「WordPress(ワードプレス)超入門」は、株式会社コミュニティコムが運営する「WordPressテーマ&プラグイン販売 コミュニティコムショップ」が、WordPress初心者のためにホームページを開設するまでの手順をわかりやすく解説するシリーズです。
前回のレッスンでは、SEOを意識した施策を行い、検索エンジンの検索結果でより上部に表示されるための取り組みについて紹介しました(SEOの基本を理解しよう)。
その他にも、ホームページをより多くの人に訪れてもらうための手段として、ホームページのSNS (ソーシャルネットワーキングサービス) 連携があげられます。FacebookやTwitter、LINE、Instagramなど情報発信やコミュニケーションツールとして日々多くの人が利用するSNSは、ホームページの作り手とユーザーが手軽に繋がることができるツールでもあります。
このレッスンでは、ホームページと各種SNSの連携方法をテーマに
①SNSに自動的に更新情報が投稿されるようにする方法
②投稿画面にソーシャルボタンを設置する方法
を紹介します。
SNSに自動投稿されるメリット
SNS連携を行って、各タイムラインに自動投稿されることの大きなメリットとして「情報がより多くのユーザーに届く」という点が挙げられます。 例えば、ホームページで新しく記事を更新した際、その情報はホームページに来訪して初めてユーザーに届くことが一般的ですが、SNSのタイムラインでその情報が発信されることで、更新情報を一度に多くの人に伝えることができ、ホームページの来訪者の増加が期待できます。
さらに、SNSにはユーザーが情報を拡散できる機能(シェアやリツイート)があるので、ホームページに訪れたことがない人をはじめとした多くの人がその情報を見てくれる可能性があり、情報発信の幅が格段に広がります。
①SNSに自動的に更新情報が投稿されるようにする方法
SNS連携にはWordPress(ワードプレス)プラグインのJetpackを利用するのがおすすめです。Jetpackの機能やインストールの方法は 「Jetpack (ジェットパック)でさまざまな機能を追加しよう」で紹介しているので参照してください。
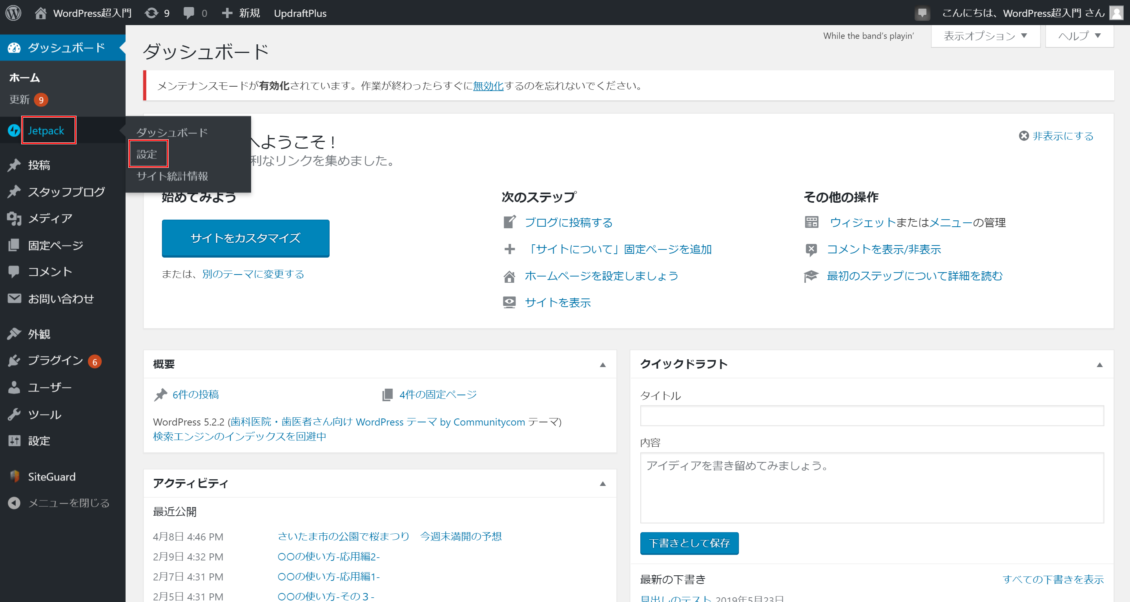
まず、WordPress(ワードプレス)の管理画面にログインし、「Jetpack」にマウスポインターを合わせ、表示された「設定」をクリックします。 WordPress管理画面へのログイン方法については「WordPress(ワードプレス)の管理画面にログインしよう」を参照してください。

