「Gutenberg(グーテンベルク)Tips」は、株式会社コミュニティコムが運営する「 WordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップ」が、 WordPress5.0から導入されたブロックエディター[Gutenberg(グーテンベルグ)エディター]の機能やノウハウ、使い方のヒントを解説するシリーズです。
WordPress(ワードプレス)の投稿機能で記事を作成し、いざ作成した記事を確認してみると段落や画像のブロック間の間隔が狭く「読みづらい!」「もう少し段落間の間隔(行間)をあけたい!」と感じたことはありませんか?
Gutenberg(グーテンベルグ)エディター(ブロックエディター)には、ブロックごとの間隔(行間)を調整するためのブロック「スペーサー」という機能が備わっています。間隔(行間)の広さも任意に変更できるので、投稿記事の内容に合わせて調整してみましょう。
この記事では「スペーサー」ブロックの使い方について紹介します。
Gutenberg(グーテンベルグ)エディター(ブロックエディター) で改行する方法
Gutenberg(グーテンベルグ)エディター(ブロックエディター) で記事を作成し、文章の途中で改行をするには以下の2つの方法があります。
- 段落ブロック内で改行する
- 新しい段落ブロックを作成する
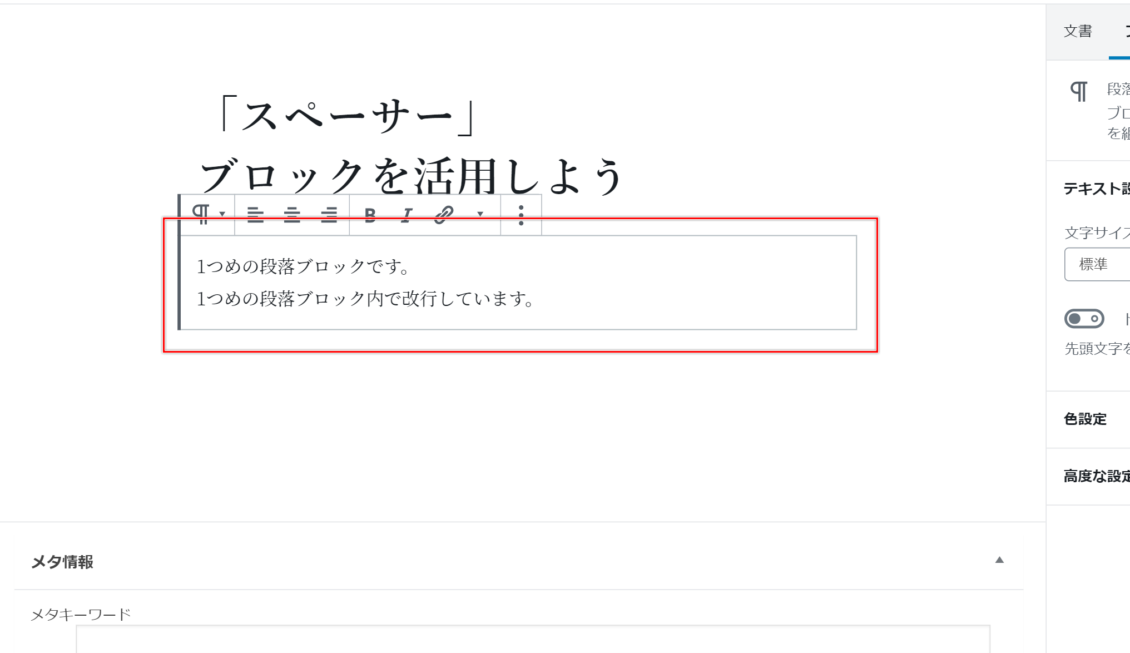
「1.段落ブロック内で改行する」は、作業中の段落ブロック内で改行する方法です。改行する直前の文字にカーソルを合わせた状態で、Windowsの場合は[Shift]+[enter]キーを押すことで改行できます。同じ段落内で改行したい場合はこちらの方法で改行しましょう。

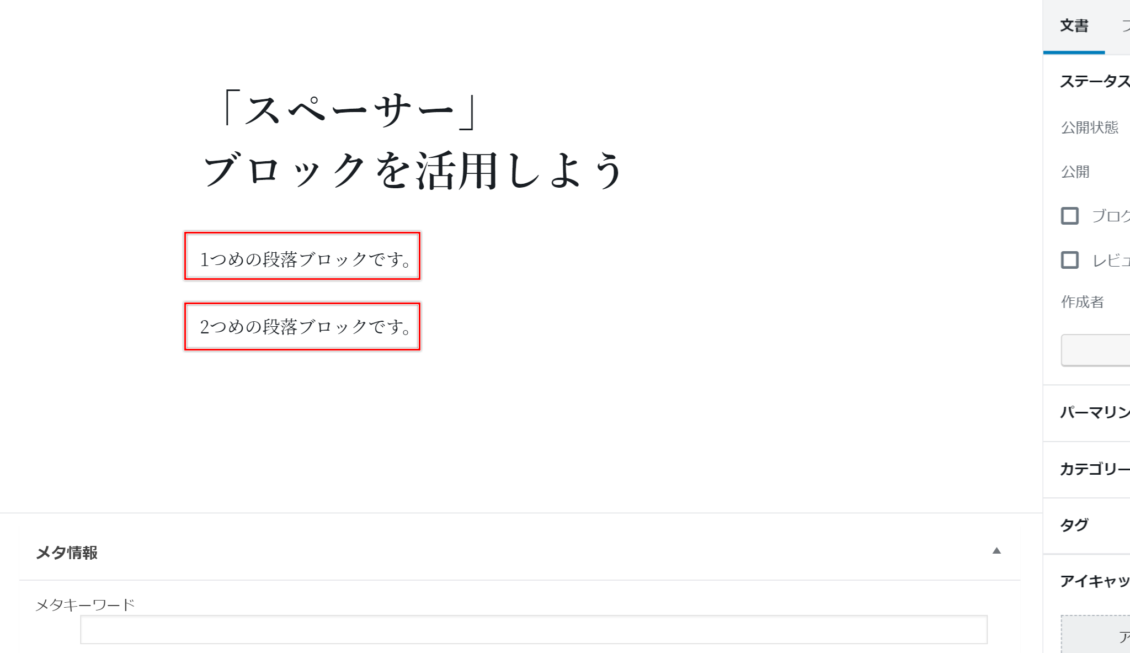
「2.新しい段階ブロックを作成する」は、作業中の段落ブロックの下に新しい段落ブロックを作成する方法です。作業中のブロックにカーソルを合わせた状態で[enter]キーを押すか、作業中のブロック枠に表示される「+」(ブロックの追加)をクリックし、表示されたポップアップの「段落」をクリックすると新しい段落ブロックが作成されます。段落を変えて改行したい場合はこちらの方法を使いましょう。

