このページは、「企業オウンドメディア向けスタンダード WordPress テーマ by Communitycom」の設定マニュアルです。

このテーマでは、パソコンで最大24パターン 、スマートフォン・タブレットで最大12パターンのレイアウトを組み合わせることができます。
| トップページ | パソコン表示:最大24パターン 、モバイル表示:最大12パターン サイドバー:表示 or 非表示(スマートフォン・タブレットでは一律非表示) 最新記事:カード型 or リスト型 おすすめ記事:カード型 or リスト型 おすすめ記事表示箇所:3箇所(「おすすめ欄の設定」で解説) ※ おすすめ記事がカード型表示の場合、スマートフォン・タブレットではスライダー表示となります。 |
| 投稿・固定ページ | サイドバー:表示 or 非表示 |
| アーカイブページ | カード型 or リスト型 |
※ 検索結果ページ、404ページはサイドバーの表示ができません。
レイアウトパターン

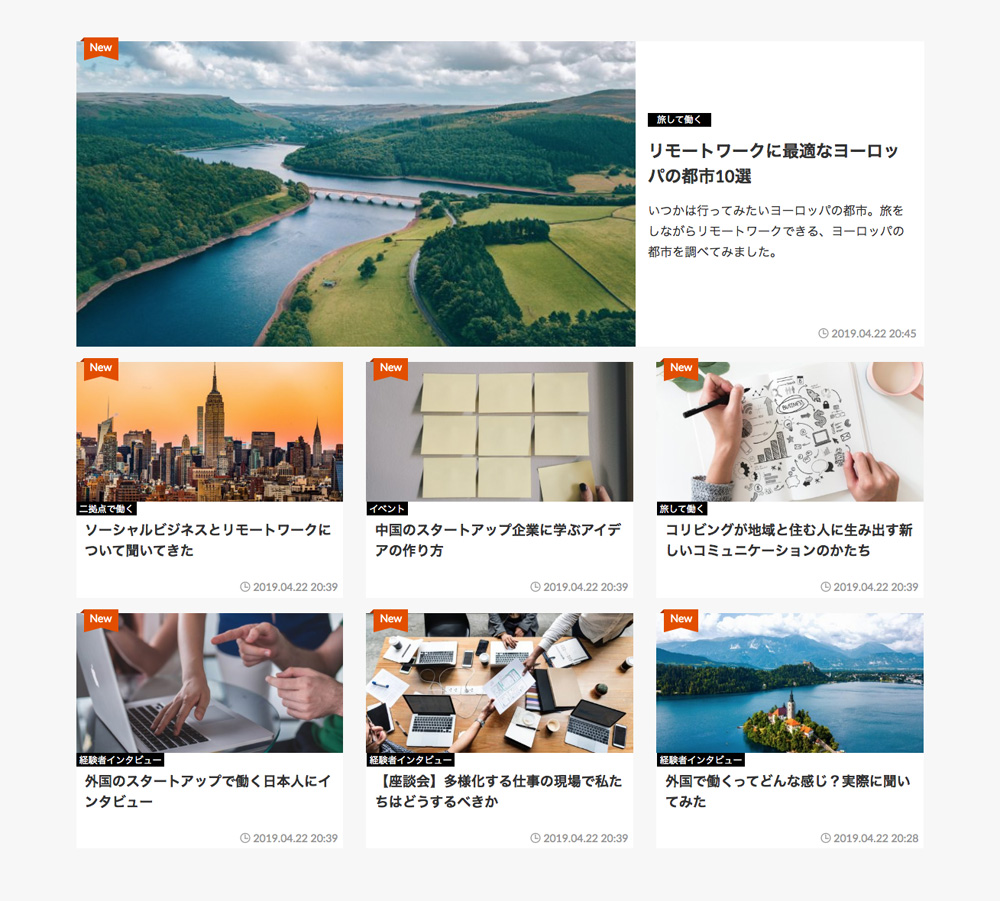
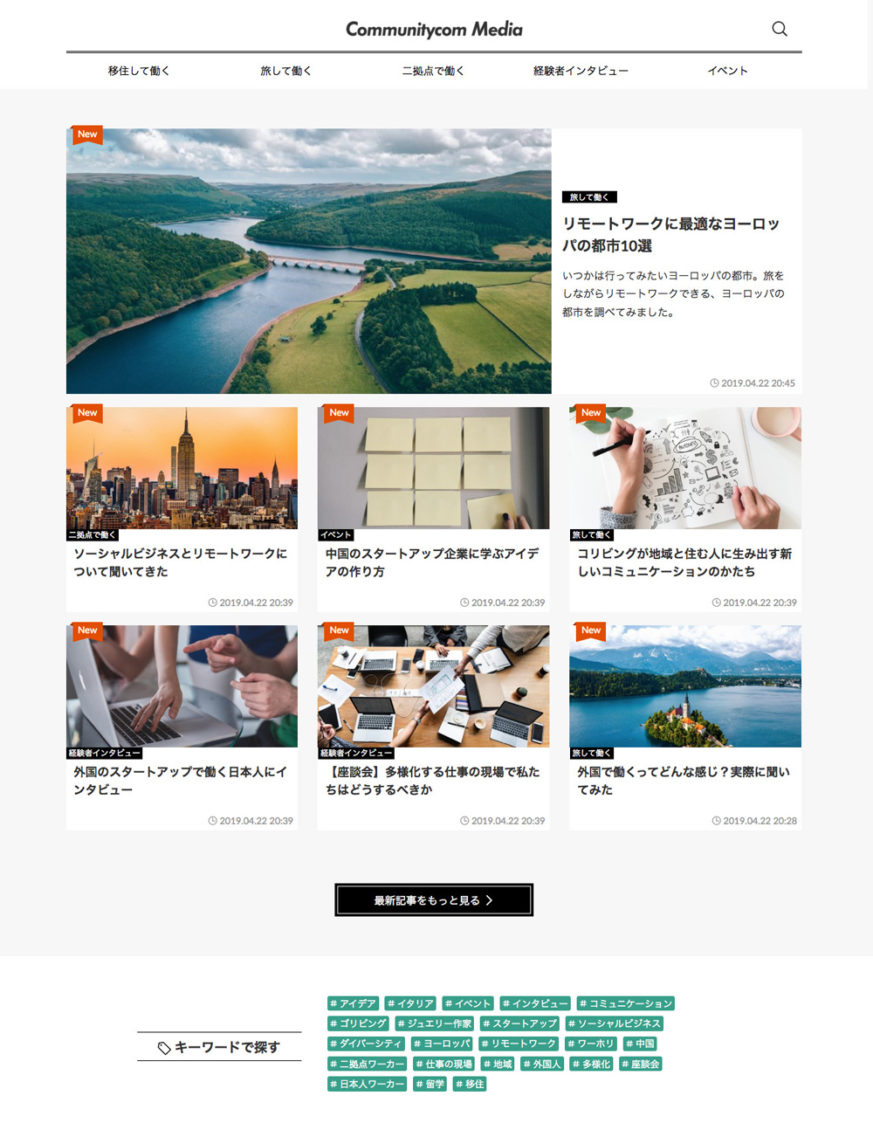
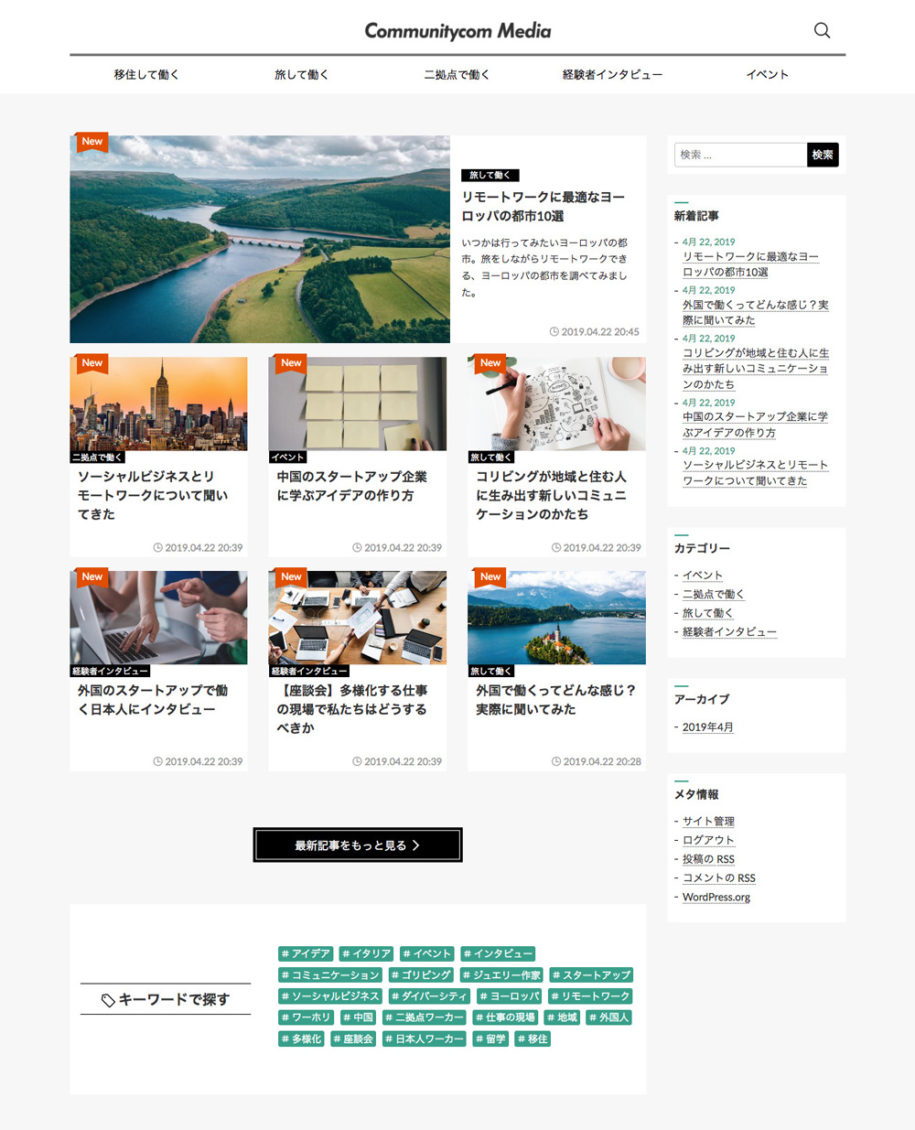
新着記事:カード表示 
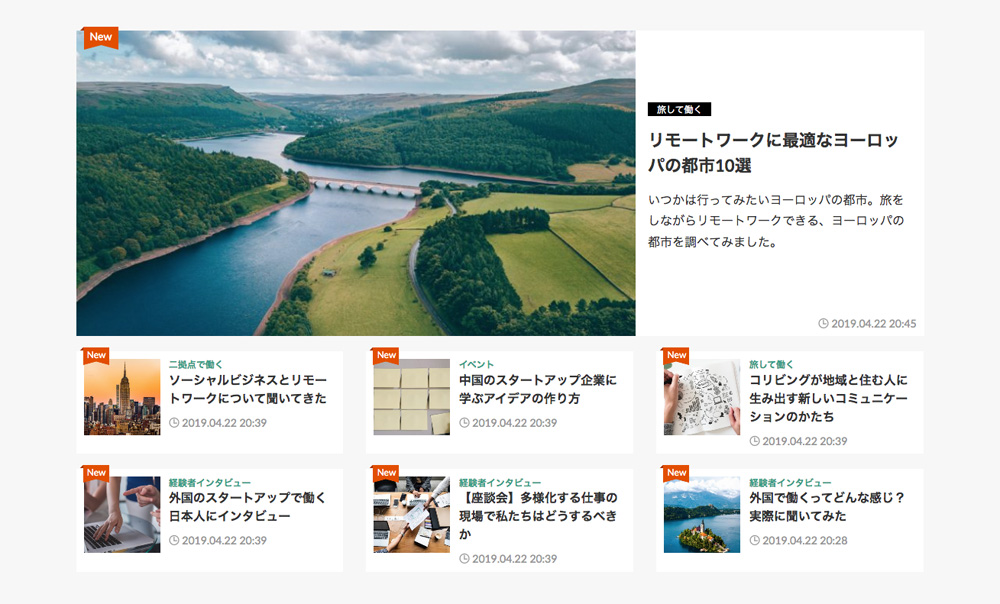
新着記事:リスト表示 
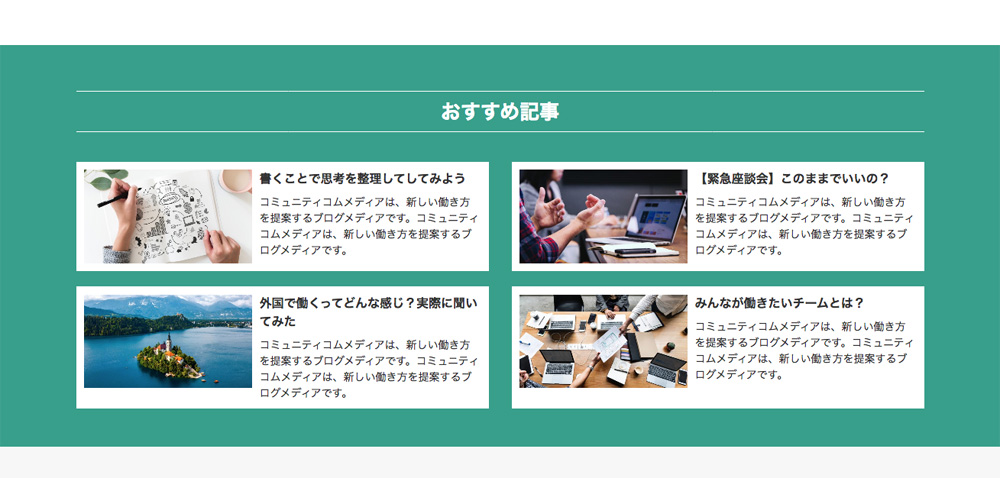
