「WordPress(ワードプレス)Tips」は、株式会社コミュニティコムが運営する「 WordPressテーマ&プラグイン販売 コミュニティコムショップ」が、 WordPressを快適に使うために知っておきたいノウハウやヒントを解説するシリーズです。
こんにちは、株式会社コミュニティコムの堀内です。
「会社のWEB担当になって、WordPressでサイトを作ったのはいいけど、見出しの色や大きさ・背景色とかを自分で変えたいなぁ。簡単に調整できる方法はないのかな?」
このようなお悩みありませんか?
今回は、弊社が作成したオリジナルテーマ【dekiru】を使って、簡単なカスタマイズ方法をご紹介します。
また、ブラウザはGoogleChromeを使っています。
追加CSSに記述してカスタマイズ!
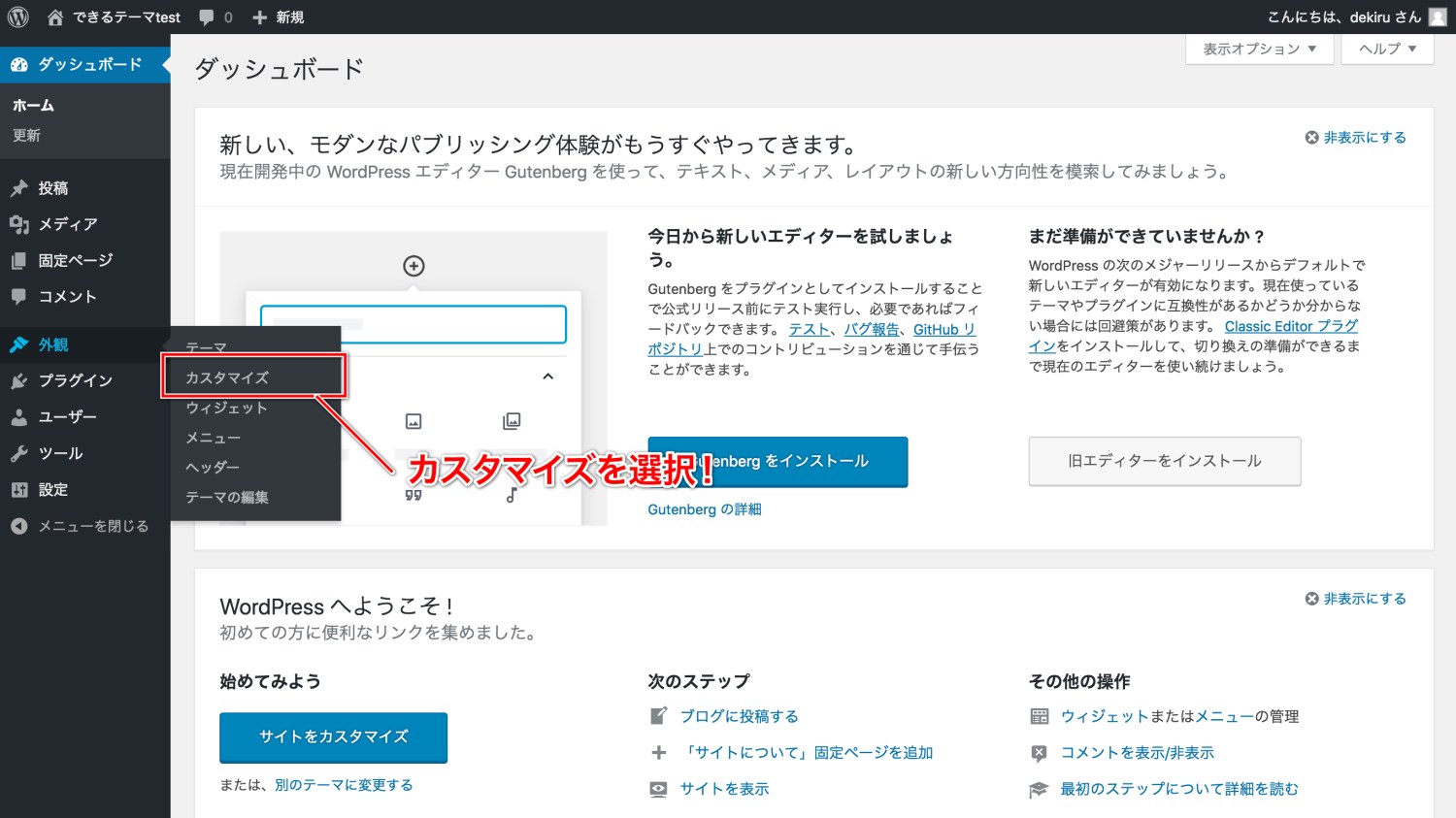
