このページは、「求人・採用サイト向け WordPress テーマ by Communitycom」の設定マニュアルです。

トップページ上部にある新着情報エリアのリンクから表示するページを作成します。
作成方法
お知らせ一覧ページの作成
最初に、お知らせを一覧表示する固定ページを作成します。
① ダッシュボード左側のメニューから[固定ページ]→[新規追加]を開きます。

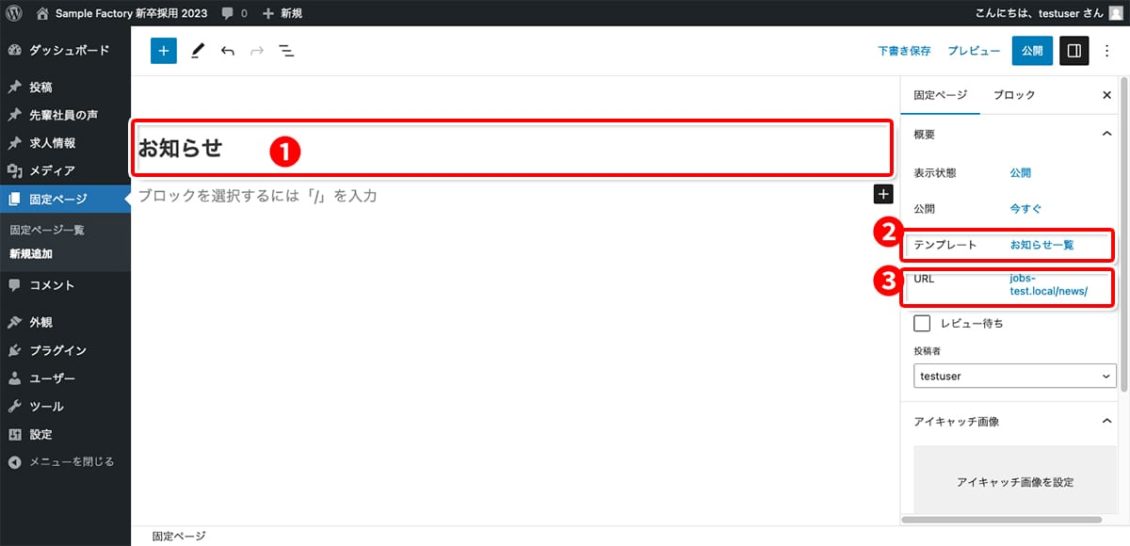
② 固定ページの編集画面に以下のように入力・選択します。
設定ができたら、[公開]をクリックして終了します。

| ❶ページタイトル | 任意の名称(お知らせ、など)を入力 |
| ❷概要・テンプレート | 「お知らせ一覧」を選択 |
| ❸URL | 任意の名称(news、など)を入力 |
※ 上記設定は、WordPress 6.2での例です。設定箇所は、バージョンによって表示位置が異なります。
④ お知らせ一覧ページが作成できました。

トップページのリンク設定
トップページお知らせ欄の「お知らせ一覧」ボタンの設定をします。
① 先に作成した「お知らせ」ページの編集画面を開きます。
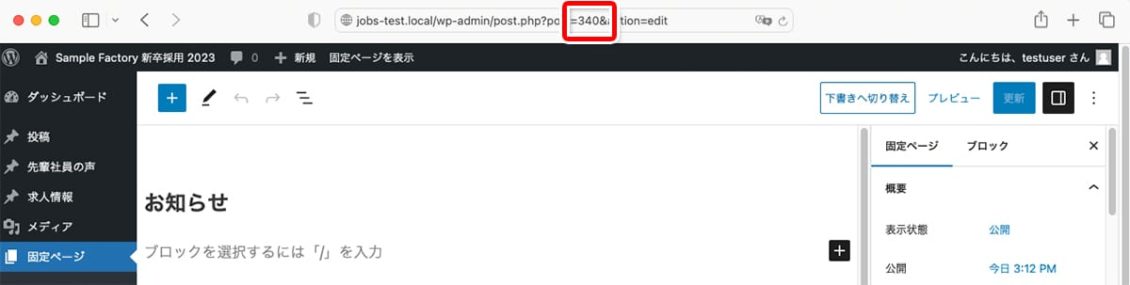
ブラウザのアドレスバーに表示されたURLの数字を記録します。この数字はお知らせ一覧ページIDです。
https://example.com/wp-admin/post.php?post=340&action=edit

②固定ページ編集画面を終了し、カスタマイザーを開きます。
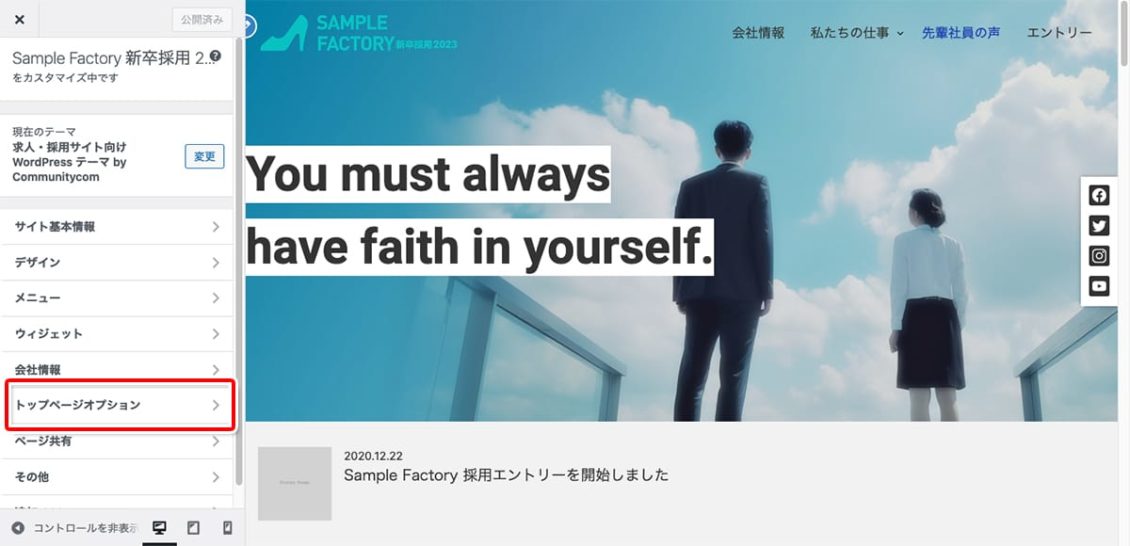
[トップページオプション]をクリックします。

