「WordPress(ワードプレス)超入門」は、株式会社コミュニティコムが運営する「WordPressテーマ&プラグイン販売 コミュニティコムショップ」が、WordPress初心者のためにホームページを開設するまでの手順をわかりやすく解説するシリーズです。
WordPress(ワードプレス)の投稿や固定ページは、「ブロックエディター(Gutenbergエディター)」という編集画面を使って作成していきます。ここでは、ブロックエディター(Gutenbergエディター)の基本的な使い方を解説します。
ブロックエディター(Gutenbergエディター)とは?
ブロックエディターとは、WordPress(ワードプレス)のバージョン5.0から導入された、新しいエディター(投稿や固定ページを編集する画面)のこと。誰もが豊かな表現体験をできるよう目指したWordPress(ワードプレス)の「Gutenberg(グーテンベルク)」プロジェクトにより新しいエディターが開発されたことから、「Gutenberg(グーテンベルク)エディター」あるいは単に「Gutenberg(グーテンベルク)」と呼ばれることもあります。
なお、WordPress(ワードプレス)のバージョン4系までの旧エディターは、ブロックエディター(Gutenbergエディター)の登場後は「クラシックエディター」と呼ばれています。
ブロックエディター(Gutenbergエディター)でブロックを追加するには
ブロックエディター(Gutenbergエディター)は、ブロックの追加方法さえ理解すれば使い方は簡単です。
投稿の新規追加画面を開いたら、さっそくブロックエディター(Gutenbergエディター)で記事を作成してみましょう。
ブロックエディター(Gutenbergエディター)でブロックを追加する方法は3つあります。
- 丸い「+」(ブロックの追加)ボタンをクリックする
- Enterキーを押す
- 縦三点リーダー(選択したブロックの上にある3つの点)をクリックする
では、ひとつずつ見ていきましょう。
1. 丸い「+」(ブロックの追加)ボタンをクリックする
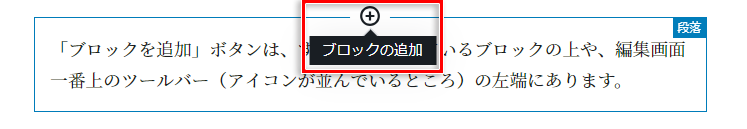
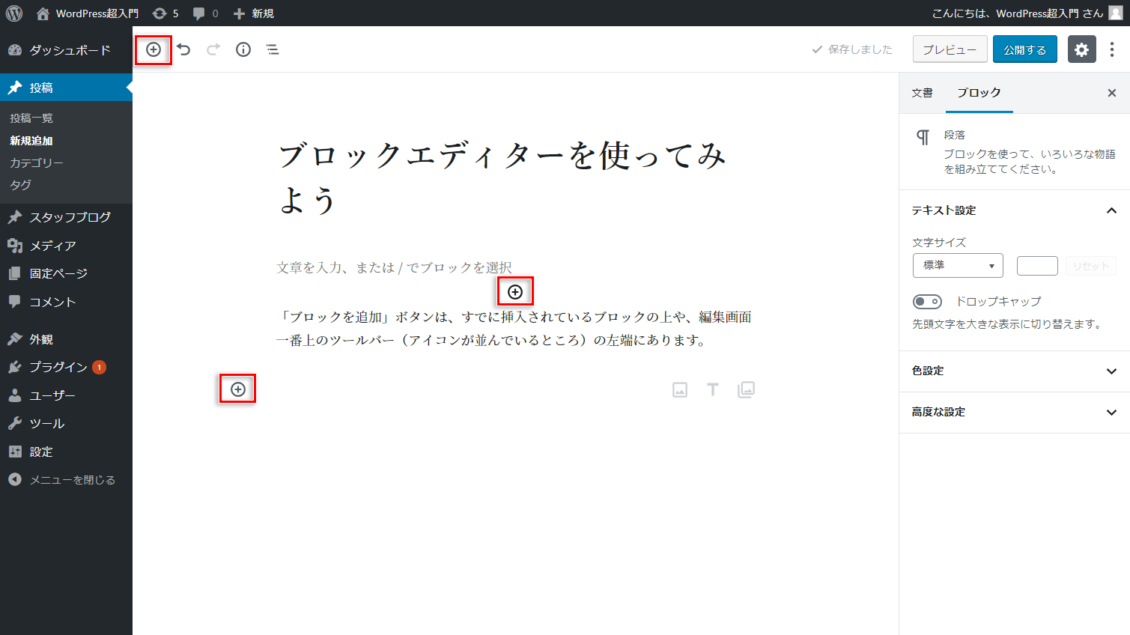
ブロックを追加するための目印は、丸い「+」ボタンです。ボタンにカーソルを合わせると「ブロックの追加」と表示されます。

