このページは、「求人・採用サイト向け WordPress テーマ by Communitycom」の設定マニュアルです。

このテーマでは、サイトタイトル(文字)、もしくはサイトロゴ(画像)での設定ができます。 サイトロゴとサイトタイトルは併用できません。
設定方法
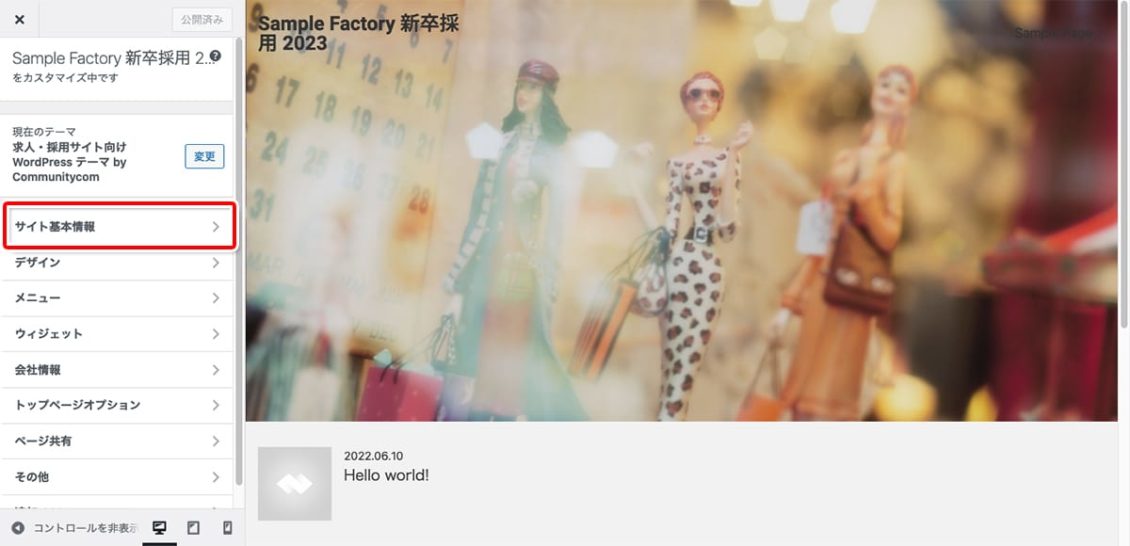
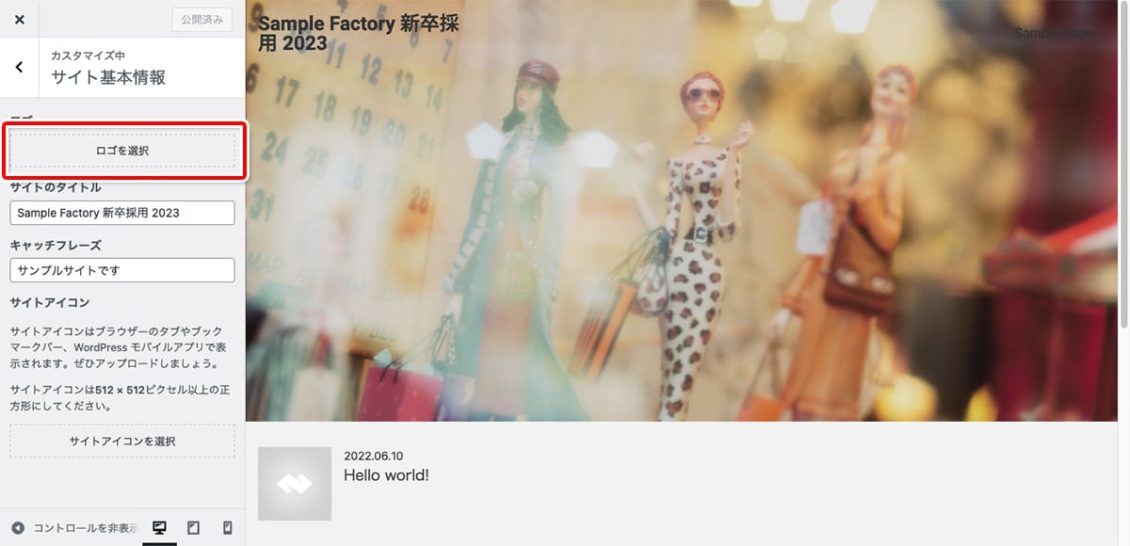
① カスタマイザーを表示し、[サイト基本情報] をクリックします。

