このページは、「求人・採用サイト向け WordPress テーマ by Communitycom」の設定マニュアルです。
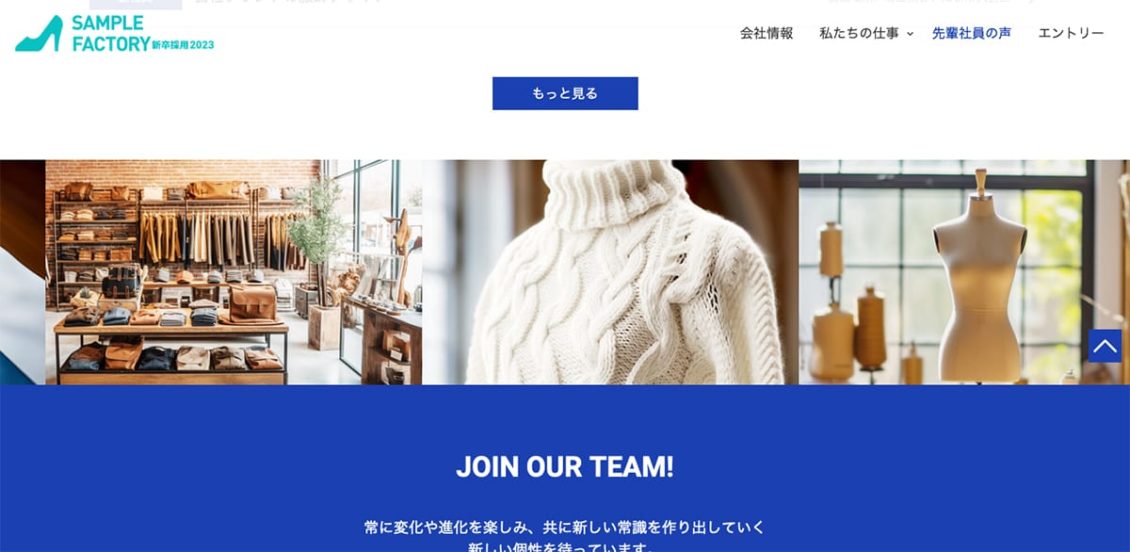
トップページにフォトギャラリーを掲載できます。
写真は最大で6枚まで登録できます。

設定方法
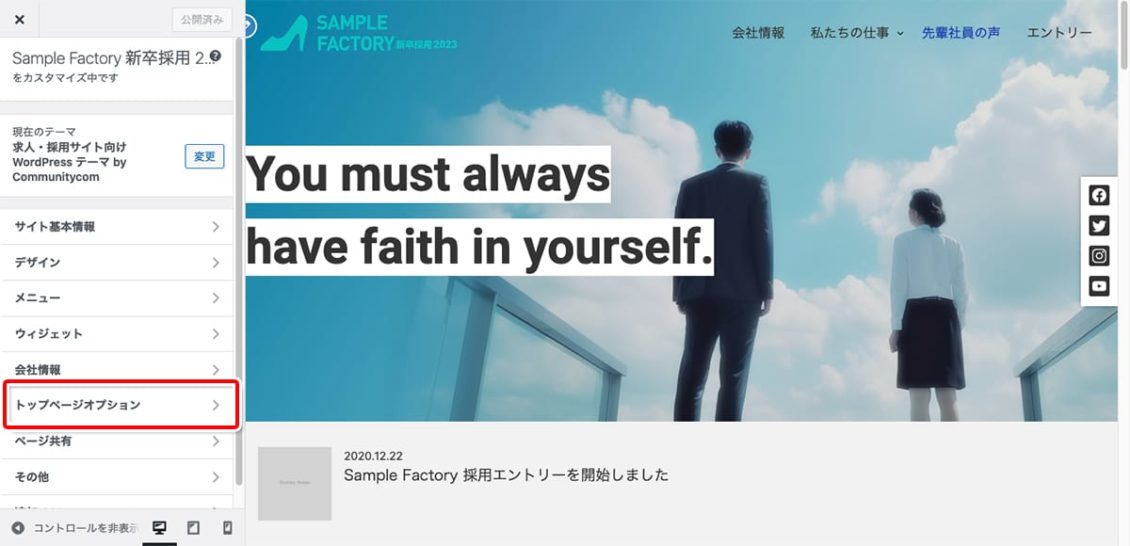
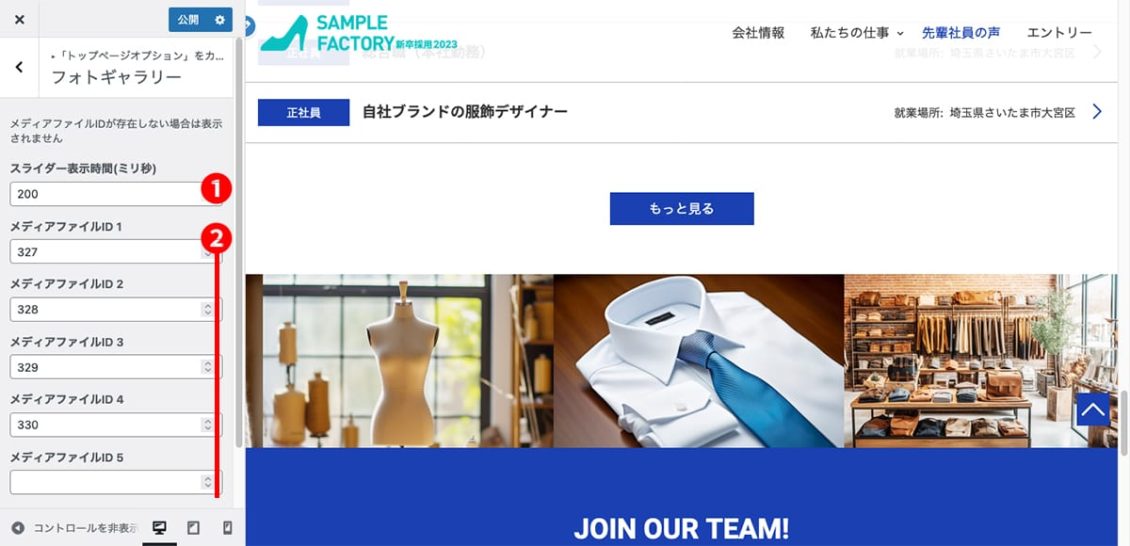
① カスタマイザーを表示し、[トップページオプション]をクリックします。

