「Saitama Addon Pack 」(※旧CC Addon Pack)アドオンは、Saitamaテーマをより便利に使うためのプラグインです。
管理画面から必要な情報を入力することで、SNSボタンを設置したり、お問い合わせ情報を表示させたりすることができます。
※アドオン…特定のテーマで機能を拡張するためのプラグイン
設定方法
① WordPress公式ページよりプラグインをダウンロードするか、WordPressの「新規プラグインの追加」で「Saitama Addon Pack」と入力して検索、インストールしてください。
アドオン(プラグイン)のインストール方法はプラグイン設定マニュアルをご覧ください。
② アドオンを有効化すると、Saitama Addon Packの設定画面と新たなウィジェットが追加されます。ここで必要な機能の項目を設定していきます。


③ 各設定を変更し、変更を保存します。
※詳しい機能は次項で説明します。
Saitama Addon Packの機能
1.ファビコン
ブラウザのタブやスマートフォンでホーム画面にページを置いた際に表示されるアイコンを設定できます。
①ファビコンとして使いたい画像を用意します。(32px x 32px の PNG形式、JPEG形式)
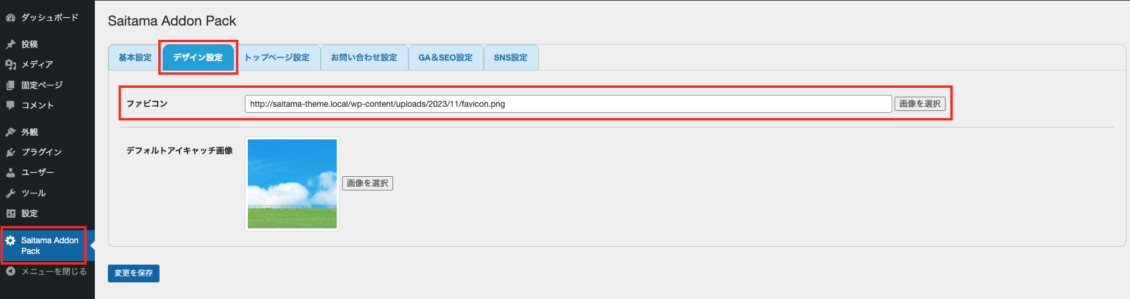
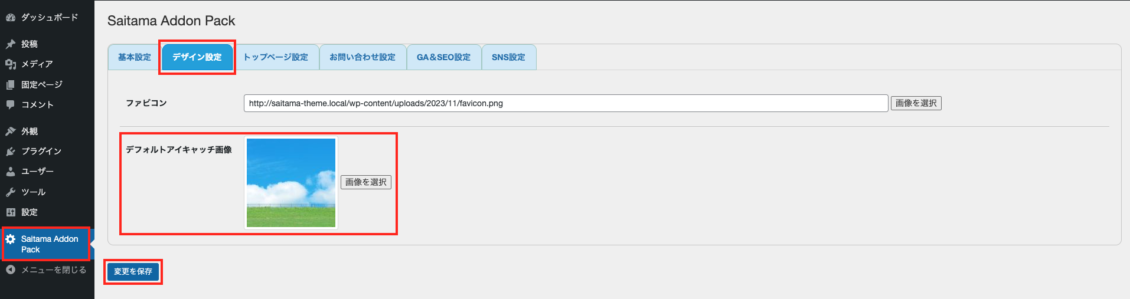
②Saitama Addon Packの設定画面で「デザイン設定」>「ファビコン」の「画像を選択」から画像を指定し、変更を保存します。

③設定したファビコンが反映されます。

2.デフォルトアイキャッチ画像
Saitamaテーマでは、記事のアイキャッチ画像が未設定だと「No Image」という画像が表示されるようになっています。
Saitama Addon Packではこれを変更することができます。
①Saitama Addon Packの設定画面で「デザイン設定」>「デフォルトアイキャッチ画像」の「画像を選択」から画像を指定し、変更を保存します。