1の方法は同じ段落内での改行のため、改行時の行間は一定でデフォルト(初期状態)ではさほど広い行間はあきません。行間をあけて改行したい場合は2の方法で改行するようにしてください。
「スペーサー」ブロックとは
「スペーサー」ブロックとは、投稿記事のコンテンツの中に余白を作るブロックのことです。上述の 「2.新しい段階ブロックを作成する」 の方法で、 単に新しい段落ブロックを作成するだけでも2つのブロック間に余白ができますが、その広さは一定で記事の内容や見る人によっては「何となく詰まった感じ」な印象を与えることもあるかもしれません。
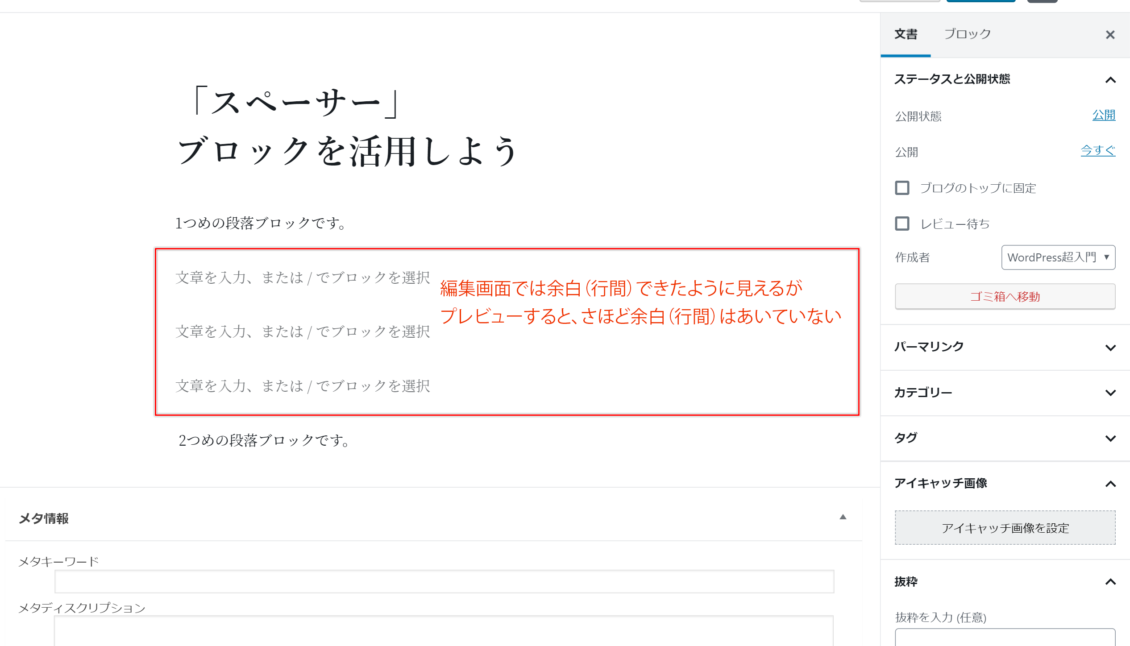
段落間の余白(行間)を広くしようと、段落と段落の間に複数の段落ブロックを作成しても、投稿編集画面では行間が広がったように見えますが、実際にプレビューすると編集画面のような行間はあきません。
そんなとき、ブロックとブロックの間に「スペーサー」ブロックを挿入することで、ブロック間に余白(行間)を持たせることができるので活用してみましょう。

