このページは「企業サイト向け縦型メニュー WordPress テーマ by Communitycom」の設定マニュアルです。

このテーマでは、固定ページに「分岐ページ」のテンプレートを用意しています。
分岐ページとは
子ページが存在する親ページに「分岐ページ」テンプレートをあてると、自動で子ページの一覧を表示してくれるものです。
- 親ページの本文は空白にしてください
- 「分岐ページ」テンプレートは、1階層目のページにしか適用できません。また、表示される子ページは2階層目のみです(3階層目は表示されません)
- 子ページには必ずアイキャッチ画像の設定が必要です
分岐ページの設定(親ページ)
本文が空白の固定ページを作成し、分岐ページの親に設定します。
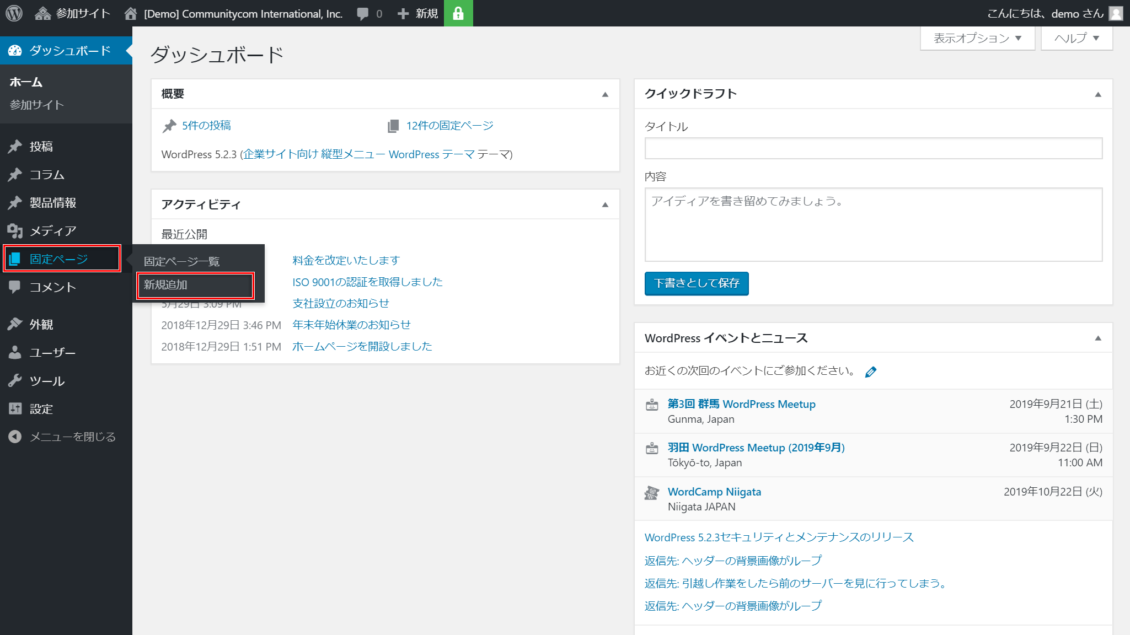
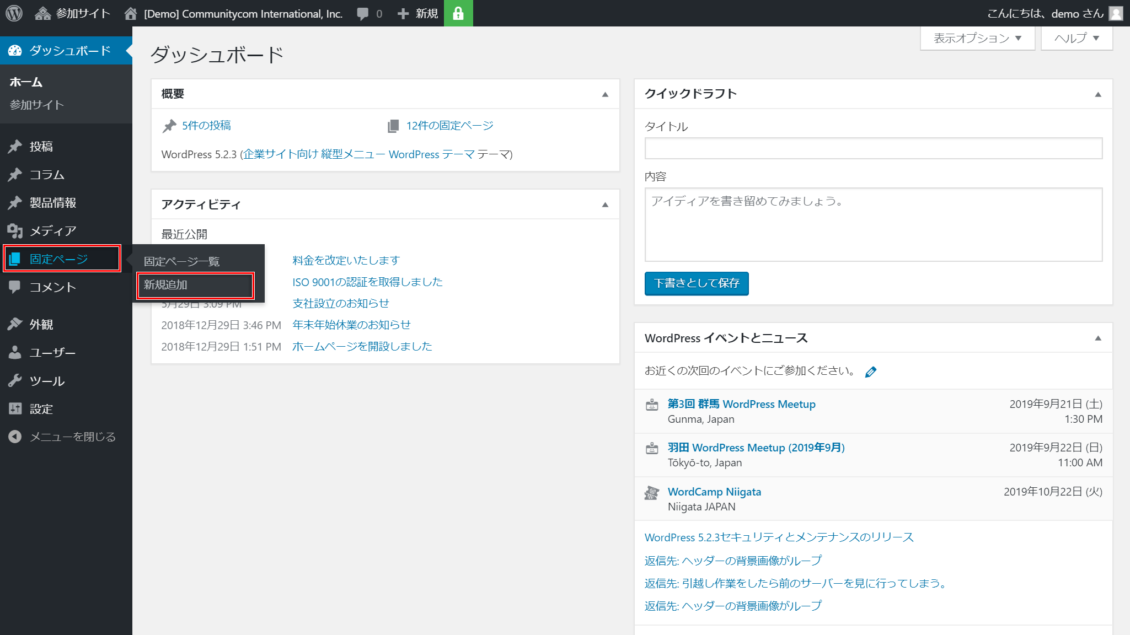
① 管理画面の左側メニュー [固定ページ]→[新規追加] から投稿画面を開きます。