② [ロゴを選択]をクリックします。

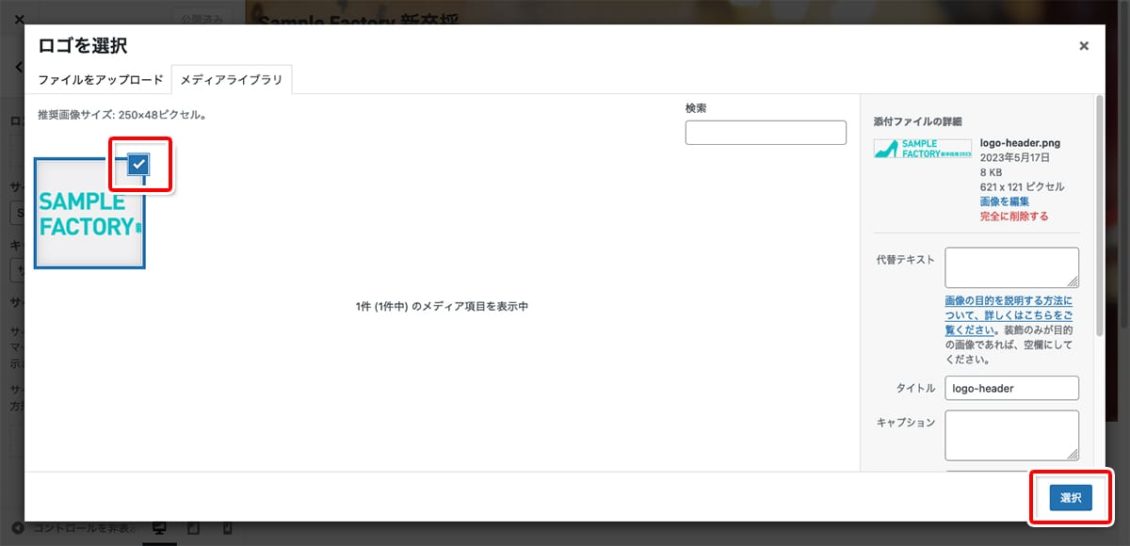
③ メディアライブラリにロゴ画像をアップロードし、使用したい画像にチェックを入れ[選択]をクリックします。ロゴ画像の推奨サイズは 横 250 ピクセル x 縦 48 ピクセル、推奨フォーマットは透過PNG です。

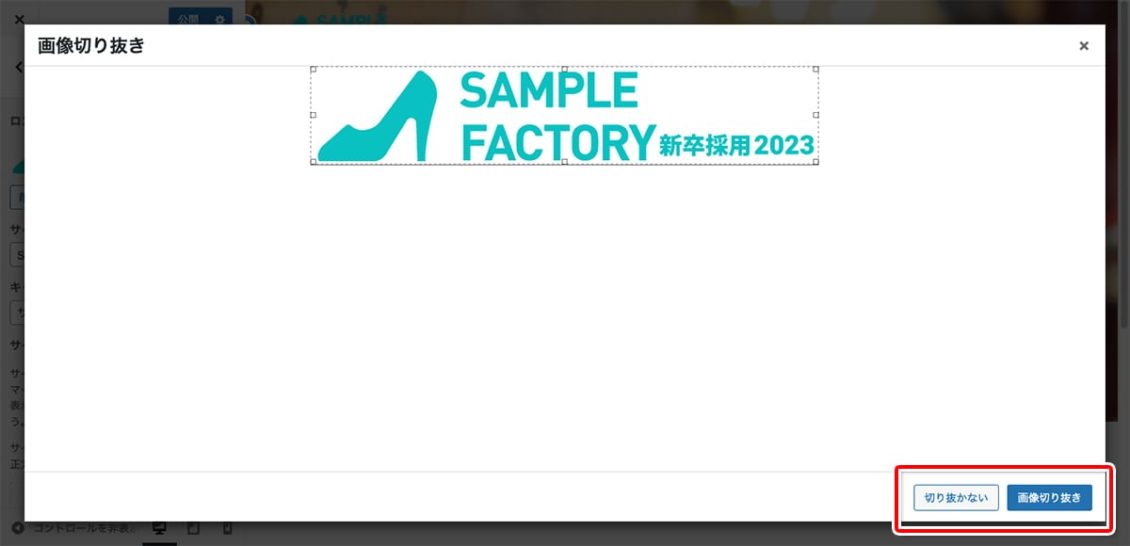
④ 画像をそのまま使う場合は[切り抜かない]を、切り抜く場合は画像を囲む点線を動かして切り抜く範囲を決め、 [画像切り抜き] をクリックします。

