「WordPress(ワードプレス)超入門」は、株式会社コミュニティコムが運営する「WordPressテーマ&プラグイン販売 コミュニティコムショップ」が、WordPress初心者のためにホームページを開設するまでの手順をわかりやすく解説するシリーズです。
WordPress(ワードプレス)では、管理画面に文字を入力するだけで簡単に記事作成・投稿することができます。また、作成中の記事を下書き保存したり、公開する前にプレビュー画面で確認したりできるなど、様々な機能があるので便利です。前のレッスンで、「投稿」と「固定ページ」の違いを学んだので、それを踏まえてこのレッスンでは投稿記事の作成方法について、地域のイベントを取材した記事の投稿を例に紹介していきます。
「投稿」と「固定ページ」の違いについては、「『投稿』と『固定ページ』の違いを知ろう」を参照してください。
※このレッスンでは2018年にWordPress(ワードプレス)のバージョン5.0以降で導入された新エディター「ブロックエディター(Gutenberg(グーテンベルク)エディター)」に対応した記事投稿について紹介します。ブロックエディター(Gutenberg(グーテンベルク)エディター)の基本的な使い方については「ブロックエディター(Gutenbergエディター)を使ってみよう」で、ブロックの種類については「WordPress5.0から導入されたGutenberg(グーテンベルク)の使い方〜ブロックの種類まとめ〜」で紹介しています。
それではステップを踏みながら記事の投稿をしてみましょう!
ステップ1.管理画面にログインし、投稿を新規作成する
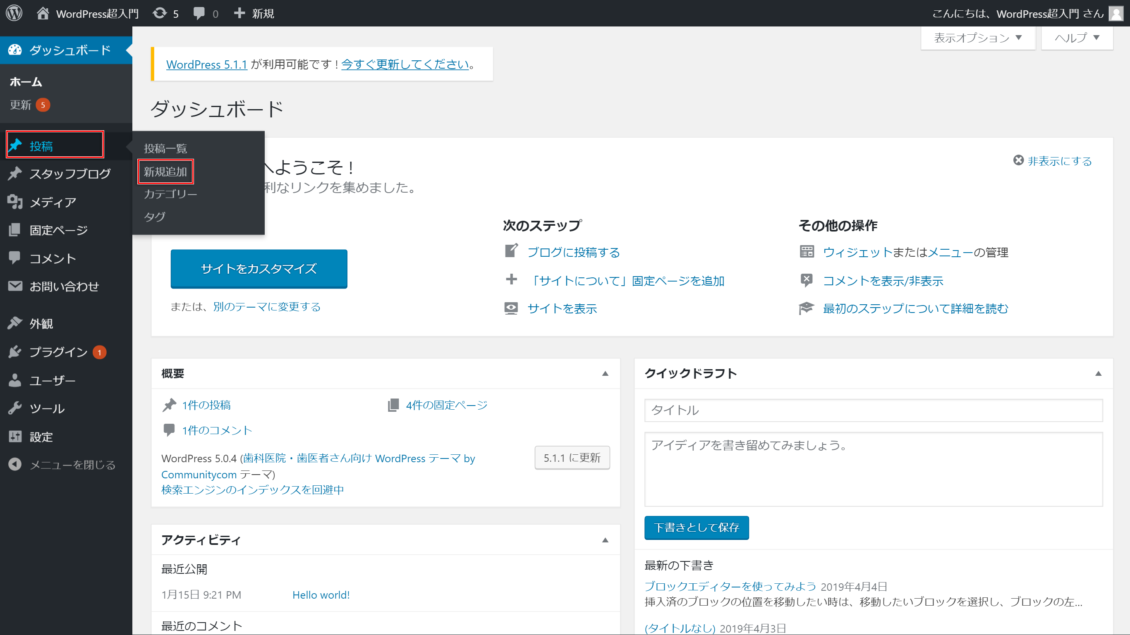
WordPress(ワードプレス)の管理画面にログインし、左側のメニューバーの「投稿」にマウスポインタを合わせ、「新規作成」をクリックします。管理画面のログイン方法については「WordPress(ワードプレス)の管理画面にログインしよう」を参照してください。

