このページは、「WordPress テーマ by Communitycom クリニックシリーズ v1.1」の設定マニュアルです。
以下のテーマに対応しています。
ここでは「歯科医院・歯医者さん向け WordPress テーマ by Communitycom」を例に、クリニックシリーズの設定を解説します。

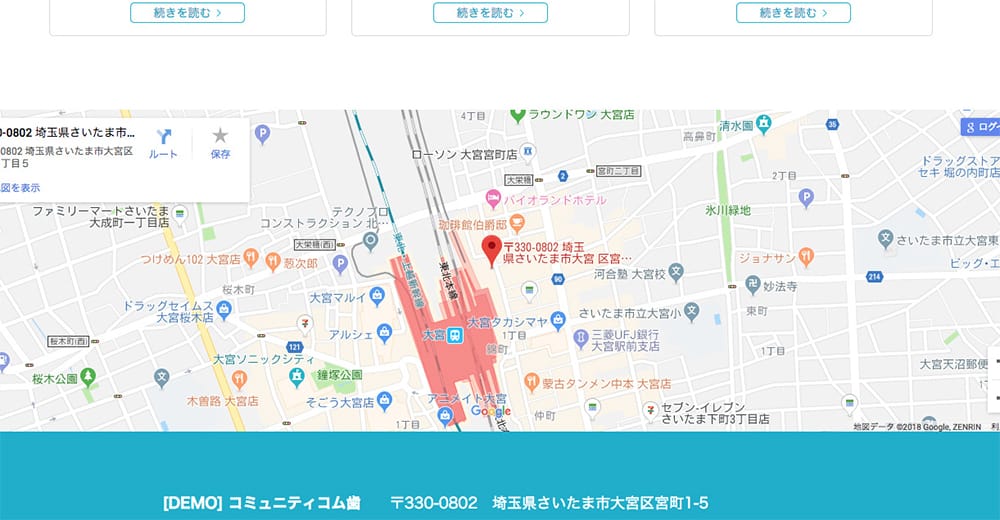
ウェブサイトトップページに医院の地図を表示できます。
設定方法
① Googleマップで掲載したい住所を検索し、[共有] → [地図を埋め込む] を選択し、[HTMLをコピー]をクリックしてコピーします。
※Googleマップの操作方法は公式マニュアルをご参照ください。
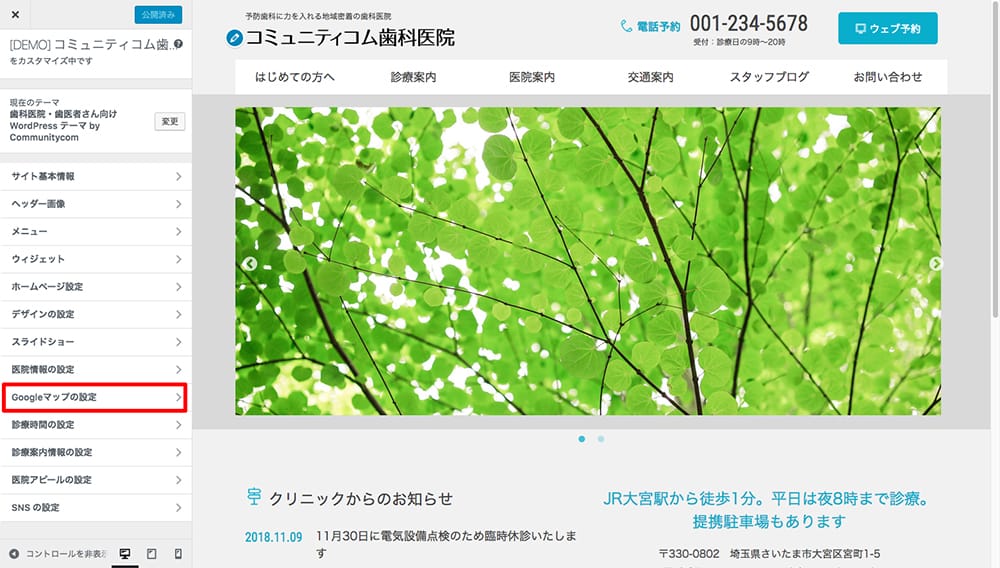
② WordPressのカスタマイザーを表示し、[Googleマップの設定]を開きます。

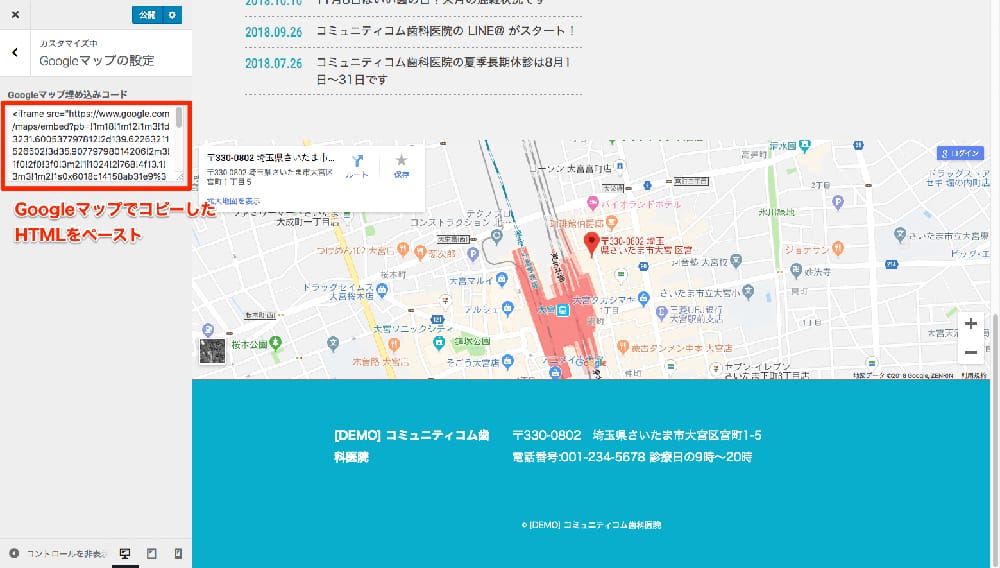
③ 1でコピーしたHTMLコードを [Googleマップ埋め込みコード] にペーストします。

④ Googleマップの設定ができました。[公開] をクリックして反映します。