②設定したデフォルトアイキャッチ画像が反映されます。


3.トップページのトピックエリア設定
特別アピールしたい情報がある場合に、トップページのヘッダー画像と新着情報の間に「トピックエリア」を2つ表示することができます。
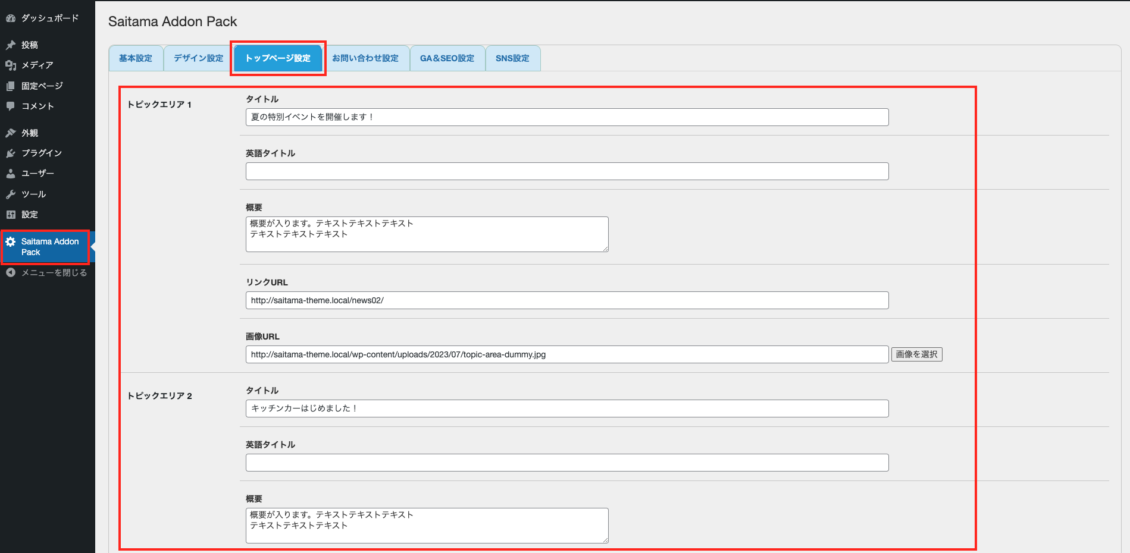
①Saitama Addon Packの設定画面で「トップページ設定」>「トピックエリア1」の表示したい各項目を入力し、変更を保存します。
トピックエリアをもう1つ表示したい場合には「トピックエリア2」も同様に設定します。