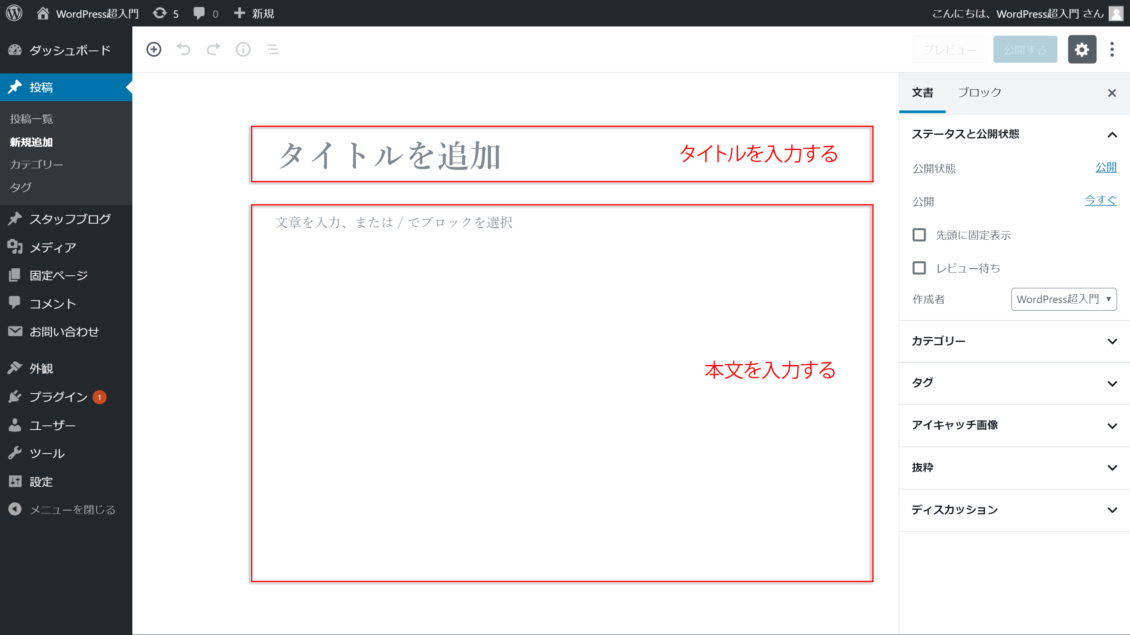
新規投稿画面が表示されます。「タイトルを追加」に入力したものがその投稿のタイトルとなり、それ以下の大きな白枠に本文となる文章を作成していきます。

ステップ2.タイトルと本文を記入していく
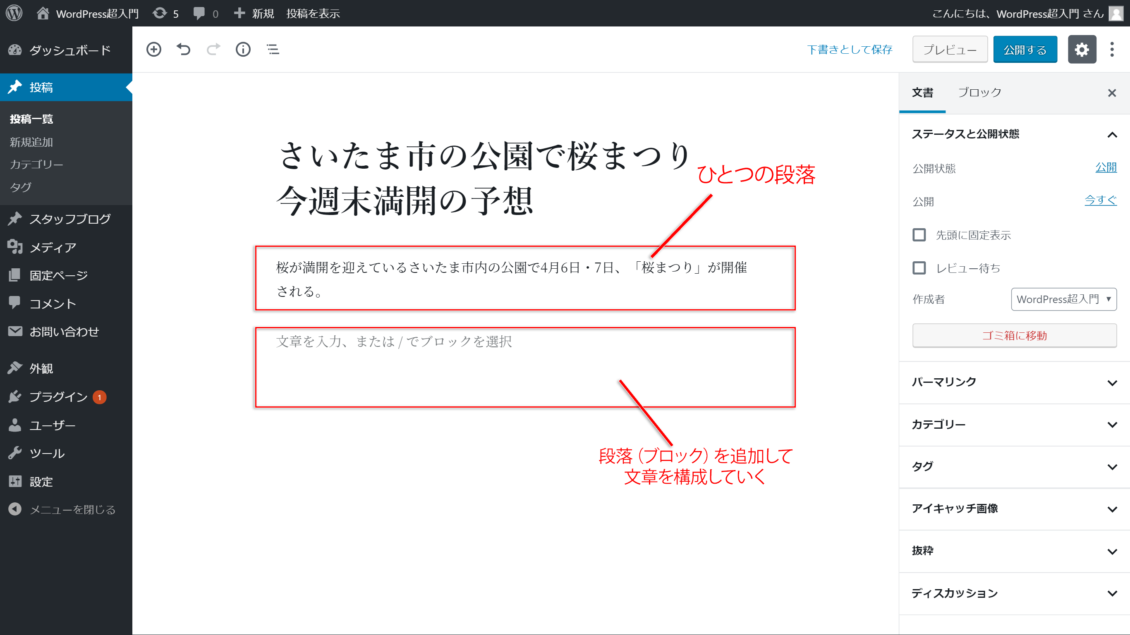
「タイトルを追加」をクリックすると、タイトルを入力できます。タイトルは、訪問者の目に留まりやすく「詳しく知りたい!」と引き付けるようなものにするのがおすすめです。しかし過度な誇張表現はかえってマイナスなイメージを与えてしまうことがあるので注意しましょう。あくまで本文の内容を簡潔にまとめ、その情報を必要としているユーザーに響く言葉を選ぶように心がけると良いでしょう。
タイトルの入力ができたらいよいよ本文に取り掛かります。本文は段落(ブロック)を構成していくことで作成できます。ひとつの段落を書き終えたらエンターキーを押して次の段落を表示させましょう。