見出しや背景色などカスタマイズするときは、WordPress管理画面の【外観】→【カスタマイズ】と進み、【追加CSS】をクリックします。

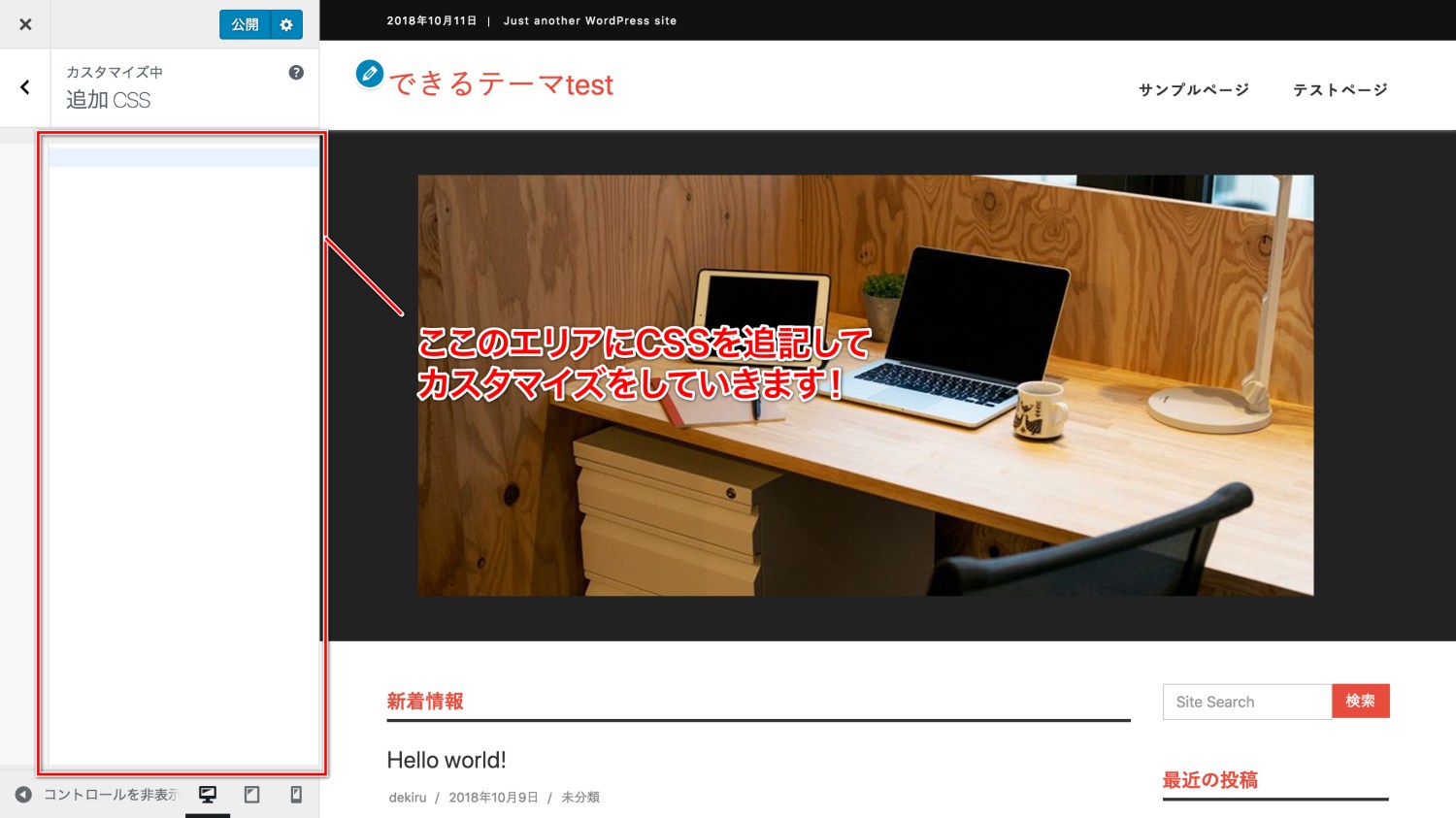
カスタマイズ画面に遷移したら【追加CSS】を探して選択すると、入力エリアが表示されます。

上図の赤枠の中に、カスタマイズしたい箇所のタグやクラスなどを指定し、CSSを記述するだけでOKです。
今回はCSSの記述方法は割愛します。
CSSの記述方法は下記を参考にしてみてください。
(参考:スタイルシートリファレンス(目的別))
また、編集箇所のタグやクラスを調べる方法は下記を参考にしてみてください。
(参考:WordPressのテーマをカスタマイズする際のDeveloperToolsの使い方(初級編))
実際にカスタマイズしてみよう!