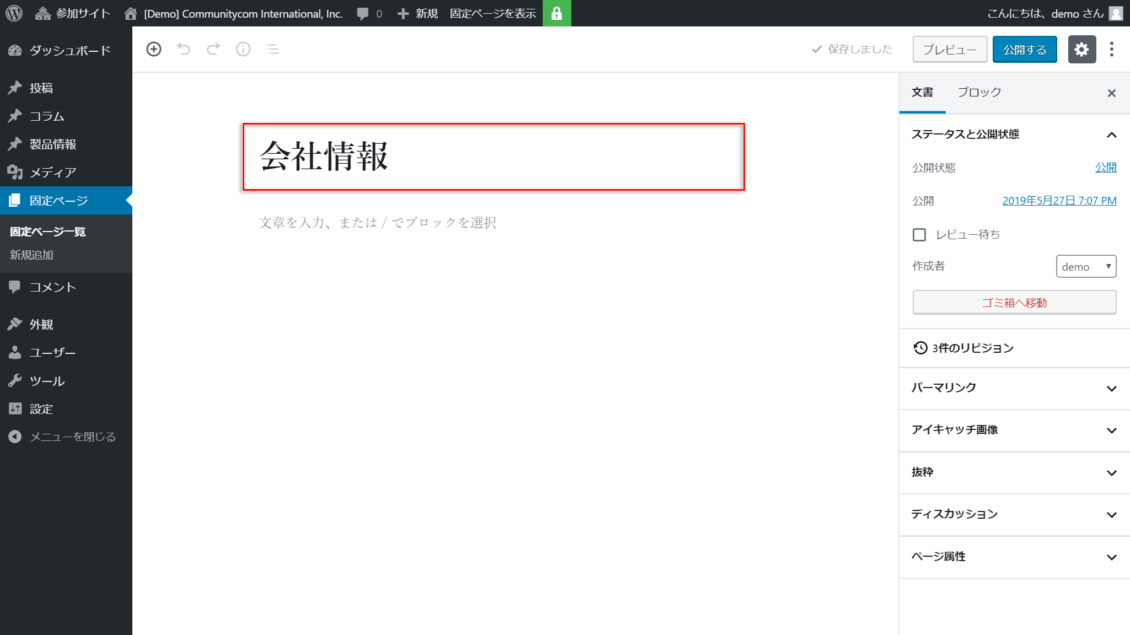
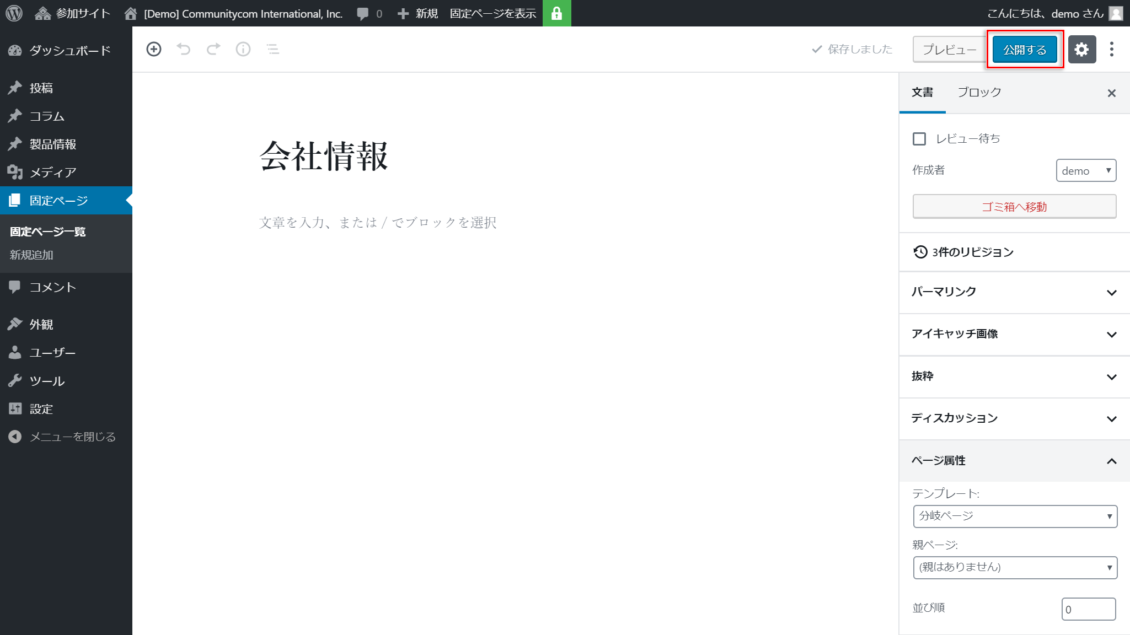
② 固定ページの新規追加画面になりました。固定ページのタイトルを入力します。