Tips.ブロックの追加とは?
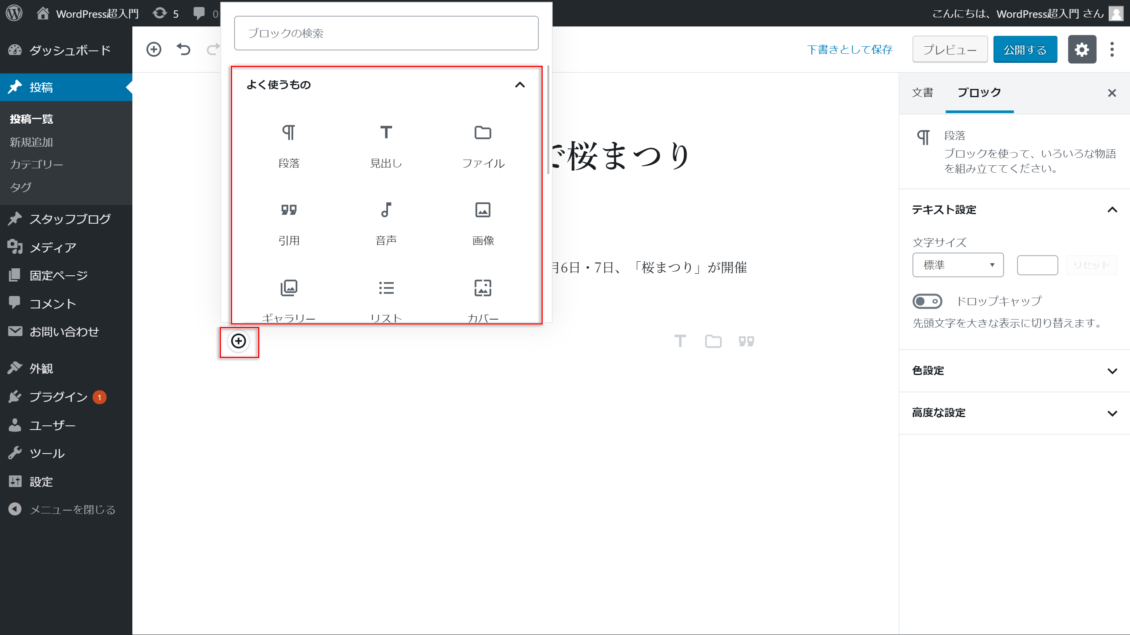
段落にカーソルが来ている状態でマウスポインタをその段落(ブロック)に合わせると「+」のマークが出てきます。この+マークにマウスポインタをかざすと「ブロックの追加」という文字が表示されます。「ブロックの追加」をすることで、そのブロックでどのようなツールを使用するかを選択することができます。代表的なものを以下に紹介します。
ブロックエディター(Gutenberg(グーテンベルク)エディター)の基本的な使い方については「ブロックエディター(Gutenbergエディター)を使ってみよう」を参照してください
- 段落・・・通常のテキストを入力します。作成された新しいブロックは、デフォルト(初期状態)では段落ブロックなので、通常のテキストならそのまま文章を入力することができます
- 見出し・・・段落の見出しを設定します。見出しブロックを選択すると、ブロック上部の枠の部分に「H2、H3、H4」と表示されます。見出しは大きいものから順に振っていくのが基本です。例えば段落の大見出しであれば「H2」、大見出しの中にさらに小見出しを振る場合は「H3」というようにします
- 画像・・・記事の中に画像を挿入します。画像は、事前にWordPress(ワードプレス)の管理画面からアップロードした画像から選択することも、直接アップロードすることもできます
- 引用・・・引用ブロックを選択してテキストを入力すると、その部分は他の出展元からの引用文として表示されます。「引用元を入力」と記載された箇所に、引用したウェブサイトの名前やURLをしっかり記載しましょう

