「WordPress(ワードプレス)Tips」は、株式会社コミュニティコムが運営する「 WordPressテーマ&プラグイン販売 コミュニティコムショップ」が、 WordPressを快適に使うために知っておきたいノウハウやヒントを解説するシリーズです。
こんにちは、株式会社コミュニティコムの堀内です。
GoogleChromeのDeveloperToolsの簡単な使い方をご説明いたします。
サイトをカスタマイズしていて、「ここのクラス名が知りたいな」「この要素にかかっているCSSを調べたい」など思ったことはありませんか?
そのような悩みを解決するのが「DeveloperTools」なのです。
今回はWordPressの〜と前置きしてありますが、WordPress以外でもWEBサイト内の要素などを調べたいときに、とても便利な機能なので覚えておいて損はないかなと思います。
DeveloperToolsとは?
まず、そもそもDeveloperToolsとはなんぞやということですが。
簡単に説明すると、Chromeで使用できるデバッグツールです。
サイトのちょっとした編集のシミュレーションや、エラーなどを発見することができます。
WordPressのテーマをカスタマイズする際に、【CSS】という主に装飾するためのプログラムを駆使して、
見出しのデザインなどに装飾を施していきますが、「どのタグ名やクラス名を指定すればいいかわからない!」といった場合に、DeveloperToolsを使って指定箇所を探していきます。
WordPressのテーマカスタマイズ方法はこちら
(合わせて読みたい:初めてでもできる!WordPressテーマを簡単カスタマイズ!)
実際にDeveloperToolsを使ってみよう!
