このページは、「求人・採用サイト向け WordPress テーマ by Communitycom」の設定マニュアルです。

「求人情報」には、求人詳細情報(日本国内の求人に対応)を掲載できます。
求人情報ページのソースコードには、「Google しごと検索」に対応した求人情報構造化データ(JSON-LD)が出力されます。
求人情報の投稿をする前に、必ず「会社情報の設定」を行ってください。
会社情報の設定の必須項目を入力しないと、本テーマが正しく機能しない場合があります。
※ 専用アドオン「Communitycom Job Posting」(無料)のインストールが必要です。
投稿方法
求人情報は、原則として1投稿1職種として記事を作成してください。
Googleしごと検索には掲載条件があります。このテーマの使用のみで掲載をお約束するものではありません。
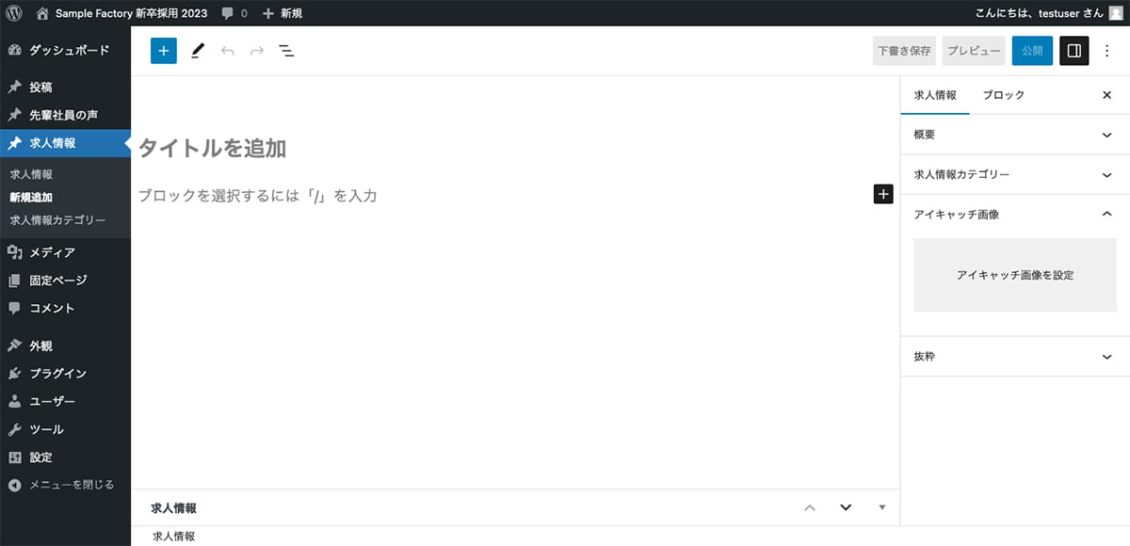
① 管理画面の左側メニュー [求人情報]→[新規追加] から投稿画面を開きます。

② 新規投稿画面に投稿の基本情報、求人詳細情報を入力します。
必要に応じてカテゴリー、パーマリンク、アイキャッチなどを設定します。

③ 必要事項が入力できたら、[公開] を押して投稿を公開します。
情報の表示/出力箇所
入力した各情報は、採用サイト内の以下の場所に表示(出力)されます。
- 求人情報ページ
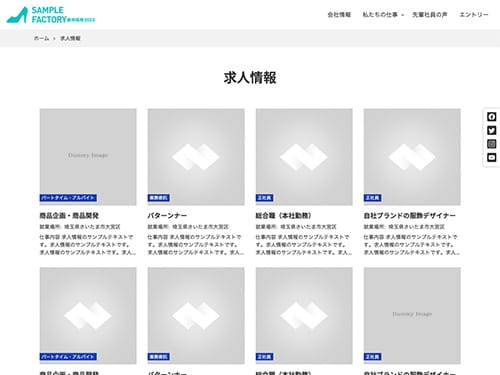
- 求人記事アーカイブ
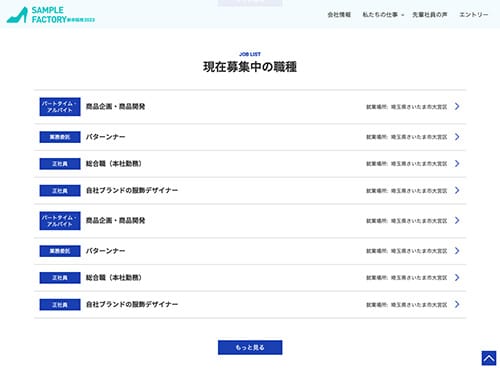