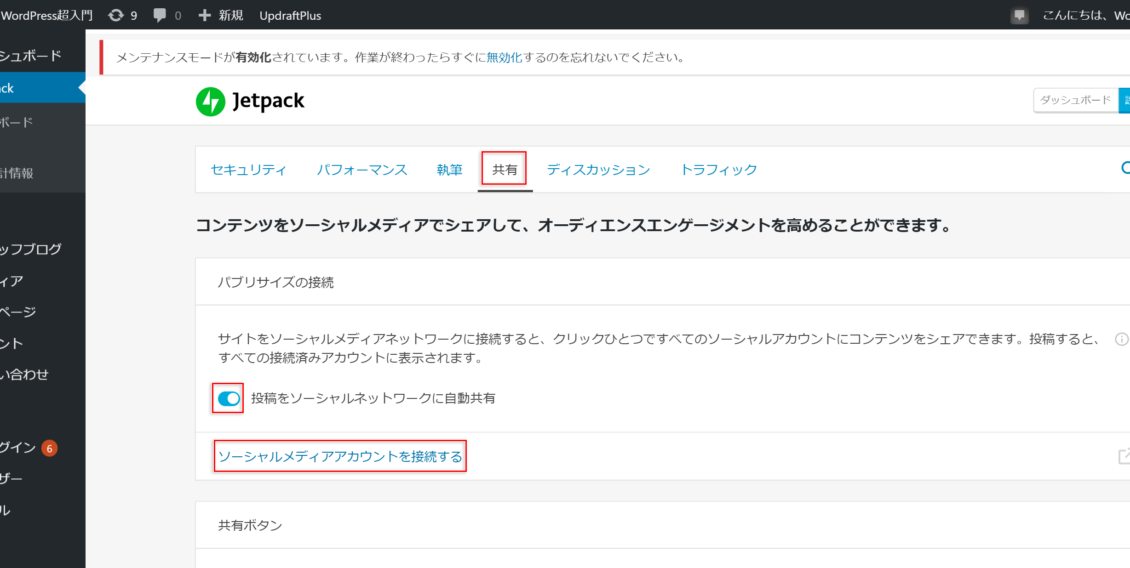
Jetpackのページが表示されたら画面上の「共有」タブをクリックします。「投稿をソーシャルネットワークに自動共有」をクリックしてオンに設定し、さらに「ソーシャルメディアアカウントを接続する」をクリックしましょう。

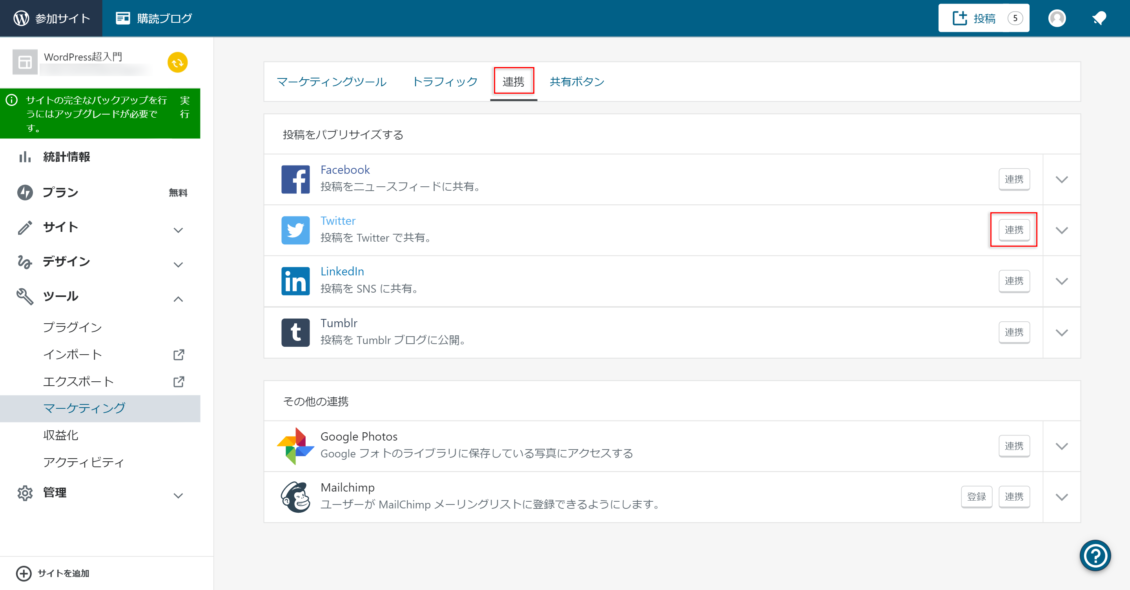
別タブで各SNSのアイコンが表示されたページが表示されるので、連携させたいSNSアイコン横の「連携」をクリックしましょう。ここではTwitterのアカウントとの連携方法を紹介していきます。
ちなみに、この画面が表示される前にWordPress.comへのログインを求められた場合は、上記でも触れた「Jetpack (ジェットパック)でさまざまな機能を追加しよう」で作成したアカウントでログインしてください。

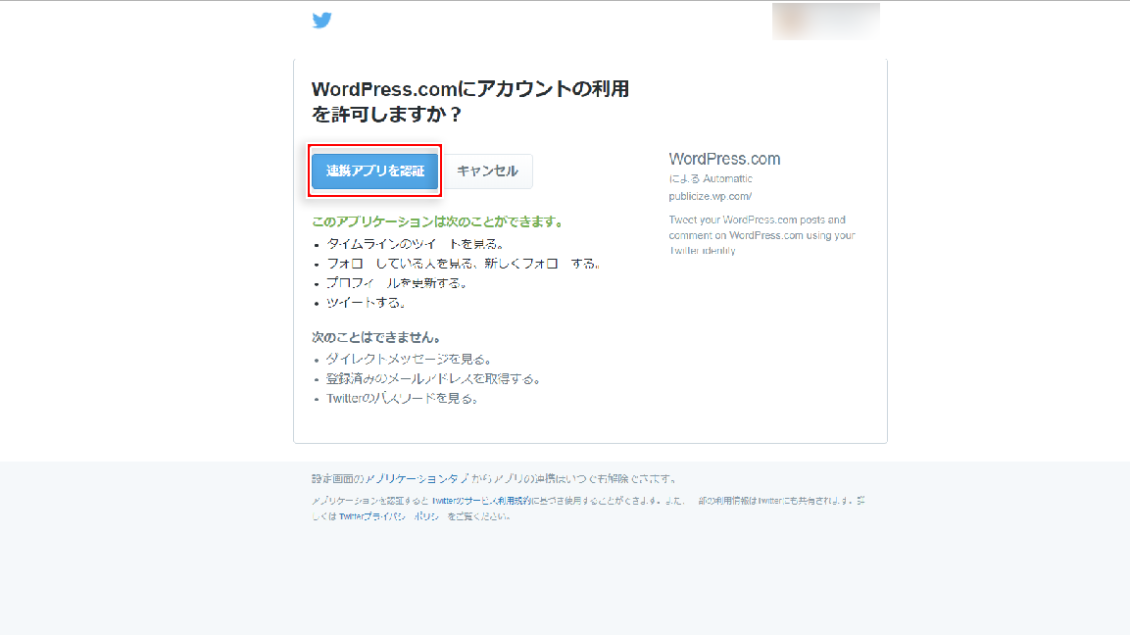
