「WordPress(ワードプレス)Tips」は、株式会社コミュニティコムが運営する「 WordPressテーマ&プラグイン販売 コミュニティコムショップ」が、 WordPressを快適に使うために知っておきたいノウハウやヒントを解説するシリーズです。

今日は、WordPressでWebサイトを作るにあたって、使いたいテーマにヘッダー画像の挿入場所がない場合の設置の仕方をご紹介します。
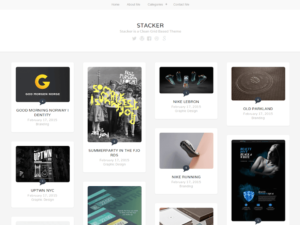
今回は、コンテンツや写真をグリッド状に配置できる、とっても素敵なテーマ「Stacker Lite」をお借りして実装してみようと思います。
それでは、まずはBefore/Afterの確認から。

before

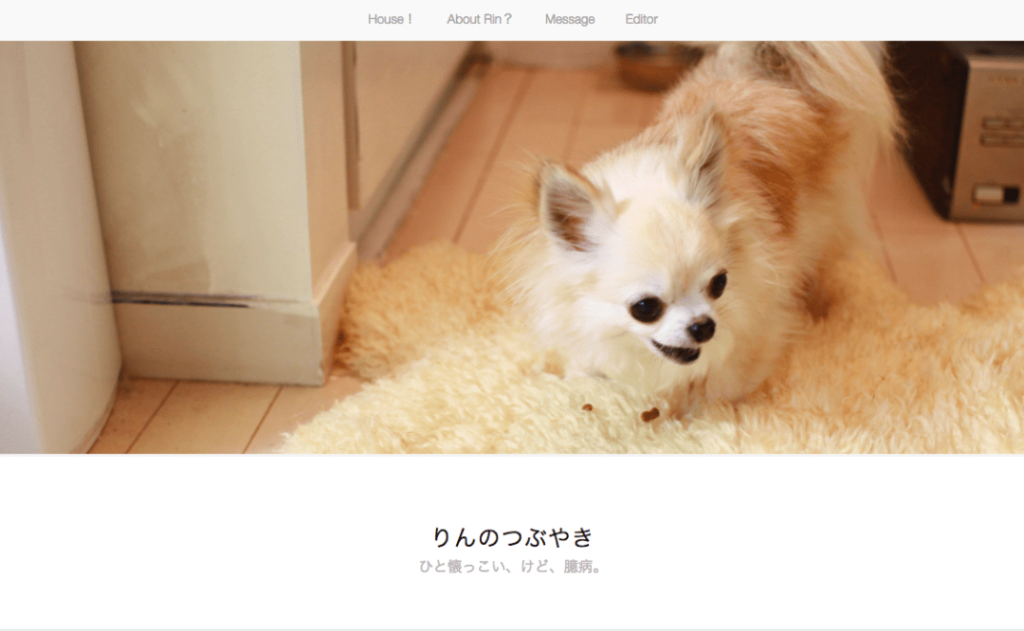
after
成功すれば、可愛いチワワのヘッダー画像が入りそうです。
早速はじめましょう。
手順は下記のとおり。
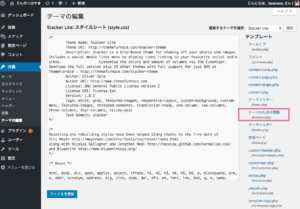
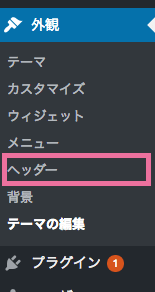
1.管理画面>外観>テーマの編集>テーマのための関数をひらく

2.任意の場所に下記文言を挿入する
add_theme_support( 'custom-header' );

わたしは、メニューバーとタイトルの間に挟もうと思います。
この辺でしょうか。

挿入します。
3.画像の挿入

上記の手順通りに進むと、「外観」の下階層に「ヘッダー」という項目が現れます。

あとは簡単ですね。
「ヘッダー画像」の項目を選び…

「新規画像を追加」するだけです。
私は何枚か追加し、ランダムで表示されるようにしました。
以上となります!
ぜひ試してみてください。
株式会社コミュニティコムが運営するWordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップでは、弁護士・法律事務所・士業向け WordPress テーマや、歯科医院・歯医者さん向け WordPress テーマなど、 業種・用途特化のWordPressテーマを販売しています。もちろん新エディター「Gutenberg(グーテンベルク)」対応です。
>> コミュニティコムショップのWordPressテーマ一覧
また、1ヶ月間無料の月額サポートプランでの継続的なサポートや、制作代行オプションもご提供しております。
>> コミュニティコムショップのオプション一覧