それでは実際にツールを開くところからやっていきます。
まずは、ツールの開き方です。
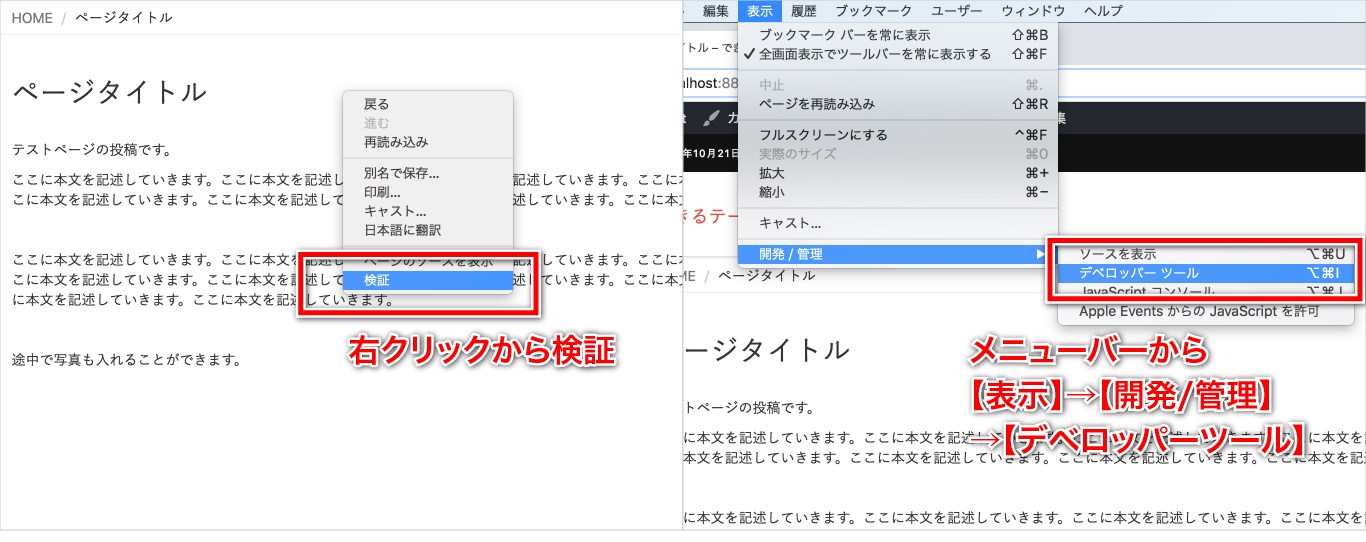
右クリックから、【検証】を押す、もしくはメニューの【表示】→【開発/管理】→【デベロッパーツール】を押す。
どちらでも開くことができます。

また、ショートカットキーでも開くことができます。
Windowsの場合はF12キー(Macの場合はCommand+Option+iキー)
特定の箇所の詳細が知りたいときは、その要素の上で右クリック→【検証】とすれば
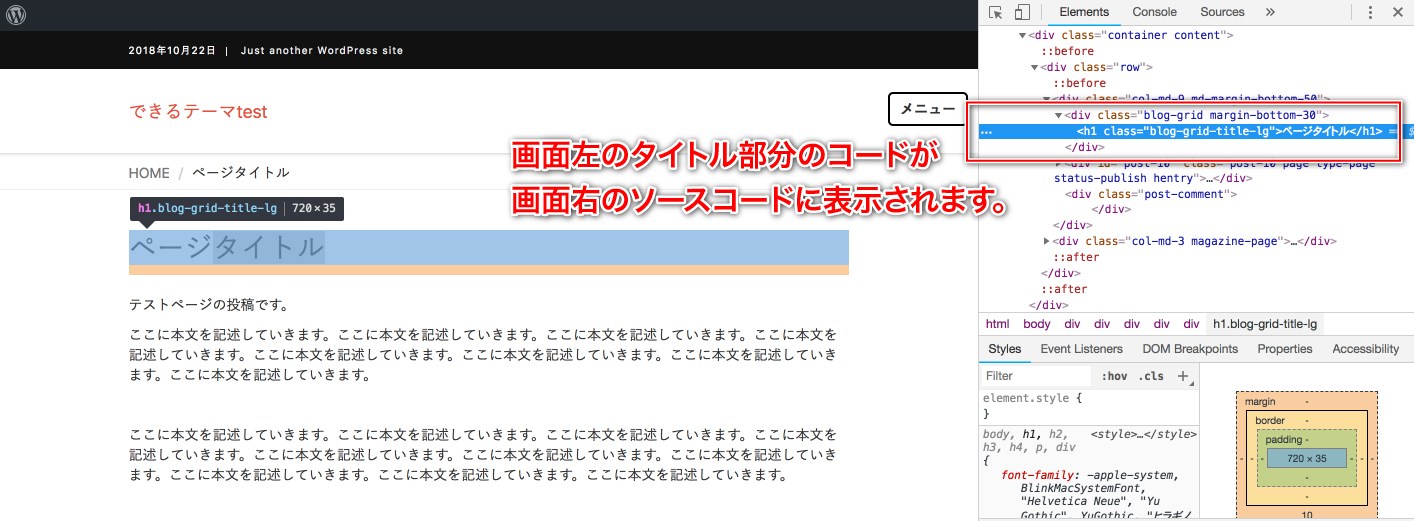
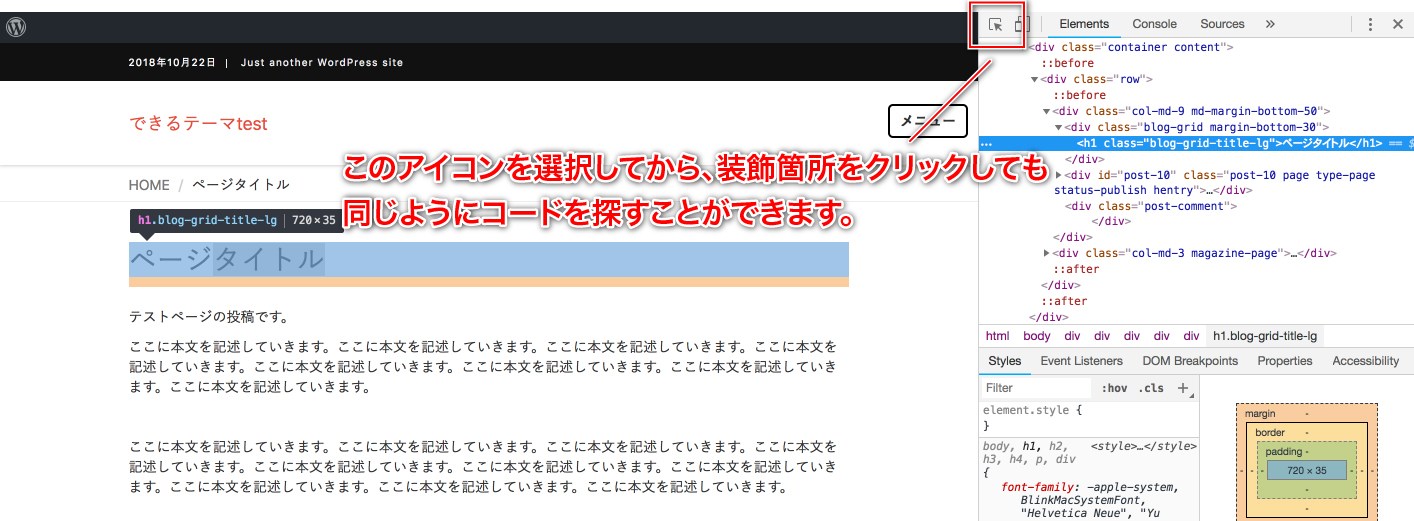
その箇所の詳細がツール上でハイライトされた状態で見ることができます。(下図)

もしくは、ツールを開いた状態で下図の矢印ボタンを押して、装飾したい箇所をクリックしても同様に表示されます。

ツールの開き方はわかりましたでしょうか。閉じる場合はツール右上の×印で閉じることができます。
特定の要素のタグ名やクラス名が知りたい場合
テーマをカスタマイズする上で、カスタマイズしたい箇所のタグ名やクラス名を知りたいときがあると思います。
そういったときにもDeveloperToolsを使います。
先述したように、特定の要素上で右クリックから【検証】とするとツールが表示されます。
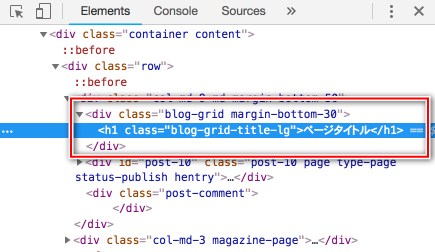
下図赤枠のハイライトされた箇所が要素のコード部分です。

<h1 class="blog-grid-title-lg">ページタイトル</h1>
このようなコードが記述されているのがわかるかと思います。