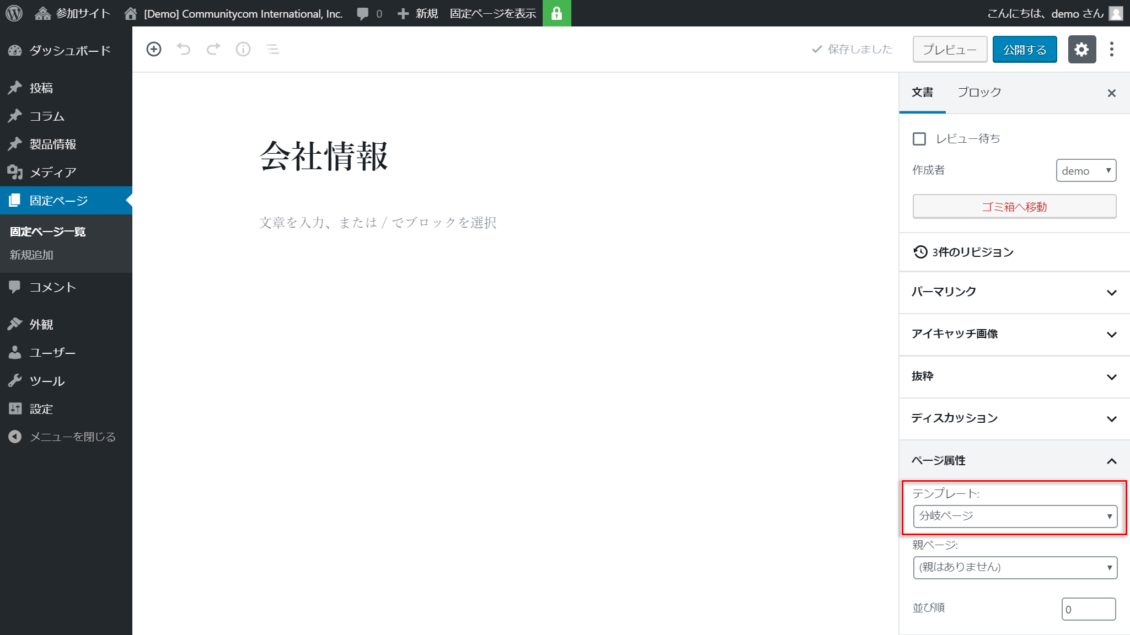
③ 文書タブの [ページ属性] で、テンプレート「分岐ページ」を選択します。
※WordPress 5.8以降での「テンプレート」の表示位置は「固定ページ」タブ直下にあります。