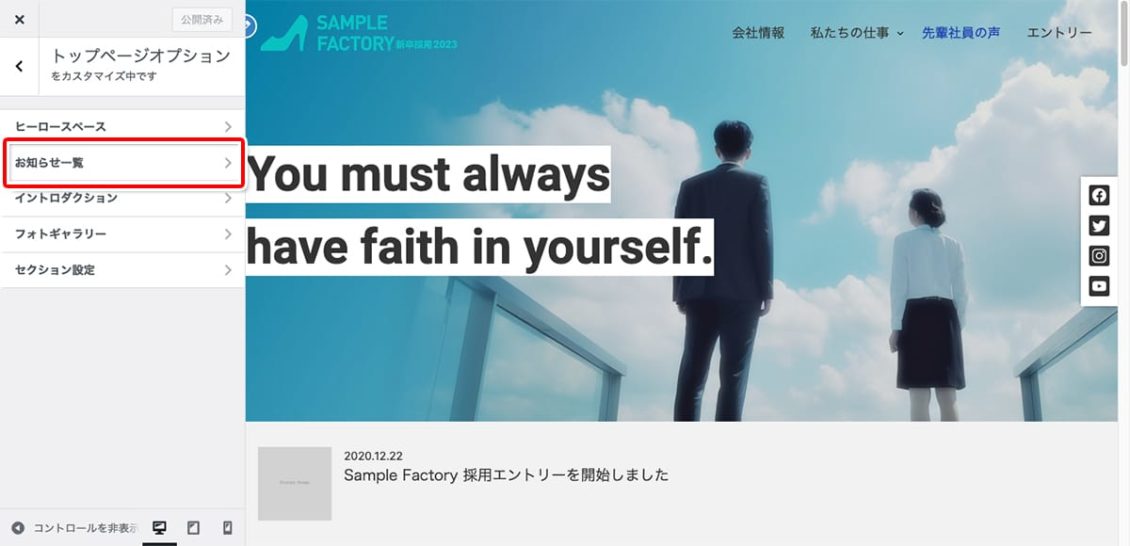
③[お知らせ一覧]をクリックします。

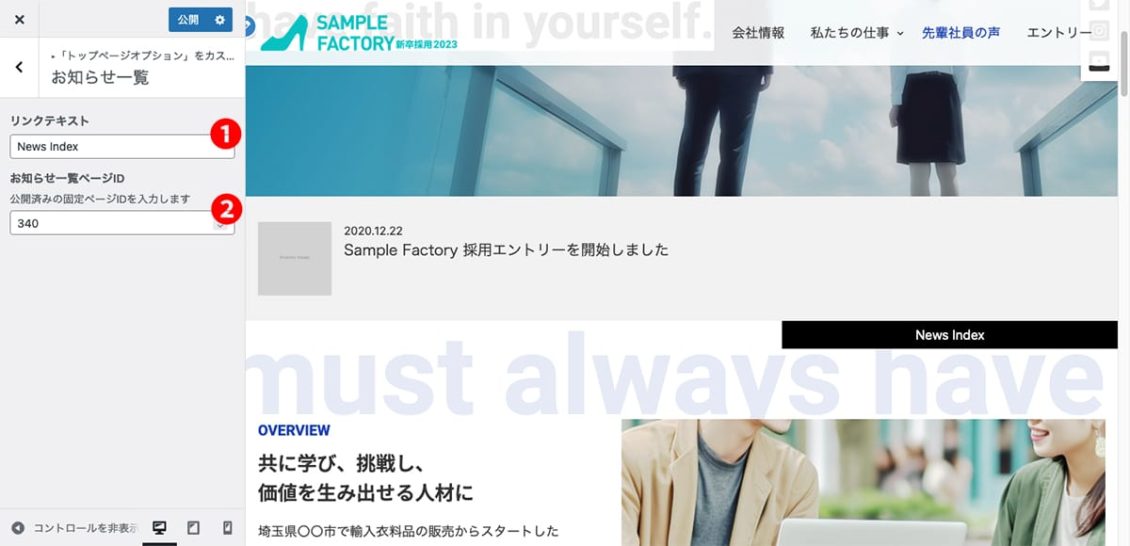
④各項目に入力します。
| ❶リンクテキスト | リンクボタンのテキストを変更する場合は、任意の文字列を入力します。 ※初期値は「お知らせ一覧」です。 |
| ❷お知らせ一覧ページID | ①で記録した数字を入力します。 ※存在しないページIDを入力した場合、「お知らせ一覧」ボタンは表示されません。 |

⑤[公開]をクリックして反映します。
⑥ トップページの「お知らせ一覧」ボタンから、お知らせ一覧ページに移動できることを確認します。