ステップ3.投稿内容のプレビュー・下書き保存・公開
プレビュー
管理画面で入力した投稿内容が、実際のホームページでどのように表示されるのか確認することができます。新規投稿画面右上の「プレビュー」をクリックしてみましょう。

新しいタブが開かれて、投稿内容が表示されます。このように訪問者の目線で投稿内容を見てみると「ここはこういう表現の方がわかりやすい!」「この内容はこちらにずらした方が文章の流れがスムーズ」など、記事作成中は気づかない発見があることがあります。積極的にプレビューして、訪問者の目線から記事を作成するようにしましょう!

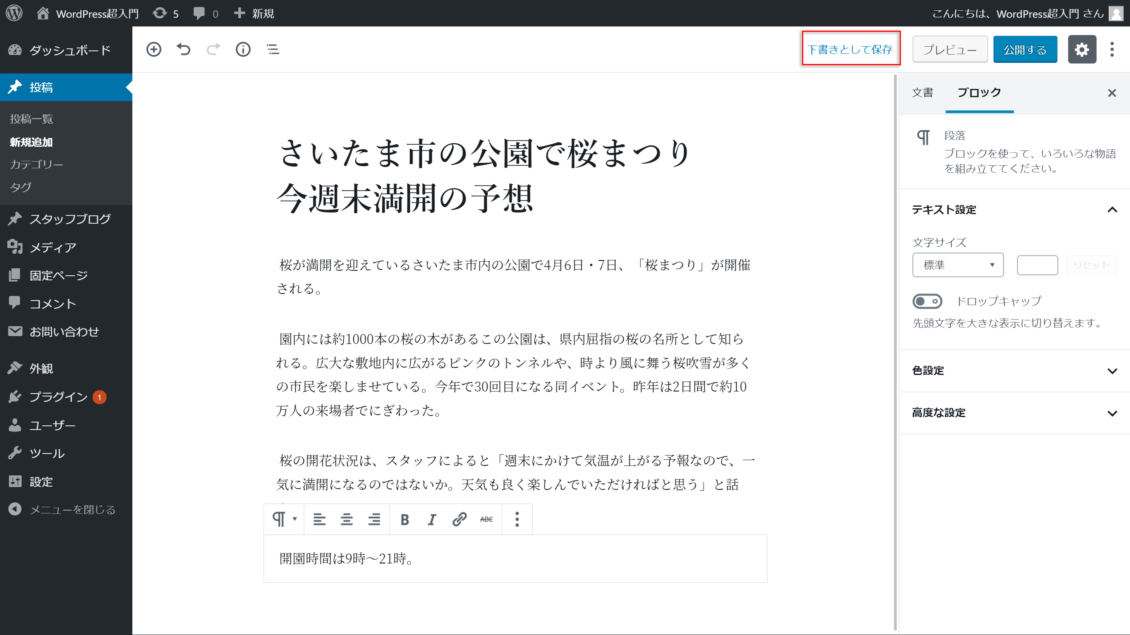
下書き保存
「下書きとして保存」をクリックすると、投稿内容を下書きとして保存できます。最後まで記事が書き終わらなかったときや、一度中断して別の作業をしたいときなどに便利です。新規投稿画面の右上の「下書きとして保存」をクリックするだけなので、こまめに下書き保存することをおすすめします。突然パソコンの電源が落ちてしまっても、下書き保存ができていれば最初からやり直しになることはありません!

