このページは、「ブログ・アフィリエイトサイト向け WordPress テーマ by Communitycom」の設定マニュアルです。

このテーマでは、記事・固定ページ、ウィジェットの見出し(H2、H3、H4)のデザインを4種類から選ぶことができます。また、サイドバーの表示 / 非表示、トップページの新着欄とアーカイブの表示スタイル(カード型 or リスト型)を選択することができます。
| 見出しデザイン | 4パターンから選択 |
| サイドバー | 表示 or 非表示 |
| トップページの新着欄 | カード型 or リスト型 |
| アーカイブページ | カード型 or リスト型 |
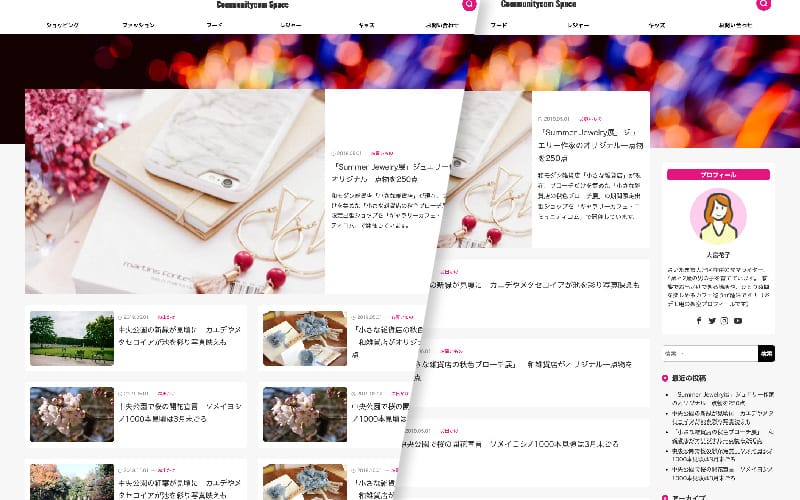
レイアウトパターン
