「Gutenberg(グーテンベルク)Tips」は、株式会社コミュニティコムが運営する「 WordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップ」が、 WordPress5.0から導入されたブロックエディター[Gutenberg(グーテンベルグ)エディター]の機能やノウハウ、使い方のヒントを解説するシリーズです。
WordPress5.0から導入された「ブロックエディター[Gutenberg(グーテンベルク)エディター]」はボタンひとつでさまざまなレイアウトが実現できる便利なエディターです。
トップ画像として、タイトルやキーワードを「画像の上に文字を重ねたい!」ということは多いと思います。そんな時どうしていますか?
ブロックエディター[Gutenberg(グーテンベルグ)]の機能「カバー」ブロックを使えば、簡単に画像の上に文字を入力することができます。フォトショップやイラストレーターなどのソフトや簡易の画像アプリを使い画像を加工するのもひとつの手段ですが、「カバー」ブロックを使えば、画像加工の手間が省け、作業の時間短縮にも繋がります。
また、画像ソフトで加工した場合は、文字は画像の一部となり、検索エンジンには認識されませんが、「カバー」ブロックの場合は、画像上の文字もテキストとして認識されるので、SEOにも有効な場合があります。ほかにも、視覚に障害を持つ方が音声読み上げソフトを使ってホームページにアクセスした際に、テキストが読み上げられることで内容が伝わりやすくなるなど、アクセシビリティにも配慮することができます。
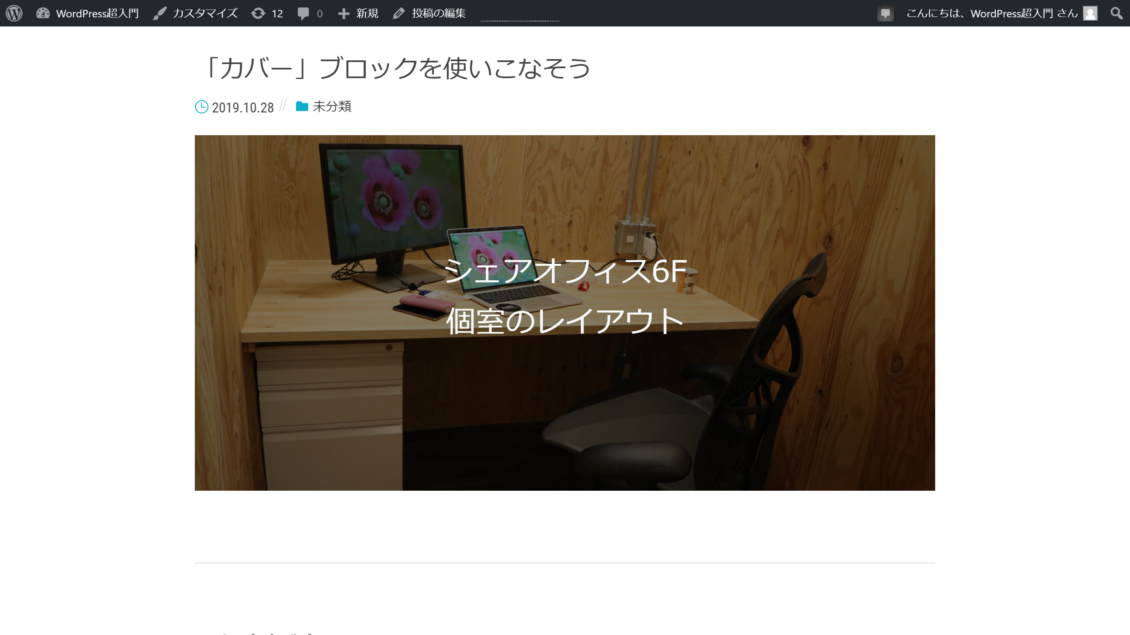
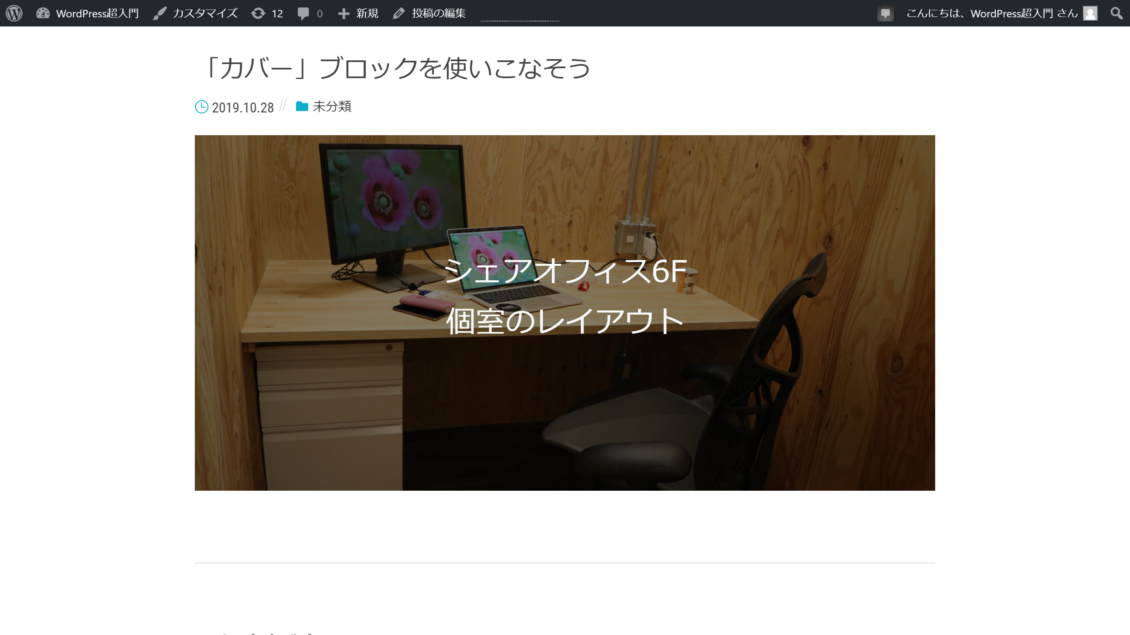
「カバー」ブロックはこのように、画像上に文字を重ねることができます。

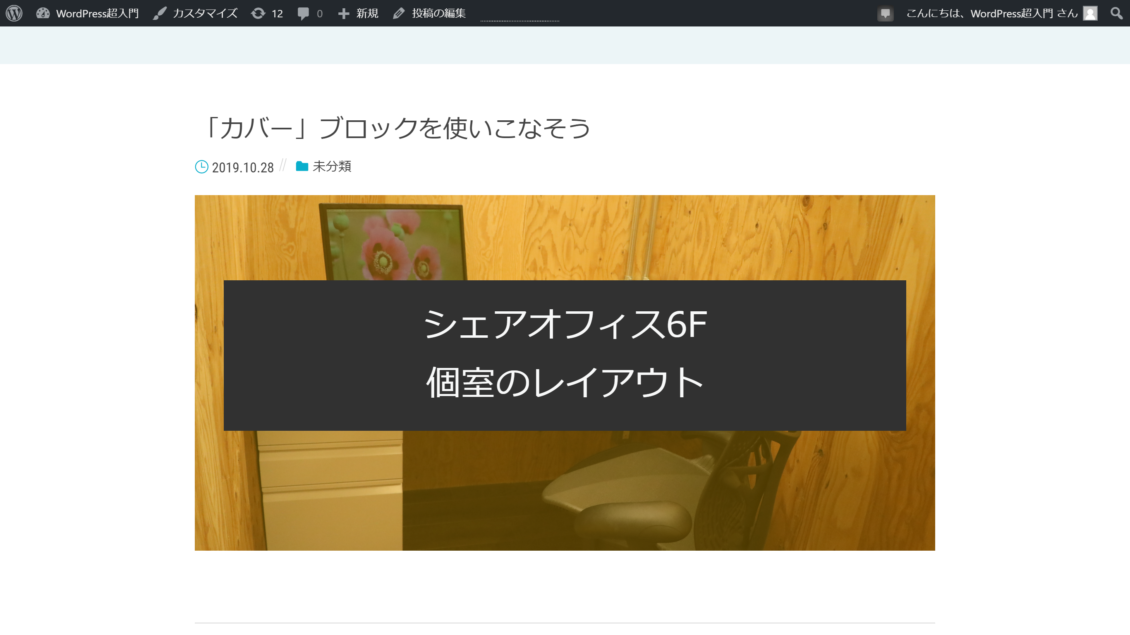
画像に重ねる色を変えることも、文字の背景に色を付けることも可能です。

では早速「カバー」ブロックを使ってみましょう。
「カバー」ブロックとは?