④ 親ページの設定ができたら、[公開する] を押してホームページに反映させます。

分岐ページの設定(子ページ)
親ページが作成できたら、子ページとなる固定ページを作成します。
① 管理画面の左側メニュー [固定ページ]→[新規追加] から投稿画面を開きます。

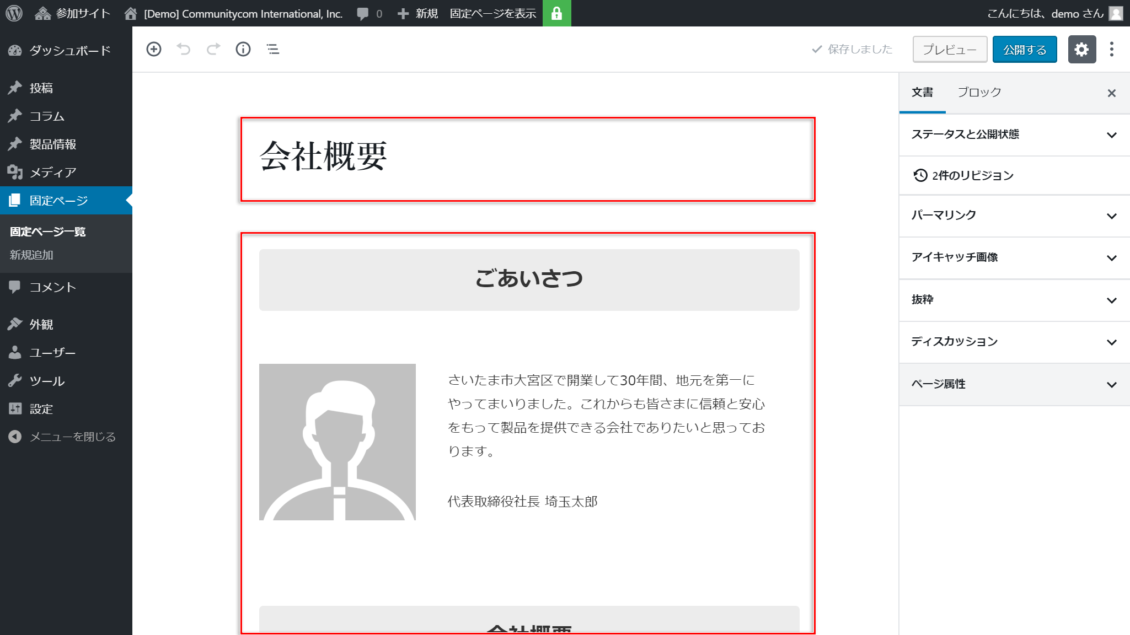
② 固定ページの新規追加画面になりました。固定ページのタイトルと本文を入力します。