- 求人情報リスト
- 求人情報ウィジェット
- 構造化データ(ソースコード内)




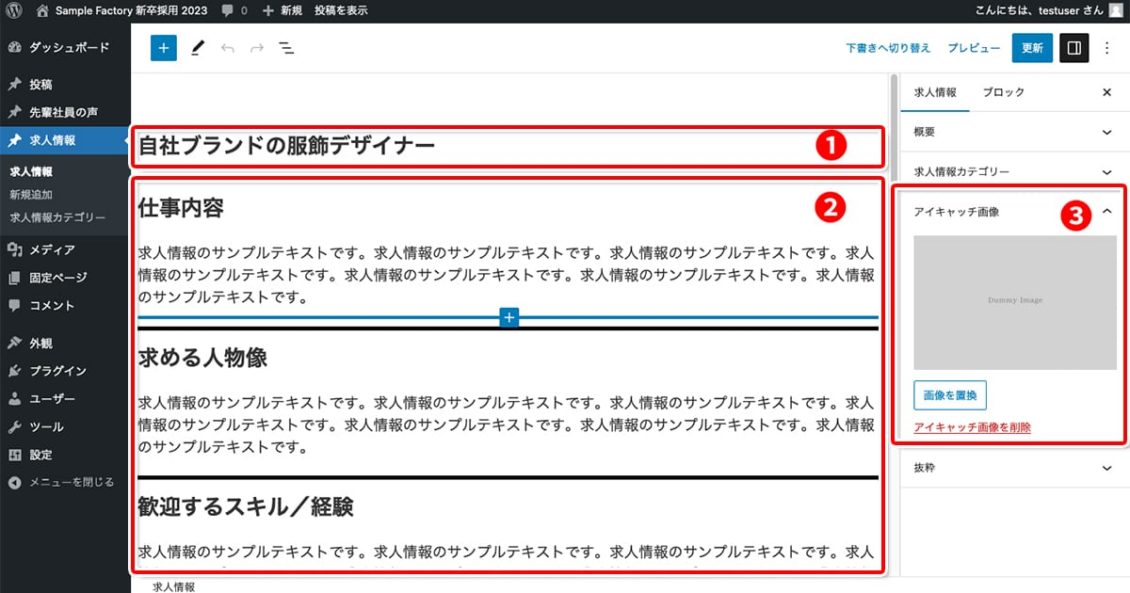
投稿の基本情報

| ❶ 記事タイトル(職務名称)[必須] | 職務の名称を入力します。住所や給与、会社名などは含めないでください。 例)マーケティング専門家、ウェブデザイナーなど [出力] 求人ページ、構造化データ、求人ウィジェット |
| ❷ 本文[必須] | 仕事内容や募集資格などを入力します。 次のブロックが使えます。 見出し/段落/リスト/テーブル 画像/ギャラリー/カバー/ファイル/メディアとテキスト/動画 ボタン/カラム/グループ/横並び/縦積み/区切り/スペーサー カスタムHTML/埋め込み [出力] 求人ページ |
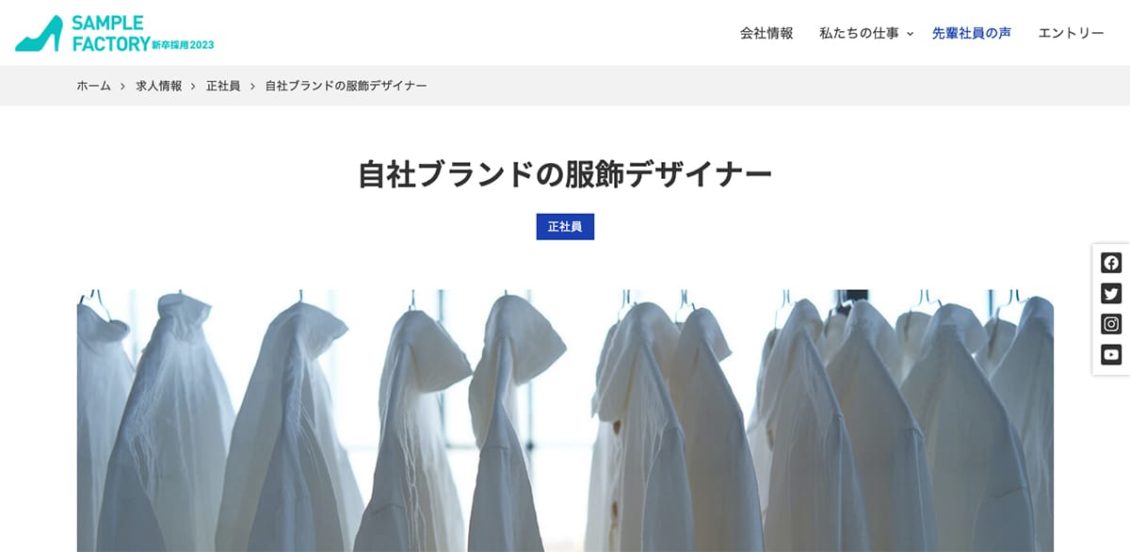
| ❸アイキャッチ画像 | 求人ページのアイキャッチ画像を登録します。 [出力] 求人ページ上部、求人記事アーカイブ、求人ウィジェット |
求人情報カテゴリーの設定
先輩社員の声カテゴリーは、左側メニュー「求人情報」→「カテゴリー」から設定ができます。詳しい手順は「カテゴリーを設定しよう(WordPress超入門)」を参照してください。
求人情報
フォーマットに沿って、求人情報を入力します。
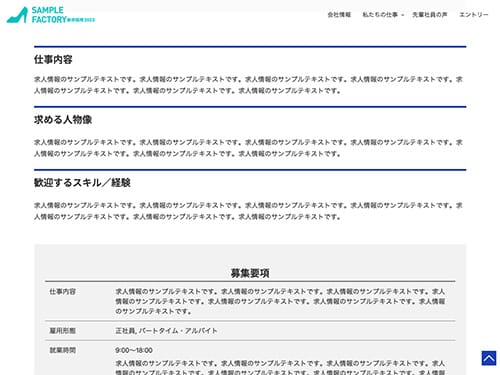
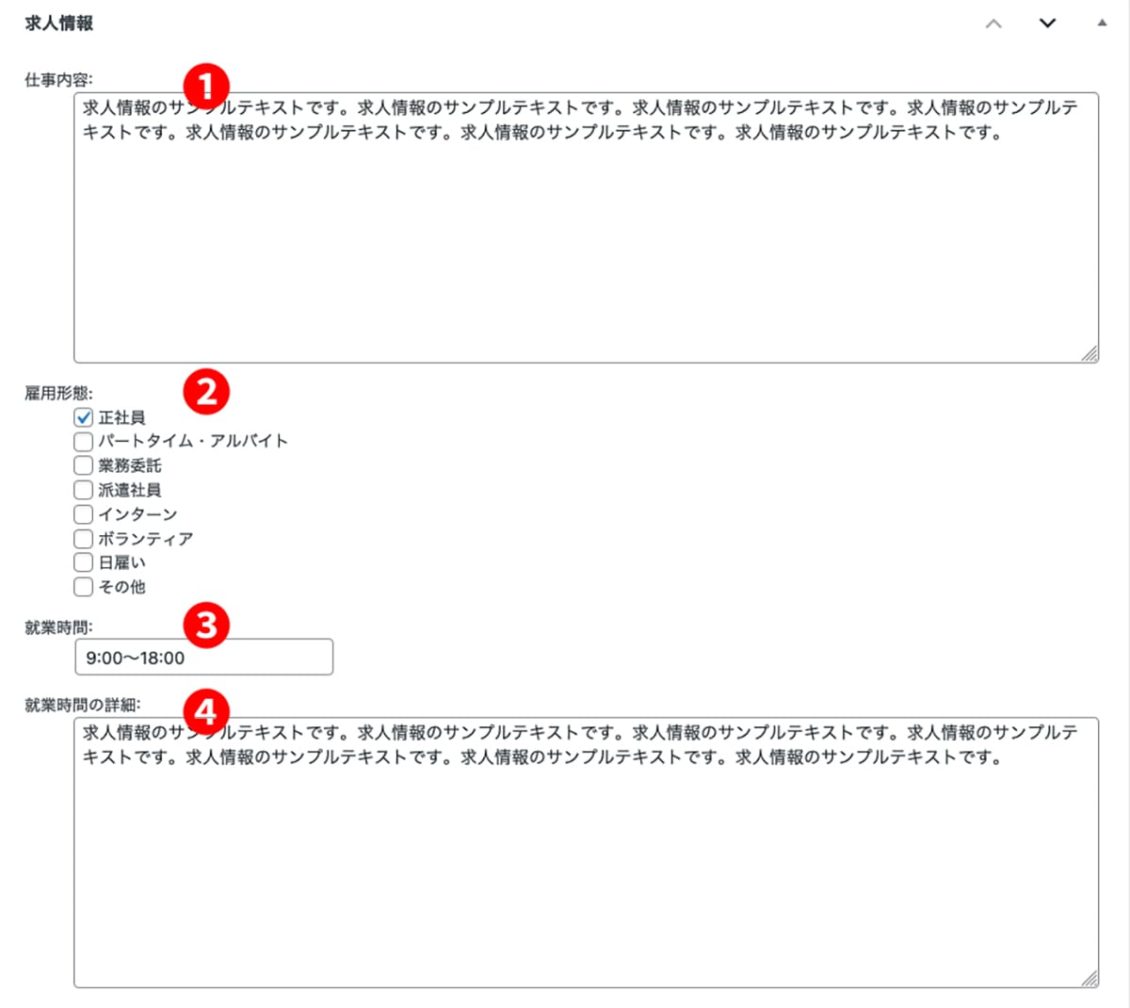
