「Gutenberg(グーテンベルク)Tips」は、株式会社コミュニティコムが運営する「 WordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップ」が、 WordPress5.0から導入されたブロックエディター[Gutenberg(グーテンベルグ)エディター]の機能やノウハウ、使い方のヒントを解説するシリーズです。
WordPress5.0から導入された「ブロックエディター[Gutenberg(グーテンベルク)エディター]」はボタンひとつでさまざまなレイアウトが実現できる便利なエディターです。
記事に画像を入れたとき、文章を画像の横に書きたいときはありませんか?
ブロックエディター[Gutenberg(グーテンベルク)エディター] には「メディアと文章」「カラム」というブロックが用意されています。それを利用すると、写真の横に文章を書いたり、文章を2段組みなどにすることができます。商品説明、観光地の説明や、手順の説明などさまざまな時に使え、 レイアウトの自由度が広がります。
メディアと文章ブロックはこのように、画像の横に文章を並べることができます。

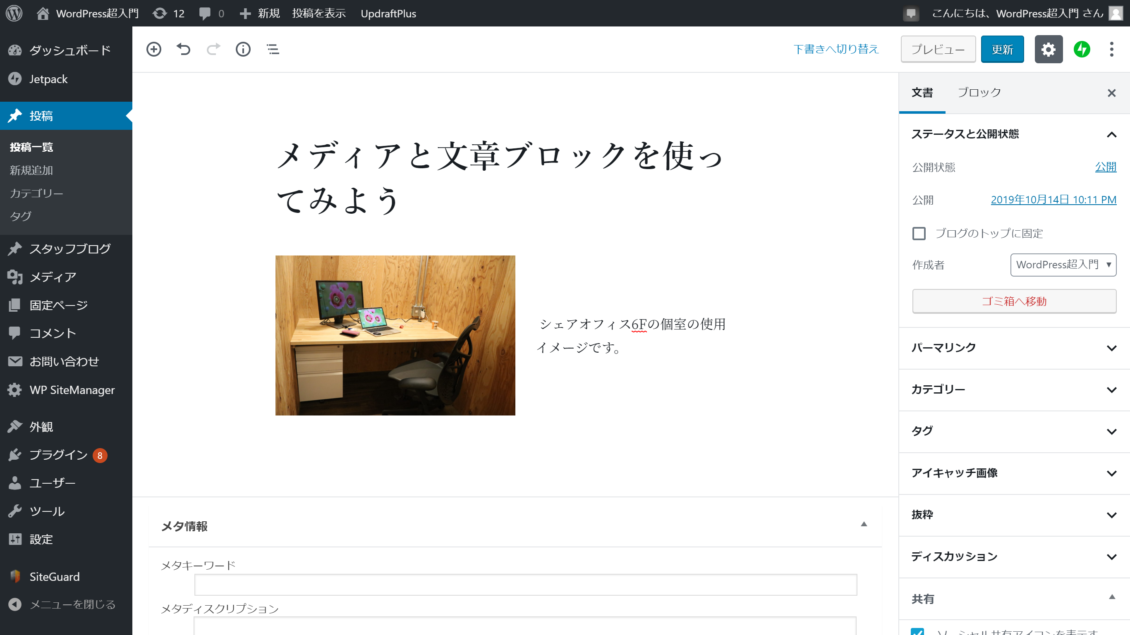
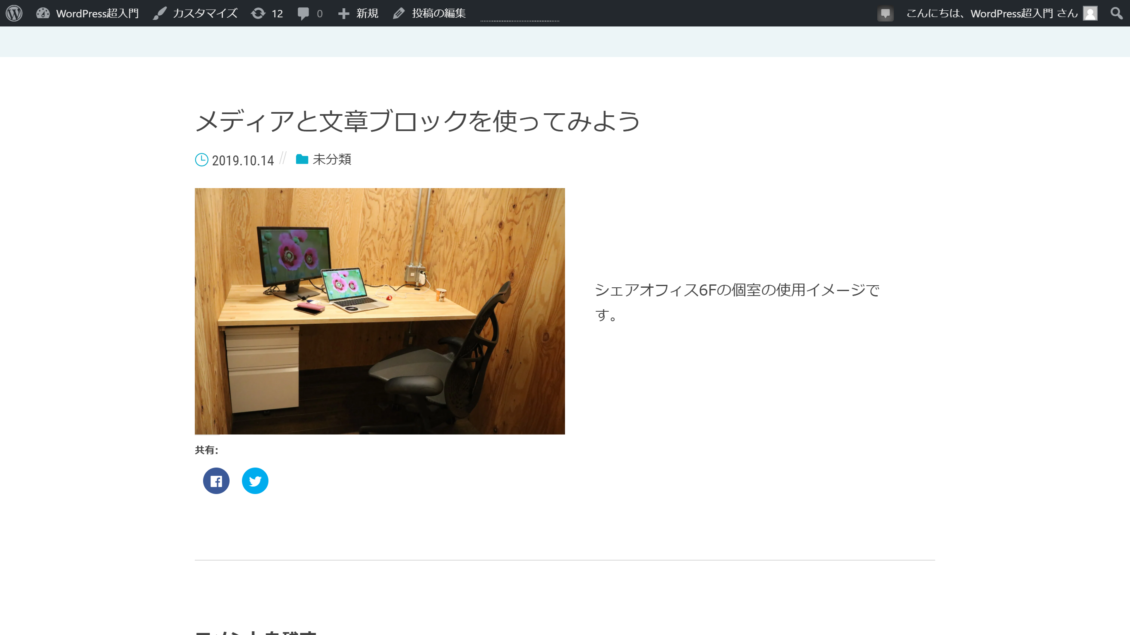
シェアオフィス6Fの個室使用イメージです。
カラムブロックは、画像、文章、カラムの数を自由に設定することができます。
このように4カラムで、一番右側のみ画像にすることもできます。
「コワーキングスペース7F(ナナエフ)」は、大宮駅東口徒歩1分の場所にある、コワーキングスペースです。
「シェアオフィス6F(ロクエフ)」は大宮駅東口徒歩1分にあるシェアオフィス・レンタルオフィスです。
「貸会議室6F(ロクエフ)」は、大宮駅東口徒歩1分の場所にある貸会議室・イベントスペース・セミナー会場です。