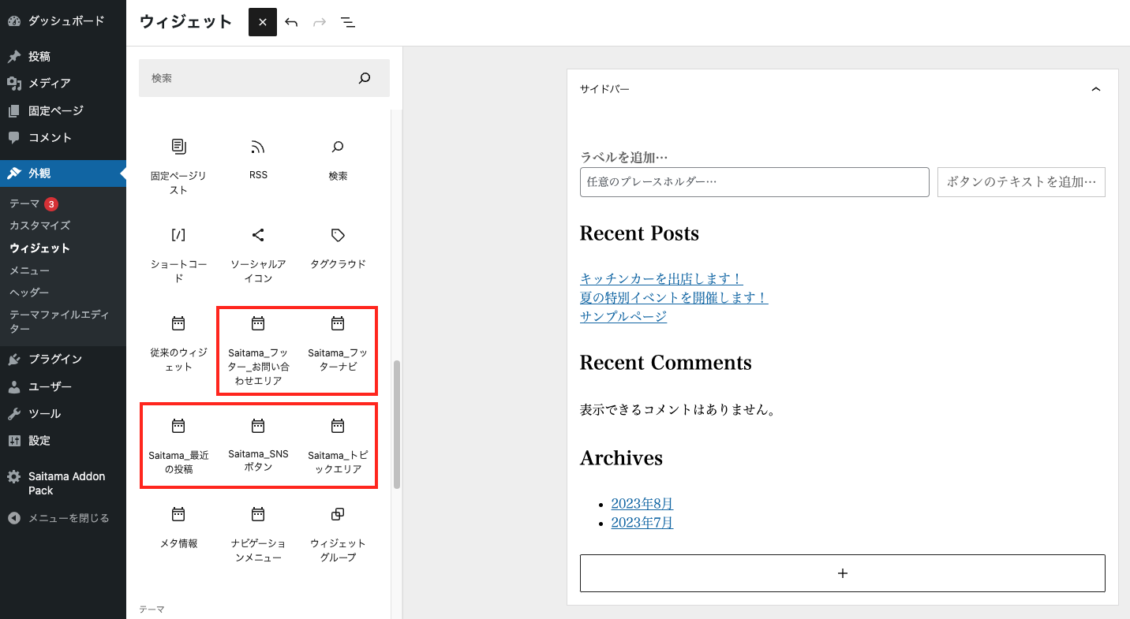
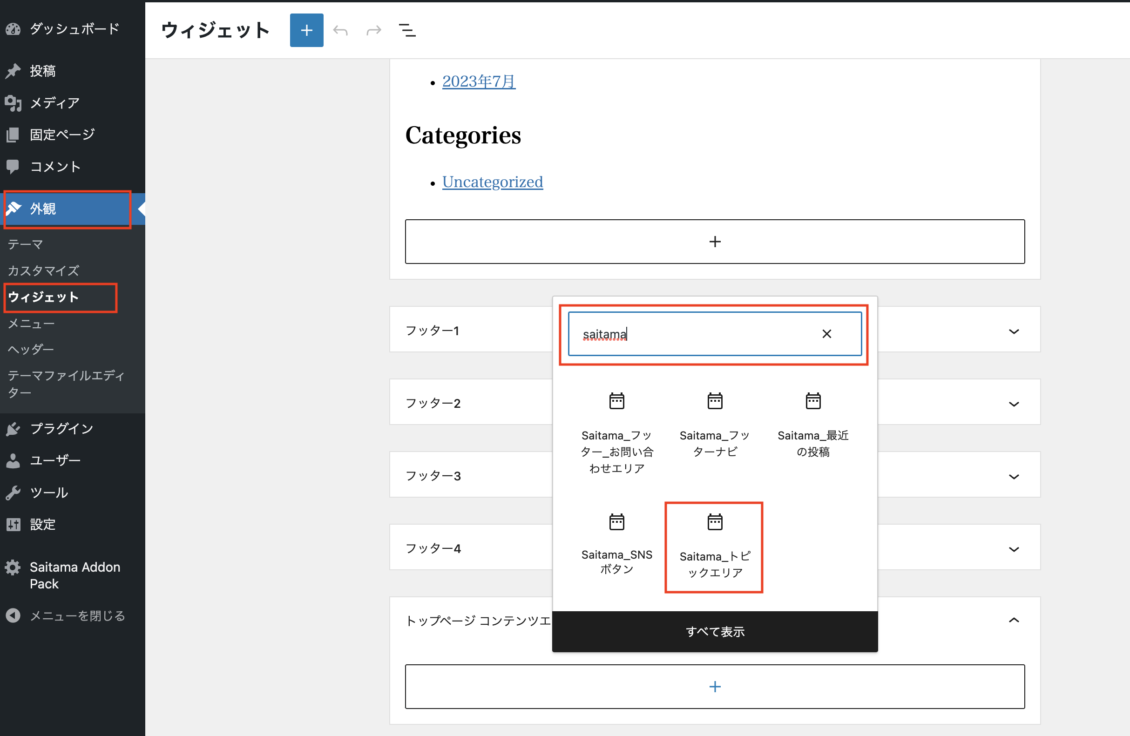
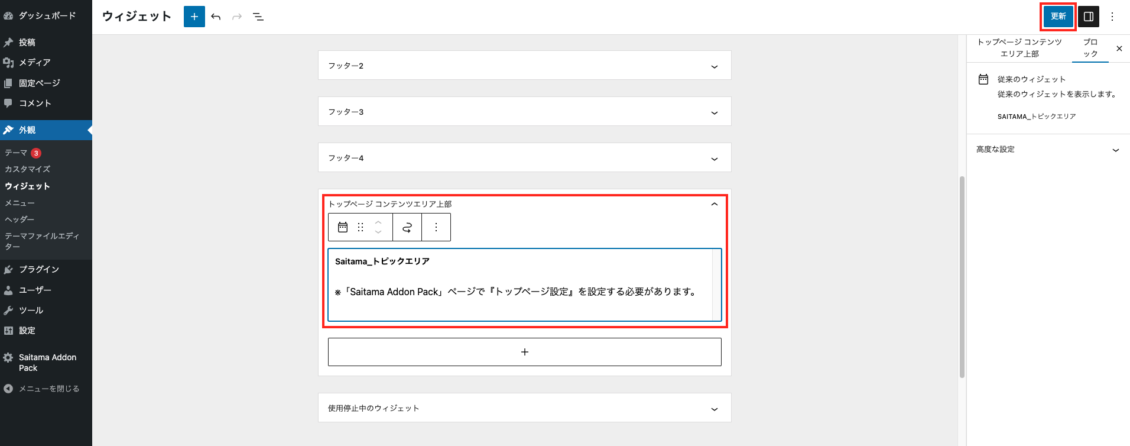
②管理画面「外観」>「ウィジェット」を開き、「トップページ コンテンツエリア上部」の+マークをクリックします。検索窓に「saitama」などと入力し、「Saitama_トピックエリア」を選択し、更新します。