仕事内容・就業時間

| ❶仕事内容 | 求人職種の仕事概要を入力します。 [出力] 求人ページ募集要項、構造化データ |
| ❷雇用形態 | 求人職種の雇用形態を以下から選択します。(複数選択可) 正社員/パートタイム・アルバイト/業務委託/派遣社員/インターン/ボランティア/日雇い/その他 求人情報一覧には、選択項目の上から1番目のみが表示されます。 (業務委託とインターンを選択した場合は業務委託のみ表示) [出力] 求人ページ上部・募集要項、求人情報リスト、構造化データ |
| ❸就業時間 | 求人職種の就業時間を入力します。 [出力] 求人ページ募集要項、構造化データ |
| ❹就業時間の詳細 | 求人職種の就業時間に補足事項がある場合は詳細を入力します。 [出力] 求人ページ募集要項 |
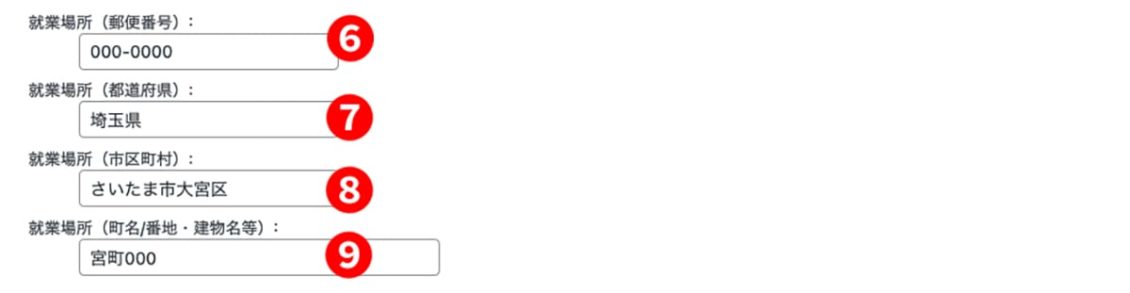
就業場所
就業場所の各項目が空白の場合は、カスタマイザーに登録された情報が表示・出力されます。

| ❻就業場所(郵便番号)[必須] | 就業場所の郵便番号を入力します。 [出力] 構造化データ |
| ❼就業場所(都道府県)[必須] | 就業場所の都道府県を入力します。 [出力] 求人ページ募集要項、求人情報リスト、構造化データ |
| ❽就業場所(市区町村)[必須] | 就業場所の市区町村を入力します。 [出力] 求人ページ募集要項、求人情報リスト、構造化データ |
| ❾就業場所(町名/番地・建物名等)[必須] | 就業場所の町名等を入力します。 [出力] 求人ページ募集要項、構造化データ |
