「WordPress(ワードプレス)超入門」は、株式会社コミュニティコムが運営する「WordPressテーマ&プラグイン販売 コミュニティコムショップ」が、WordPress初心者のためにホームページを開設するまでの手順をわかりやすく解説するシリーズです。
WordPress(ワードプレス)で記事を作成する際、「各段落が何を説明しているのか」を大まかに示す「見出し=段落の要約・表題」をつけると、文章の内容が一目でユーザーに伝わるだけでなく、文章全体にメリハリが出て読みやすい記事になります。
ホームページでは、見出しにする文字列を「見出しタグ(Hタグ)」というHTMLタグで囲うことで、どのブラウザーで表示しても段落内の文字よりも大きく目立たせて表示させることができます。
文字列を目立たせることでその文字列が重要であることをユーザーに視覚的に伝えることができ、 文字列を「見出しタグ(Hタグ)」 で囲うことで、検索エンジンに対してもその文字列が記事中で重要なテーマであることを伝えることができ、SEOにも効果的です。
WordPress(ワードプレス)の新エディターGutenbergエディター(ブロックエディター)には、 「見出しタグ(Hタグ)」 を自動的に付けることができる「見出し」ブロックの機能が備わっています。この記事では、「見出し」ブロックの使い方と、適切な見出しの付け方を紹介します。
「見出し」ブロックを追加する
WordPress(ワードプレス)の管理画面にログインし、「投稿」の「新規追加」から投稿編集画面を表示します。
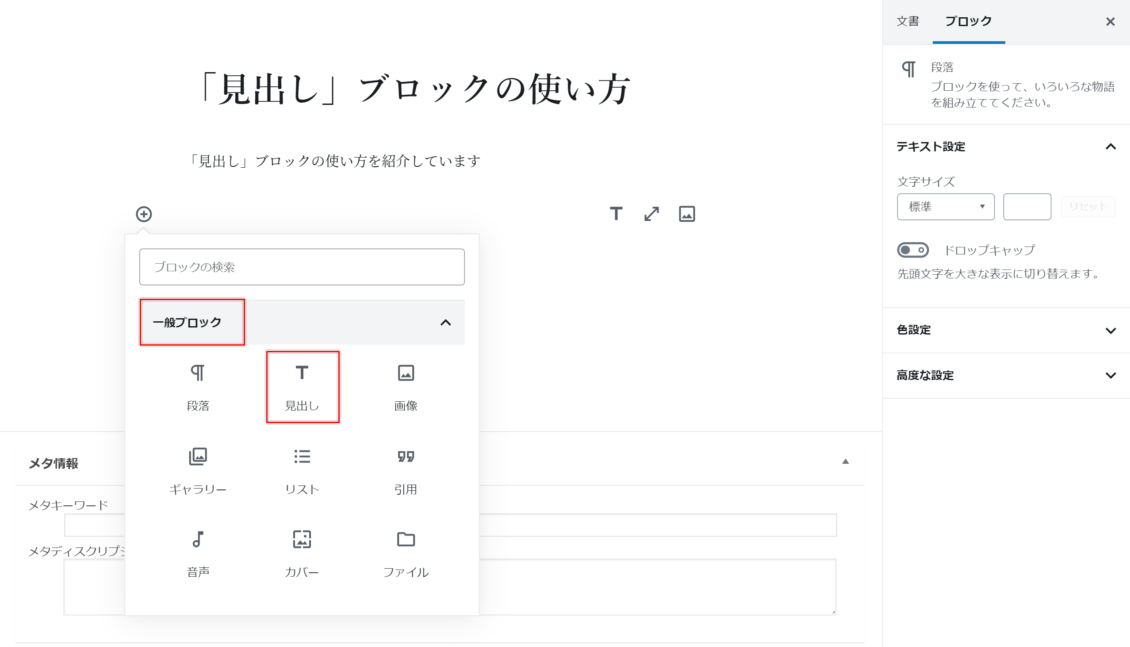
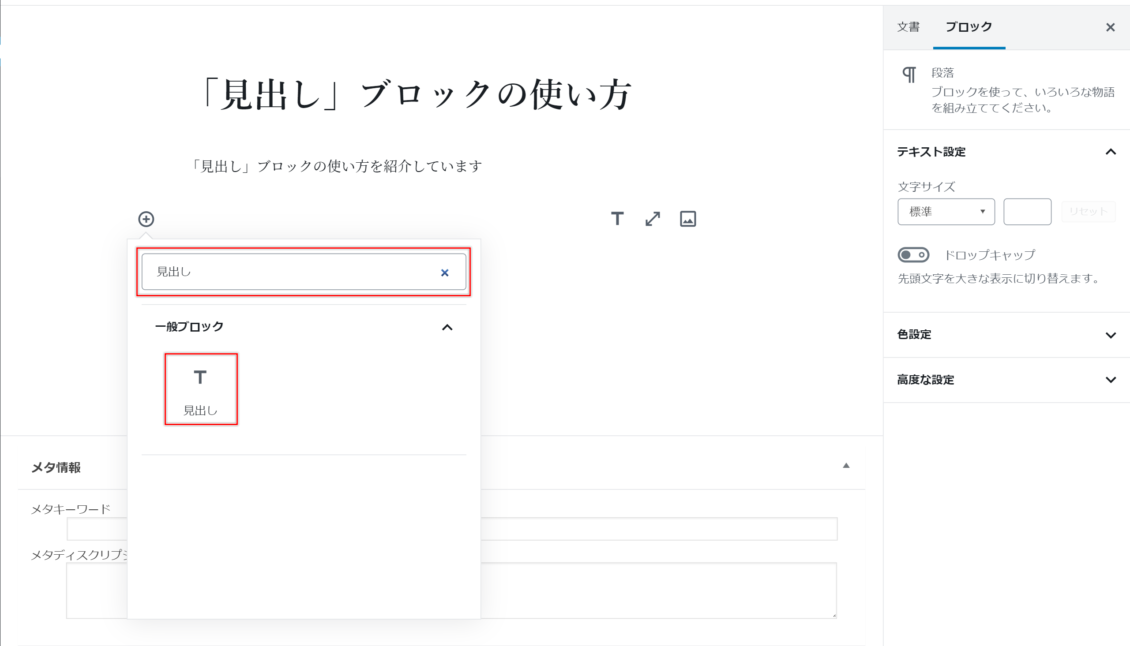
編集画面の「+」(ブロックの追加)をクリックし 「一般ブロック」から「見出し」を選択するか、検索バーに「見出し」を入力し、表示された「見出し」をクリックしてください。記事を作成する際、「見出し」ブロックは頻繁に利用するブロック要素なので、 「+」(ブロックの追加) をクリックし最初に表示される「よく使うもの」の中に表示されることが多いです。


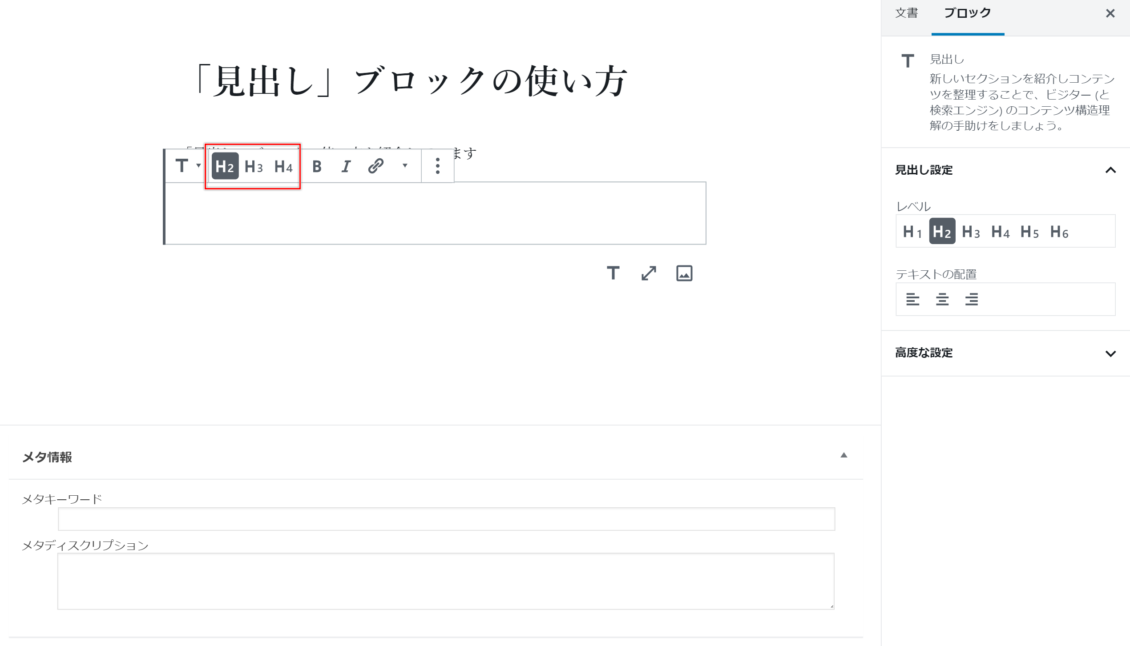
「見出し」ブロックが追加されました。デフォルト(初期状態)では「H2タグ」が適用されています。見出しタグにはH1からH6までレベルがあるので、以下で確認しましょう!