投稿画面から新規ブロック「スペーサー」を挿入する
「スペーサー」ブロックの使い方はとてもシンプルで、投稿編集画面の「ブロックの追加」から「スペーサー」を選択するだけです。
WordPress(ワードプレス)の管理画面にログインし、「投稿」の「新規追加」から投稿編集画面を表示します。
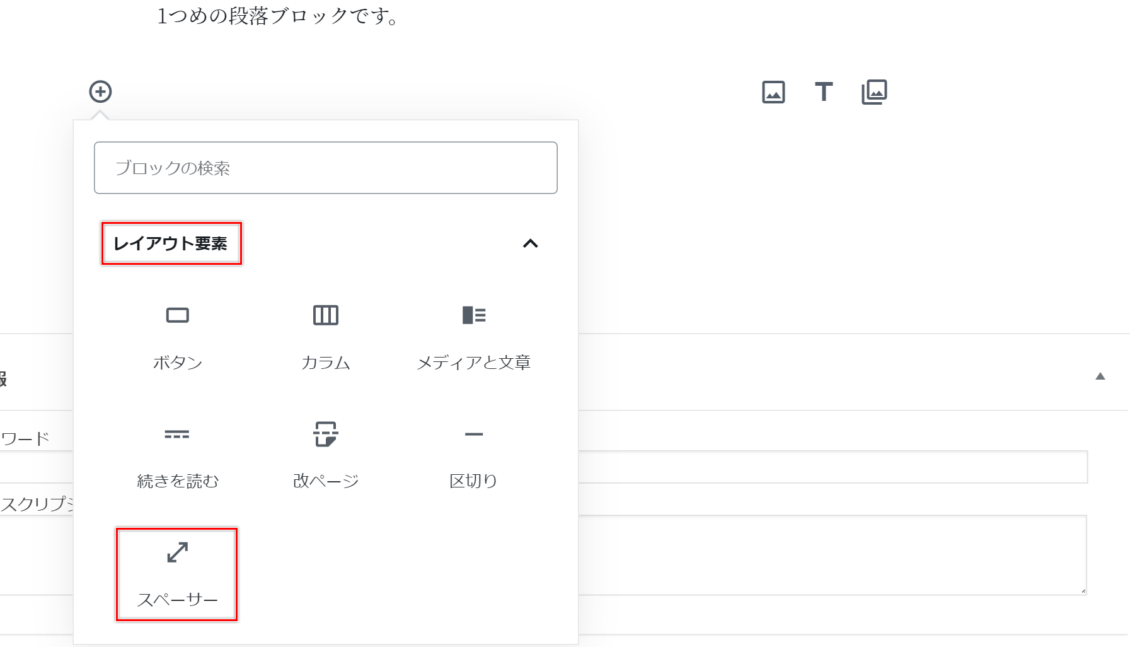
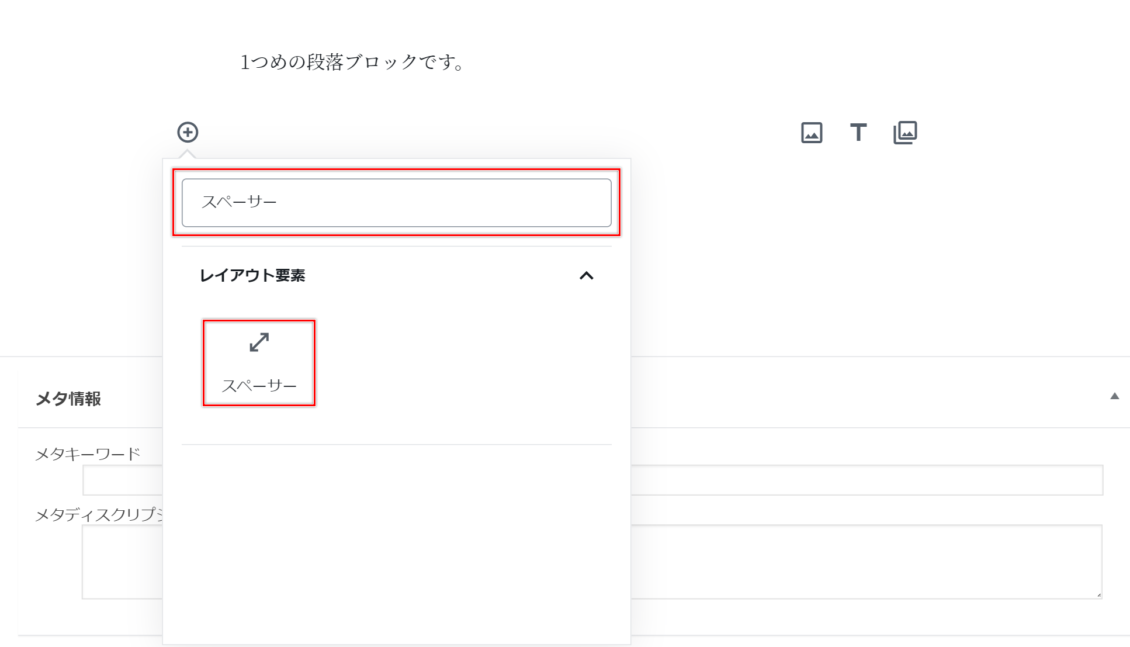
編集画面の「+」(ブロックの追加)をクリックし、「レイアウト要素」から「スペーサー」をクリックするか、検索バーに「スペーサー」と入力し、表示された「スペーサー」をクリックしてください。


余白(行間)のブロックが追加されました。追加した「スペーサー」ブロックの下に新しいブロックを作成して、ブロック間に余白(行間)があいたか確認しましょう。

余白(行間)サイズの設定
「スペーサー」ブロックで挿入する余白(行間)のサイズは任意の大きさに変更することができます。