タグとは、基本<h1>●●●●</h1>という書き方をします。(h1は見出しの意味)
タグの中に記述されている、
class="blog-grid-title-lg"
この部分がクラスの記述で、クラス名がblog-grid-title-lgとなります。
このクラス名をテーマのカスタマイズ画面で指定するときは”.(ドット)”をつけ、
[.blog-grid-title-lg]というような書き方になります。
例えば、文字の大きさを変えたいときなどは
.blog-grid-title-lg{
font-size: 30px;
}
のように書きます。
テーマをカスタマイズするときはこのように、要素のタグ名やクラス名を調べてからその要素に対してCSSで装飾をしていくといった流れになります。
今回は、GoogleChromeのDeveloperToolsの簡単な使い方をご説明しましたがいかがでしたでしょうか。
まだまだツールの用途は多岐にわたるので気になった方は公式サイトを見てみるのもいいかと思います。
それではまた!
株式会社コミュニティコムが運営するWordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップでは、弁護士・法律事務所・士業向け WordPress テーマや、歯科医院・歯医者さん向け WordPress テーマなど、 業種・用途特化のWordPressテーマを販売しています。もちろん新エディター「Gutenberg(グーテンベルク)」対応です。
>> コミュニティコムショップのWordPressテーマ一覧
また、1ヶ月間無料の月額サポートプランでの継続的なサポートや、制作代行オプションもご提供しております。
>> コミュニティコムショップのオプション一覧