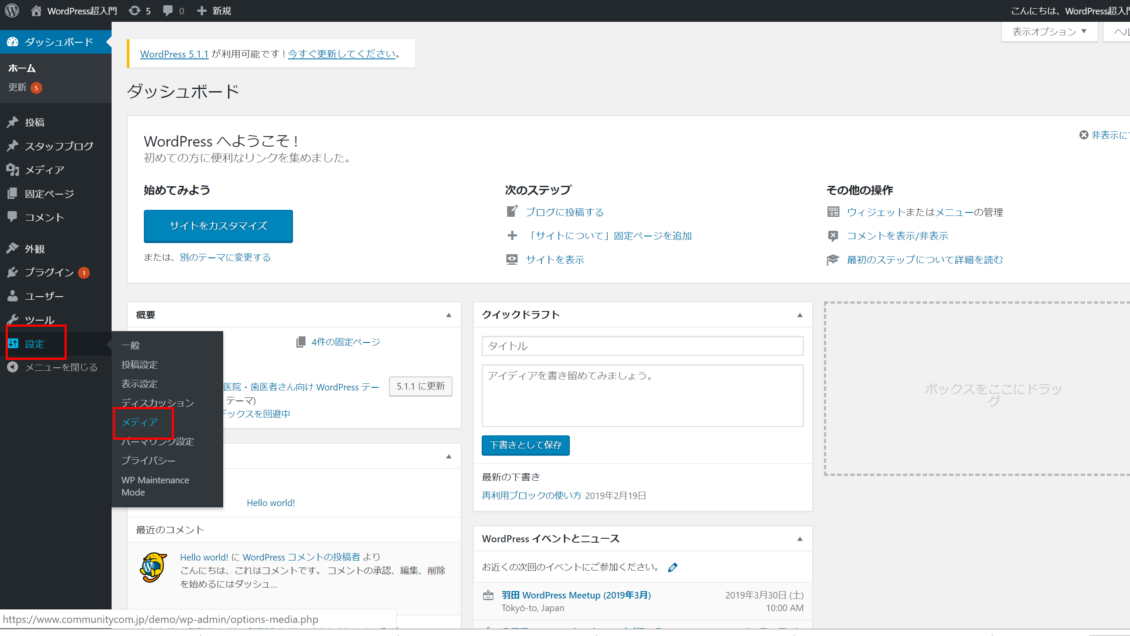
「ダッシュボード」のメニューの「設定」の上にマウスポインタ―を置き、表示されたサブメニューから「メディア」を選びます。

メディア設定で設定すること
メディア設定で設定することは2つ。
- 画像サイズ
- ファイルアップロード
それぞれの設定を見てみましょう。
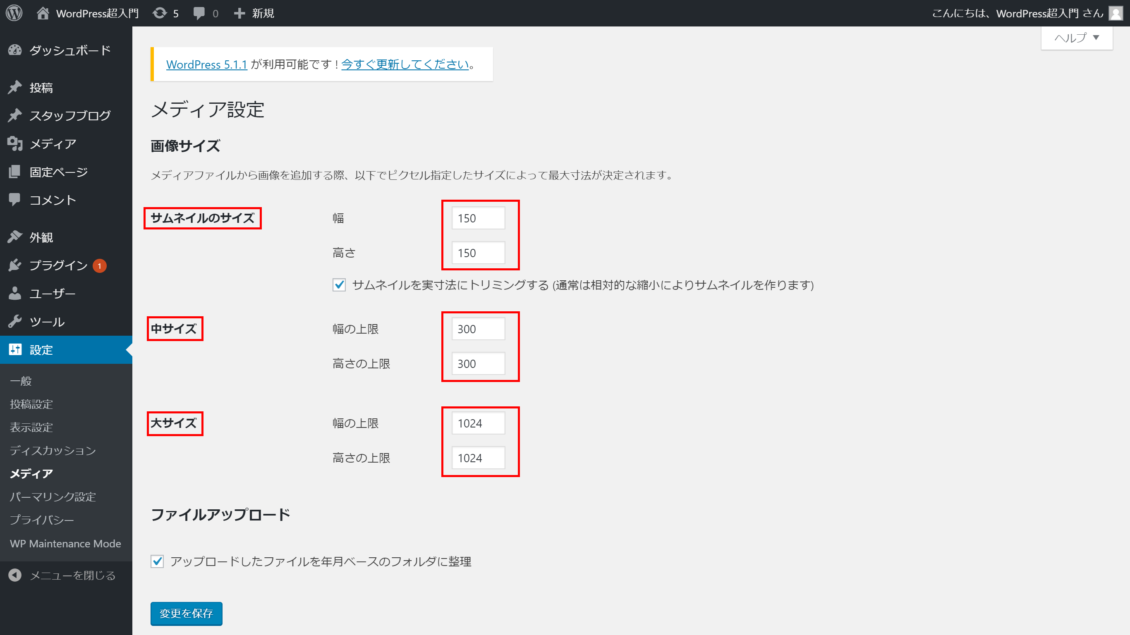
画像サイズを設定しよう
WordPressでは、ひとつの画像をアップロードすると、自動的に下記の3種類の画像のサイズが作られます。そして、使う場面に応じて、サイズを選んでホームページ上に挿入します。
- サムネイルのサイズ
- 中サイズ
- 大サイズ
サイズはぞれぞれ以下の箇所から変更することができます。