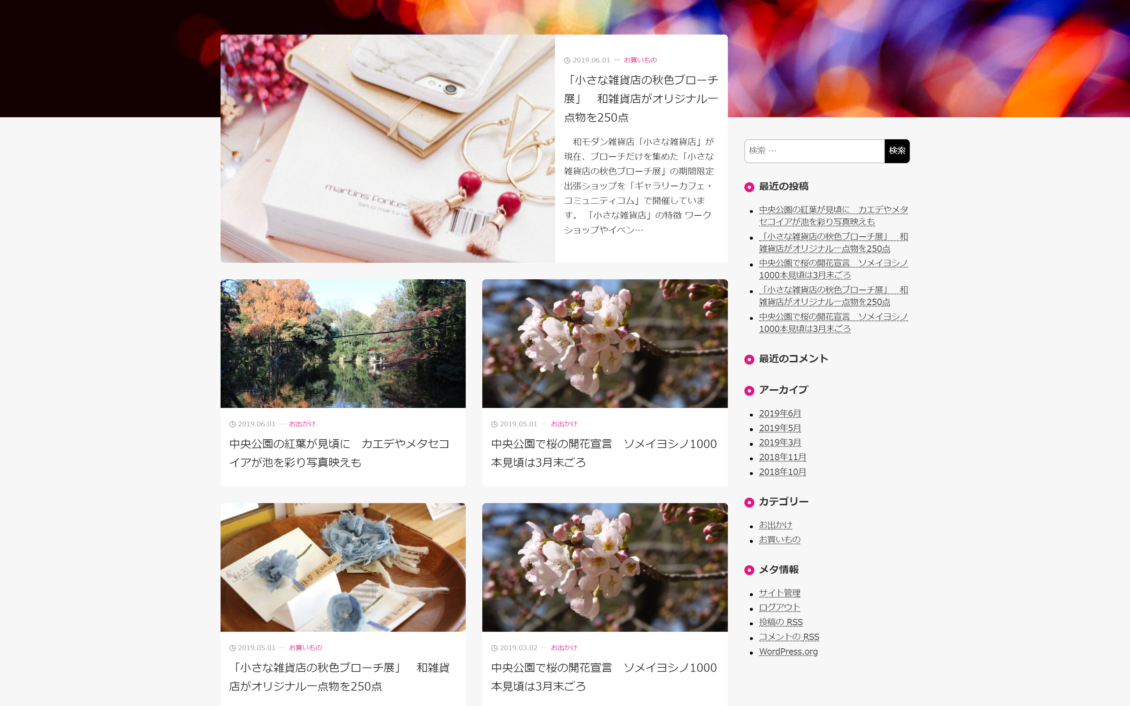
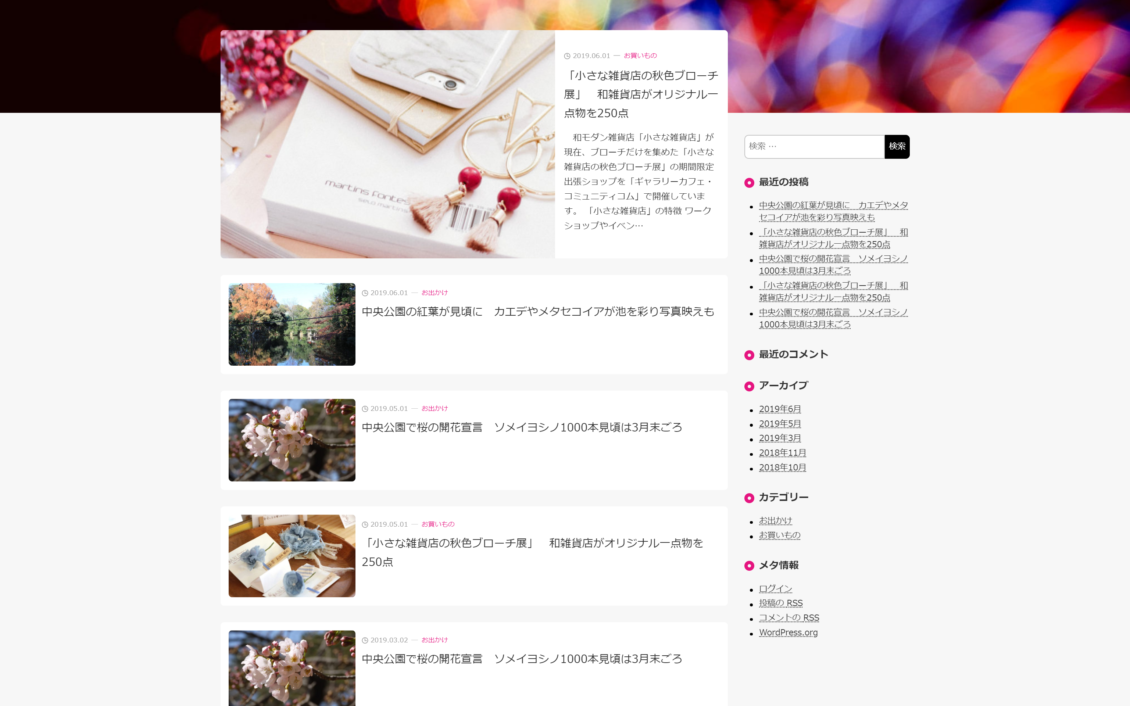
トップページとアーカイブページのレイアウトパターンは、以下の4種類です。
表示スタイルの設定方法
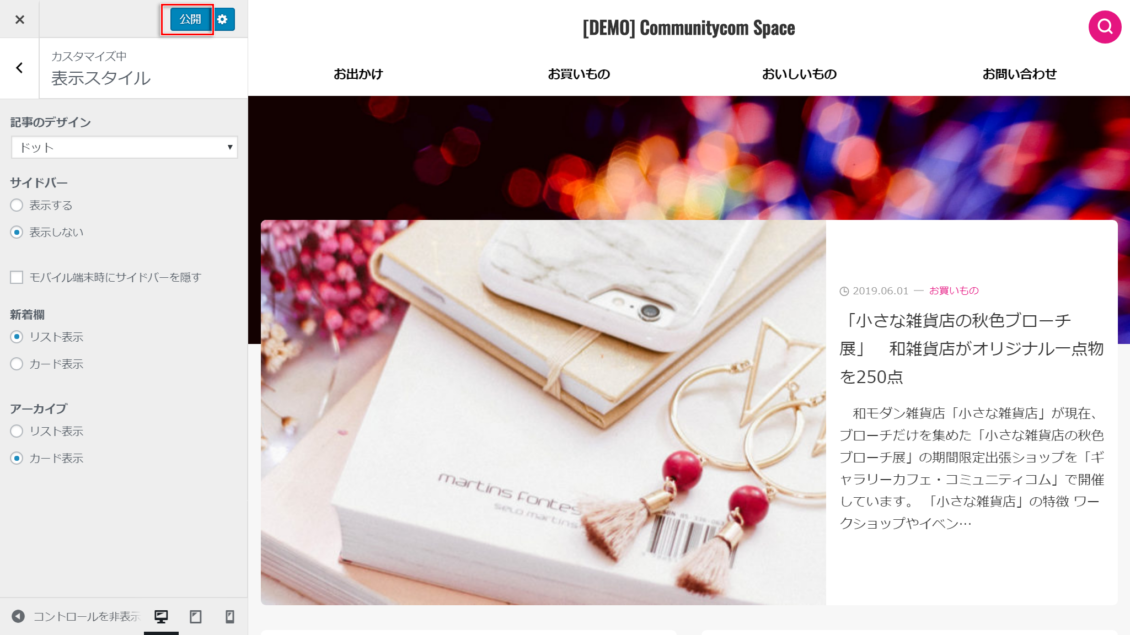