Twitterのアプリケーション認証画面が表示されます。ここでメールアドレスとパスワードを入力する画面が表示された場合はTwitterに登録しているメールアドレス・パスワードを入力します。
下記のような認証画面が表示された場合は「連携アプリを認証」をクリックして進みましょう。

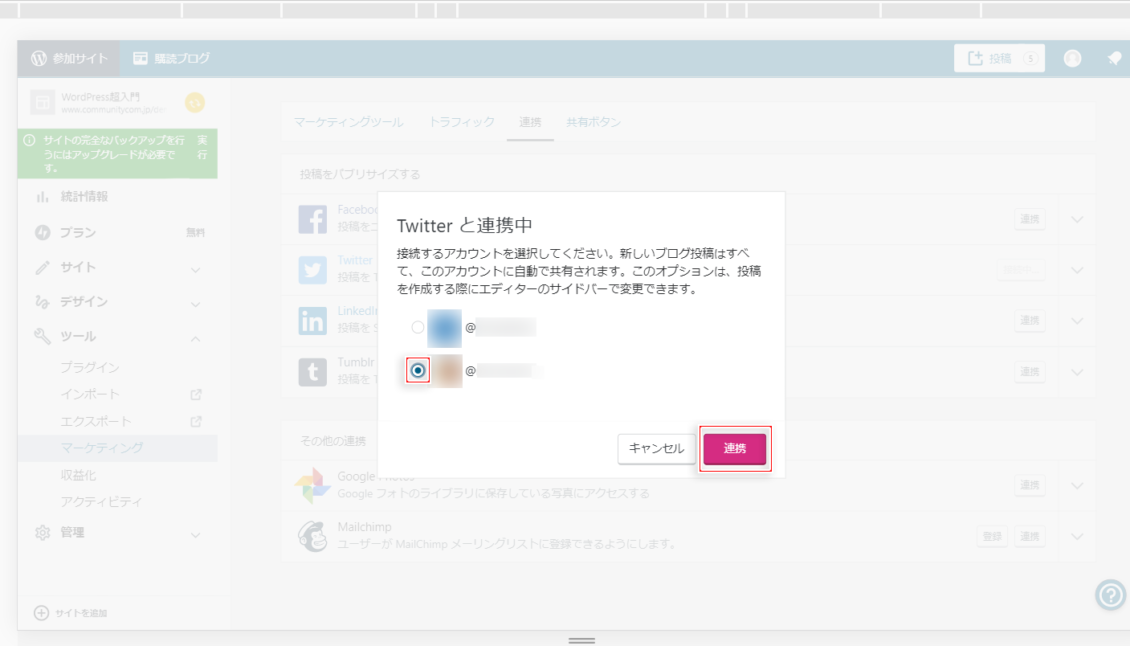
登録しているアカウントのアイコンとアカウント名が表示されるので、連携させたいアカウントを選択して「連携」をクリックすれば完了です。これでホームページが更新されると、そのTwitterアカウントに自動投稿されるようになります。
問題なく連携できているか確認する際は、試しに新規投稿画面から投稿を公開し、その情報が連携したSNSに自動投稿されているか確認してみましょう。

②投稿画面にソーシャルボタンを設置する方法
SNSとの連携ができたら、各記事にソーシャルボタンを設置してみましょう。 ソーシャルボタンとは、FacebookのいいねボタンやTwitter、はてなブックマーク、LINEなどのボタンが主な例で、クリックすることでユーザー自身がそのページをシェアできる機能です。シェアされた情報は別のユーザーの目に触れ、新しいホームページ訪問者を増やす機会に繋がるほか、役に立つコンテンツとして検索エンジンが認識する可能性があり、SEOにも効果的です。
