インターネットで調べ事などをする際、記事やブログの冒頭に目次が記載されていると「この記事/ブログでは自分の知りたいことが紹介されているのか」がすぐに判断できて便利です。
その中でも「自分が読みたい項目はこれ!」と目次の項目をクリックすると読みたい段落に移動する機能が付いていると、わざわざページをスクロールする必要もなく快適に記事を読み進めることができます。
このように、ある文字列に同じページ内の特定の部分にジャンプ(移動)するリンクを付けることを「ページ内リンク(ジャンプ)」といいます。
この記事では、WordPressの新エディターGutenberg(グーテンベルク)で記事を作成する際の目次の作り方と、目次から各項目にページ内リンク(ジャンプ)を設定する方法を紹介します。
↓ こんなものを作ります
WordPressの新エディターGutenberg(グーテンベルク)で作成する記事で目次を作るには、「リスト」ブロックを使うと簡単です。「リスト」ブロックは、項目を箇条書きで示したいときやナンバリングして記載したいときに使います。
WordPress(ワードプレス)には、順序に関係なく「・」で箇条書きする「箇条書きリスト」と、数字で箇条書きする「順序付きリスト」の2種類があります。
「リスト」ブロックで目次を作成する
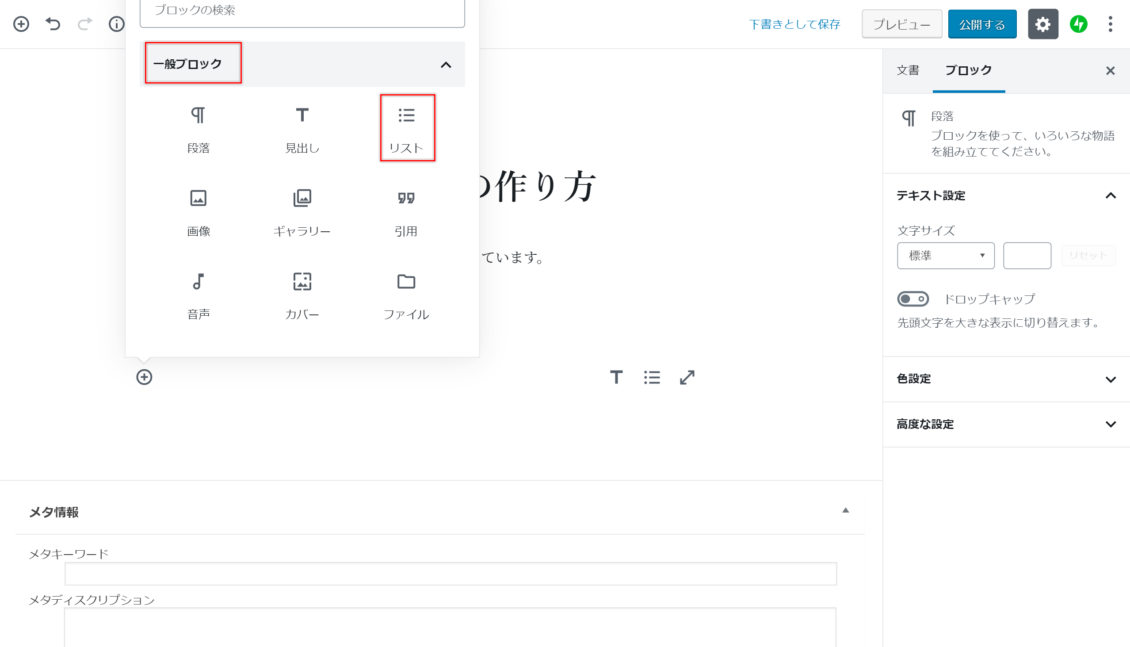
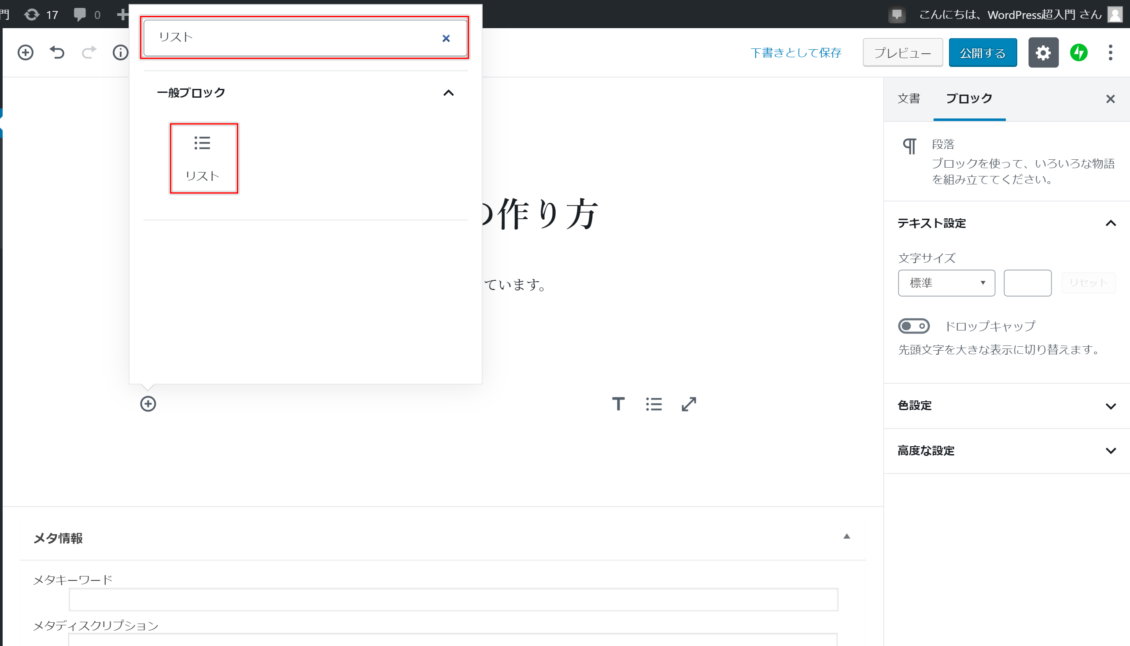
WordPress(ワードプレス)の管理画面にログインし、「投稿」の「新規追加」から投稿編集画面を表示します。 編集画面の「+」(ブロックの追加)をクリックし、「一般ブロック」から「リスト」をクリックするか、検索バーに「リスト」と入力し、表示された「リスト」をクリックしてください。


「リスト」ブロックが追加されました。ここでは 「・」で箇条書きする「箇条書きリスト」 で目次を作成します。

「リスト」ブロックが追加できたら、目次の項目を入力していきましょう。「リスト」ブロックでは、「親」項目の下に「子」項目を作るといったような階層構造を持ったリストを作成することもできます。
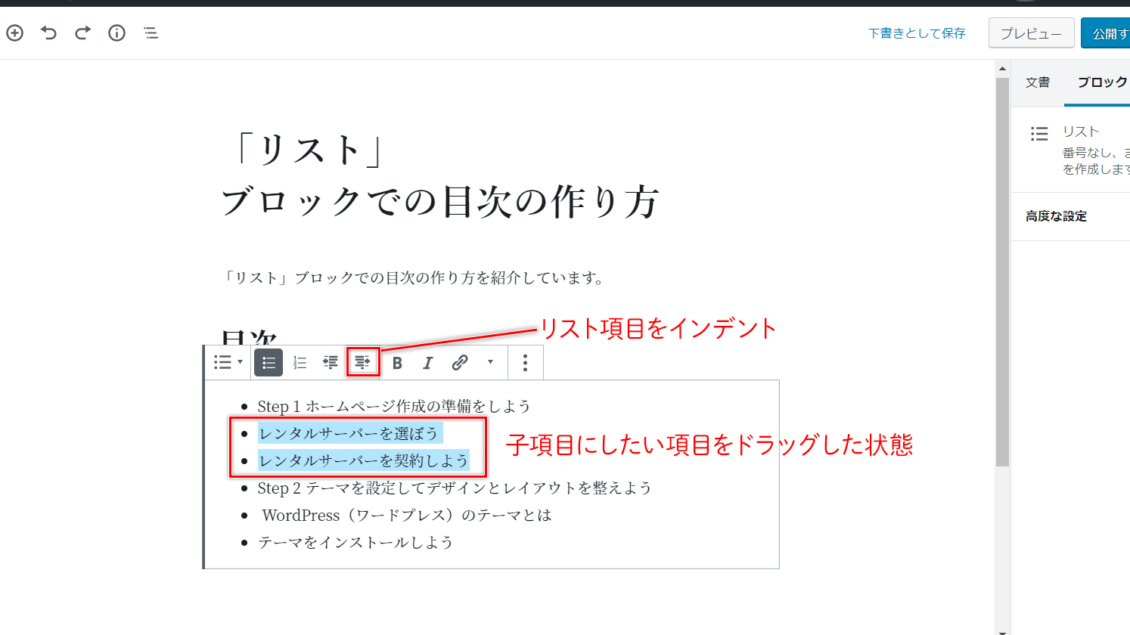
階層構造にするには、まずは「箇条書きリスト」または「順序付きリスト」で全ての項目を入力します。次に、子項目にしたい文字列をドラッグした状態でツールバーの「リスト項目をインデント」をクリックします。

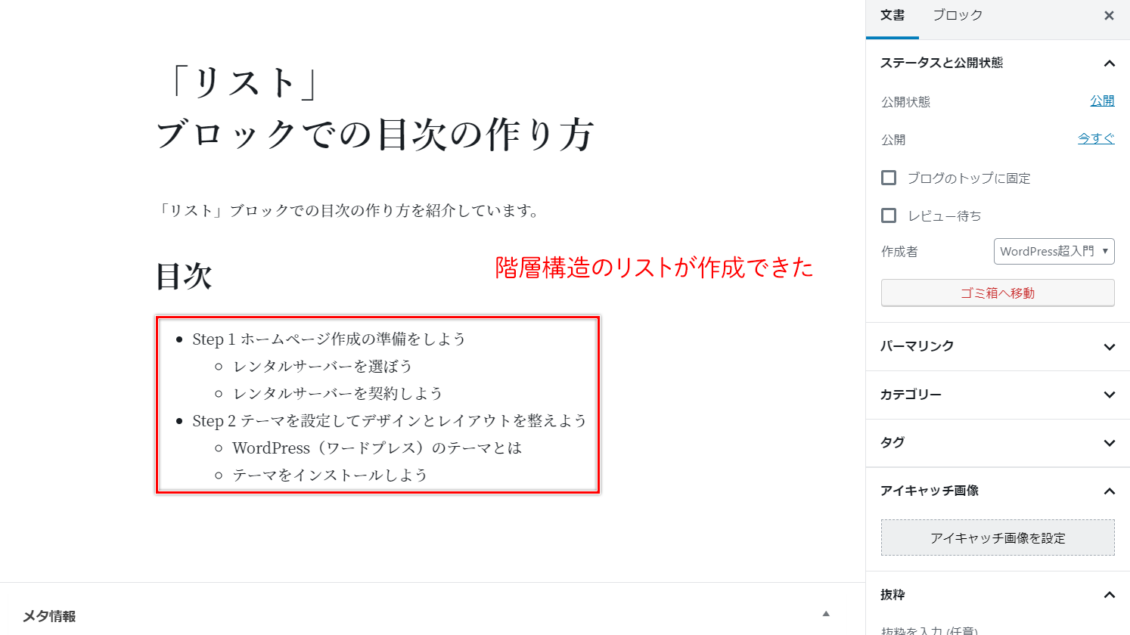
階層構造を持ったリストが作成できました。