画像の上に文字を重ねることができるブロックです。画像編集ソフトを使わずに、文字を入れた画像を作ることができます。
「カバー」ブロックを使ってみよう
それでは実際に「カバー」ブロックを使ってみましょう。
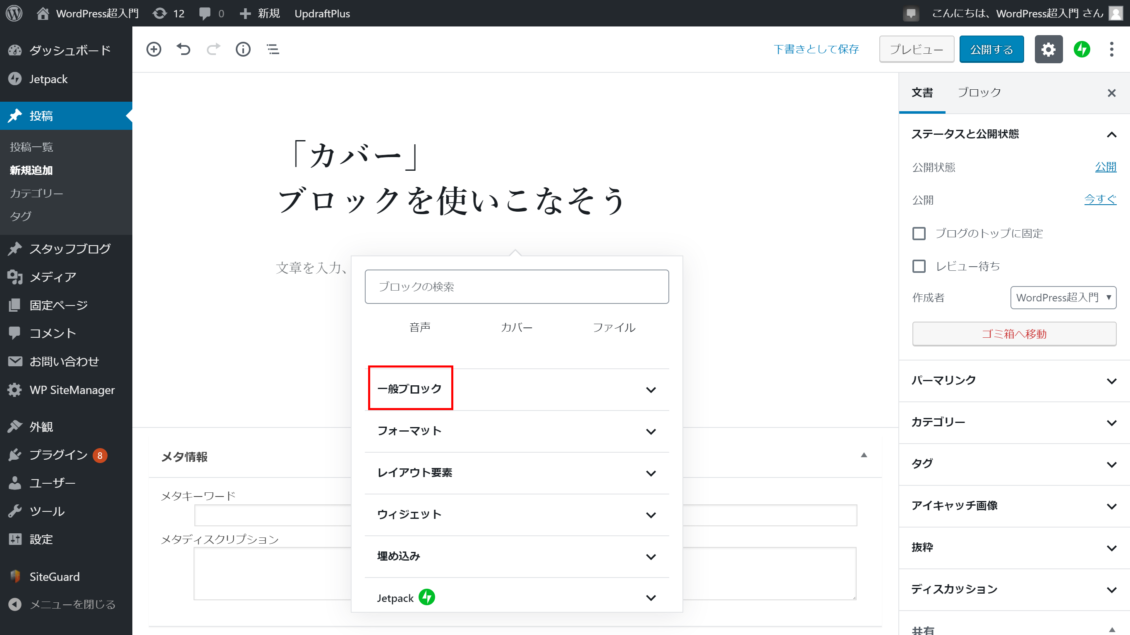
新規のブロックを追加します。
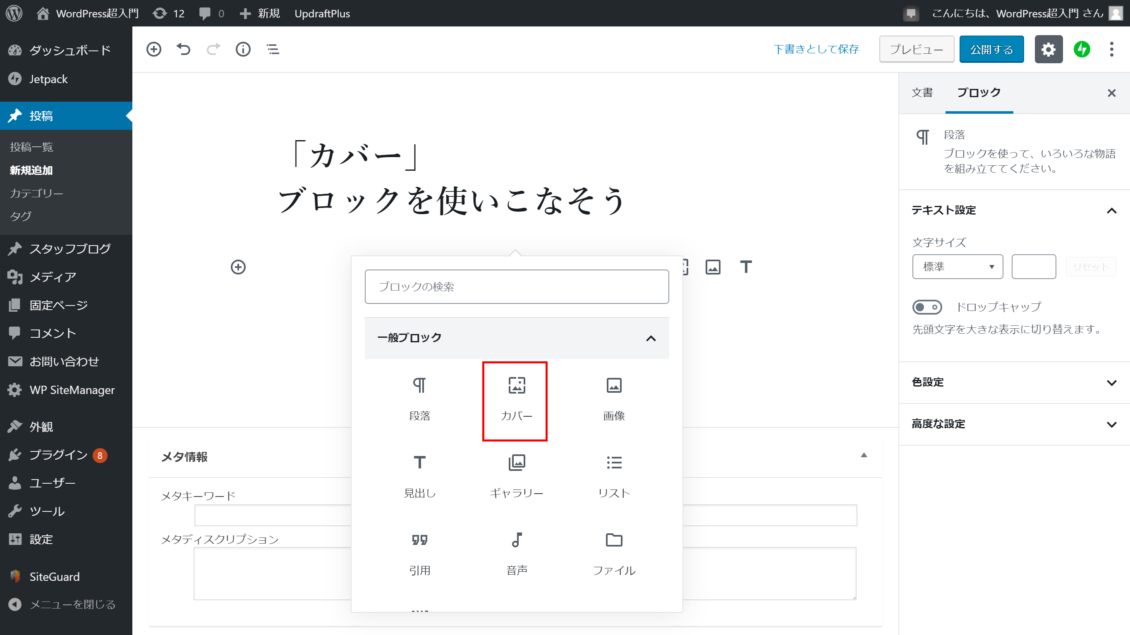
ブロックのメニューから「一般ブロック」を選びます。

「カバー」を選びます。

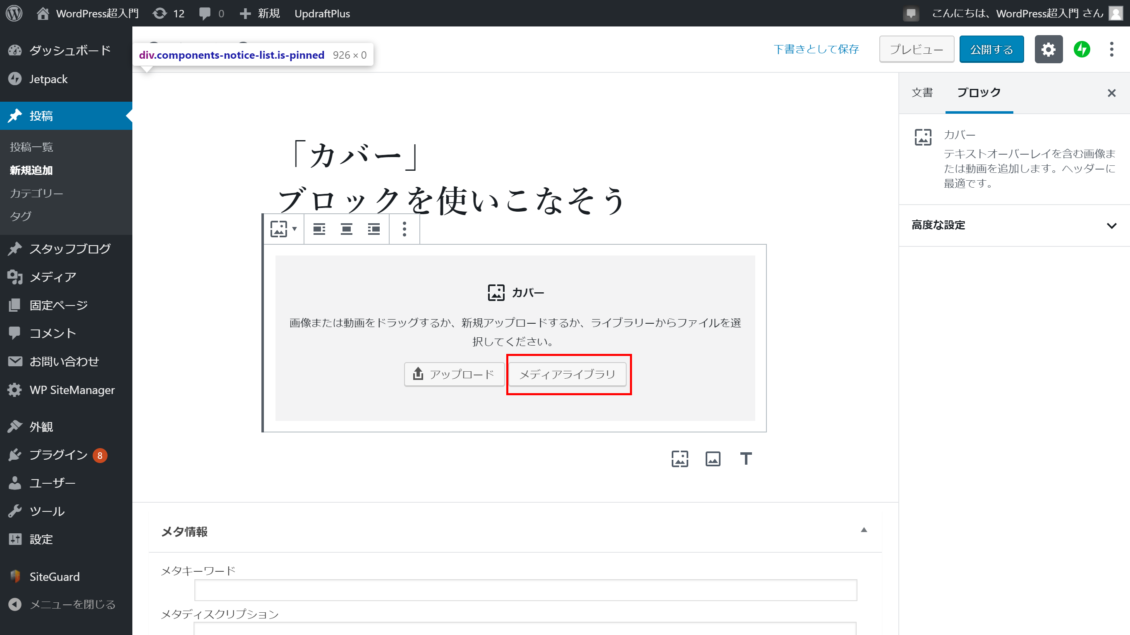
カバーブロックの最初の表示は以下のように画像を選択する画面です。