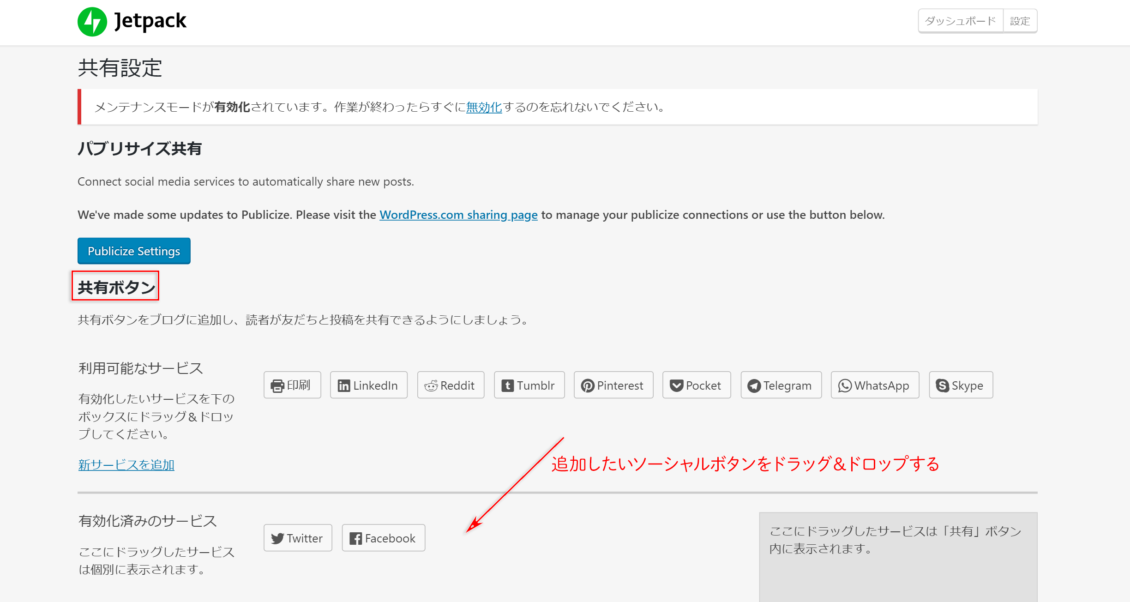
まず、WordPress(ワードプレス)の管理画面を表示し、 「設定」にマウスポインターを合わせ、表示された「共有」をクリックします。「共有ボタン」の項目に、利用可能なサービスと、現在有効化済みのサービスが表示されているので、追加したいソーシャルボタンボタンをドラッグ&ドロップします。

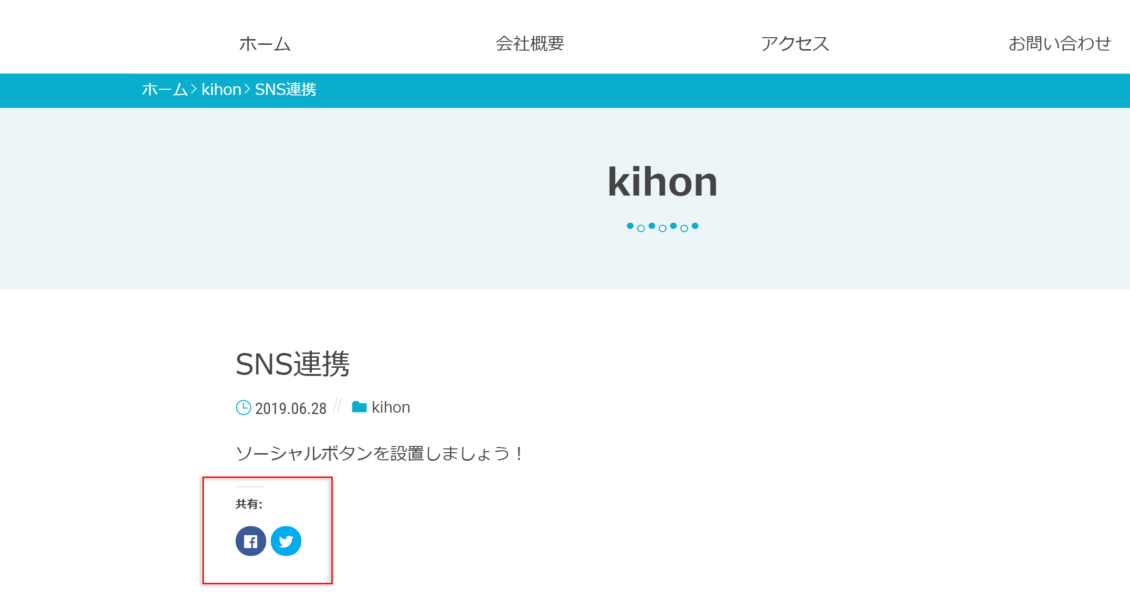
投稿記事を確認し、追加したソーシャルボタンが表示されているか確認してみましょう。もし表示されていない場合は、管理画面のJetpackの表示画面から「共有」タブをクリックし、画面を下にスクロールすると表示されている「共有ボタン」から「投稿に共有ボタンを追加」項目がオンになっていることを確認しましょう。
もうひとつ確認する点として、投稿の編集画面右側の文書タブをクリックし、表示された「共有」をクリックすると表示される「共有ボタン」がオンになっていることもあわせてチェックしてください。

SNS連携のポイント
