このページは、「企業オウンドメディア向けスタンダード WordPress テーマ by Communitycom」の設定マニュアルです。
この項目では、ホームページ共通のOGP画像の設定、Tiwtterカードの設定を行います。
OGP画像の登録
投稿や固定ページでは、アイキャッチ画像が登録されている場合は、その画像がOGP画像として利用されます。
ここで登録するOGP画像は、次の場合に利用されます。
- トップページ
- アイキャッチ画像が登録されていない投稿・固定ページ
- アーカイブ(記事一覧)ページ
- 検索結果ページ
- 404ページ
※OGP画像の登録がない場合は、テーマ標準の画像が表示されます。
OGPとは?
OGP(Open Graph Protcol)とは、 SNS(Facebook や Xなど)で記事などがシェアされたときに、該当するページのタイトルやURL、概要、アイキャッチ画像を視覚的に表示させる仕組みです。オウンドメディアには必須の仕組みとも言えます。
① カスタマイザーを表示し、[ページ共有] をクリックします。
![カスタマイザーから[SEOの設定]をクリック](https://communitycom-shop.jp/wp-content/uploads/2019/04/seo_1-1-1130x635.png)
② [OGP画像]の[画像を選択]をクリックします。
![[画像を選択]をクリック](https://communitycom-shop.jp/wp-content/uploads/2019/04/seo_2-1-1130x635.png)
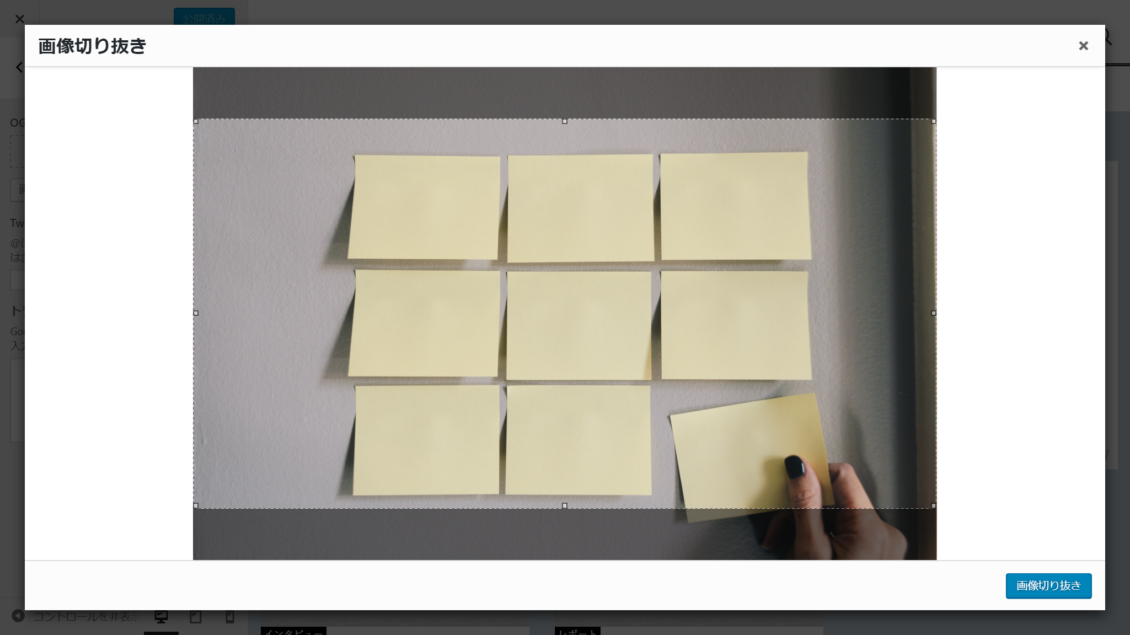
③ OGP画像として利用する画像をメディアライブラリにアップロードし、選択します。切り抜き画面が表示されるので、好みの部分で切り抜きます(1200 x 630ピクセル固定)。

④ OGP画像の設定ができました。[公開] を押してホームページに反映させます。
![[公開]を押して反映する](https://communitycom-shop.jp/wp-content/uploads/2019/04/seo_4-1-1130x635.png)
Twitterカードの設定
投稿や固定ページでは、Tiwtterカードの内容設定はテーマ側で自動的に行われます。
Xアカウントを登録することで、Twitterカード機能が有効になります。
ここでは、Twitterカードに利用する運営者のXアカウントを登録します。
Twitterカードとは?
OGPと同じように、シェアされた記事のタイトルやアイキャッチ画像を視覚的にポストに表示するXの機能です。このテーマは「Summary with Large Image」タイプのTwitterカードに対応しています。
① カスタマイザーを表示し、[ページ共有] をクリックします。
![カスタマイザーから[SEOの設定]をクリック](https://communitycom-shop.jp/wp-content/uploads/2019/04/seo_1-1-1130x635.png)
② [Xアカウント] の入力欄に @(アットマーク)を除いたアカウント名を入力します。(入力例:communitycom)

④ Xアカウントの設定ができました。[公開] を押してホームページに反映させます。
![[公開]を押して反映する](https://communitycom-shop.jp/wp-content/uploads/2019/04/seo_6-1-1130x635.png)