「WordPress(ワードプレス)超入門」は、株式会社コミュニティコムが運営する「WordPressテーマ&プラグイン販売 コミュニティコムショップ」が、WordPress初心者のためにホームページを開設するまでの手順をわかりやすく解説するシリーズです。
現在はFacebookやTwitterをはじめとしたSNSからのホームページへの流入も増えていることから、ユーザーがスマートフォンでホームページを見ることを想定したサイトデザインがますます重要視されています。
皆さんはホームページを閲覧する際、どのような端末(デバイス)を利用することが多いでしょうか?ほとんどパソコンという人もいれば、普段はスマートフォンだけれど、仕事中はパソコンが中心という人も多いかと思います。
このレッスンでは、ホームページをスマートフォン対応にする方法を紹介します。
スマートフォンとパソコンの違い
スマートフォンとパソコンの大きな違いは「画面サイズ」と「回線速度」です。ホームページにスマートフォン専用のレイアウトがない場合はパソコンの画面が縮小して表示されるため、スマートフォンで見るには文字が小さすぎたり、リンクのクリックがしにくかったり、見づらく使いづらいホームページになってしまいます。
また、モバイル回線の利用によりページ遷移に時間がかかるため、ホームページからユーザーが離脱しやすくなる可能性もあります。
レスポンシブウェブデザインのテーマを利用する
端末(デバイス)に応じた画面表示にする方法のひとつに、レスポンシブウェブデザインに対応したテーマを利用する方法があります。レスポンシブウェブデザインとは、同一のURL・HTMLソースで、端末(デバイス)の画面サイズに応じて表示が自動的に変わるデザインを意味します。を意味します。つまり、パソコンからアクセスしたときはパソコン用のデザインが、スマートフォンからアクセスしたときはスマートフォン用のデザインが割り振られるということです。レスポンシブウェブデザインで表示される内容は、端末(デバイス)が変わっても差異はなく、それぞれのコンテンツ配置が変更されます。例えば、パソコン画面ではサイドバーに表示されるコンテンツが、スマートフォン画面ではページ下部に配置されるなどします。


スマートフォンでアクセスしたときに表示される画面
利用したいテーマがレスポンシブウェブデザイン対応になっているかどうかを、テーマ概要などを参照して確認すると良いでしょう。テーマのインストール方法については「テーマをインストールしよう」で紹介しているので参考にしてください。
プラグインを活用する
端末(デバイス)によって表示を変更するプラグインはいくつかありますが、ここでは「Multi Device Switcher」を紹介します。
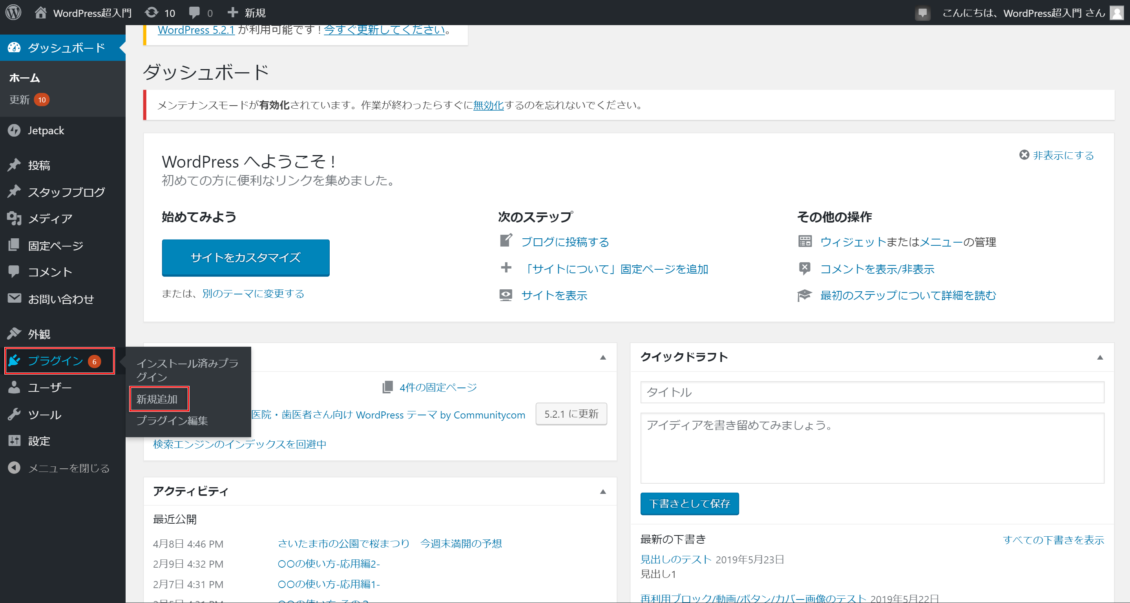
WordPress(ワードプレス)の管理画面にログインし、「プラグイン」にマウスポインターを合わせ、表示された「新規追加」をクリックします。WordPress管理画面へのログイン方法については「WordPress(ワードプレス)の管理画面にログインしよう」を参照してください。