試しに今回は、ページの見出しをカスタマイズしてみたいと思います。
目標は[文字の大きさ変更][文字色の変更]この2つをやっていきます。
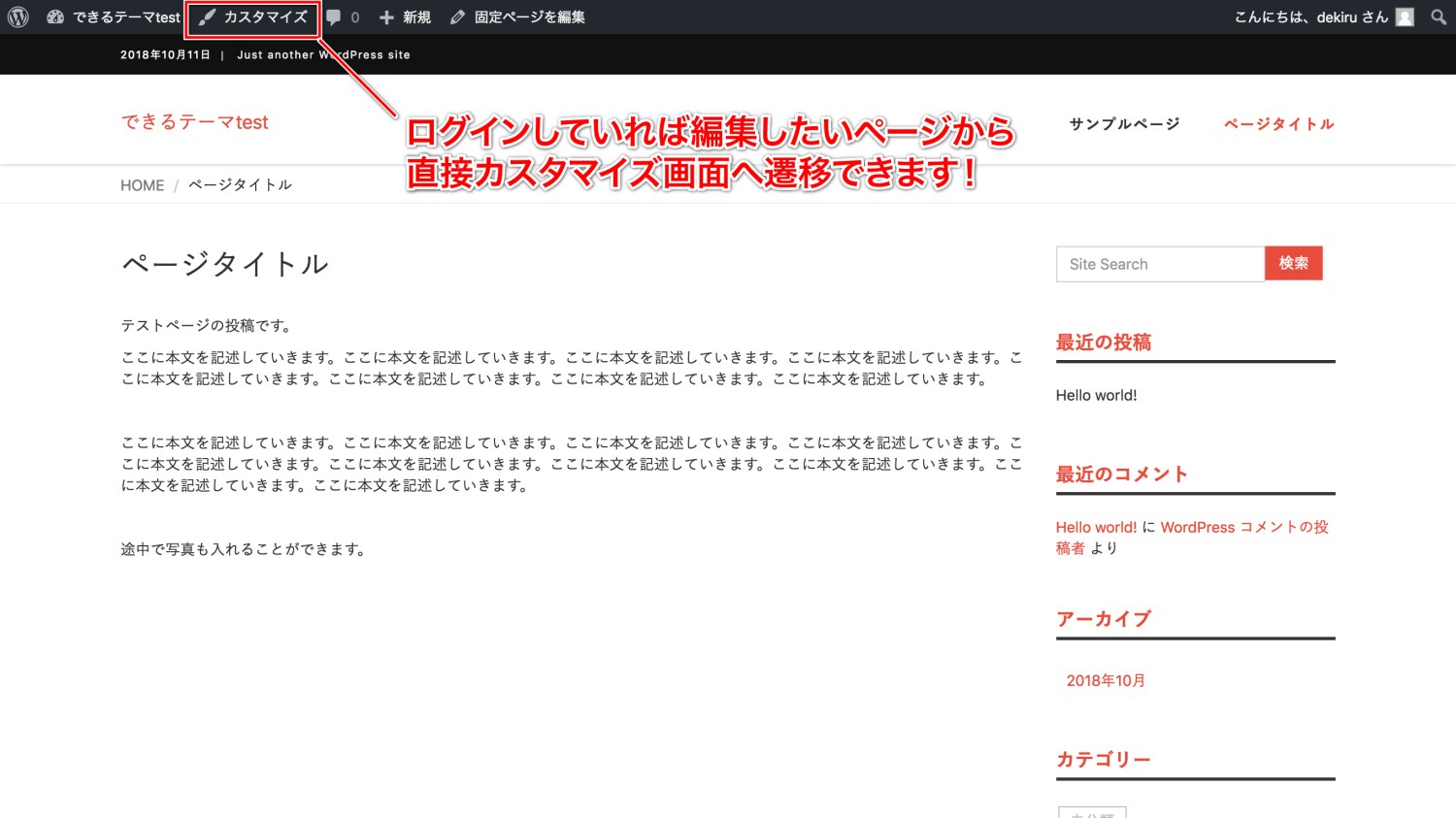
編集したいページに遷移し、管理バーのカスタマイズを選択します。

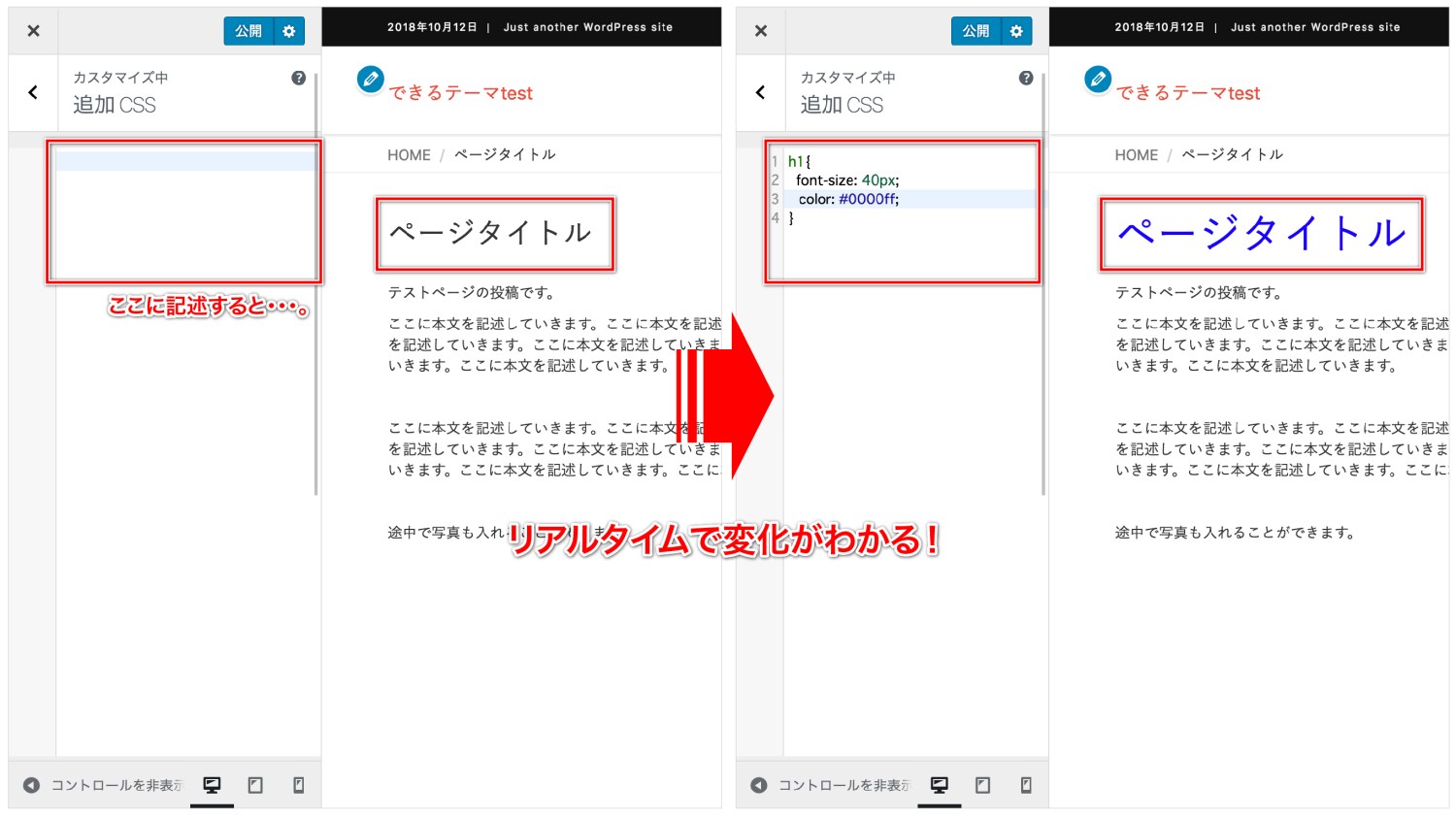
追加CSSの編集エリアに以下を追記します。
h1{
font-size: 40px;
color: #0000ff;
}
【font-size:40px】というのが文字の大きさ変更、【color:#0000ff】というのが文字色変更のCSSです。
こちらを記述すると、右の画面でリアルタイムで変化します。

リアルタイムで変化がわかると微調整だったりもしやすくてとても便利ですよね。
編集が終わったら最後に、【公開】ボタンを押してカスタマイズ完了です!
いかがでしたでしょうか。
CSSを調べないといけない手間はかかりますが、ちょっとコードを追記するだけで簡単にカスタマイズをすることができますので是非チャレンジしてみてください!
それではまた!
株式会社コミュニティコムが運営するWordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップでは、弁護士・法律事務所・士業向け WordPress テーマや、歯科医院・歯医者さん向け WordPress テーマなど、 業種・用途特化のWordPressテーマを販売しています。もちろん新エディター「Gutenberg(グーテンベルク)」対応です。
>> コミュニティコムショップのWordPressテーマ一覧
また、1ヶ月間無料の月額サポートプランでの継続的なサポートや、制作代行オプションもご提供しております。
>> コミュニティコムショップのオプション一覧