公開
こちらも、プレビュー・下書き保存同様、投稿画面右上の「公開する」ボタンで操作できます。

「公開する」をクリックすると「公開してもよいですか?公開する前に、設定を再確認しましょう。」という表示がされます。ここで、公開状態・公開のタイミングを設定できるので紹介します。
公開状態
「公開状態:公開」の右側の下向き矢印をクリックすると、その記事をどのような状態で公開するかを選択できます。公開したい範囲を設定して、再度上部の「公開する」をクリックしましょう。公開範囲は後から修正することもできるので、まずはパスワード保護をかけて関係者のみで共有・確認→その後公開、ということも可能です。

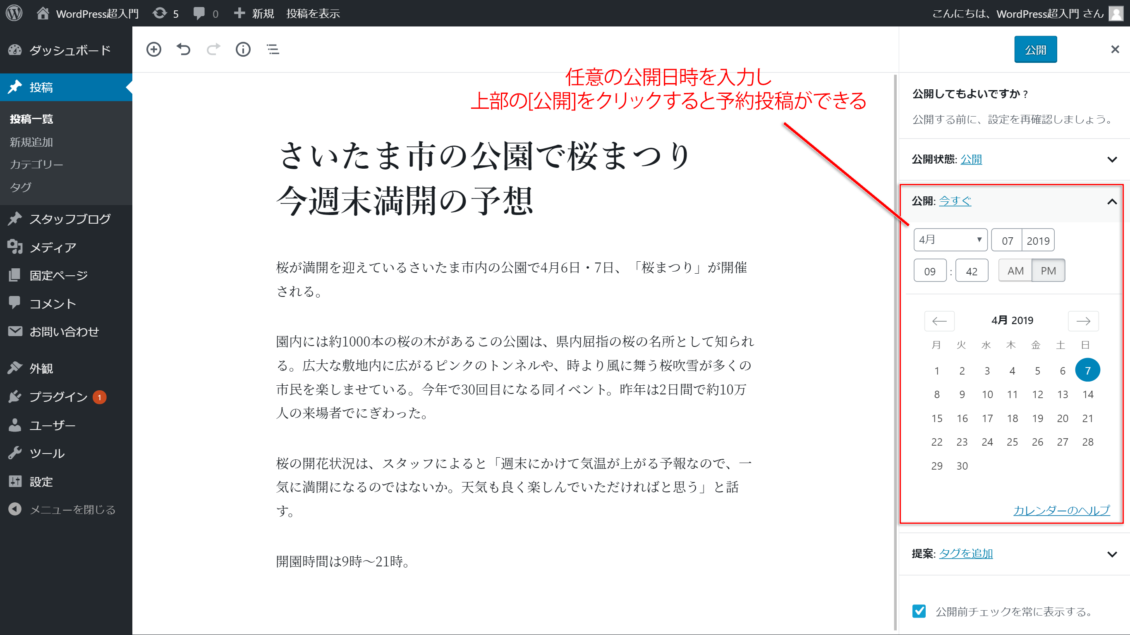
公開のタイミング
記事の公開タイミングは、デフォルトだと公開ボタンをクリックしたタイミングで投稿記事が公開される「今すぐ」に設定されています。公開状態と同じく、「公開:今すぐ」の右側の下向き矢印をクリックすると公開日時の詳細を設定できるようになるので、任意の日時を設定しましょう。こうすることで、日中記事を作成して、実際の投稿は夜の時間帯にするというような「予約投稿」が可能です。