③トップページを見ると、トピックエリアが反映されています。

4.お問い合わせ先の設定
設定することでフッターにお問い合わせ先を表示できるようになります。
店舗を構えている場合や企業の場合、フッターに常に連絡先を掲載しておくことでユーザーが店舗へ向かう際やお問い合わせをしたい際すぐに情報を得ることができます。
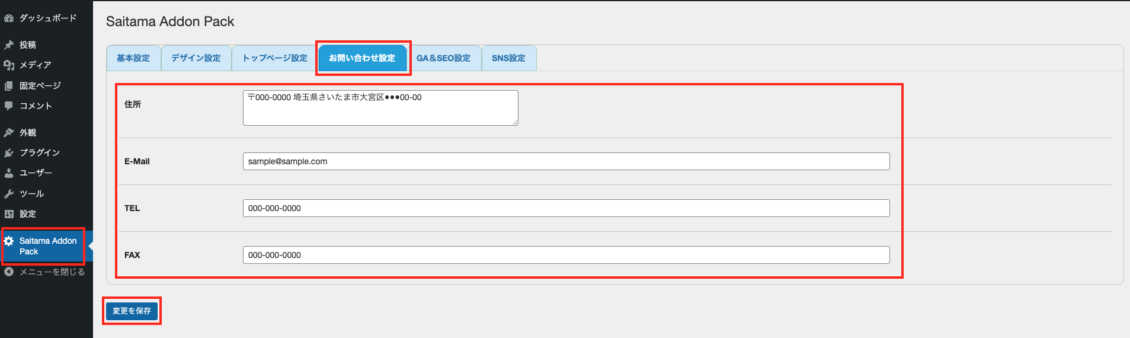
①Saitama Addon Packの設定画面で「お問い合わせ設定」>表示したい各項目を入力し、変更を保存します。