見出しのレベルとは
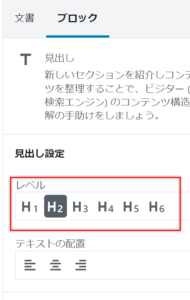
上述のとおり、見出しタグにはH1からH6まで6種類あり、数字が小さいほど大きい文字で表示されます。通常のWordPress(ワードプレス)テーマではH1が記事タイトルとして適用されることが多いので、「見出し」ブロックを編集中のツールバーにはH2、H3、H4の3種類の見出しタグが表示されています。H1=記事タイトル、H2=大見出し、H3=中見出し、H4=小見出しというように考えると分かりやすいでしょう。

数字が小さい見出しほど、大きく目立って表示されます。実際に各見出しを選択し文字を入力して、どのように表示されるのかプレビューしてみましょう。

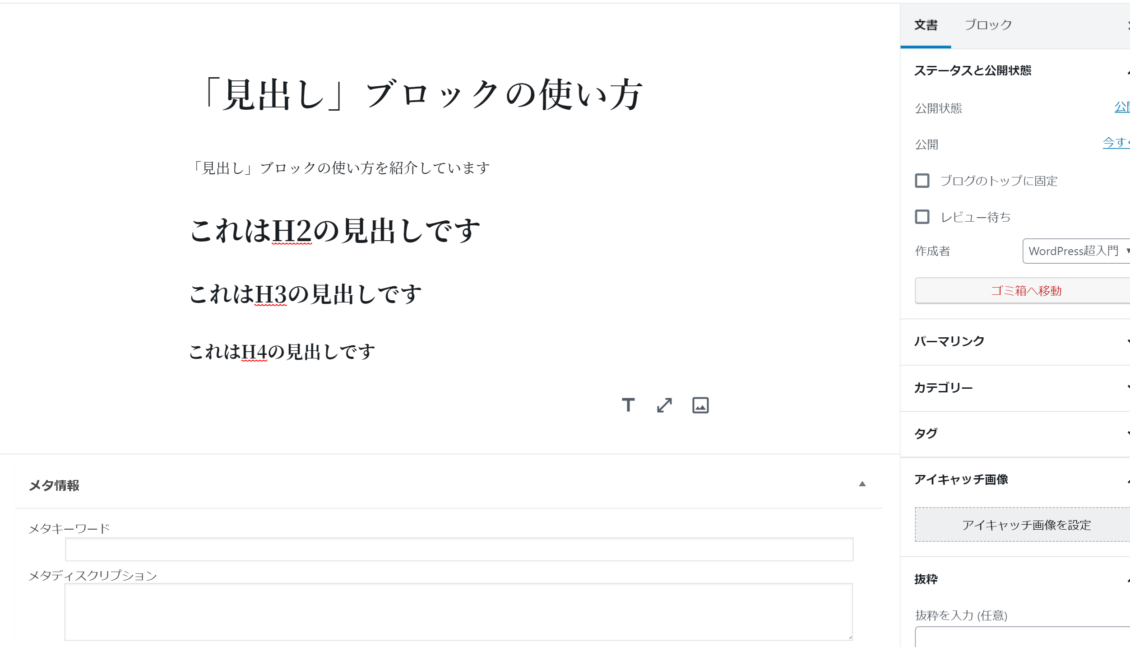
記事の編集画面 
プレビュー画面
H4よりも小さい見出しタグを使いたい場合は、「見出し」ブロックにカーソルを合わせた状態で画面右のブロックパネルから選択できます。

パネルについては「Gutenberg(グーテンベルク)エディターの投稿画面の使い方 ~パネルを使いこなそう~」で詳しく紹介しているので参照してください。
見出しは小さい数字順に使う
記事中の見出しは、H2→H3→H4というように、数字が小さい順から使う必要があります。文字の大きさや表示されるデザインが良いからといって、最初にH4を使ったり、ある箇所を強調したいからといって、H3の下部にH2を使うなどするのは良くありません。
見出しを正しい順序で使うことで、文書構造が明確になりユーザーにとって読みやすいコンテンツになります。
