このページは、「WordPress テーマ by Communitycom クリニックシリーズ v1.1」の設定マニュアルです。
以下のテーマに対応しています。
ここでは「歯科医院・歯医者さん向け WordPress テーマ by Communitycom」を例に、クリニックシリーズの設定を解説します。

テーマ上部に表示されるエリアの画像を変更することができます。
※スライドショーとヘッダー画像は併用できません。
設定方法
① カスタマイザーを表示し、[ヘッダー画像] をクリックします。

② 現在のヘッダーの [新規画像を追加] をクリックし、メディアライブラリを開きます。

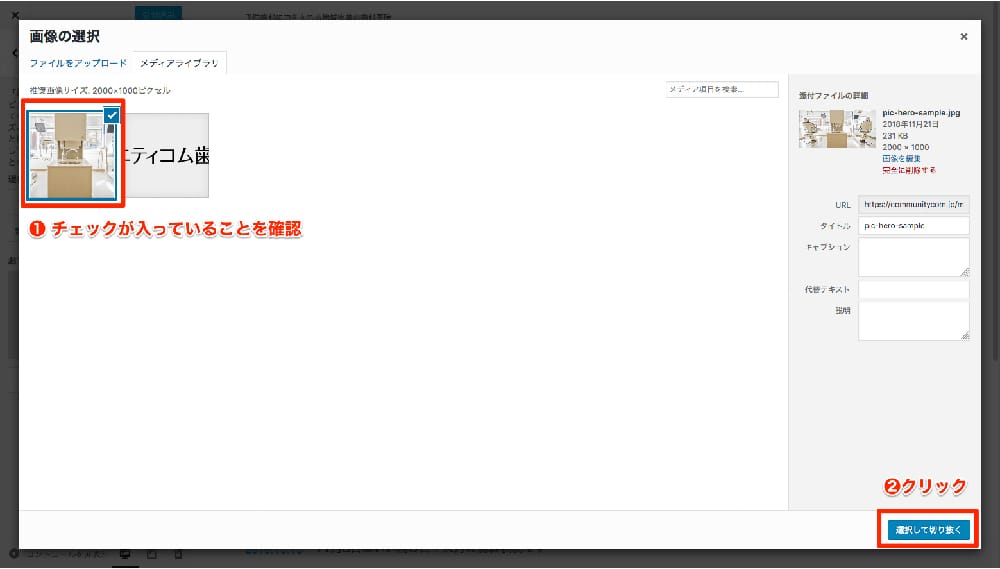
③メディアライブラリにヘッダー画像をアップロードし、使用したい画像にチェックを入れ[選択して切り抜く]をクリックします。ヘッダー画像の推奨サイズは 2000×1000ピクセル です。

④ 必要に応じて画像の切り抜きをおこない、 [画像の切り抜き] をクリックします。
切り抜かない場合は [切り抜かない] をクリックします。画像の切り抜きは画像上に表示されるダイアログボックス(点線)を動かして大きさを決定します。

⑤ ヘッダー画像の設定ができました。[公開] をクリックして反映します。