「+」ボタンは、すでに挿入されているブロックの上や、空のブロックの左、編集画面一番上のツールバー(アイコンが並んでいるところ)の左端にあります。

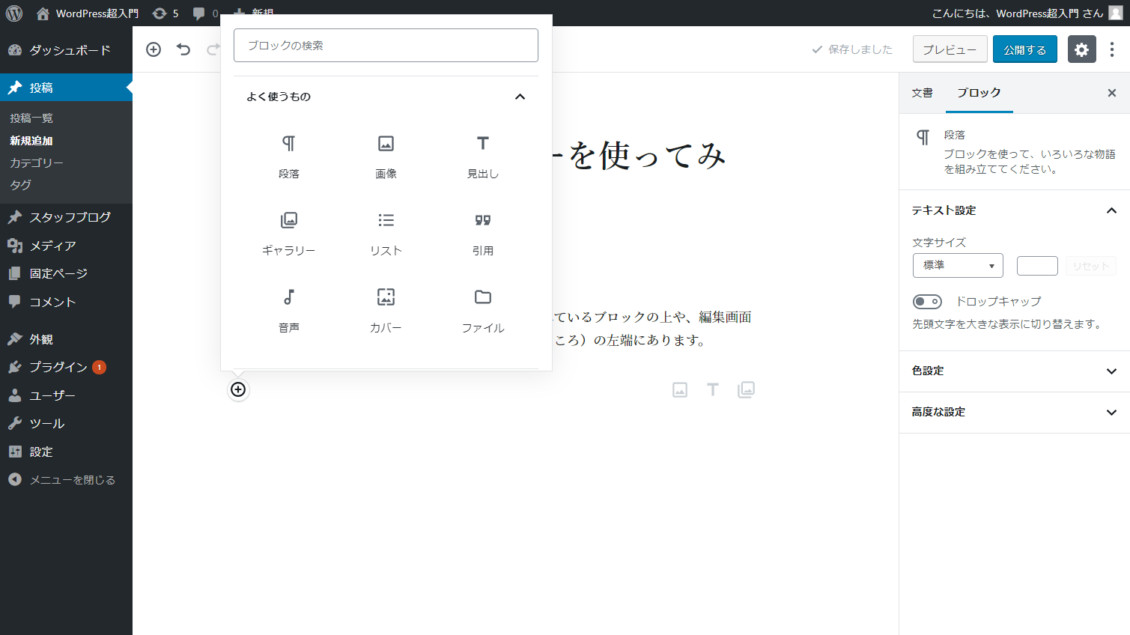
「+」ボタンを押すと、 ブロックの種類を選択して追加することができます。

2. Enterキーを押す
ページのタイトル、あるいは前のブロックを入力し終えたら、キーボードの「Enterキー」を押してみてください。カーソルが新しいブロックに移動しました。このブロックはデフォルト(初期状態)の「段落ブロック」という種類で、文章を書くためのブロックです。
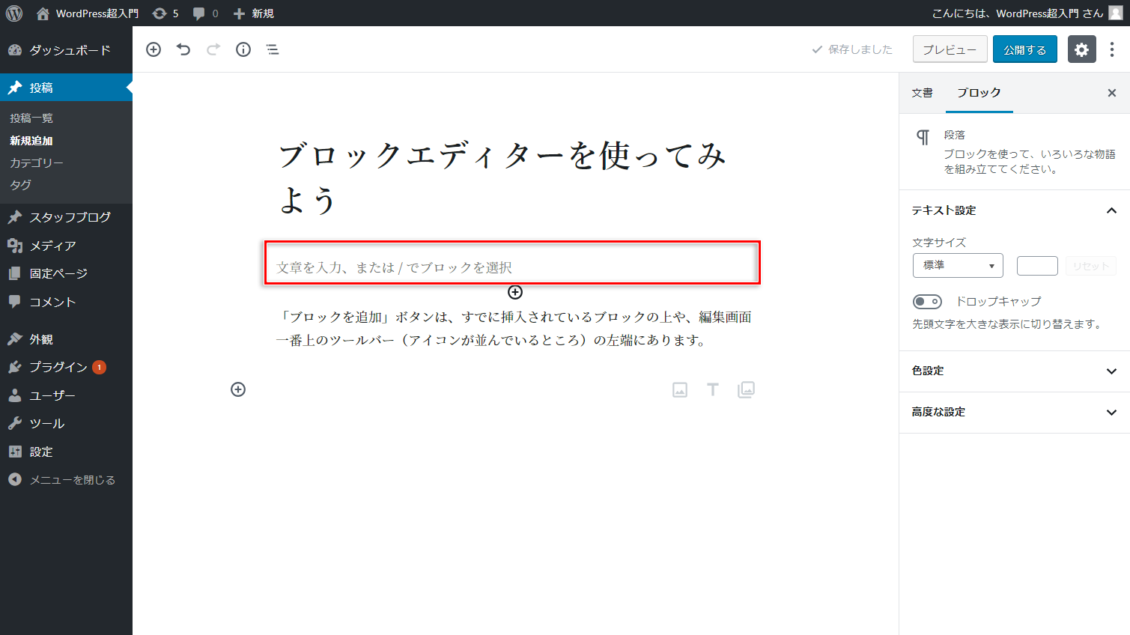
カーソルを別のブロックに移動させると、先程の新しいブロックには「文章を入力、または / でブロックを選択」と表示されます。

ここに文章を入力すればそのまま段落ブロックに、「 / 」を入力すればその他のブロックの種類を選択できるようになります。