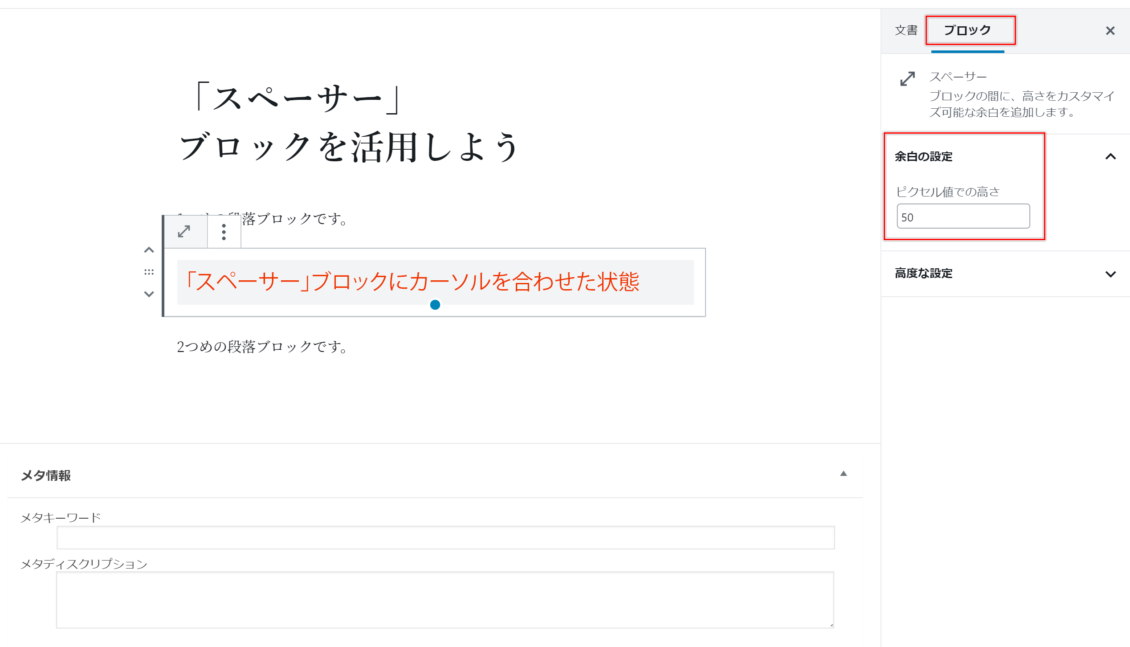
追加した「スペーサー」ブロックにカーソルを合わせた状態で、ブロックパネルの「余白の設定」から設定しましょう。数字が大きいほど広い余白(行間)になります。
もしくは、「スペーサー」ブロック下部に表示される「青丸」をドラッグしても余白(行間)のサイズの変更が可能です。

余白(行間)を適切にあけることでユーザーにとって読みやすい記事になり、ページの滞在時間が伸びたり、同サイト内の他の記事を読んでもらうきっかけにも繋がります。
記事を作成しながらプレビューし、ユーザーの立場にたった記事作りを心掛けましょう。
WordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップでは、弁護士・法律事務所・士業向け WordPress テーマや、歯科医院・歯医者さん向け WordPress テーマなど、ホームページ運営に必要な機能を備えたテーマを揃えています。もちろん全て新エディターGutenberg対応です。
>> コミュニティコムショップのWordPressテーマ一覧