おすすめ記事:カード表示 
おすすめ記事:リスト表示 
おすすめ記事:カード表示(モバイル) 
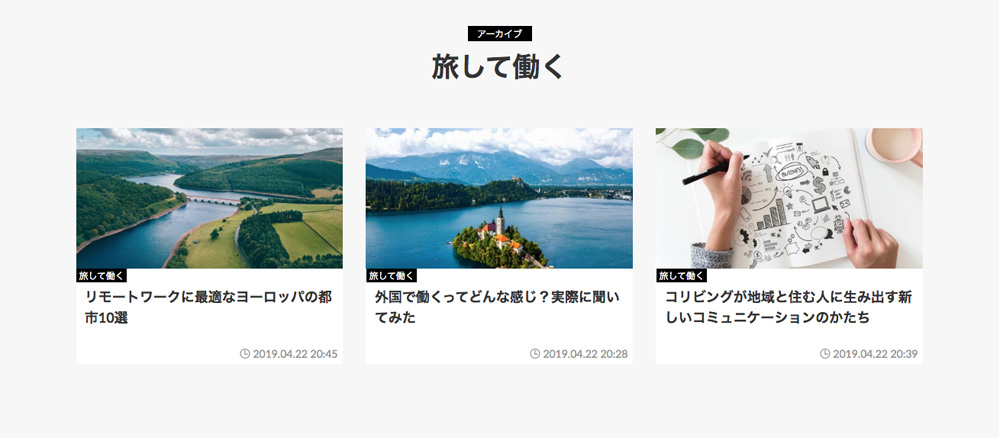
アーカイブ:カード表示 
アーカイブ:リスト表示 
サイドバー:表示なし 
サイドバー:表示あり 
おすすめ記事の表示位置
レイアウトの変更
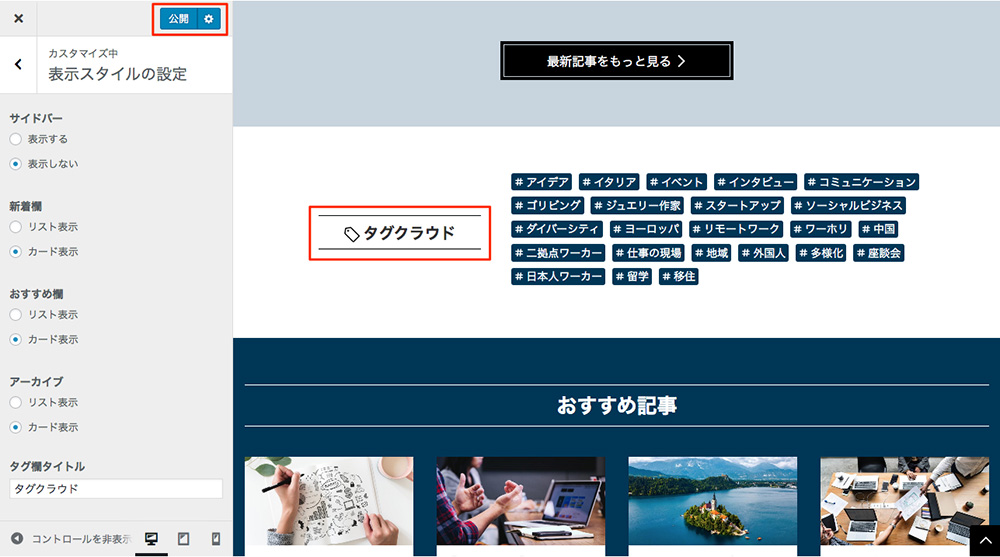
① カスタマイザーを表示し、[表示スタイルの設定] をクリックします。
![カスタマイザーから[表示スタイルの設定]をクリック](https://communitycom-shop.jp/wp-content/uploads/2019/04/style_1-1130x635.png)