サムネイルは、記事の「アイキャッチ」や記事中の引用、商品紹介の場合のようにページ内に写真を並べる時などに使う小さめの画像です。中サイズと大サイズは、記事の本文中に使う画像の大きさです。
最初にそれぞれ自分の希望する大きさに設定しておけば、常にその3つのサイズが毎回利用できることになります。 もし、「どんなサイズにすればいいか分からない」という場合は、最初に入っているデフォルトの大きさは、一般的な大きさなので、そのままでも構いません。
ホームページに使われる画像の大きさはその時のホームページのデザインの流行りなどにも影響します。気になる場合は、最近のホームページのデザインの傾向などを見てみましょう。
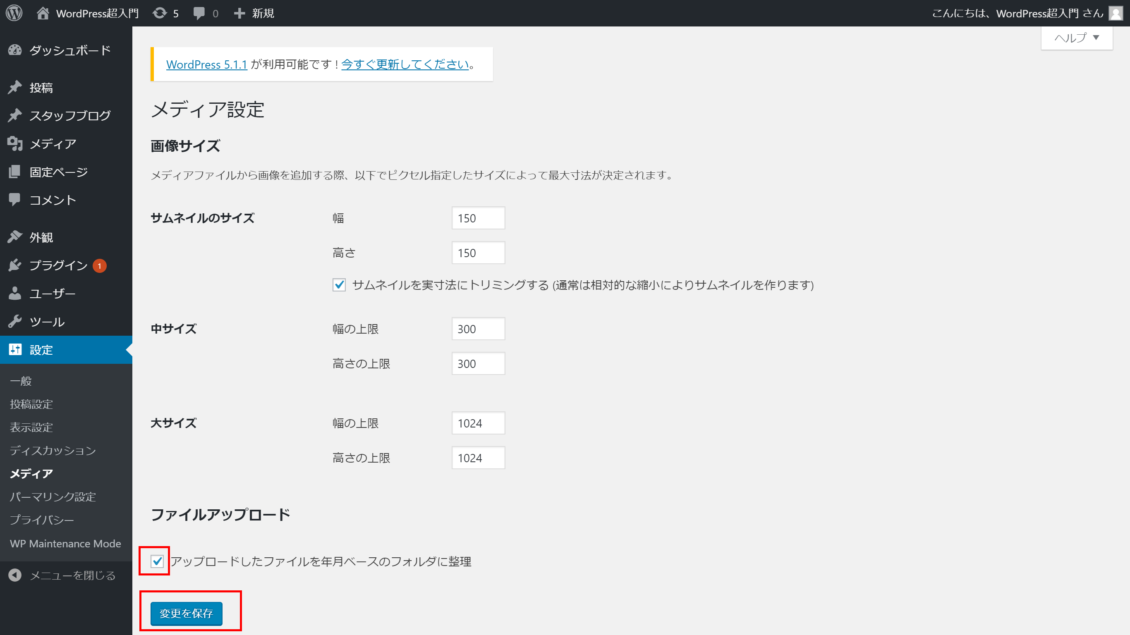
ファイルアップロードのチェックボックスは、「アップロードしたファイルを自動的に整理するかどうか」という項目です。特に希望の整理方法がなければ、チェックしておきましょう。
そして、サイズやチェックボックスを変更した場合は、忘れずに「変更を保存」のボタンを押しましょう!

このレッスンのポイントの復習
- WordPressでは、「写真」や「画像」のことを「メディア」と呼ぶ。
- WordPressでは、ひとつの画像をアップロードすると、自動的に「サムネイル」「中」「大」の3種類の画像のサイズが作られるが、その3つのサイズは自分で変更することができる。
- 変更したサイズは、変更後にアップロードした画像・写真にのみ反映されるので、最初の方に設定するのが良い。
今回は「最初に設定しておきたいメディア設定」を学びました!
次のレッスンは「ディスカッション設定でコメント欄を管理しよう」です!
引き続きWordPressの超入門で学びましょう!
株式会社コミュニティコムが運営するWordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップでは、弁護士・法律事務所・士業向け WordPress テーマや、歯科医院・歯医者さん向け WordPress テーマなど、 業種・用途特化のWordPressテーマを販売しています。もちろん新エディター「Gutenberg(グーテンベルク)」対応です。
>> コミュニティコムショップのWordPressテーマ一覧
また、1ヶ月間無料の月額サポートプランでの継続的なサポートや、制作代行オプションもご提供しております。
>> コミュニティコムショップのオプション一覧







