このページは、「求人・採用サイト向け WordPress テーマ by Communitycom」の設定マニュアルです。

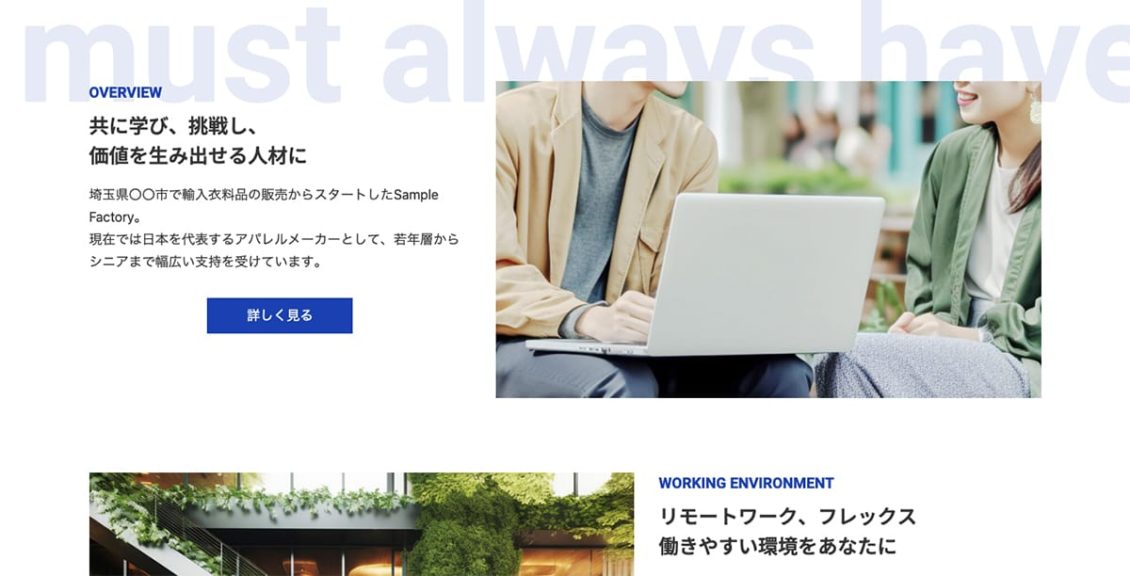
トップページの導入部には、テキスト、写真、リンクの掲載、また導入部の背景にはテキストを流すことができます。
設定方法
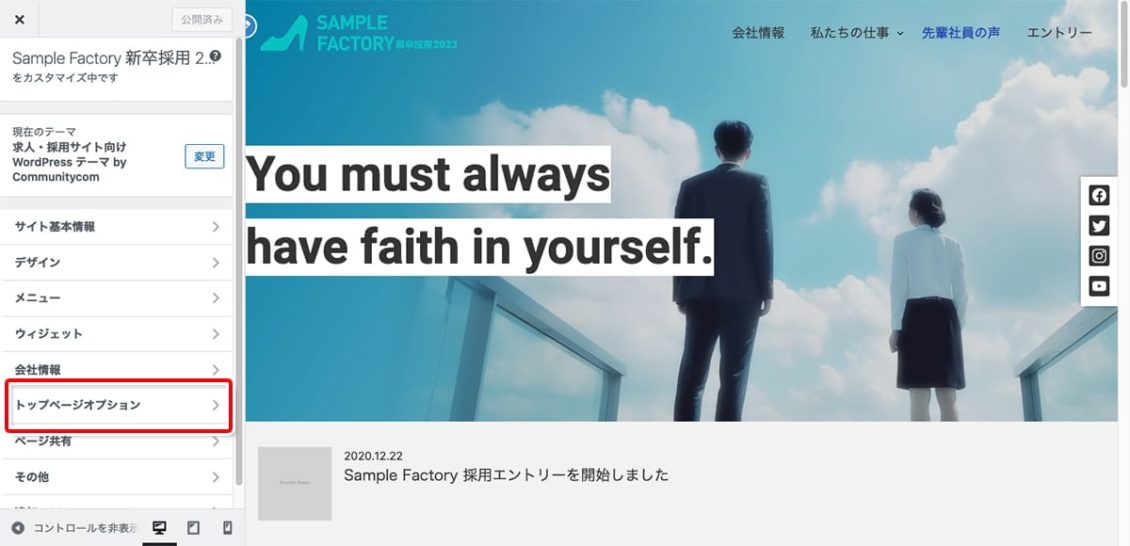
① カスタマイザーを表示し、[トップページオプション]をクリックします。