ただし、リスト(箇条書き)ブロックなど、Enterキーを押すとブロック内の項目が増えてしまい、新しいブロックが追加されないものもあります。その場合は「1. 丸い『+ 』 (ブロックの追加)ボタンをクリックする」または「3. 縦三点リーダー(選択したブロックの上にある3つの点)をクリックする」の方法でブロックを追加してください。
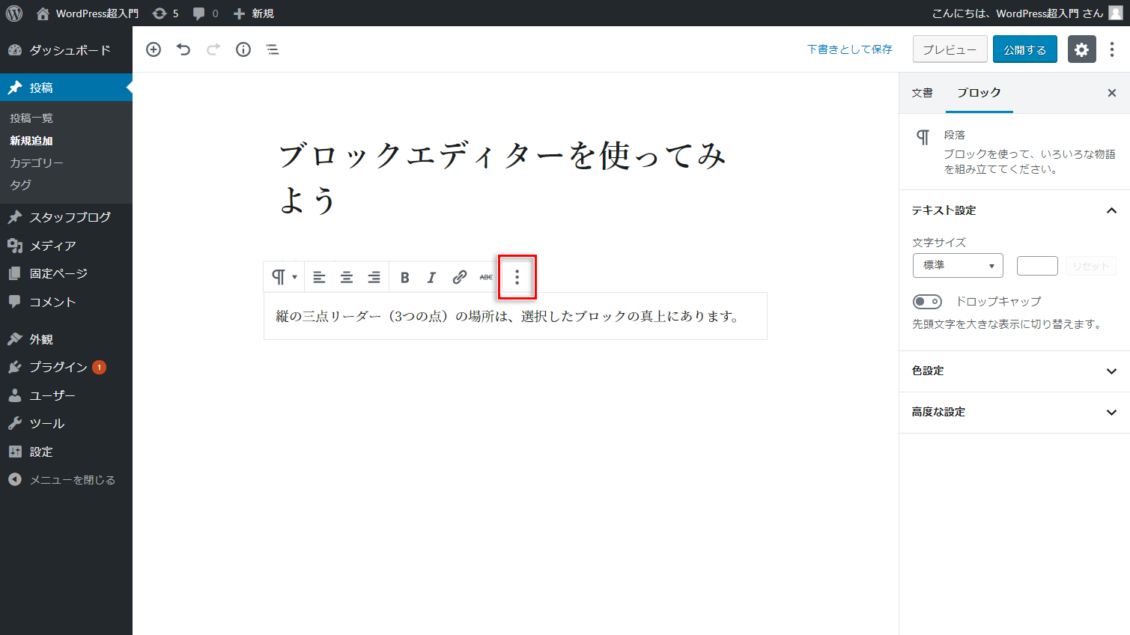
3. 縦三点リーダー(選択したブロックの上にある3つの点)をクリックする
縦三点リーダー(3つの点)の場所は、選択したブロックの真上にあります。 カーソルを合わせると「詳細設定」と表示されます。

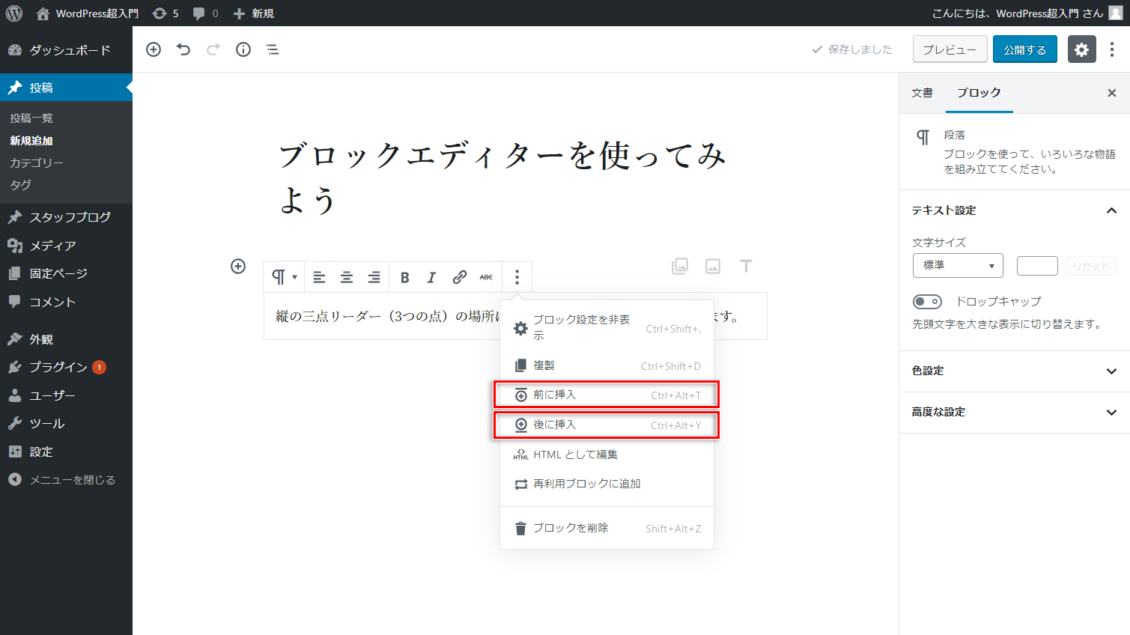
縦三点リーダー(3つの点)をクリックすると、詳細設定メニューが表示されます。「前に挿入」を選択すると前に、「後に挿入」を選択すると後ろに、それぞれ新しいブロックを追加することができます。

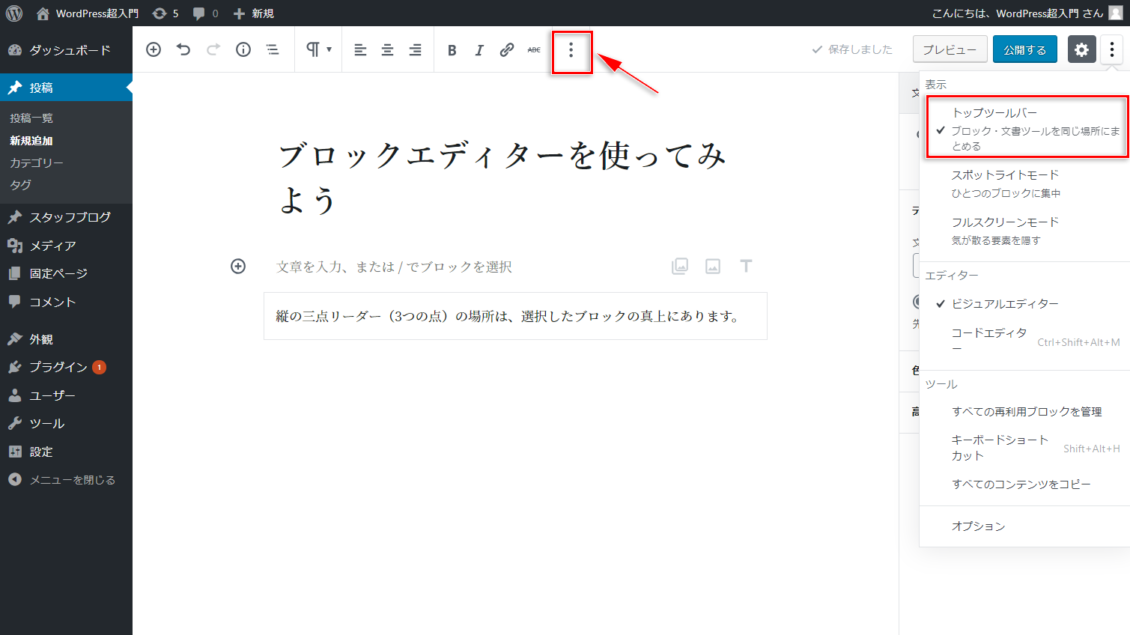
もしブロックの真上に縦三点リーダーが見つからない場合は、「トップツールバー」というブロック・文書ツールを同じ場所にまとめるモードになっているはずです。このモードの場合は、縦三点リーダーは編集画面の一番上のツールバーに表示されます。

