このページは、「企業オウンドメディア向けスタンダード WordPress テーマ by Communitycom」の設定マニュアルです。

各投稿(お知らせ投稿を除く)の末尾に、閲覧者がそのまま問い合わせや資料請求などできるよう、全てのページに問い合わせへの導線を表示できます。
CTA機能は初期状態では表示しない設定になっています。次の手順で設定し、表示させてください。
※ CTA欄は全投稿共通です。投稿ごとに違う内容は設定できません。
設定方法
① カスタマイザーを表示し、[CTA機能の設定] をクリックします。
![カスタマイザーから[CTA機能の設定]をクリック](https://communitycom-shop.jp/wp-content/uploads/2019/04/cta_1-1130x635.png)
② 右側のプレビューで投稿をクリックし、記事を表示させます。

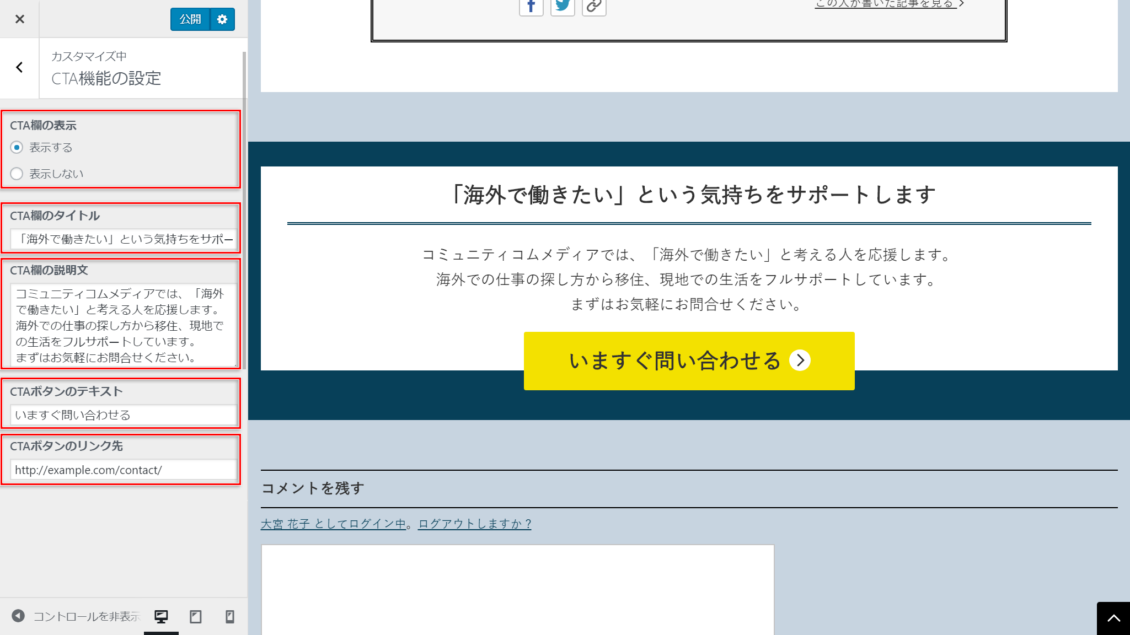
③ 各項目に必要事項を入力します。

| ❶CTA欄の表示 | 「表示する/表示しない」 からいずれかを選びます。 初期設定は「表示しない」になっています。 |
| ❷ CTA欄のタイトル | CTA欄のタイトルを入力します。 入力例:お問い合わせ・資料請求 |
| ❸ CTA欄の説明文 | 閲覧者に案内したい内容を入力します。改行ができます。 入力例:当社の商品についてのお問い合わせは、お気軽に。24時間いつでも受け付けております。 |
| ❹ CTAボタンのテキスト | CTA欄のリンクボタンに表示したい文字列を入力します。 入力例:いますぐ問い合わせる |
| ❺ CTAボタンのリンク先 | CTAボタンをクリックして移動するウェブページ(お問い合わせフォームなど)のURLを入力します。 |
【WordPress 内にお問い合わせページを作成したい場合】
WordPress プラグインを利用した「お問い合わせページ」作成方法は、以下のページで解説しています。
【WordPress 超入門】お問い合わせフォームを設置しよう
上記解説の「固定ページを新規作成する」の項目で作成した固定ページのURLが、「CTAボタンのリンク先」となります。
④ おすすめ欄の設定の設定ができました。[公開] を押して反映させます。
![[公開]を押して反映する](https://communitycom-shop.jp/wp-content/uploads/2019/04/cta_4-1130x635.png)