このページは、「ブログ・アフィリエイトサイト向け WordPress テーマ by Communitycom」の設定マニュアルです。

このテーマでは、各投稿(お知らせ含む)の末尾に、各SNS へのシェアボタンを表示できます。このテーマでは、Facebook、X、LINE、Pocket、はてなブックマーク の 5 つに対応しています。
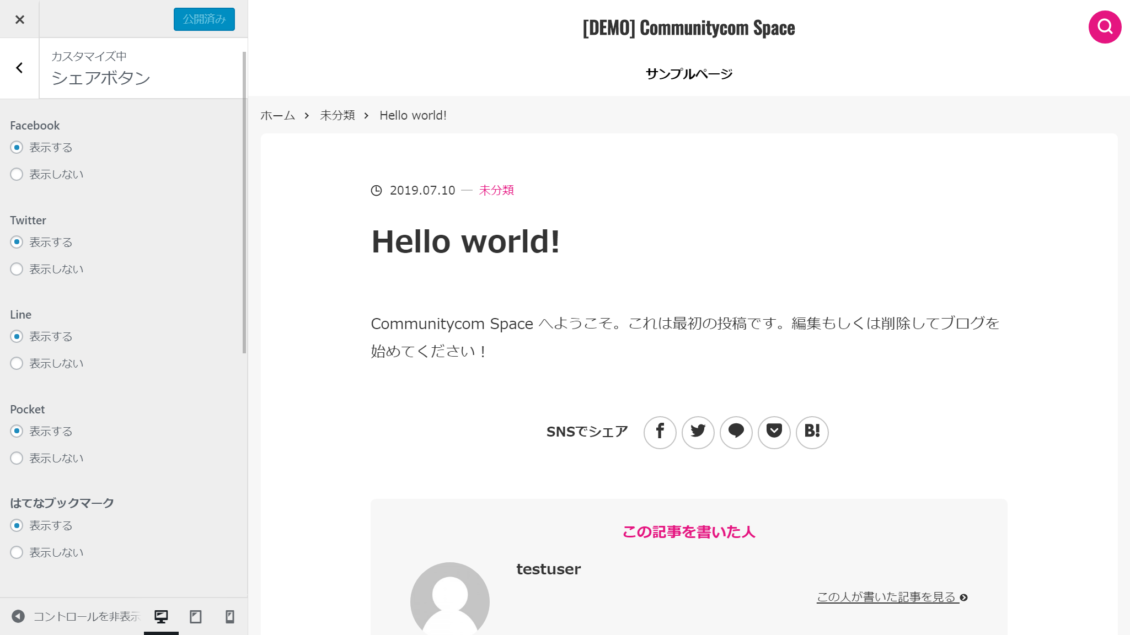