ブロックの種類を変更するには
追加したブロックは、後から種類を変更することが可能です。ただし、変更できる種類は、似ている種類のブロック・関連する種類のブロックに限ります。例えば、「『段落ブロック』を『見出しブロック』へ変更する」ことは可能ですが、「『段落ブロック』を『画像ブロック』に変更する」ことはできません。変更できない種類のブロックに置き換えたい場合は、不要なブロックを削除して、新規にブロックを作成しましょう。
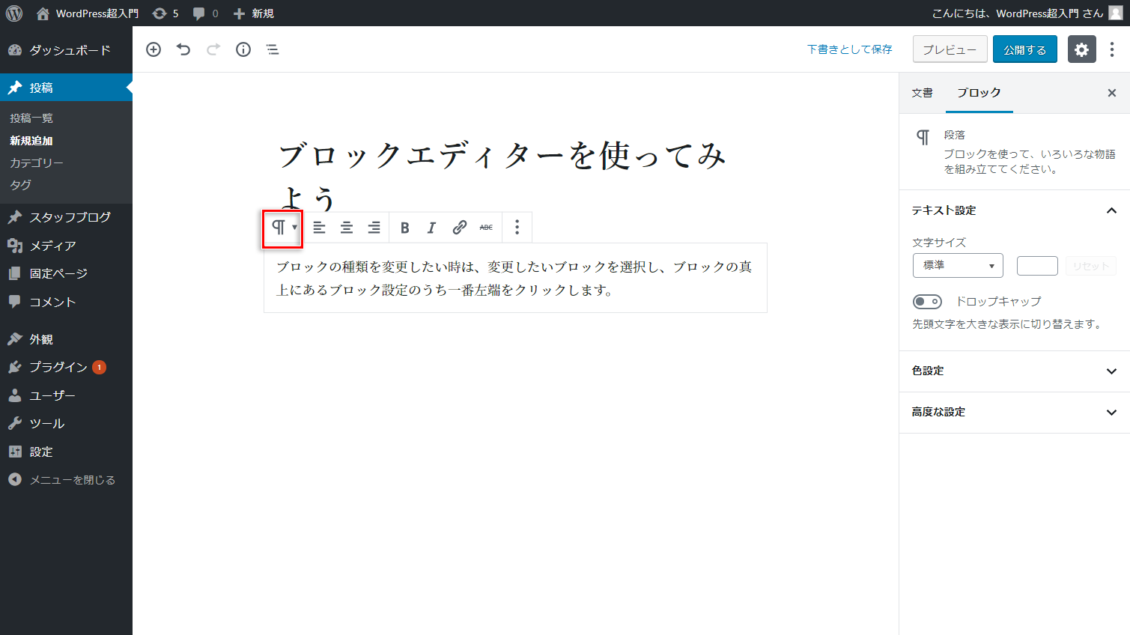
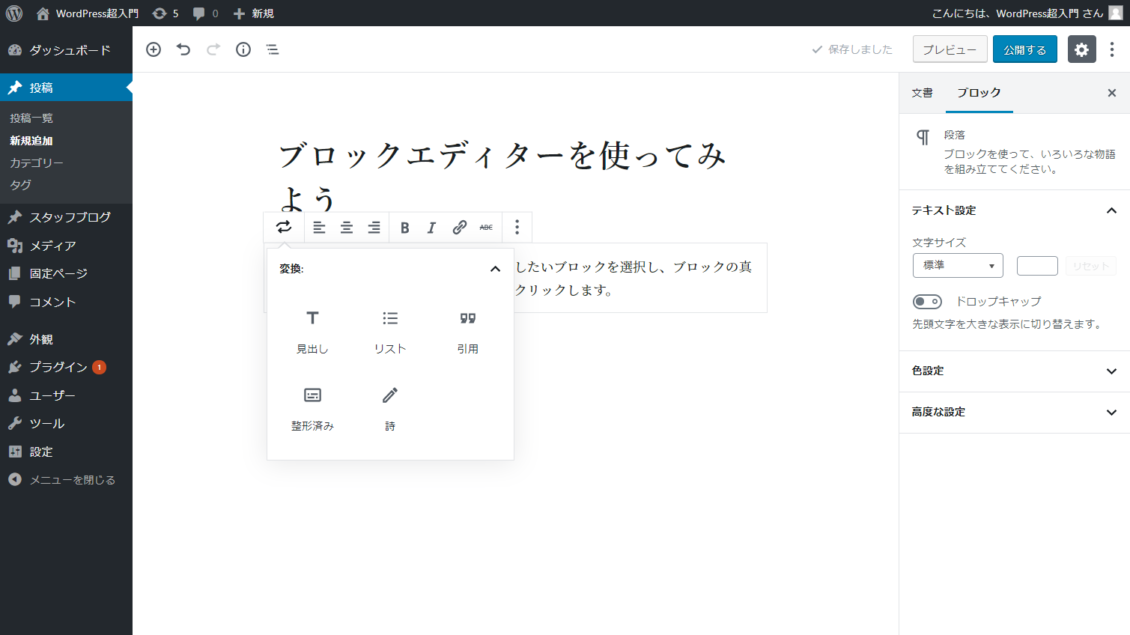
ブロックの種類を変更したい時は、変更したいブロックを選択し、ブロックの真上にあるブロック設定の一番左端をクリックします。

クリックすると、「変換」と表示されて、変更できるブロックの種類が並びますので、その中から変更したいブロックの種類を選んでクリックします。