初期設定は次のようになっています。
- サイドバー:表示しない
- 新着欄:カード表示
- おすすめ欄:カード表示
- アーカイブ:カード表示
② それぞれ「表示する/表示しない」、「リスト表示/カード表示」から好みの表示を選択します。 設定内容は右側のプレビューで確認ができます(投稿もしくは、おすすめ欄の設定がある場合に限ります)。 ※おすすめ欄表示場所の設定は、「おすすめ欄の設定」で行います。

③ 表示スタイルの設定ができました。[公開] を押してホームページに反映させます。
![[公開]を押して反映する](https://communitycom-shop.jp/wp-content/uploads/2019/04/style_4-1130x635.png)
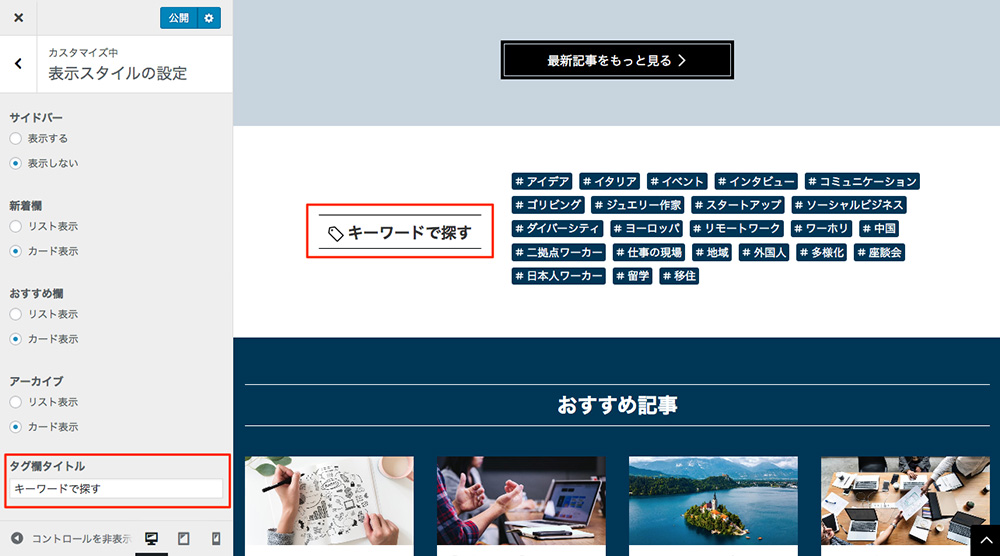
タグ欄タイトルの変更
トップページのタグ欄(タグクラウド)のタイトルを好みの文字列に変更できます。
① カスタマイザーを表示し、[表示スタイルの設定] をクリックします。
![カスタマイザーから[表示スタイルの設定]をクリック](https://communitycom-shop.jp/wp-content/uploads/2019/04/style_1-1130x635.png)
② [タグ欄タイトル] に好みの文字列を入力します。

④ タグ欄タイトルの変更ができました。[公開] を押してホームページに反映させます。