今回は、より簡単に使える「メディアと文章」の使い方をご紹介いたします。
メディアと文章ブロックとは?
画像と文章を横並びで配置することができるブロックです。
文章を左、画像を右に並べることも、その反対も可能です。
メディアと文章ブロックを使ってみよう
それでは実際にメディアと文章ブロックを使ってみましょう。
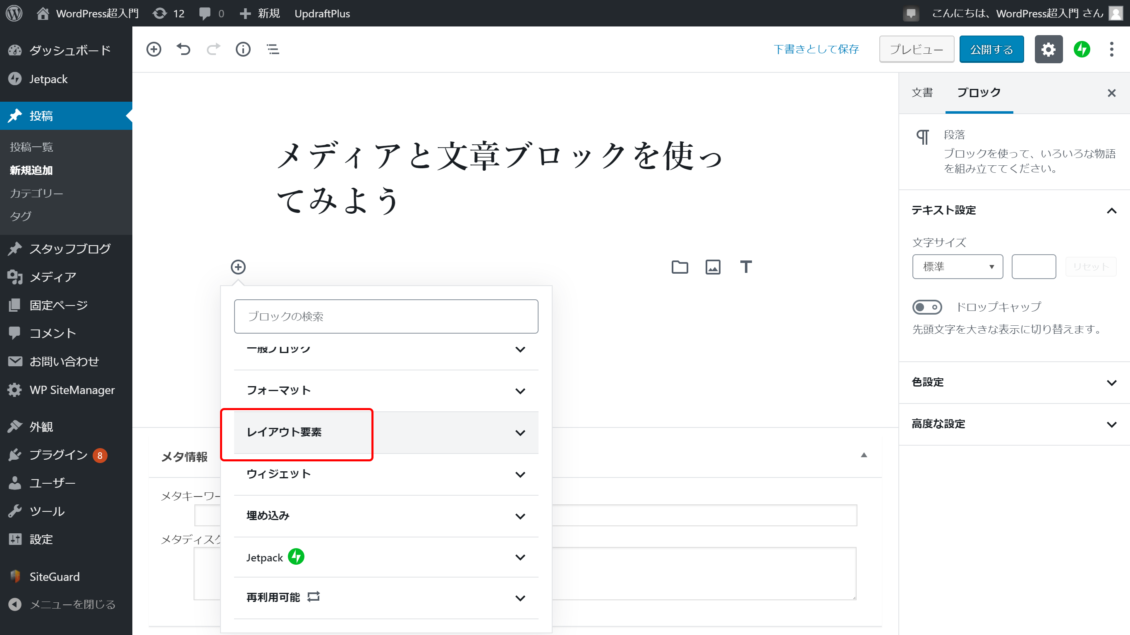
新規にブロックを追加します。
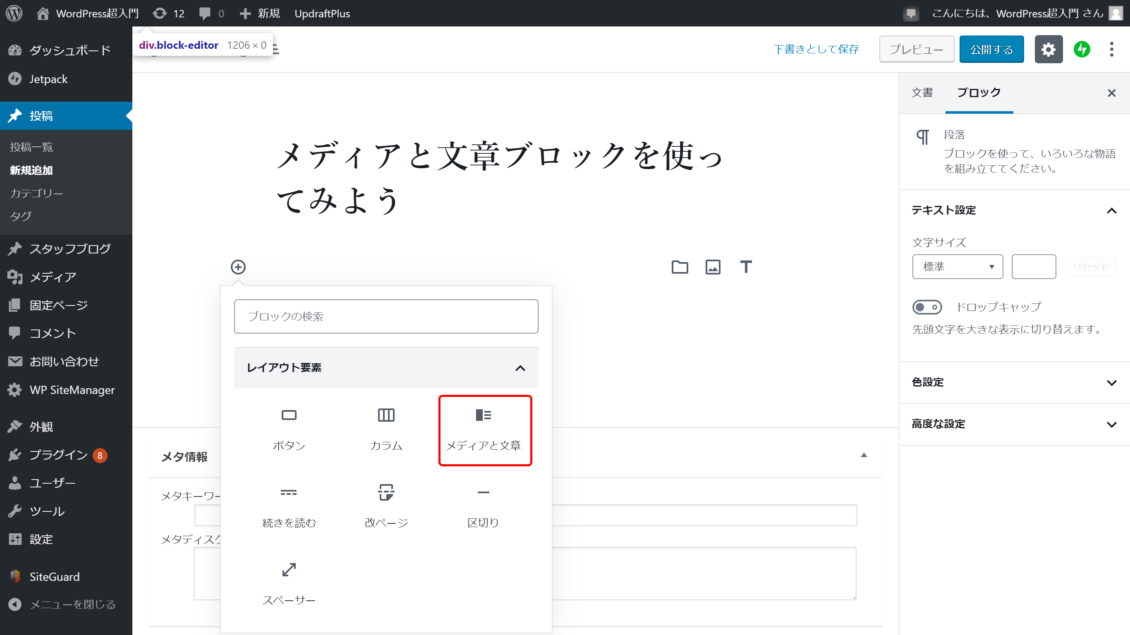
ブロックのメニューから「レイアウト要素」を選びます。