子項目にした項目を元の状態に戻したい場合は、再度その項目をドラッグした状態でリストバーの「リスト項目のインデントを戻す(バックスペース)」(「リスト項目をインデント」の左のツールボタン)をクリックしてください。

各項目にページ内リンク(ジャンプ)を設定する
目次が作成できたら、各項目にページ内リンク(ジャンプ)を設定しましょう。ページ内リンク(ジャンプ)は、
① 移動先の「見出し」ブロックにHTMLアンカーを設定する
② ①のリンク元になるリスト(目次)の項目に「アンカーリンクタグ(aタグ)」を設定する
という手順で設定できます。
順番に確認しましょう。
移動先の「見出し」ブロックにHTMLアンカーを設定する
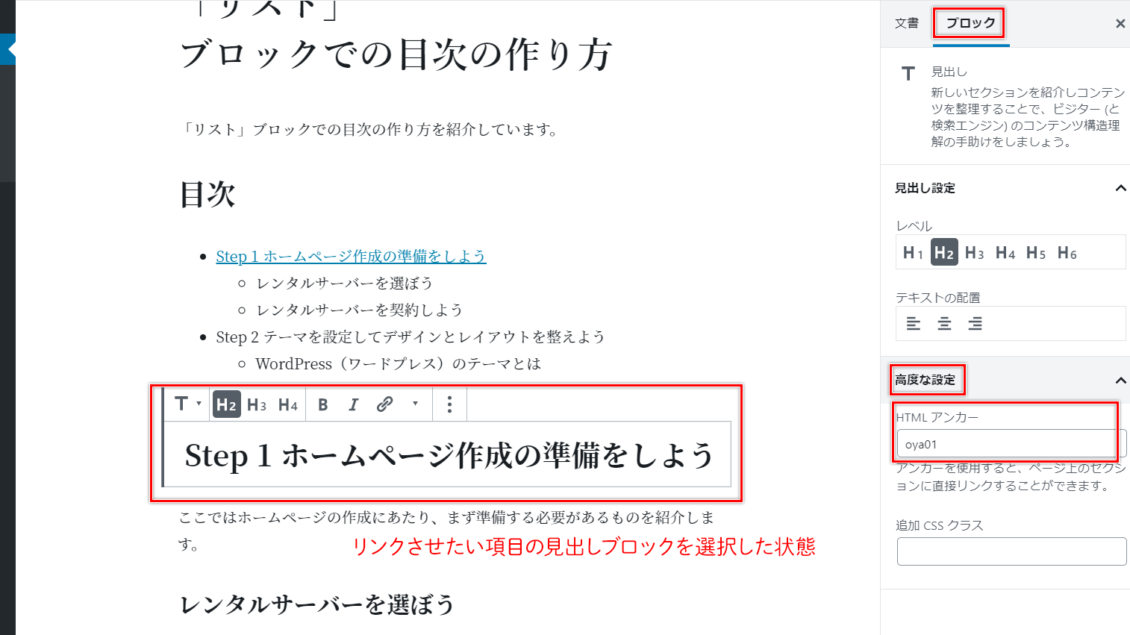
移動先の「見出し」ブロックを選択した(その見出しブロックにカーソルが来ている)状態で、ブロックパネルの「高度な設定」をクリックします。「HTMLアンカー」を入力する欄が表示されていますので、「アンカーリンクタグ(aタグ)」名を入力します。下記の例では一つ目の親項目から移動する「見出し」ブロックなので「oya01」と入力します。

①のリンク元になるリスト(目次)の項目に「アンカーリンクタグ(aタグ)」を設定する
移動元になる項目(「リスト」ブロックで作成した目次の項目)をドラッグした状態でツールバーの「リンク」をクリックし、表示されたブロックに①で設定したHTMLアンカーを入力します。ここでは「#oya01」とします。ここで注意するのは、①で設定したHTMLアンカーの前に必ず「#」つけることです。「#」を付け忘れるときちんとリンク設定されないので忘れないようにしましょう。

これでページ内リンク(ジャンプ)の設定は完了です。きちんとページ内リンク(ジャンプ)の設定ができているかどうかは、プレビューで確認できます。目次をクリックして、対応する段落までスクロールされればOKです。
適切な目次設定をすることで、ブログや記事に訪れたユーザーに配慮したわかりやすい投稿になります。適切にページ内リンク(ジャンプ)を活用してみましょう!
WordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップでは、弁護士・法律事務所・士業向け WordPress テーマや、歯科医院・歯医者さん向け WordPress テーマなど、ホームページ運営に必要な機能を備えたテーマを揃えています。もちろん全て新エディターGutenberg対応です。
>> コミュニティコムショップのWordPressテーマ一覧