Tips:Retinaディスプレイ(高精細ディスプレイ)への対応
Retinaディスプレイに対応したい場合は、推奨サイズの2倍の画像(500 x 96px)を登録し、④で[切り抜かない]を選択してください。
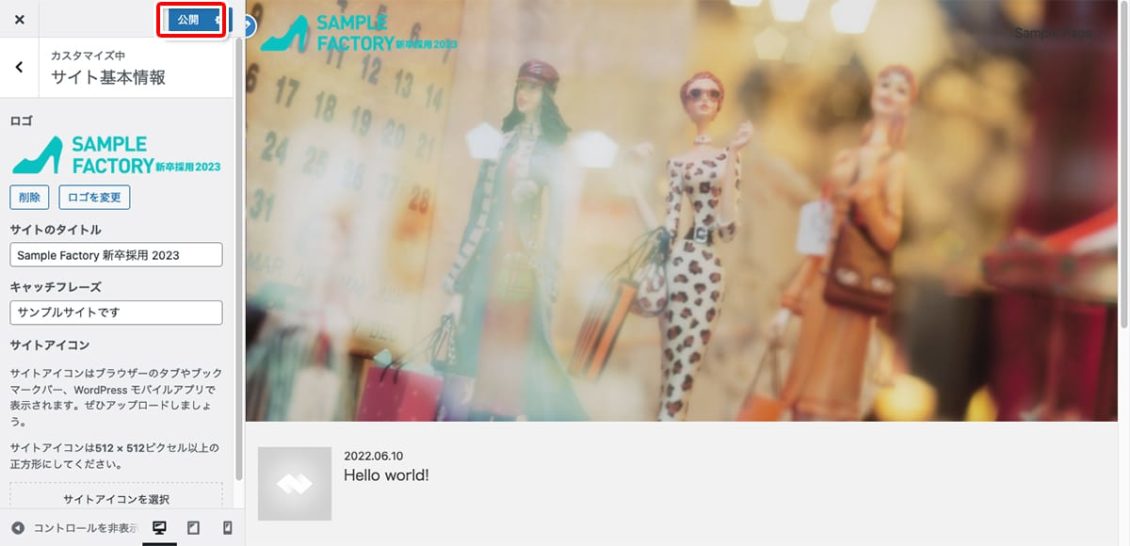
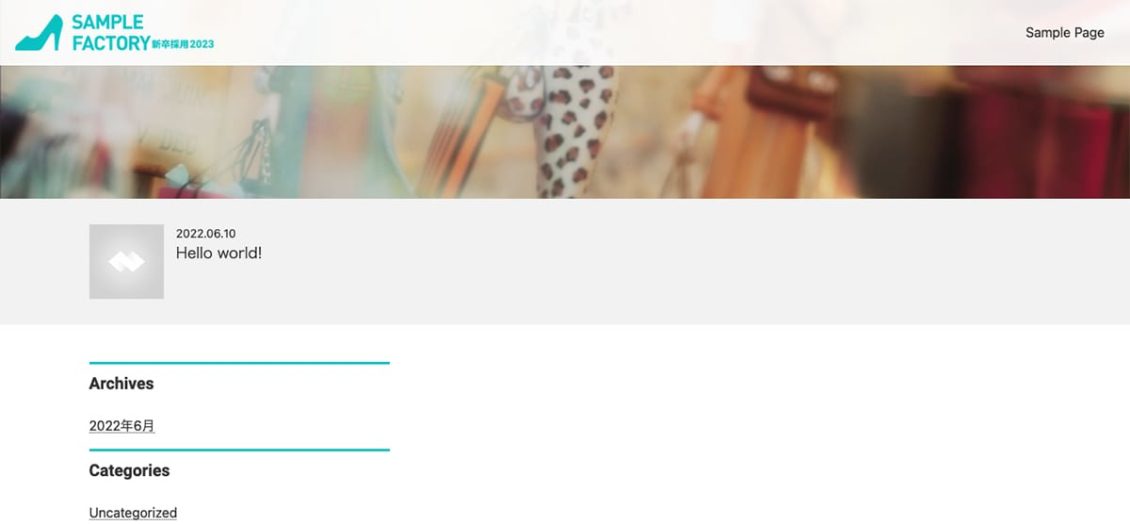
⑤ サイトロゴの設定ができました。[公開] を押してホームページに反映させます。