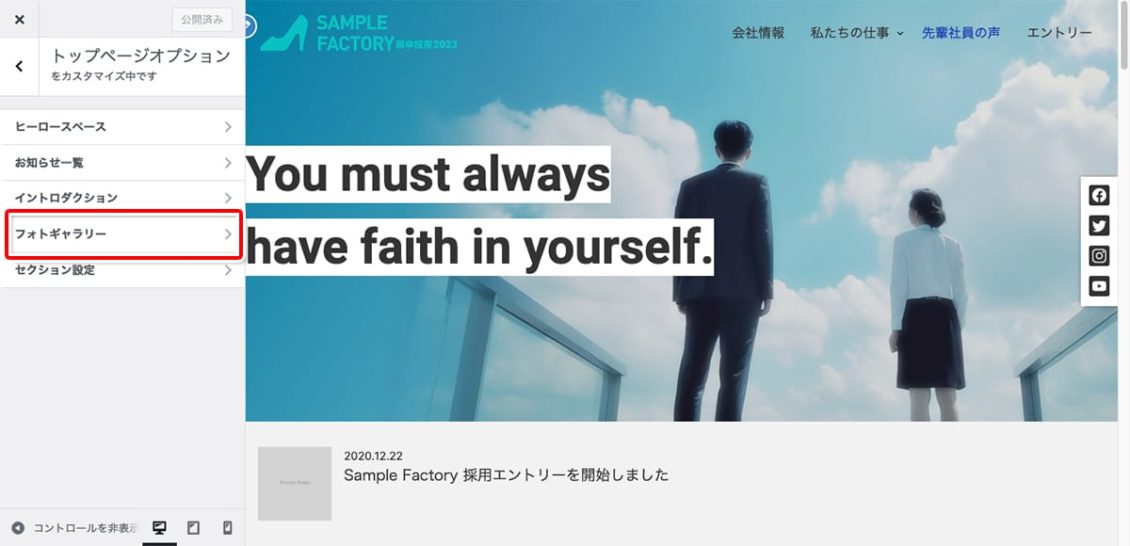
②[フォトギャラリー]をクリックします。

③各項目に入力します。
| ❶スライダー表示時間(ミリ秒) | スライダーの表示速度を入力します。初期値は「200」です。 (1000 = 1秒) |
| ❷メディアファイルID1〜6 | ギャラリーに表示する画像のIDを入力します。 IDの取得方法は次項をご覧ください。 画像は自動で横670px、縦400pxに切り抜きされます。 フォトギャラリーは最低3枚の画像登録が必要です。 |