OGPを設定しよう
OGPとは「Open Graph Protocol」の略で、各SNSに自動投稿された際に、シェア元となったページのタイトルやURL、概要、アイキャッチ画像を意図した通りに表示させる仕組みのことを表します。OGPを設定することで画像情報も一緒にシェアできるため、ユーザーに視覚的に訴求することができ、より多くの訪問者獲得に繋がります。
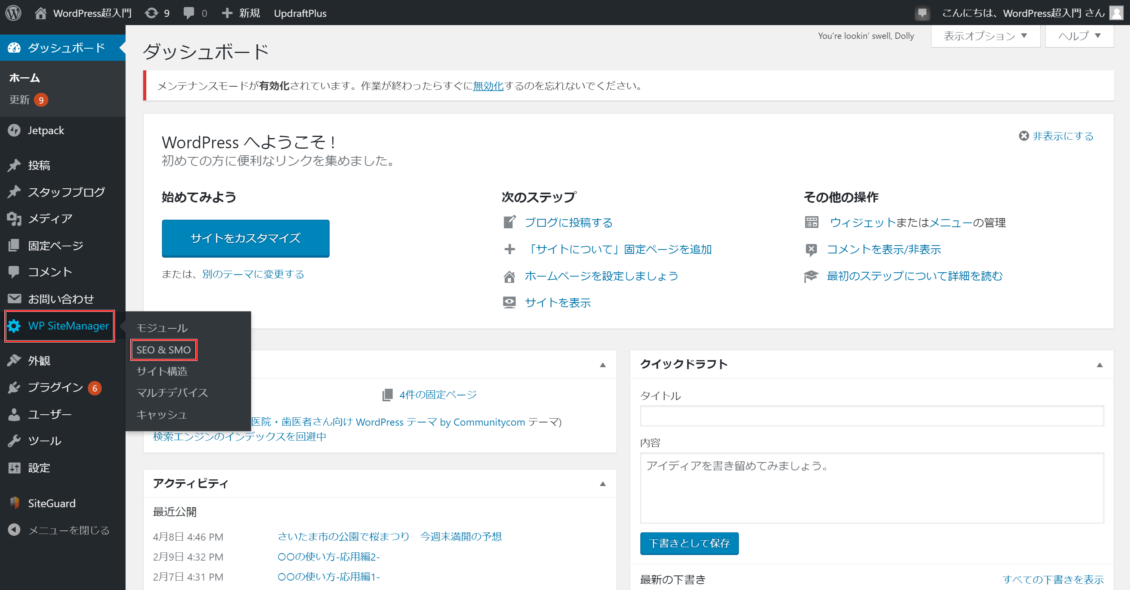
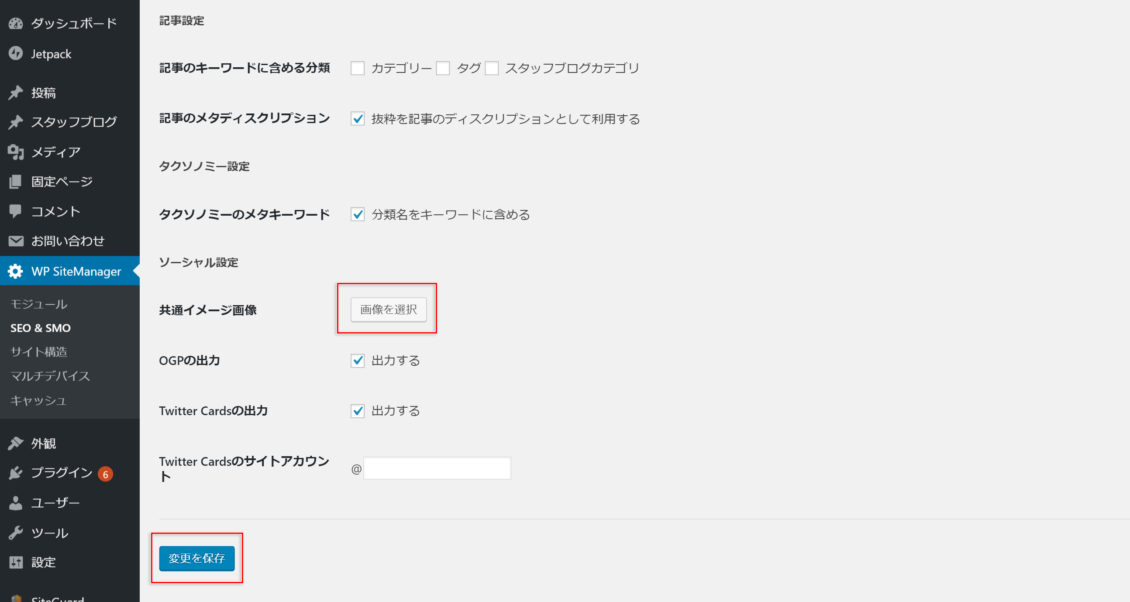
OGPの設定は「WP SiteManager」というプラグインを利用するのがおすすめです。WordPress(ワードプレス)の管理画面からプラグインのインストール画面を表示し、検索欄に「WP SiteManager」と入力し、インストール・有効化させましょう。有効化すると、管理画面左に「WP SiteManager」と表示されるようになるので、そこにマウスポインターを合わせ表示された「SEO&SMO」 をクリックします。