まず、背景として使う画像を選びましょう。ここではメディアライブラリから選択します。

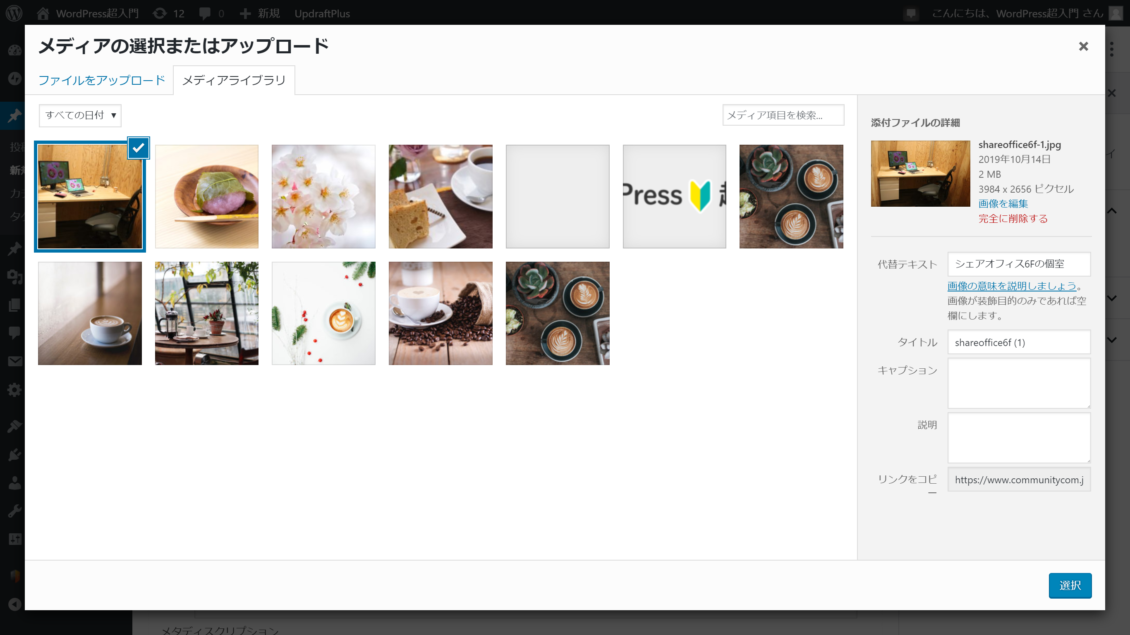
使いたいメディアをクリックして選択します。右側の「添付ファイルの詳細」の 「代替テキスト」は、画像が何らかの理由で表示されなかった際に代わりに表示されるテキストで、検索エンジンが「何の画像なのか?」を認識するための手がかりにもされますので、記入しておきたい項目です。ここには画像の意味を説明する文章を入力しましょう。

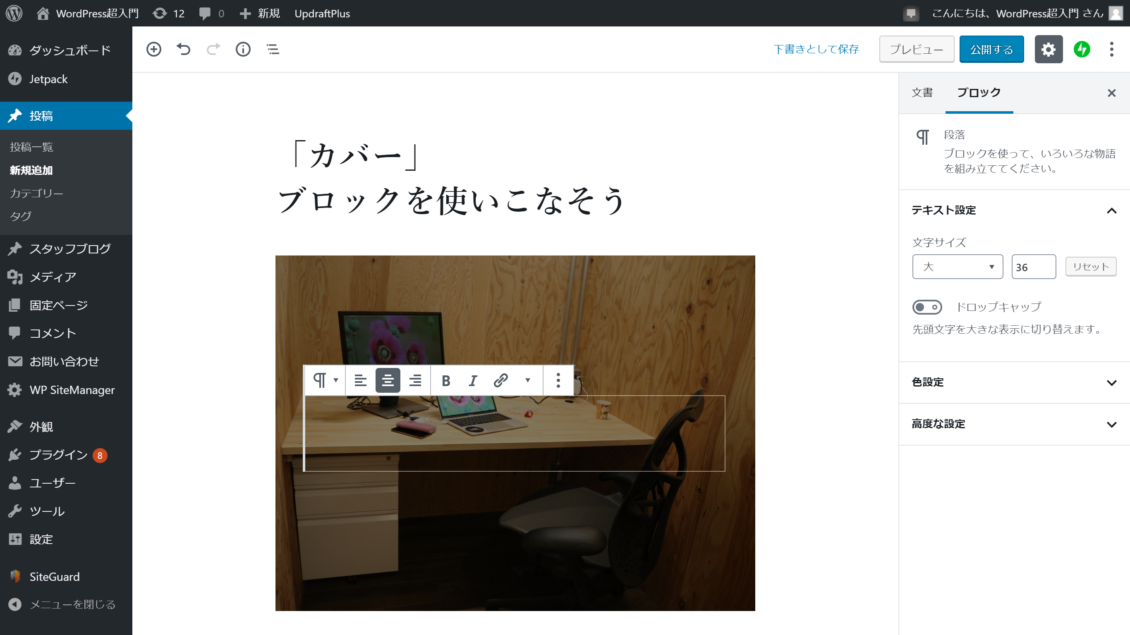
画像が表示されました。

次に文字を入力します。

