このページは「企業サイト向け縦型メニュー WordPress テーマ by Communitycom」の設定マニュアルです。

このテーマには、トップページにバナー画像を6つまで掲載できるエリアがあり、カスタマイザーから簡単に設定することができます。
設定方法
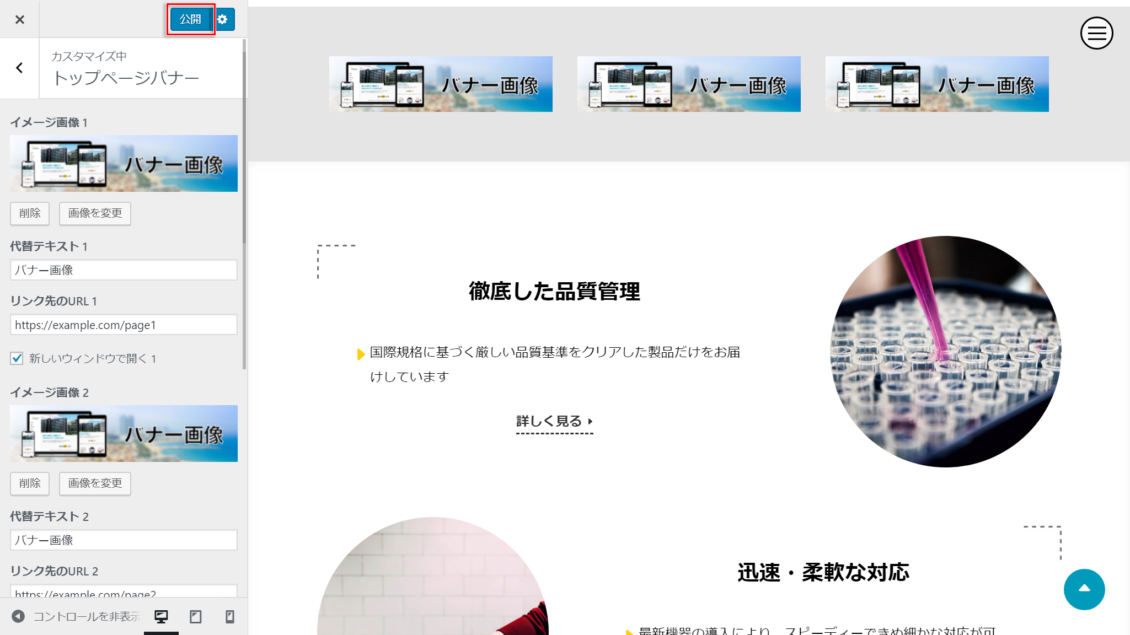
① カスタマイザーを表示し、[トップページバナー] をクリックします。

② 各項目を設定します。❶~❸は6 つまで設定することができます。
| ❶ イメージ画像 | バナー画像を選択します。[画像を選択]をクリックしたら、メディアライブラリに画像をアップロードして選択し、必要に応じて切り抜きます。 推奨サイズは 560×140 ピクセルです。 |
| ❷ 代替テキスト | 画像を見られない人に対して、画像の代わりに表示するテキストを入力します。 |
| ❸ リンク先のURL | リンク先のURLを入力します。リンク先を新しいウィンドウで開きたい場合は、「新しいウィンドウで開く」にチェックを入れます。 |

③ トップページバナーの設定ができました。[公開] をクリックして反映します。