ブロックの種類については、「WordPress5.0から導入されたGutenberg(グーテンベルク)の使い方〜ブロックの種類まとめ〜」で詳しく解説していますので、そちらをご参照ください。
ブロックを移動するには
追加したブロックの位置を移動したい時は、移動したいブロックを選択し、ブロックの左にある6つの点をクリックしたまま移動先までドラッグするか、上下の矢印をクリックして1つ上・1つ下に移動させます。

ブロックを削除するには
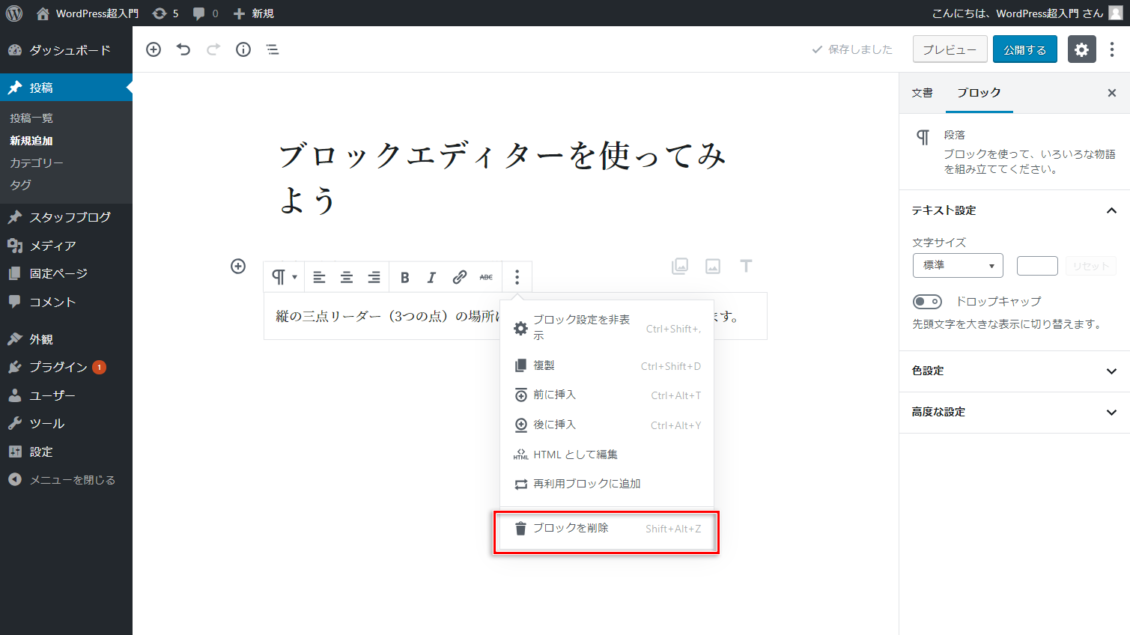
挿入済のブロックを削除したい時は、削除したいブロックを選択し、ブロックの真上にあるブロック設定の縦三点リーダー(3つの点)をクリックします。一番下の「ブロックを削除」というメニューをクリックすると、ブロックが削除されます。

ブロックエディター(Gutenbergエディター)で記事を作成してみよう!
WordPress(ワードプレス)のバージョン5.0から導入されたブロックエディター(Gutenbergエディター)は、ブロックの追加方法さえ理解すれば、直観的な操作でブロックをどんどん追加して記事を作成することができます。WordPress(ワードプレス)のブロックエディター(Gutenbergエディター)を使って、あなたのホームページに投稿を増やしましょう!
株式会社コミュニティコムが運営するWordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップでは、弁護士・法律事務所・士業向け WordPress テーマや、歯科医院・歯医者さん向け WordPress テーマなど、 業種・用途特化のWordPressテーマを販売しています。もちろん新エディター「Gutenberg(グーテンベルク)」対応です。
>> コミュニティコムショップのWordPressテーマ一覧
また、1ヶ月間無料の月額サポートプランでの継続的なサポートや、制作代行オプションもご提供しております。
>> コミュニティコムショップのオプション一覧
株式会社コミュニティコムが運営する教育部門「Chiemo(チエモ)」では、WordPress(ワードプレス)でホームページやブログを作り始めたけれど、「ここがわからない!」といったお悩みに対して、プロのデザイナーがマンツーマンでレッスンを行っています。
>> ホームページ制作&WordPressなんでも相談会