実際の表示はこのようになります。

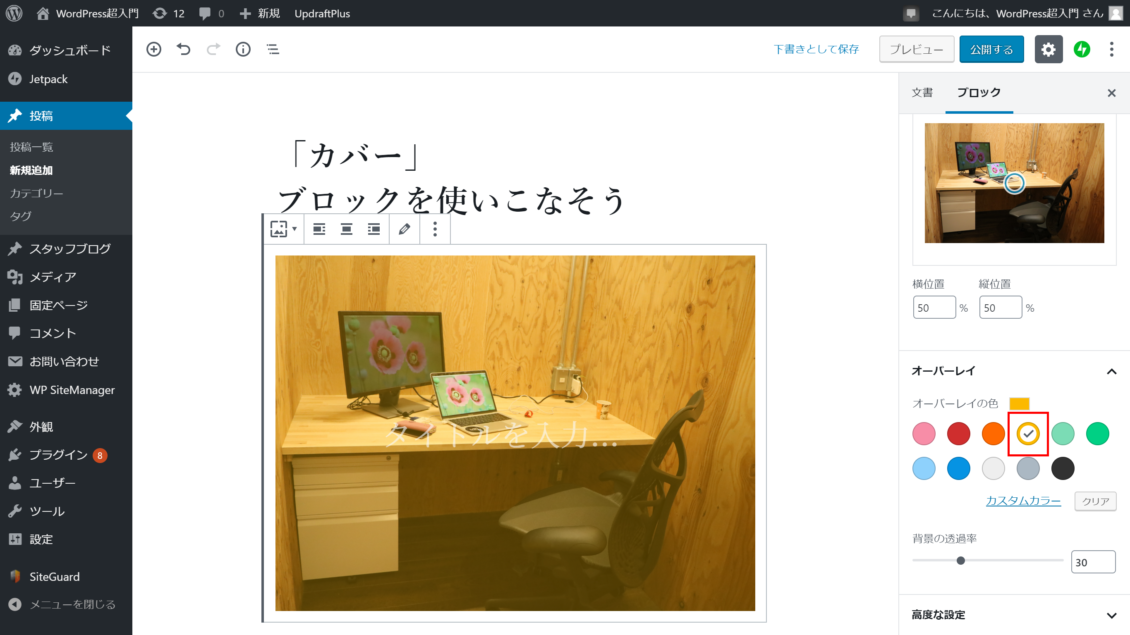
背景画像に重ねる色や、透過率も設定できます。右側のパネルに表示されている「オーバーレイ」から任意の色を選択し、「背景の透過率」のメーターで透過率を調整します。ここでは「オレンジ」「透過率30」に設定します。

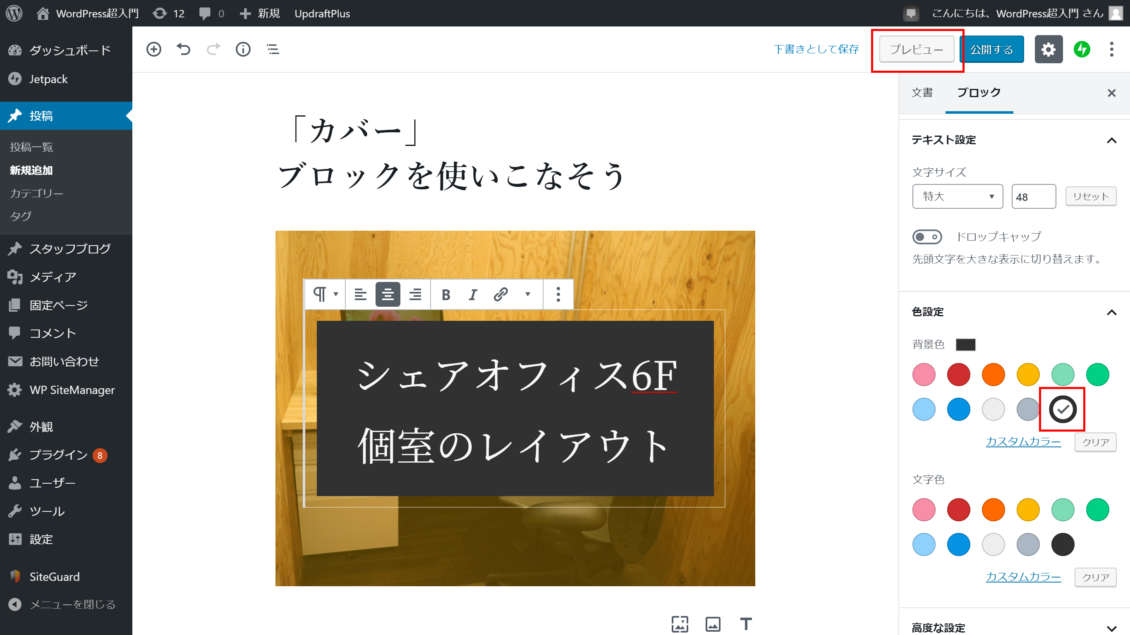
文字の大きさや色を変えたり、文字の背景に色を入れたりすることもできます。ここでは文字の色は白のままにします。

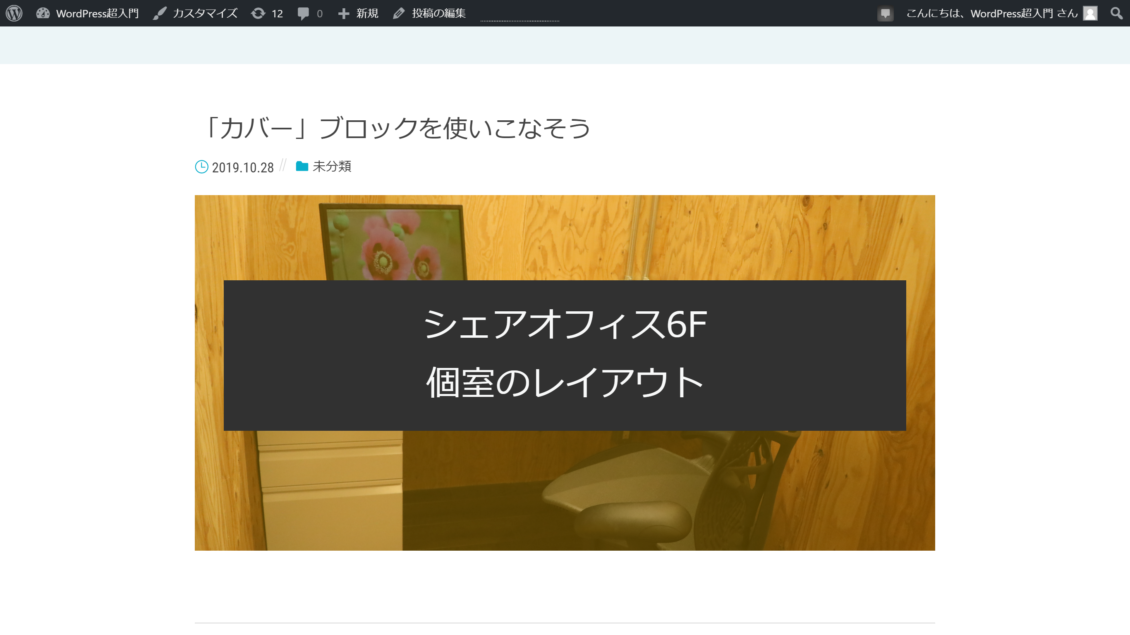
実際の表示を「プレビュー」で確認してみましょう。画像の上に文字を重ねることができました!

手順は以上です。 ブロックエディター[Gutenberg(グーテンベルグ)] を使えば、一見難しそうなレイアウトも簡単に実現できますね。
レイアウト的にも美しく、重ねた文字がテキストとして認識され、SEOやアクセシビリティ的にも効果が期待できる「カバー」ブロックを活用してみましょう。
株式会社コミュニティコムが運営するWordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップでは、弁護士・法律事務所・士業向け WordPress テーマや、歯科医院・歯医者さん向け WordPress テーマなど、 業種・用途特化のWordPressテーマを販売しています。もちろん新エディター「Gutenberg(グーテンベルク)」対応です。
>> コミュニティコムショップのWordPressテーマ一覧
また、1ヶ月間無料の月額サポートプランでの継続的なサポートや、制作代行オプションもご提供しております。
>> コミュニティコムショップのオプション一覧
株式会社コミュニティコムが運営する教育部門「Chiemo(チエモ)」では、WordPress(ワードプレス)でホームページやブログを作り始めたけれど、「ここがわからない!」といったお悩みに対して、プロのデザイナーがマンツーマンでレッスンを行っています。
>> ホームページ制作&WordPressなんでも相談会