「メディアと文章」を選びます。

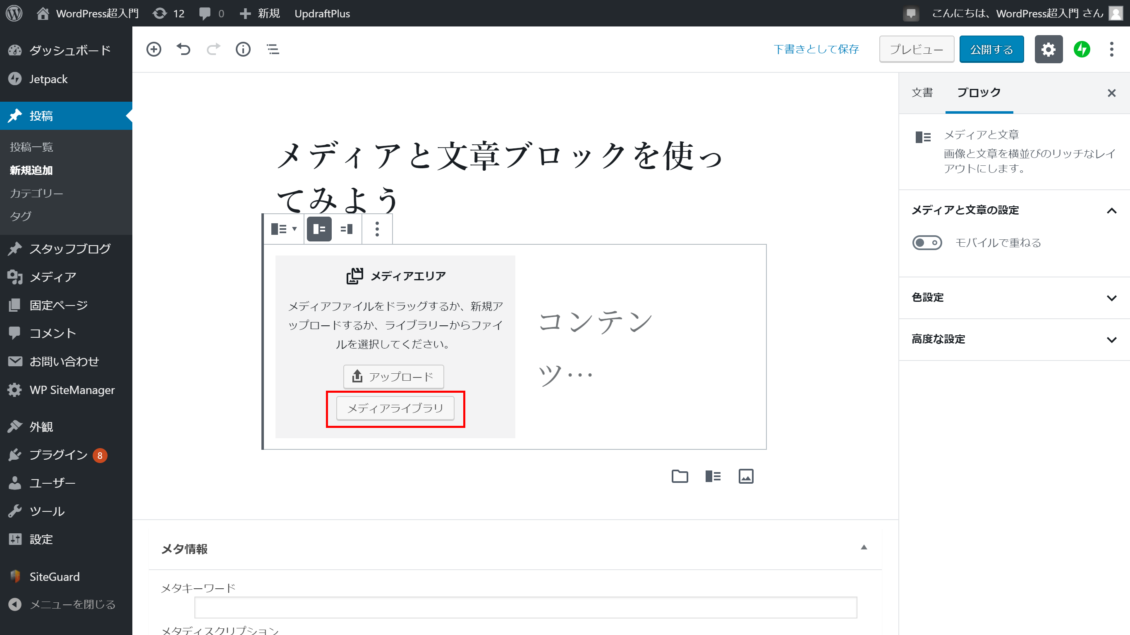
最初の状態では、左に「画像(メディア)」、右に「文章(コンテンツ)」という並びになっています。
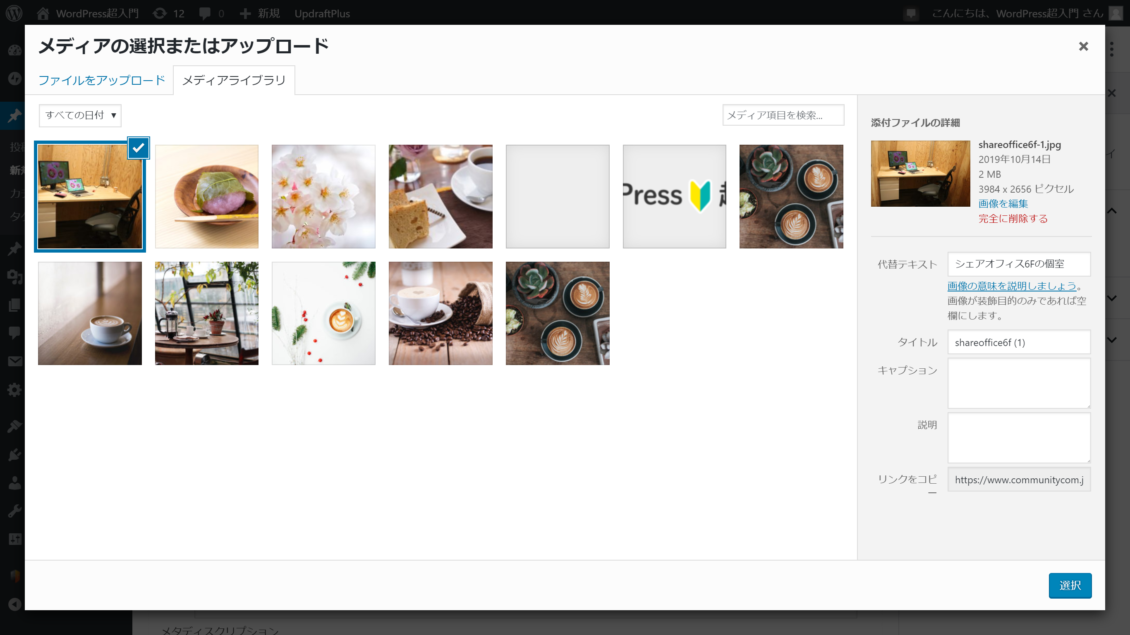
まず「画像(メディア)」を入れてみましょう。「アップロード」もしくは「メディアライブラリー」をクリックします。ここでは、メディアライブラリから選びます。
(メディアの使い方はWordPress超入門3-4「投稿に画像を追加しよう」で説明しています。)