シェアボタンはオプトアウト式で、デフォルトの状態では全て「表示する」に設定されています。
設定方法
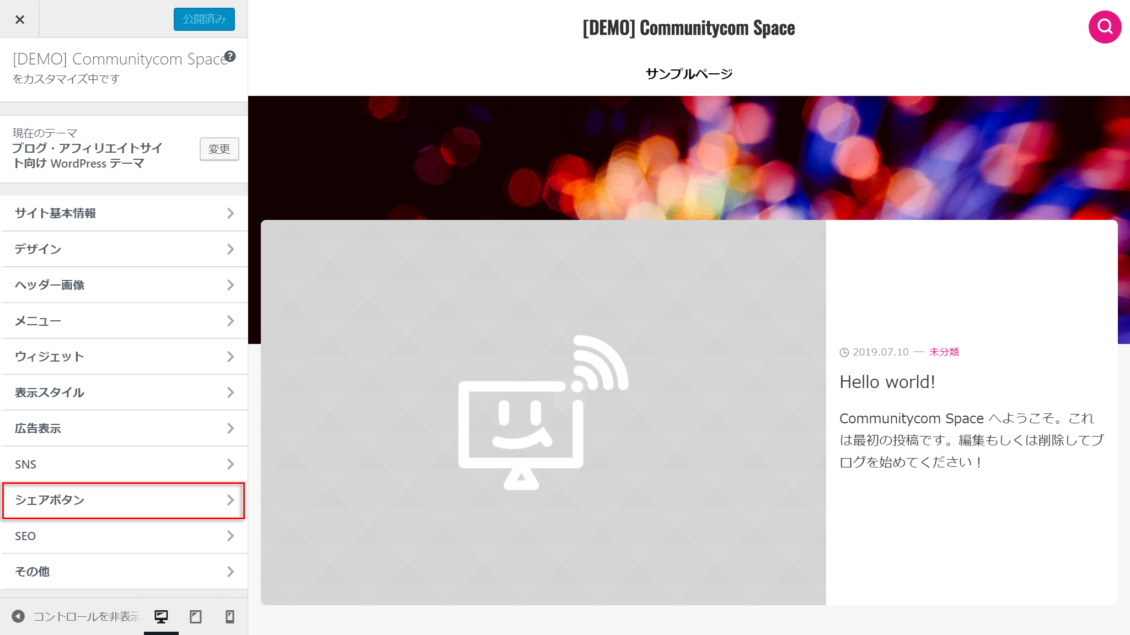
① カスタマイザーを表示し、[シェアボタンの設定] をクリックします。

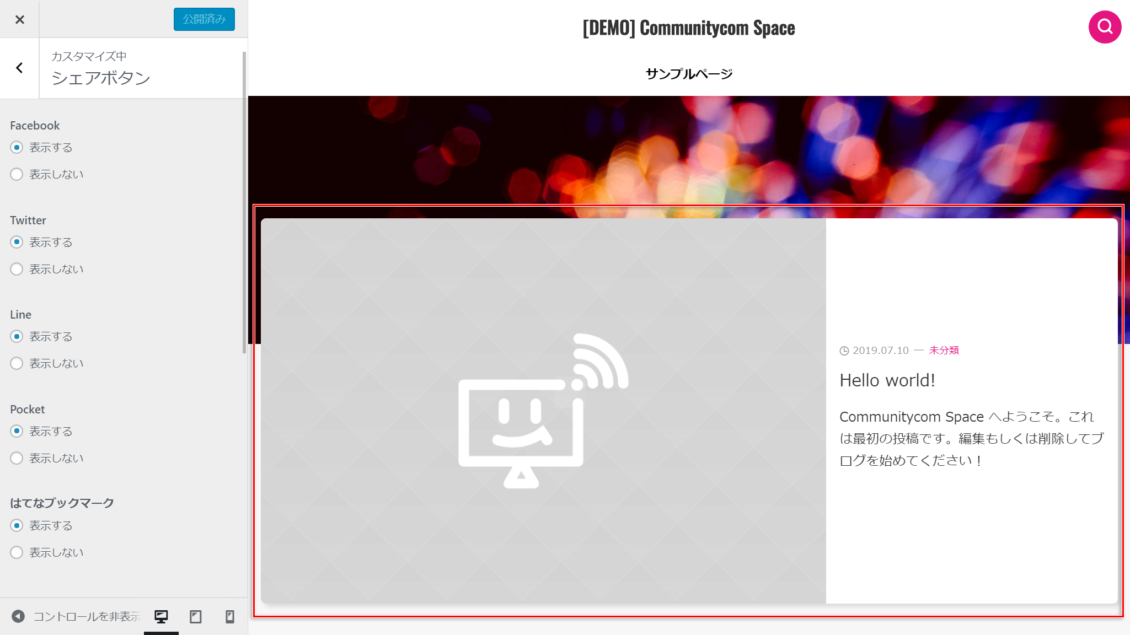
② 右側のプレビューで投稿をクリックし、記事を表示させます。