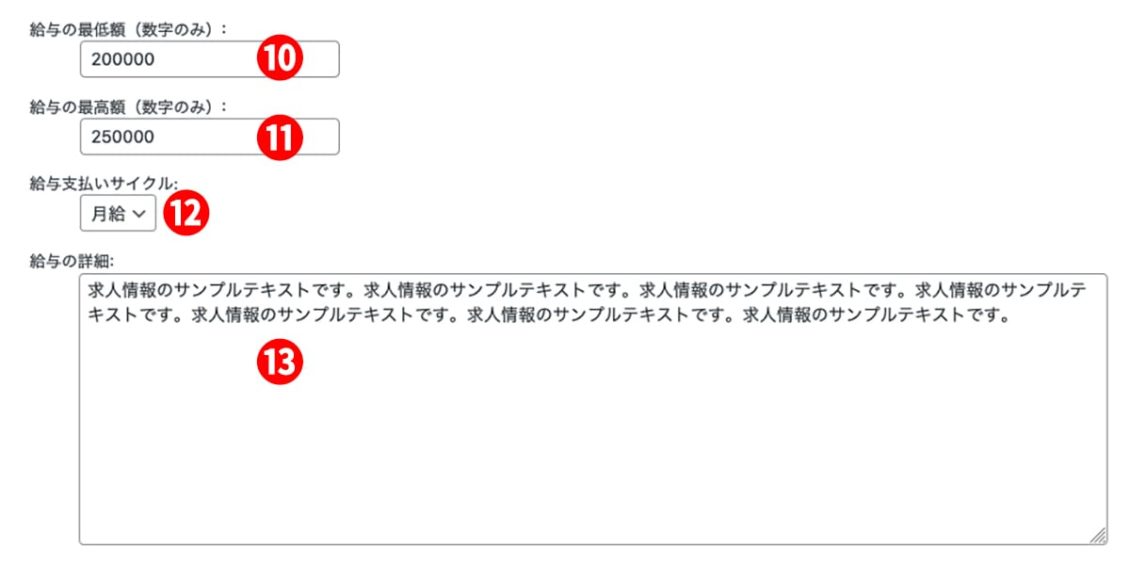
給与

| ❿給与の最低額(数字のみ) | 求人職種の最低給与額を入力します。 [出力] 求人ページ募集要項、構造化データ |
| ⓫給与の最高額(数字のみ) | 求人職種の最高給与額を入力します。 [出力] 求人ページ募集要項、構造化データ |
| ⓬給与支払いサイクル | 求人職種の給与支払いサイクルを以下から選択します。 時給 / 日給 / 週給 / 月給 / 年収 [出力] 求人ページ募集要項、構造化データ |
| ⓭給与の詳細 | 求人職種の給与について補足事項がある場合は、詳細を入力します。 [出力] 求人ページ募集要項 |
休暇・待遇・スキル

| ⓮休日・休暇 | 求人職種の休日、休暇等について入力します。 [出力] 求人ページ募集要項 |
| ⓯待遇 | 求人職種の待遇について入力します。 [出力] 求人ページ募集要項 |
| ⓰資格・スキル | 求人職種に資格やスキルが必要な場合は入力します。 [出力] 求人ページ募集要項 |
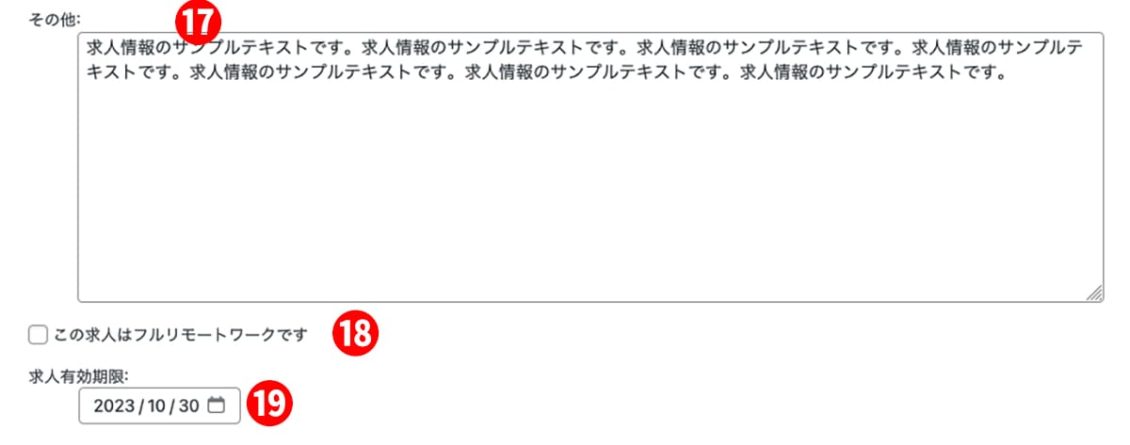
その他

| ⓱その他 | 求人職種の採用について、補足事項がある場合は入力します。 [出力] 求人ページ募集要項 |
| ⓲この求人はフルリモートワークです | 求人がフルリモートワークの場合、チェックをします。 [出力] 求人ページ募集要項、構造化データ |
| ⓳求人有効期限 | 求人に有効期限がある場合は日付を入力します。(カレンダー選択式) [出力] 求人ページ募集要項、構造化データ |