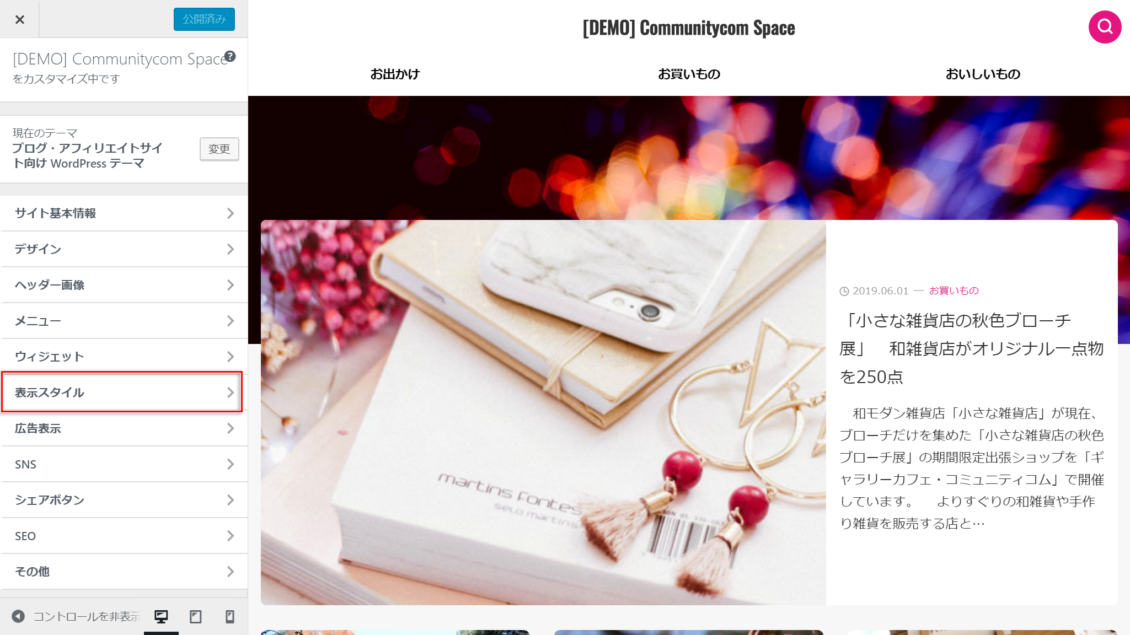
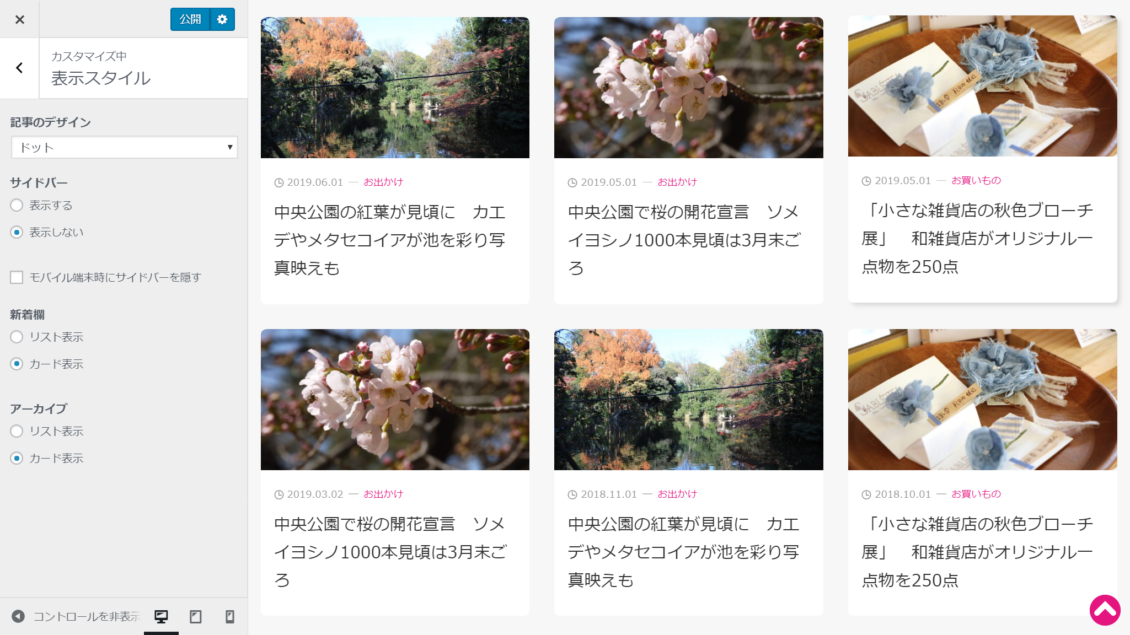
カスタマイザーを表示し、[表示スタイルの設定] をクリックします。

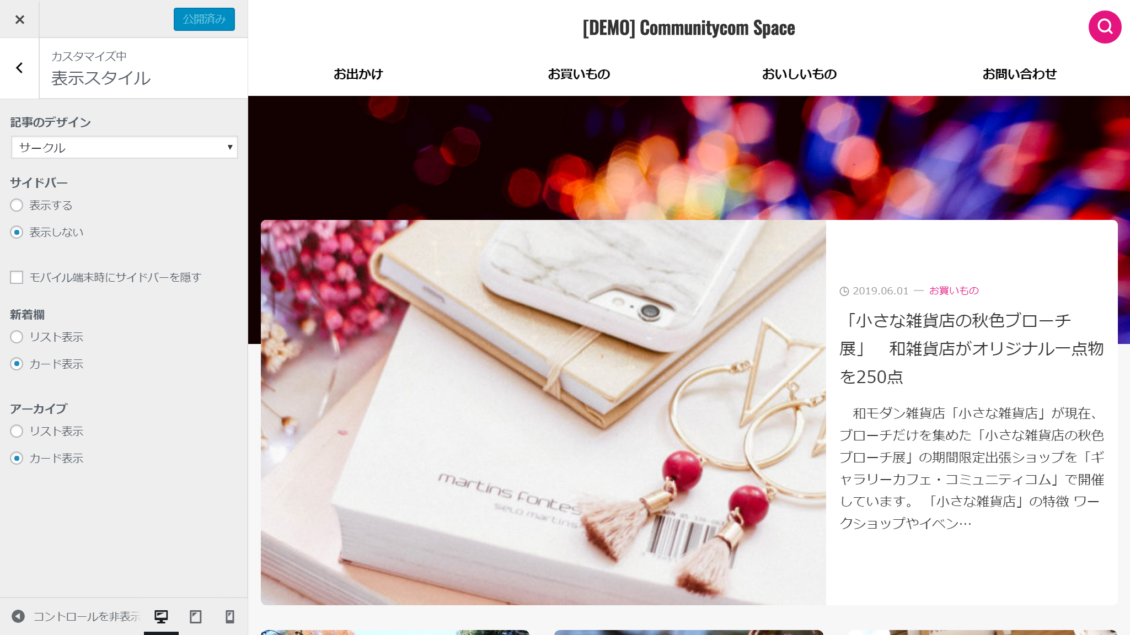
初期設定は次のようになっています。