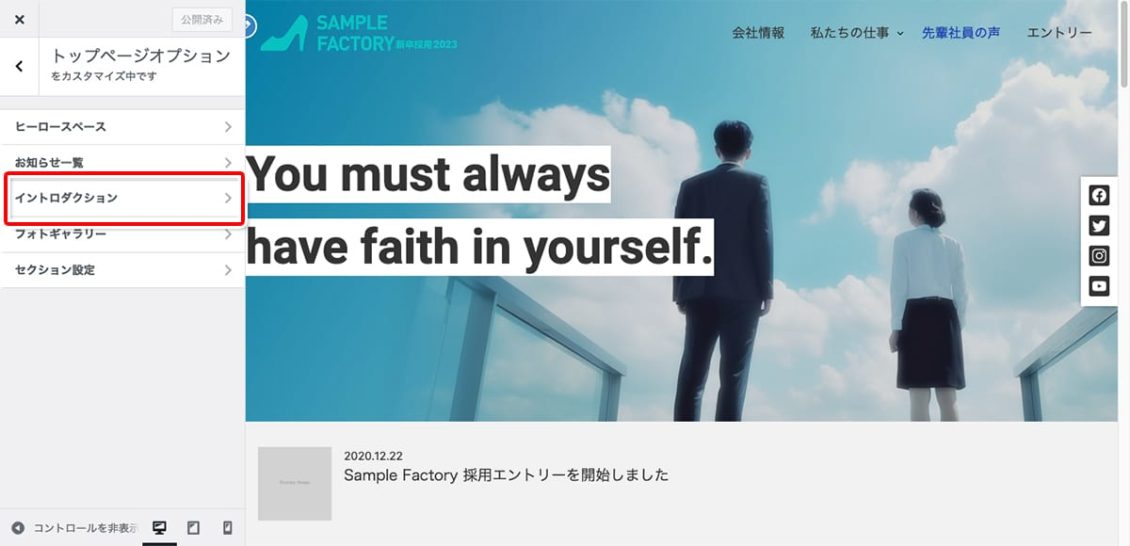
②[イントロダクション]をクリックします。

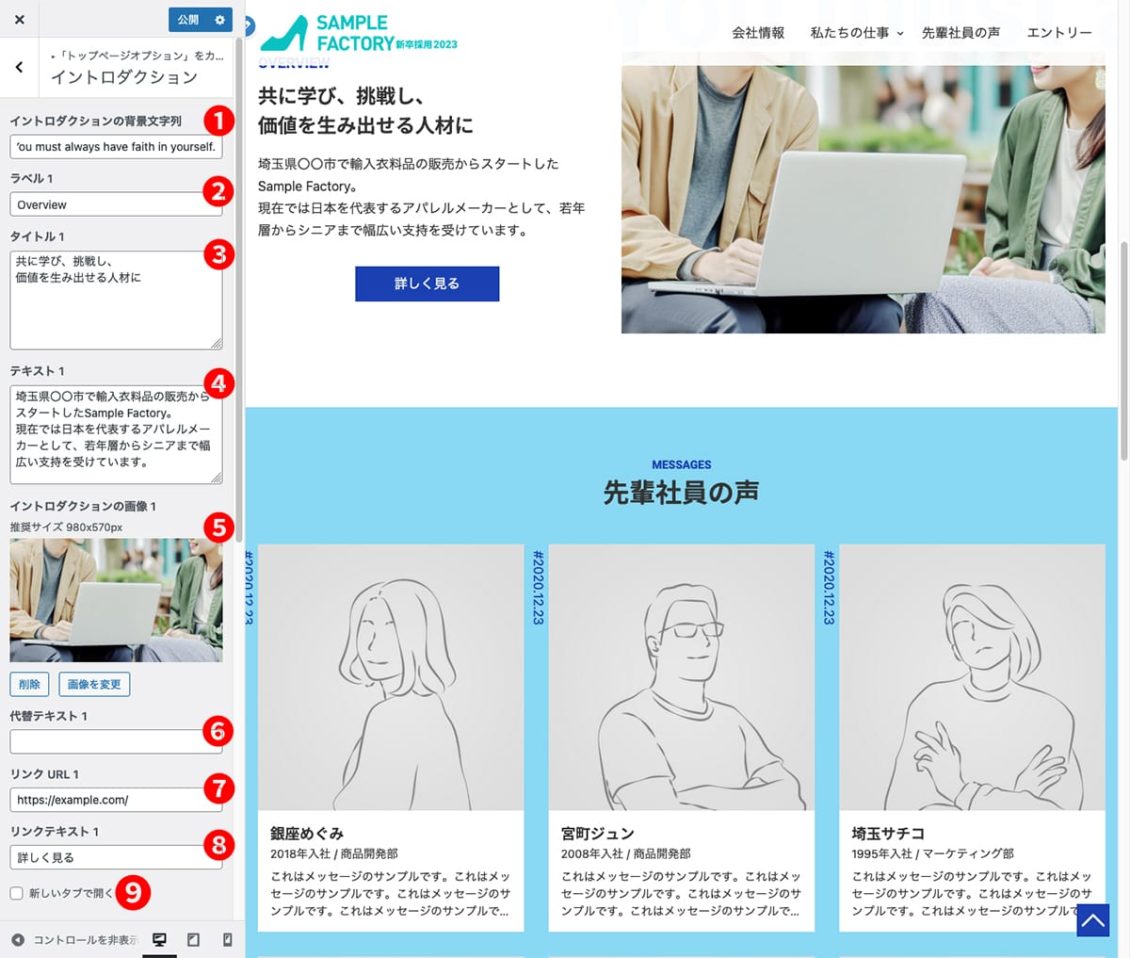
③各項目を設定します。
イントロダクション2は❷〜❾と同様に入力します。

| ❶イントロダクションの背景文字列 | 導入部の背景に流すテキストを入力します。 |
| ❷ラベル | イントロダクション肩見出しのテキストを入力します。 英字の場合、表示はすべて大文字になります。 |
| ❸タイトル | イントロダクションの見出しを入力します。 改行ができます。 イントロダクション1の表示に必須の項目です。 |
| ❹テキスト | イントロダクションの説明文を入力します。 改行ができ、一部のHTMLタグが使えます。 |
| ❺イントロダクションの画像 | イントロダクションの画像を登録します。 推奨サイズ 980 x 570px |
| ❻代替テキスト | イントロダクション画像の代替テキストを登録します。 イメージ写真の場合は空欄でもかまいません。 |
| ❼リンク URL | イントロダクションの詳細ページがある場合はURLを入力すると「詳しく見る」ボタンが表示されます。 |
| ❽ リンクテキスト | 「詳しく見る」ボタンの文字列を変更します。 |
| ❾ 新しいタブで開く | ❼のリンクを新しいタブで開く場合はチェックを入れます。 |
④ イントロダクションの設定ができました。[公開] をクリックして反映します。