使いたいメディアをクリックして選択します。右側の「添付ファイルの詳細」の 「代替テキスト」は、画像が何らかの理由で表示されなかった際に代わりに表示されるテキストで、検索エンジンが「何の画像なのか?」を認識するための手がかりにもされますので、記入しておきたい項目です。ここには画像の意味を説明する文章を入力しましょう。

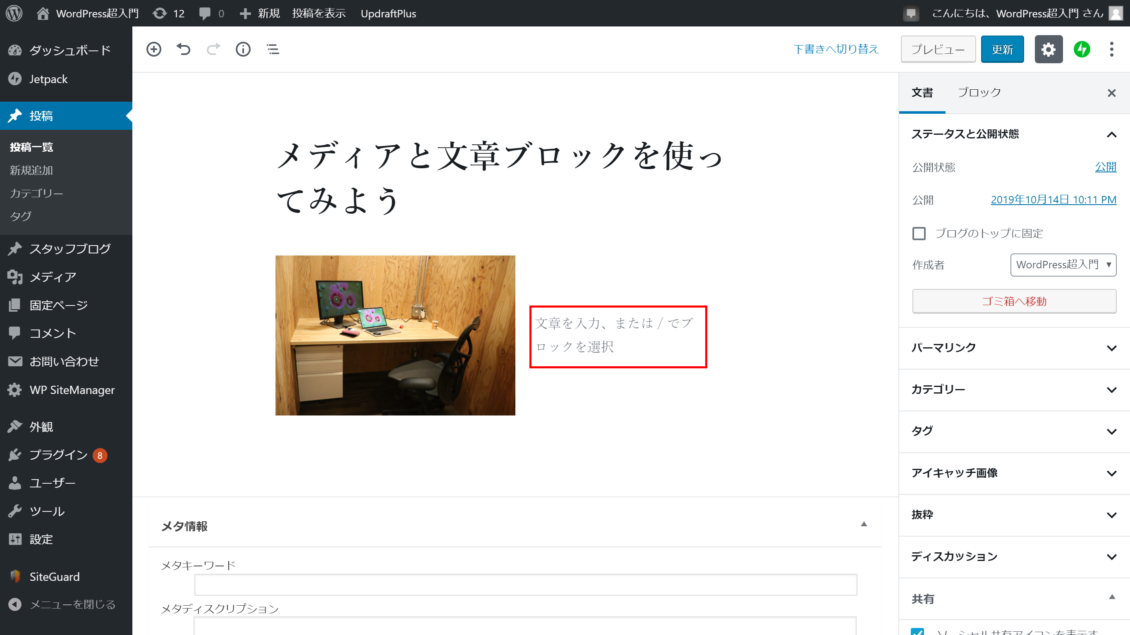
次に文章(コンテンツ)を入力しましょう。

メディアと文章(コンテンツ)の入力が終わりました。「公開」してみましょう。

メディアと文章のブロックを利用して、画像と文章を横並びに表示することができました!

手順は以上です。ブロックエディター(Gutenbergエディター)を使えば、一見難しそうなレイアウトも簡単に実現できますね。
レイアウト的にも美しく、商品説明や手順の説明などに使えばすっきりと表現できる「メディアと文章」をぜひ使ってみてください!
株式会社コミュニティコムが運営するWordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップでは、弁護士・法律事務所・士業向け WordPress テーマや、歯科医院・歯医者さん向け WordPress テーマなど、 業種・用途特化のWordPressテーマを販売しています。もちろん新エディター「Gutenberg(グーテンベルク)」対応です。
>> コミュニティコムショップのWordPressテーマ一覧
また、1ヶ月間無料の月額サポートプランでの継続的なサポートや、制作代行オプションもご提供しております。
>> コミュニティコムショップのオプション一覧
株式会社コミュニティコムが運営する教育部門「Chiemo(チエモ)」では、WordPress(ワードプレス)でホームページやブログを作り始めたけれど、「ここがわからない!」といったお悩みに対して、プロのデザイナーがマンツーマンでレッスンを行っています。
>> ホームページ制作&WordPressなんでも相談会