構造化データの例
以下のような構造化データ(JSON-LD)が求人情報ページに出力されます。
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "JobPosting",
"title": "商品企画・商品開発",
"description": "
<p>仕事内容</p>
<p>求人情報のサンプルテキストです。求人情報のサンプルテキストです。求人情報のサンプルテキストです。求人情報のサンプルテキストです。求人情報のサンプルテキストです。求人情報のサンプルテキストです。求人情報のサンプルテキストです。</p>
<p>求める人物像</p>
<p>求人情報のサンプルテキストです。求人情報のサンプルテキストです。求人情報のサンプルテキストです。求人情報のサンプルテキストです。求人情報のサンプルテキストです。求人情報のサンプルテキストです。求人情報のサンプルテキストです。</p>
<p>歓迎するスキル/経験</p>
<p>求人情報のサンプルテキストです。求人情報のサンプルテキストです。求人情報のサンプルテキストです。求人情報のサンプルテキストです。求人情報のサンプルテキストです。求人情報のサンプルテキストです。求人情報のサンプルテキストです。</p>
",
"identifier": {
"@type": "PropertyValue",
"name": "Communitycom Factory",
"value": ""
},
"hiringOrganization": {
"@type": "Organization",
"name": "Communitycom Factory",
"sameAs": "https://example.com/",
"logo": "https://example.com/google-job-logo.png"
},
"employmentType": [
"PART_TIME" ],
"workHours": "9:00〜18:00",
"datePosted": "2020-12-17",
"validThrough": "2020-10-30",
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "宮町000",
"addressLocality": "さいたま市大宮区",
"addressRegion": "埼玉県",
"postalCode": "000-0000",
"addressCountry": "JP"
}
},
"applicantLocationRequirements": {
"@type": "Country",
"name": "日本"
},
"jobLocationType": "TELECOMMUTE",
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"minValue": "200000",
"maxValue": "250000",
"unitText": "",
"value": "200000"
}
}
}
</script>