「Gutenberg(グーテンベルク)Tips」は、株式会社コミュニティコムが運営する「 WordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップ」が、 WordPress5.0から導入されたブロックエディター[Gutenberg(グーテンベルグ)エディター]の機能やノウハウ、使い方のヒントを解説するシリーズです。
WordPress5.0から導入された「ブロックエディター[Gutenberg(グーテンベルク)エディター]」 を導入してはみたものの、いざ投稿画面を開いてみたら「クラシックエディターと仕様が全然違う!」と戸惑っている方も多いのではないでしょうか。
この記事では 「ブロックエディター [Gutenberg(グーテンベルク)エディター]」 の投稿画面の「パネル」の使い方を紹介します。
![「ブロックエディター [Gutenberg(グーテンベルク)エディター]」 の投稿画面の「パネル」の表示画面](https://communitycom-shop.jp/wp-content/uploads/2019/11/panel1-1130x636.png)
パネルには2つのモードがある
パネルエリアは大きく分けて「文書モード」と「ブロックモード」があり、それぞれのタブをクリックすることで使い分けることができます。
「文書モード」では、作成している記事全体に関する設定が、「ブロックモード」では、そのときに選択しているブロックの設定内容が表示されます。それぞれ順番に確認してみましょう。
「文書モード」で設定できること
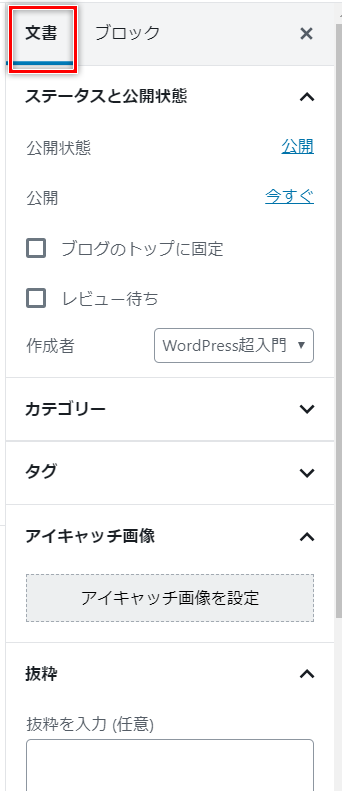
投稿の新規追加をクリックしてまず表示される画面のパネルは「文書モード」に設定されています。これは、タイトル部分にカーソルが表示されていて、その時点ではどこのブロックも選択していない状態だからです。文書モードでは、記事の公開状態、公開のタイミング、カテゴリー・タグ、アイキャッチ画像などの設定ができます。

もし上記のような表示されていない場合は「ブロックモード」が表示されている状態なので、パネル上部の「文書」タブをクリックして、表示を「文書モード」に切り替えましょう。
記事の作成方法や投稿の仕方については「 WordPress超入門 :「投稿」で記事を作成しよう」、 カテゴリー・タグ の設定方法については「WordPress超入門:カテゴリーを設定しよう」、アイキャッチ画像の設定方法は「 WordPress超入門 :アイキャッチ画像を設定しよう」で詳しく紹介しています。ぜひ参照してください。
「ブロックモード」でできること
「ブロックモード」では、そのときに編集エリアで選択しているブロックに関する詳細設定を行います。 「ブロックエディター[Gutenberg(グーテンベルク)エディター]」 にはさまざまな機能を持つブロックがあり、ブロックを組み合わせることで本文を作成していきます。ブロックごとに機能が異なるので、「ブロックモード」のパネルの表示も設定できることも変わってきます。ここでは「段落ブロック」と「画像ブロック」を例に紹介します。
Gutenbergの基本的な使い方について知りたい方は下記をご参考ください。
(参考:WordPress5.0から導入されたGutenberg(グーテンベルク)の使い方〜ブロックの種類まとめ〜)
「段落ブロック」を選択中の場合
編集エリアで「段落ブロック」を選択している状態では、パネルはこのように表示されます。

文字サイズ変更
「テキスト設定」の枠では、投稿の文字の設定をすることができます。「文字サイズ」では、その名の通り、表示される文字の大きさを設定します。「小」「標準」「中」「大」「特大」と変えるかまたは、数字ベースで任意の大きさに変更することが可能です。

ドロップキャップ
「ドロップキャップ」は、段落の先頭の一文字を大きくする手法です。海外のWebサイトや雑誌等で使われることが多く、読者の目をひく効果があります。
操作方法はいたってシンプルで、通常通り段落ブロックで文章を作成後、該当の段落ブロックを選択した状態で「ドロップキャップ」をクリックしオンにするだけです。なお、文字サイズが大きくなるのは段落ブロックの最初の一文字のみで、段落内改行の際の最初の一文字には適用されません。

文字色・背景色の設定
投稿記事の中でも特に目立たせたい部分があるときや、他の段落と差をつけたいときは、文字色を変えたり、背景色を付けたりするのが効果的です。
パネルの「色設定」をクリックすると、「背景色」・「文字色」それぞれのカラーパネルが表示されるので、任意の色を設定しましょう。ここでは背景色=グレー、文字色=赤に設定します。

「画像ブロック」を選択中の場合
編集エリアで「画像ブロック」を選択している状態だと、パネルはこのように表示されます。
投稿への画像の挿入方法はWordPress超入門「投稿に画像を追加しよう」で紹介しているので参照してください。

Altテキスト(代替テキスト)の設定
Altテキスト(代替テキスト)とは、画像が何らかの理由で表示されなかったときに、画像の代わりに表示されるテキストのことです。また、音声読み上げソフトでは画像の説明に使われたり、検索エンジンが「何の画像なのか」を認識する際の手がかりにもなります。そのため、どんな画像かを表す言葉を入力しておきましょう。

画像の大きさの設定
挿入した画像の大きさを設定できます。「画像サイズ」からプルダウンで表示されるものから大きさを選択することも、任意の大きさを設定することもできます。
画像の編集は、画像をクリックした際に表示される鉛筆マークの「画像を編集」から行えますが、簡単な設定はパネルからも操作できるので活用してみましょう。

画像のリンク先の設定
画像を挿入した際、画像自体にリンク先を設定することができます。
「カスタムURL」をクリックし表示された「リンクURL」の入力欄に任意のURLを設定すると、画像をクリックすると設定したURLのWebサイトにユーザーを誘導することができるようになります。

ここでは2種類のブロックに応じたパネル操作について紹介しましたが、ブロックの種類に応じて操作できる設定もさまざまです。 「ブロックエディター [Gutenberg(グーテンベルク)エディター]」 は、編集画面で直観的に操作できるのが大きな特徴なので、パネルを利用して編集画面を便利に使いこなしましょう!
WordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップでは、弁護士・法律事務所・士業向け WordPress テーマや、歯科医院・歯医者さん向け WordPress テーマなど、ホームページ運営に必要な機能を備えたテーマを揃えています。もちろん全て新エディターGutenberg対応です。
>> コミュニティコムショップのWordPressテーマ一覧