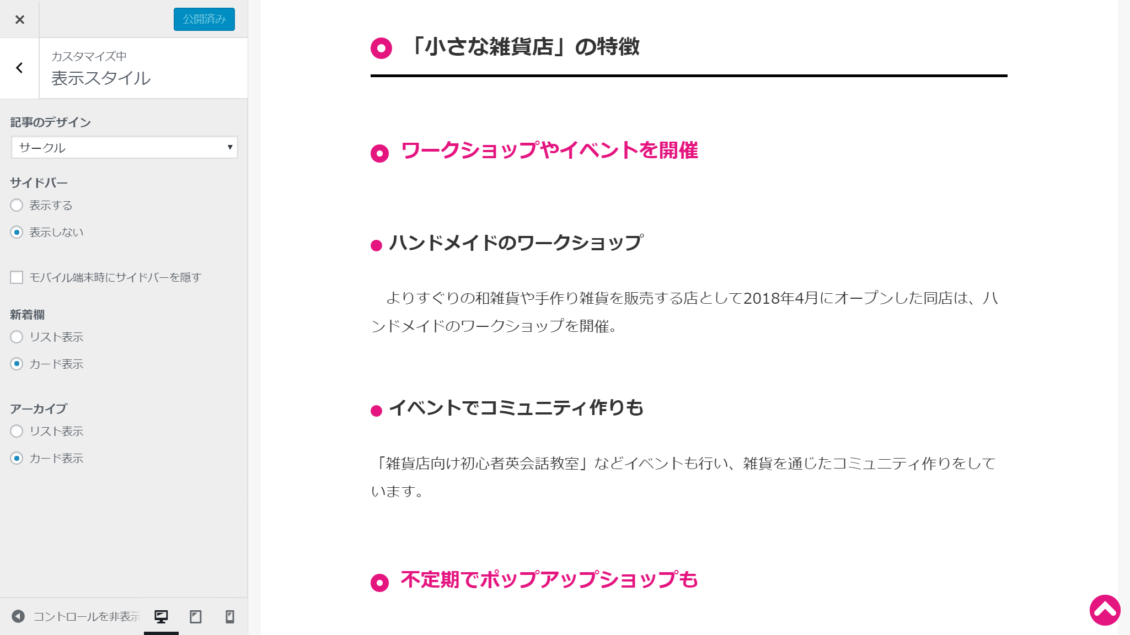
- 記事のデザイン:サークル
- サイドバー:表示しない
- 新着欄:カード表示
- アーカイブ:カード表示

記事のデザイン
記事・固定ページ、ウィジェットの見出しのデザインを
- サークル
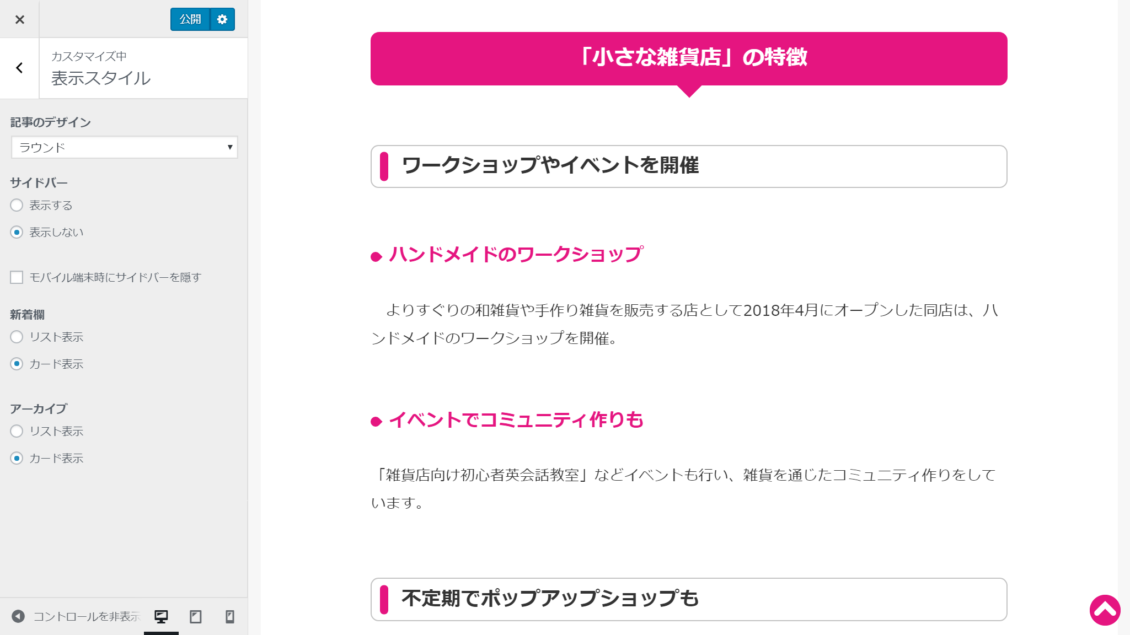