また、視覚障害があるユーザーは見出し要素を読み上げ、記事の要約を理解するツールを利用していることもあります。デザインのみに捉われず、ユーザーや検索エンジンに配慮した見出し構成を考えましょう。
「見出し」ブロックは後から変換することができる
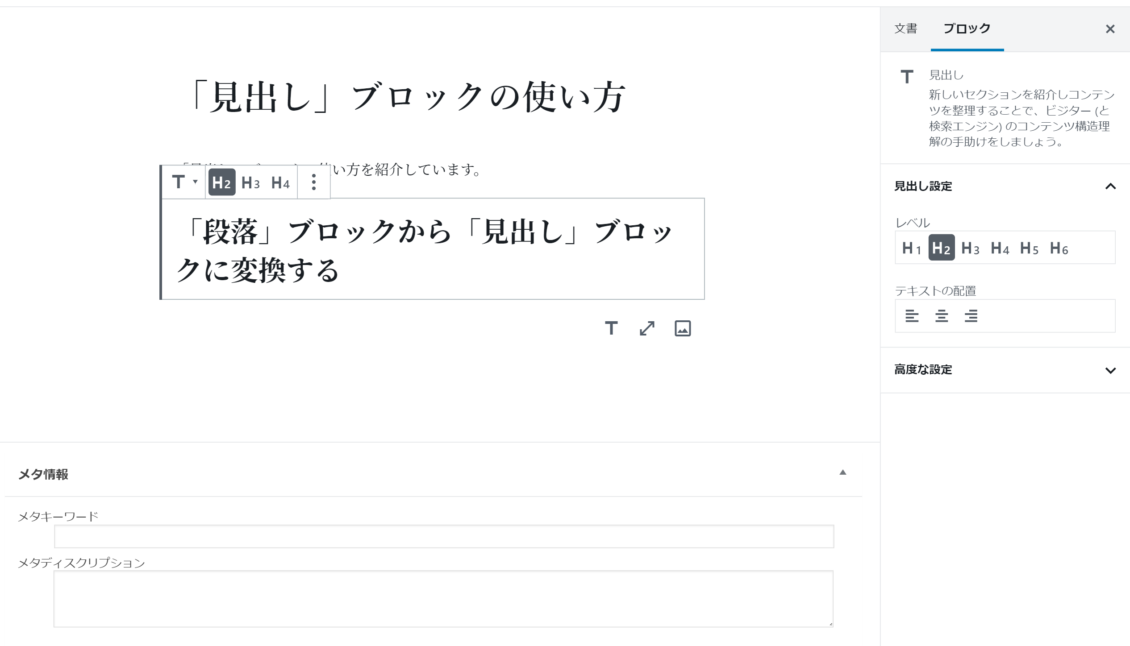
この記事では「見出し」ブロックを追加して見出しタグを設定する手順を紹介しましたが、「段落」ブロックで文字を入力した後に、その「段落」ブロックを「見出し」ブロックに変換することもできます。
文字が入力された「段落」ブロックにカーソルを合わせ、ツールバー左の「ブロックタイプまたはスタイルを変更」をクリックし、表示された「見出し」をクリックします。


「段落」ブロックが「見出し」ブロックに変換されました。任意のレベルの見出しタイプを選択します。
この方法は、一度記事を書きあげた後に、全体の内容・バランスを考慮しながら記事の体裁を整えたいという場合に便利です。

ただし、見出しタグはそれに続くコンテンツの内容をユーザーが理解しやすくするために使うものです。不適切な場所に見出しを付けたり、過度に長すぎる見出しはユーザーにとっての記事の読みづらさに繋がります。一つのトピックが「どこから始まり、どこで終わるのか」が明確になるような見出しの付け方を心掛けましょう。
WordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップでは、弁護士・法律事務所・士業向け WordPress テーマや、歯科医院・歯医者さん向け WordPress テーマなど、ホームページ運営に必要な機能を備えたテーマを揃えています。もちろん全て新エディターGutenberg対応です。
>> コミュニティコムショップのWordPressテーマ一覧