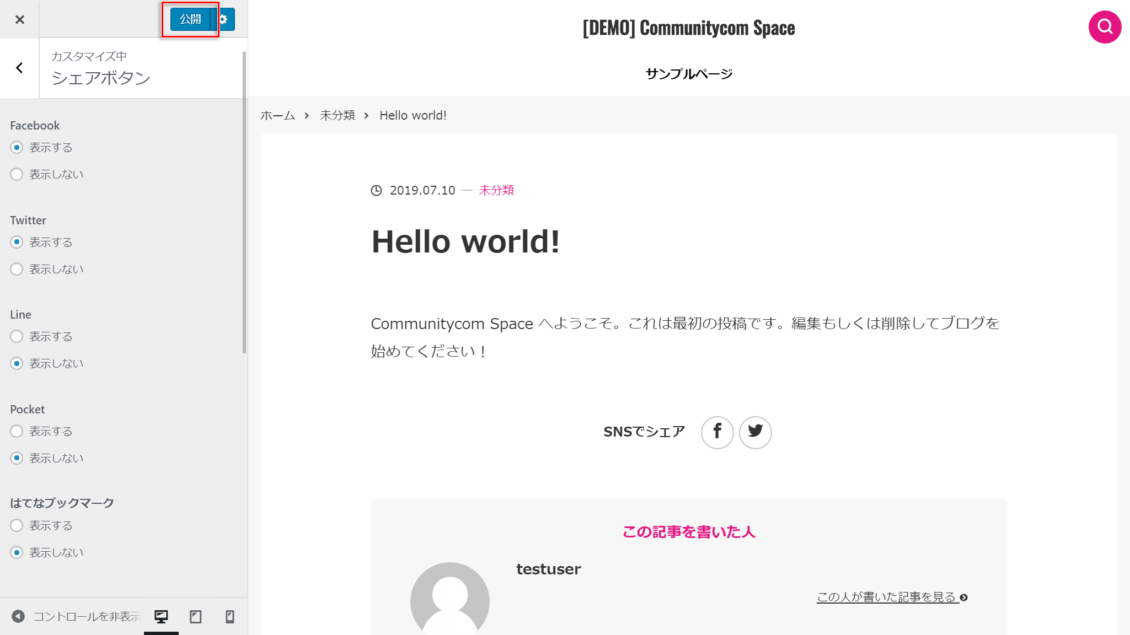
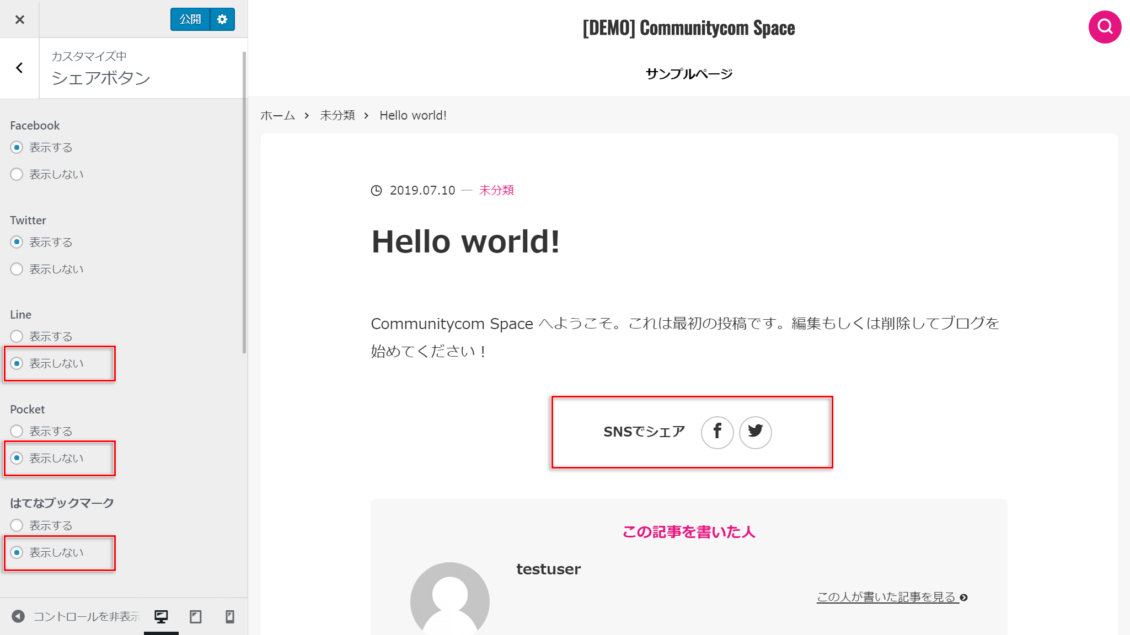
③ 各項目で[表示する/表示しない] のいずれかを選択します。[表示しない]を選択すると、プレビュー画面からボタンが消えたことが分かります。

④ シェアボタンの設定ができました。[公開] を押してホームページに反映させます。