設定した公開タイミングになったら(今すぐ公開なら、公開ボタンをクリックしたら)、ホームページの画面に投稿記事が表示されます。URLをコピーして、SNSなどでシェアをすると多くの人が記事を見てくれるので積極的にシェアしましょう!
Tips. 投稿した記事の一覧表示と記事の削除方法
投稿した記事の一覧表示
投稿した記事は、WordPress(ワードプレス)の管理画面から一覧表示で確認できます。ステップ1で新規投稿画面を表示させたように、管理画面左側のメニューバーの「投稿」にマウスポインタを合わせ、「投稿一覧」をクリックしましょう。これまでに作成した記事が、下書き保存のものも含めて表示されます。記事のタイトルをクリックするとその記事の編集画面に移動するので、下書き保存した記事の編集や、既に公開した記事の再編集などはここから行いましょう。
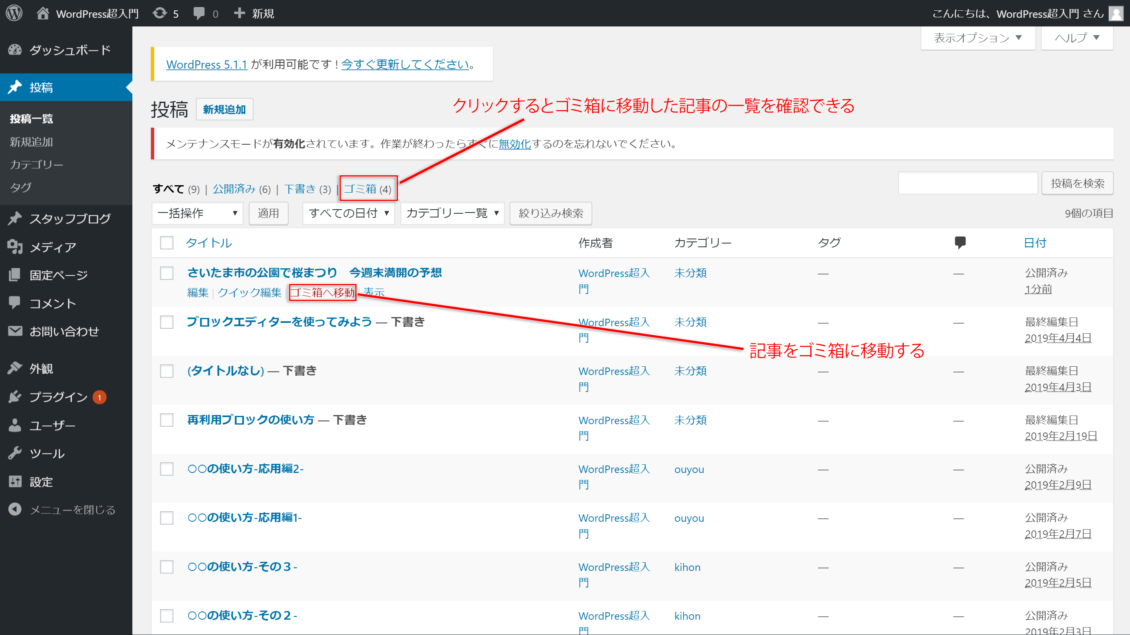
記事の削除方法
投稿一覧画面から記事の削除ができます。削除したい記事にマウスポインタを合わせると、操作の一覧が表示されます。その中の「ゴミ箱」をクリックすると、投稿一覧から削除されゴミ箱へ移動します。ゴミ箱に移動した記事は、投稿一覧画面上の「ゴミ箱」をクリックすると確認できます。移動した記事は「ゴミ箱を空にする」まで残っています。

まとめ
- 投稿記事はWordPress(ワードプレス)の管理画面の「投稿」→「新規作成」でサクサク作成できる
- 段落など本文内の要素はブロックのように表示され、ブロックを構成していくことで投稿を作成できる
- ワンクリックでプレビュー・下書き保存・公開ができ、公開状態やタイミングを設定できる
記事をどんどん投稿して、オリジナリティあるホームページを作っていきましょう!
株式会社コミュニティコムが運営するWordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップでは、弁護士・法律事務所・士業向け WordPress テーマや、歯科医院・歯医者さん向け WordPress テーマなど、 業種・用途特化のWordPressテーマを販売しています。もちろん新エディター「Gutenberg(グーテンベルク)」対応です。
>> コミュニティコムショップのWordPressテーマ一覧
また、1ヶ月間無料の月額サポートプランでの継続的なサポートや、制作代行オプションもご提供しております。
>> コミュニティコムショップのオプション一覧