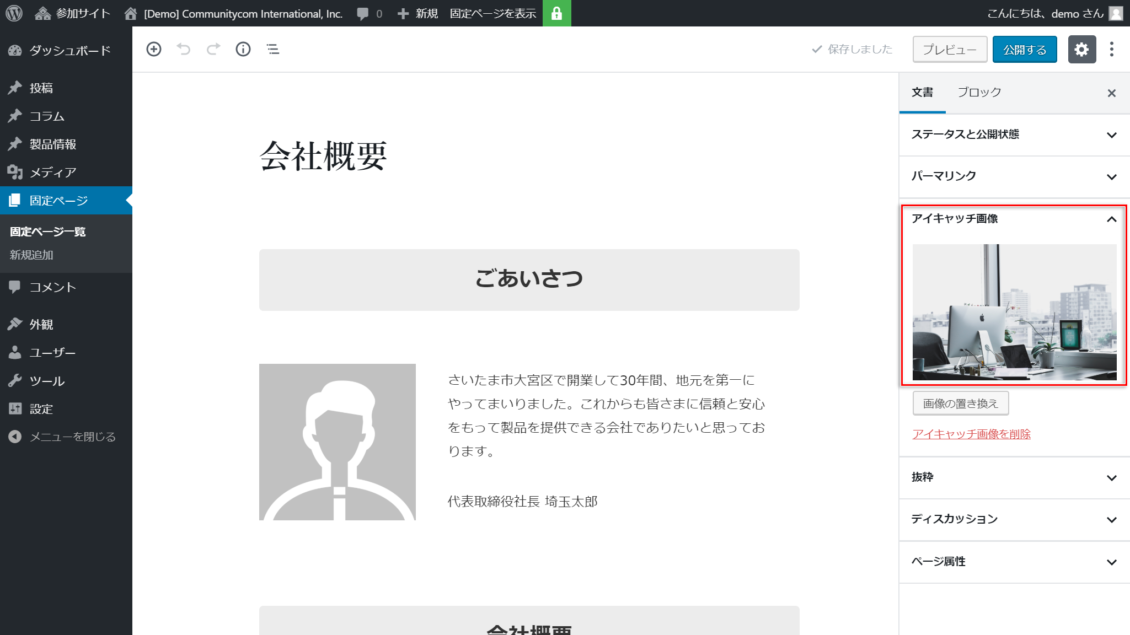
③ 文書タブの [アイキャッチ画像] で、アイキャッチ画像を設定します。

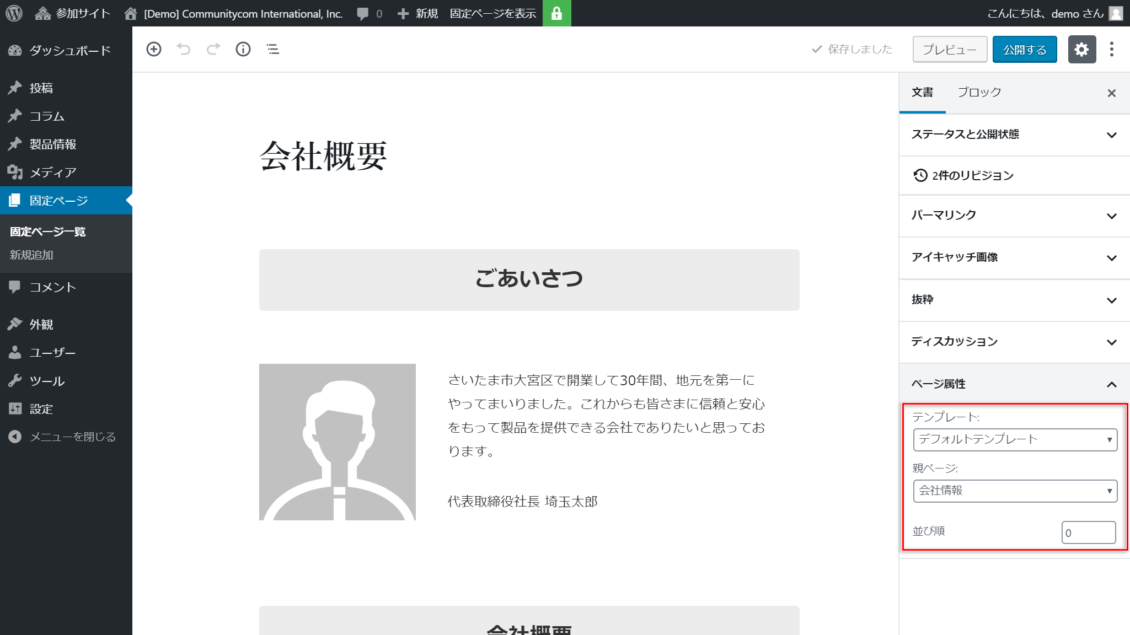
④ 文書タブの [ページ属性] で、テンプレート「デフォルトテンプレート」を選択します。親ページには、作成済の固定ページの中から、親になるページを選択します。並び順の数字を設定すると、親ページに表示された時に数字の小さな順に並びます。

⑤ 子ページの設定ができたら、[公開する] を押してホームページに反映させます。