「WordPress(ワードプレス)Tips」は、株式会社コミュニティコムが運営する「 WordPressテーマ&プラグイン販売 コミュニティコムショップ」が、 WordPressを快適に使うために知っておきたいノウハウやヒントを解説するシリーズです。
今回はグローバルメニューにかわいいアイコンを付けてみようと思います。
それでは、まずはBefore/Afterの確認から!
こんな風になる予定です。
それでは早速はじめましょう!


1.プラグインの追加



赤枠の通りに、プラグイン>新規追加を選びます。
「Font Awesome 4 Menus」を検索し、「いますぐインストールする」を選びます。
下の画像が出てきますので、「有効化」します。
2.アイコンの設置
外観>メニューを選びます。



「表示オプション」を展開します。
「CSSクラス」というチェックボックスにチェックを入れます。
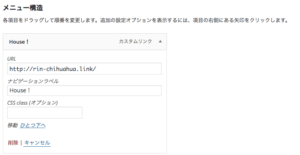
その次はメニュー構造にうつりましょう。
各項目の小さな矢印を展開します。
「CSS class(オプション)」の表示は確認できましたでしょうか?



確認できたら、アイコンを呼びだします!
Font Awesomeにアクセスし、好きなアイコンを選んでください。
私は、こちらの足跡マークをお借りすることにします。
アイコンを決めたら、CSS class(オプション)の枠に転記します。

設定は以上となります!
可愛いアイコンは表示されましたか?
それでは、この辺で!
株式会社コミュニティコムが運営する「WordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップ」では、 タイムカード・勤怠管理・入退室管理プラグイン を販売しています。 このプラグインとUSB接続のバーコードリーダーがあれば、WordPressでお店や会社で働くスタッフの勤怠管理、会員制スペースやコワーキングスペースの入退室・利用管理をすることが可能です。
>> タイムカード・勤怠管理・入退室管理プラグイン by Communitycom