- ラウンド
- リボン
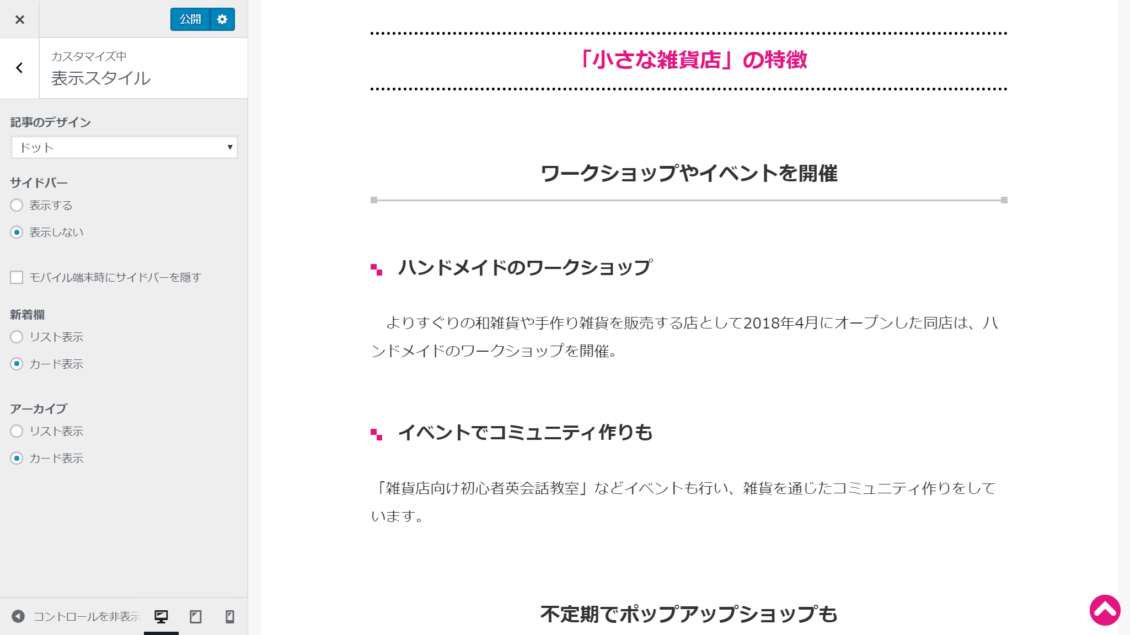
- ドット
の4種から選びます。
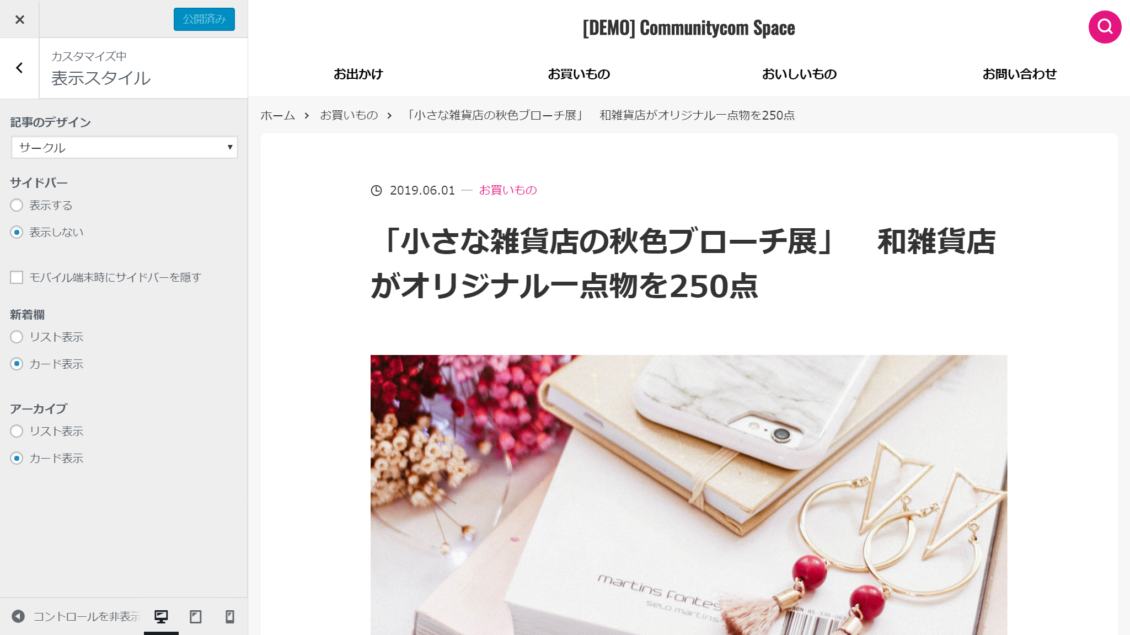
サイドバーの表示 / 非表示
サイドバーの表示 / 非表示を選択します。