このページは、「WordPress テーマ by Communitycom クリニックシリーズ v1.1」の設定マニュアルです。
以下のテーマに対応しています。
ここでは「歯科医院・歯医者さん向け WordPress テーマ by Communitycom」を例に、クリニックシリーズの設定を解説します。



医院の情報(所在地/電話番号/電話受付時間/ウェブ予約のURL)を登録します。登録した情報はサイトヘッダー、サイトフッター、ウェブサイトトップページに表示されます。
設定方法
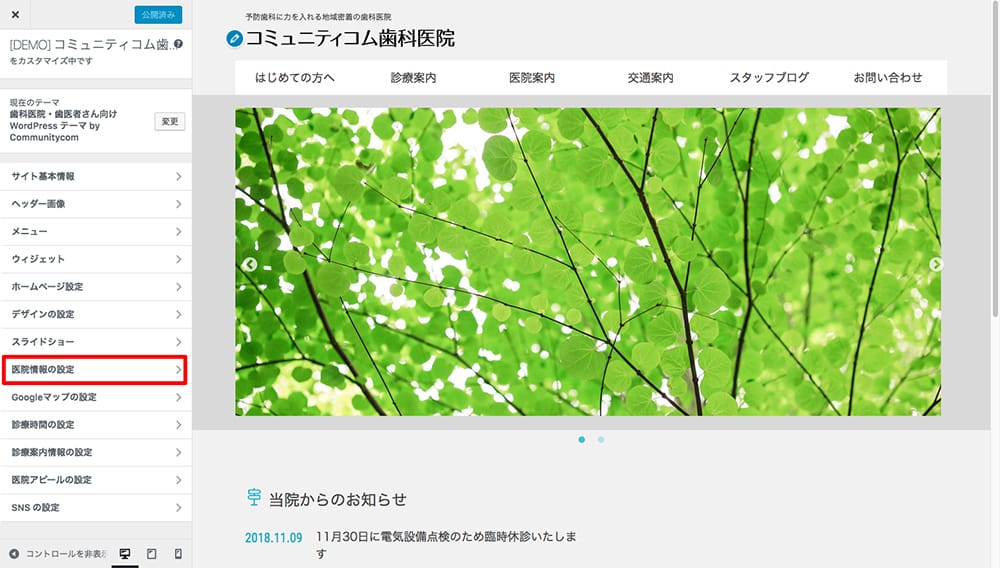
① カスタマイザーを表示し、[医院情報の設定] をクリックします。

② 各項目に情報を入力します。
| ❶ 所在地 | 医院の所在地を入力します。 例:〒000-0000 埼玉県さいたま市大宮区宮町000-000 |
| ❷ 電話番号 | ハイフンありの電話番号(半角数字・記号)を入力します。 例:001-234-5678 ※「電話予約」ボタンの通話先番号もこの情報を利用します。(スマートフォンでの閲覧時のみ表示されます。) ※ 電話番号欄に入力した内容は、ウェブサイト内のすべての「電話番号」に表示されます。 お問い合わせ用番号と予約用番号を別々に設定することはできません。 |
| ❸ 電話受付時間 | 電話受付が可能な時間を入力します。 例:診療日の10時〜18時 |
| ❹ ウェブ予約のURL | ウェブ予約を行っている場合は、予約ページのURLを入力します。 「ウェブ予約」のボタンがサイトヘッダーとウェブサイトトップページの2箇所に表示されます。 例:http://example.com/ |
| ❺ お知らせ欄のタイトル | トップページお知らせ欄のタイトルを変更できます。 初期設定では「当院からのお知らせ」ですが、「◯◯クリニックニュース」「◯◯医院の新着情報」など、好きなタイトルに変更できます。 |
| ❻ 医院紹介文 | トップページの医院住所・電話番号の上部に表示されます。 30字〜40字程度での設定がおすすめです。 |
| ❼ ブログタイトル(v1.1新機能) | トップページブログ欄のタイトルを変更できます。 初期設定では「ブログ」ですが、「スタッフブログ」「医長コラム」など、好きなタイトルに変更できます。 |

③ 医院情報の設定ができました。[公開] をクリックして反映します。