このページは「企業サイト向け縦型メニュー WordPress テーマ by Communitycom」の設定マニュアルです。

訪問者に印象的なイメージを与えるには、スライドショー機能がおすすめです。
このテーマには、画像がフェードイン / フェードアウトするスライドショー機能がついています。画像は最大5点まで設定できます。
ただし、画像が多いと通信環境が悪い場合などでは表示が遅くなり、閲覧者がウェブサイトから離れてしまうことがあるため、3枚以内にすることをおすすめします。
※スライドショーとヘッダー画像は併用できません。
設定方法
① カスタマイザーを表示し、[スライドショー] をクリックします。

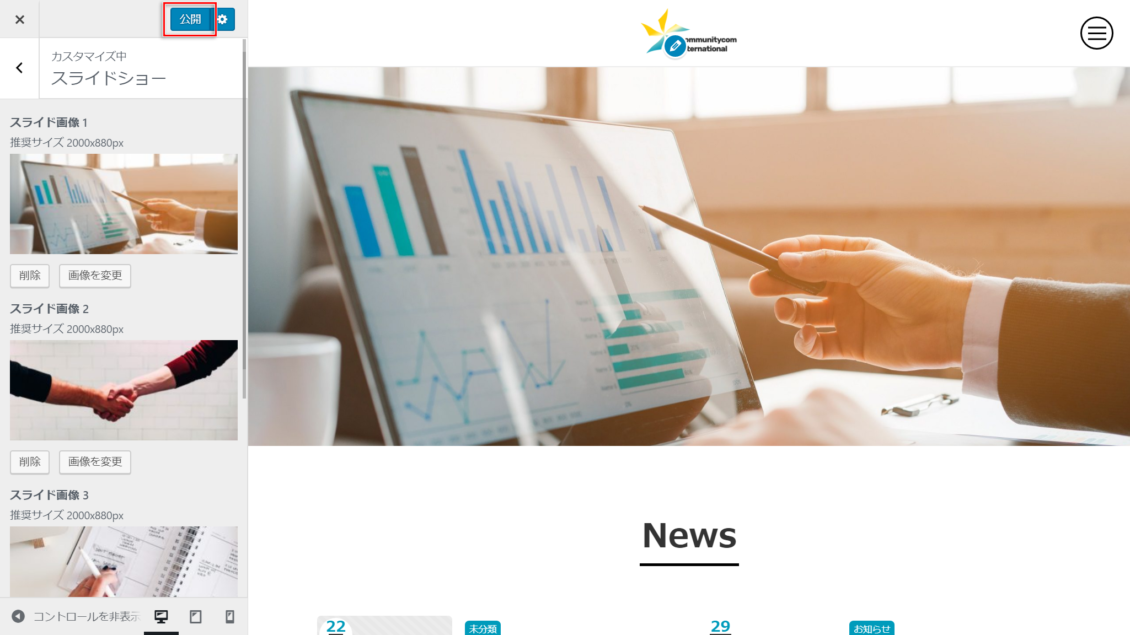
② 画像とスライダー表示時間を設定します。画像は5枚まで設定できます。
| ❶ スライド画像 | [画像を選択]をクリックし、メディアライブラリに画像をアップロードして選択し、必要に応じて切り抜きます。 推奨サイズは 2000×880 ピクセルです。画像は5枚まで設定することができます。(画像の設定が2枚以上でスライドします) |
| ❷ スライダー表示時間 | スライド画像の表示時間を変更したい場合に数値を変更します。初期設定は5000(5秒)です。 |

③ スライドショーの設定ができました。[公開] をクリックして反映します。