メディアファイルIDの取得方法
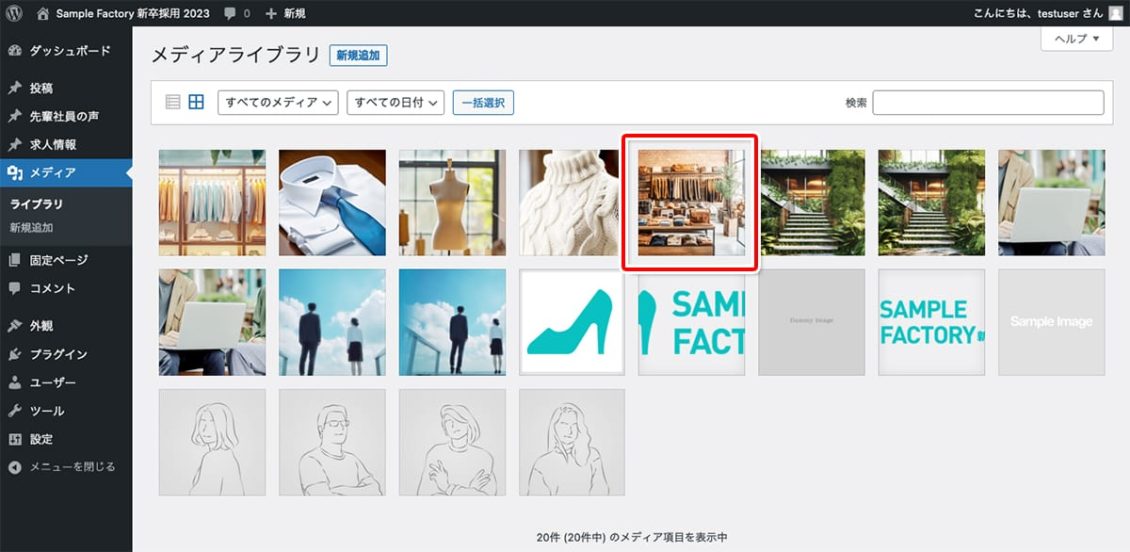
③-1 [メディア]を開き、登録したい画像をクリックします。

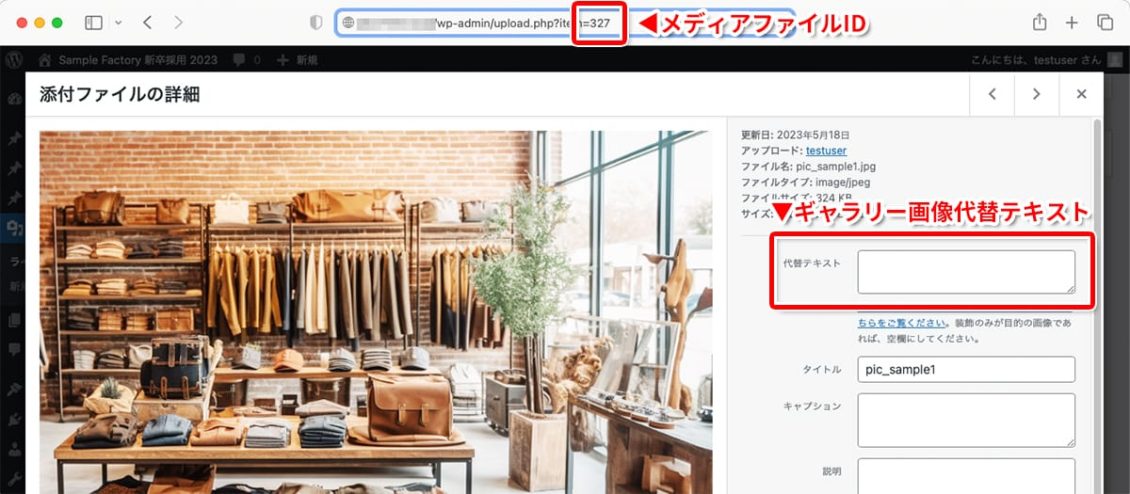
③-2 ブラウザのアドレスバーに表示されたURL末尾の数字をコピーします。この数字がメディアファイルIDです。
https://example.com/wp-admin/upload.php?item=327
また、添付ファイルの詳細の「代替テキスト」に入力した値がフォトギャラリー画像の代替テキストとして適用されます。(イメージ写真の場合は空白でもかまいません。)

④ フォトギャラリーの設定ができました。[公開] をクリックして反映します。