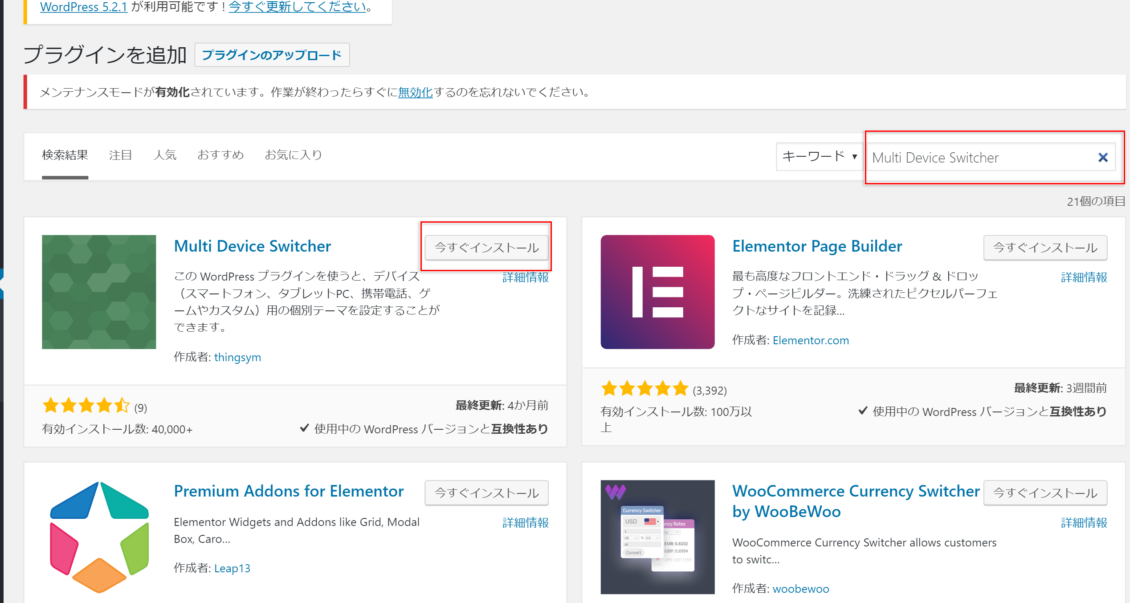
「プラグインを追加」の画面が表示されたら、画面右上の検索欄に「Multi Device Switcher」 と入力します。プラグインが表示されたら「今すぐインストール」をクリックしましょう。