「モバイル端末時にサイドバーを隠す」にチェックを入れると、モバイル端末幅で閲覧した時にサイドバーを非表示にします


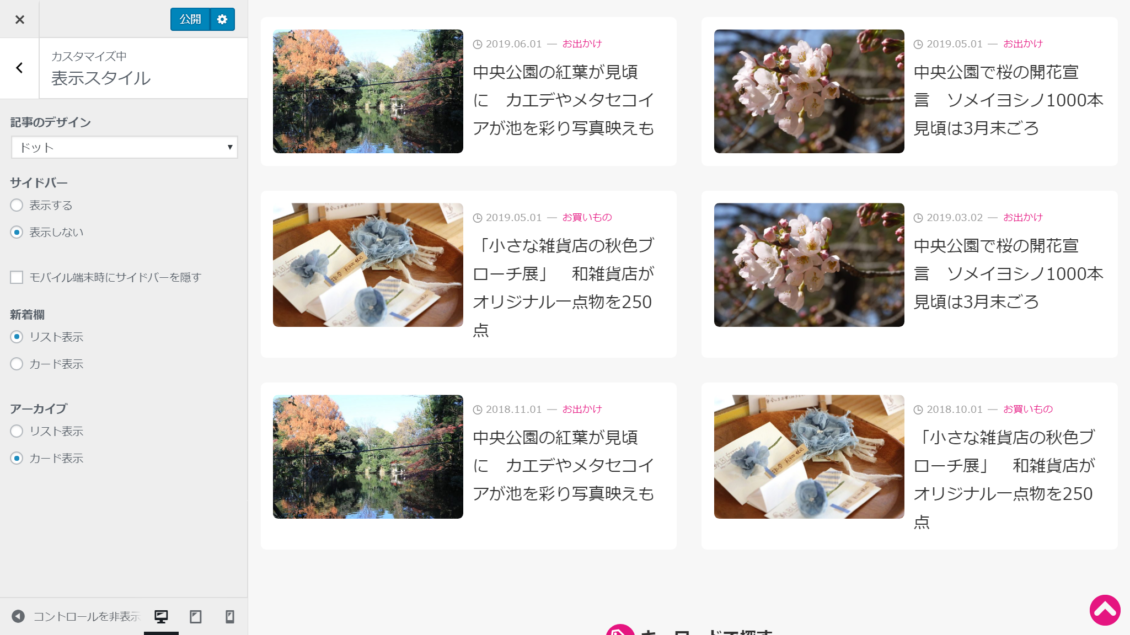
新着欄・アーカイブの表示スタイル
新着欄とアーカイブの表示スタイルを、それぞれ「リスト表示」「カード表示」から選択できます。


設定ができたら、 [公開] をクリックしてホームページに反映します。