画面をスクロールすると「共通画像の設定」が表示されているので、SNSに自動投稿された際に表示させたい画像を設定し、「変更を保存」をクリックしましょう。なお、OGP画像は以下の優先順位で表示されます。1、2を設定していない場合に、ここで設定した共通画像が適用されるイメージです。
1.投稿に設定したアイキャッチ画像
2.投稿に埋め込まれた最初の画像
3.WP Site Managerで設定した画像

複数のSNSと連携させよう
このレッスンでは、Twitterとの連携方法について紹介しましたが、ぜひ複数のSNSをホームページと連携させましょう。SNSの利用者はますます増加していますが、利用者数や層はSNSによって異なります。ホームページがターゲットとしているユーザーの利用率が高いものと連携させることはもちろんですが、さまざまな媒体に情報を発信することで新しいターゲット層が見つかることもあります。
カスタムメッセージを設定しよう
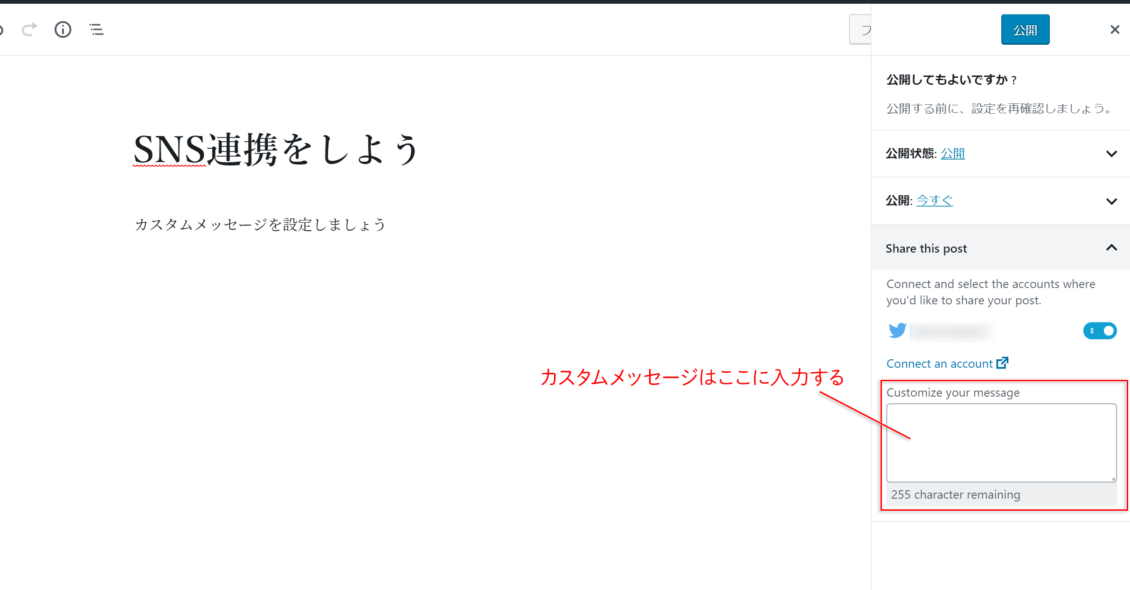
また、SNSのタイムラインでシェアされる内容は特に設定していない場合は、記事のタイトルとURLが表示されます。このままだと情報の内容が薄く誘導性が低いので投稿の内容を記載したカスタムメッセージを設定することをおすすめします。カスタムメッセージは、投稿の新規追加画面で「公開」ボタンを押すと表示される枠内に自由に記入できるので確認してみましょう。

まとめ
SNS連携はWordPressプラグインのJetpackを利用することで手軽に設定できます。また、「ソーシャルボタン」を設置することで、ユーザーにも情報発信をしてもらえる可能性も高くなり、ホームページを運営しているだけではなかなか届かない層へのアプローチが可能になります。SNSを上手に活用して、ホームページへの導線を繋いでいきましょう。
株式会社コミュニティコムが運営するWordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップでは、弁護士・法律事務所・士業向け WordPress テーマや、歯科医院・歯医者さん向け WordPress テーマなど、 業種・用途特化のWordPressテーマを販売しています。もちろん新エディター「Gutenberg(グーテンベルク)」対応です。
>> コミュニティコムショップのWordPressテーマ一覧
また、1ヶ月間無料の月額サポートプランでの継続的なサポートや、制作代行オプションもご提供しております。
>> コミュニティコムショップのオプション一覧