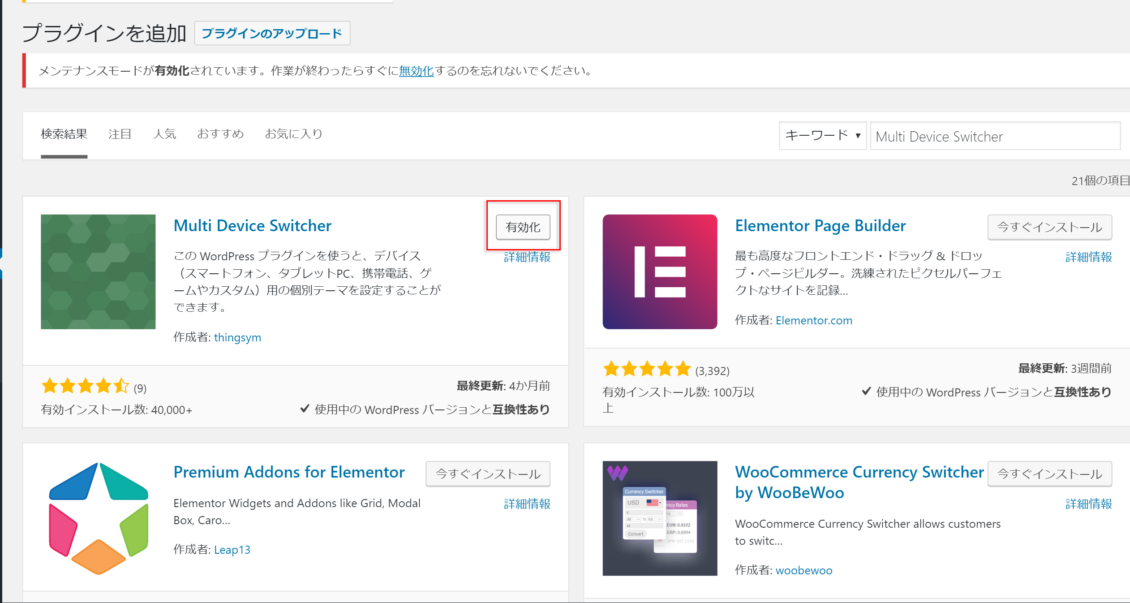
インストールが完了すると「有効化」というボタンに切り替わるので「有効化」をクリックすると、あなたのWordPress(ワードプレス)で「Multi Device Switcher」が適用され、端末(デバイス)に応じた画面表示ができるようになります。

「Multi Device Switcher」 を利用することで、スマートフォンでホームページを表示したときでもパソコン用のレイアウトに変更するボタンを設置できます。ボタンはホームページの最下部に設置され、ボタンひとつでスマートフォン用とパソコン用のレイアウトを切り替えられます。
「Multi Device Switcher」 をインストールすると、 WordPress(ワードプレス)の管理画面 の「外観」にマウスポインターを合わせたとき「マルチデバイス」という項目が表示されるようになるので、クリックします。

表示された「テーマ」タブを開くと、端末(デバイス)ごとに表示するテーマをプルダウン形式で選択できるので、それぞれ設定します。「なし」という設定の場合は、そのWordPress(ワードプレス)で設定しているパソコン用のテーマが表示されます。選択できたら「変更を保存」をクリックして、変更を適用させましょう。

Tips.なぜ端末に応じた表示が可能なの?
「端末に応じた画面表示ができる」とはいうものの、ホームページはどのように訪問者の端末(デバイス)を判別しているのでしょうか?
それは、ホームページにアクセスする際に、訪問者自身がホームページのWebサーバーに対して自分のWebブラウザーやOS(WindowやMacなど)、端末(デバイス)の種類などの情報を伝えているからです。これをユーザーエージェントといいます。こうして訪問者に最適な情報が表示されるようになっているのです。
まとめ
スマートフォンユーザーの増加に伴い、近年のWordPressテーマもレスポンシブウェブデザインに対応しているものが増えてきています。どのような端末(デバイス)からアクセスがあっても、ユーザーにとって使いやすく情報を得やすいホームページになるよう、端末に対応した表示ができるホームページにしていきましょう!
株式会社コミュニティコムが運営するWordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップでは、弁護士・法律事務所・士業向け WordPress テーマや、歯科医院・歯医者さん向け WordPress テーマなど、 業種・用途特化のWordPressテーマを販売しています。もちろん新エディター「Gutenberg(グーテンベルク)」対応です。
>> コミュニティコムショップのWordPressテーマ一覧
また、1ヶ月間無料の月額サポートプランでの継続的なサポートや、制作代行オプションもご提供しております。
>> コミュニティコムショップのオプション一覧