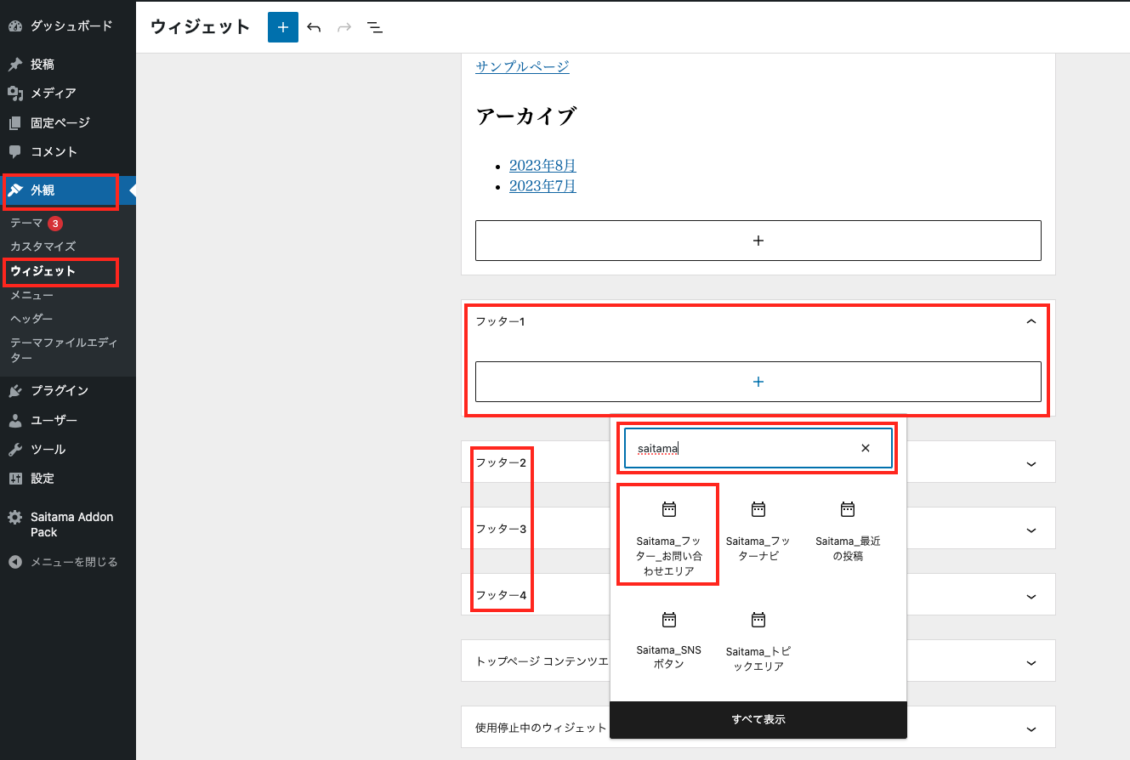
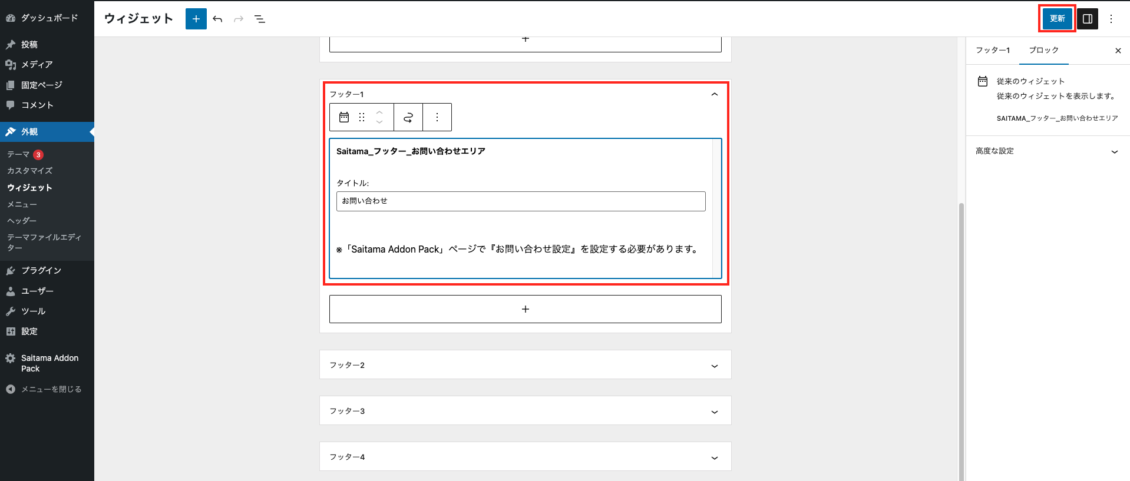
②管理画面「外観」>「ウィジェット」を開き、「フッター1」〜「フッター4」のうちお問い合わせ先を表示したい部分の+マークをクリックします。検索窓に「saitama」などと入力し、「Saitama_フッター_お問い合わせエリア」を選択し、更新します。


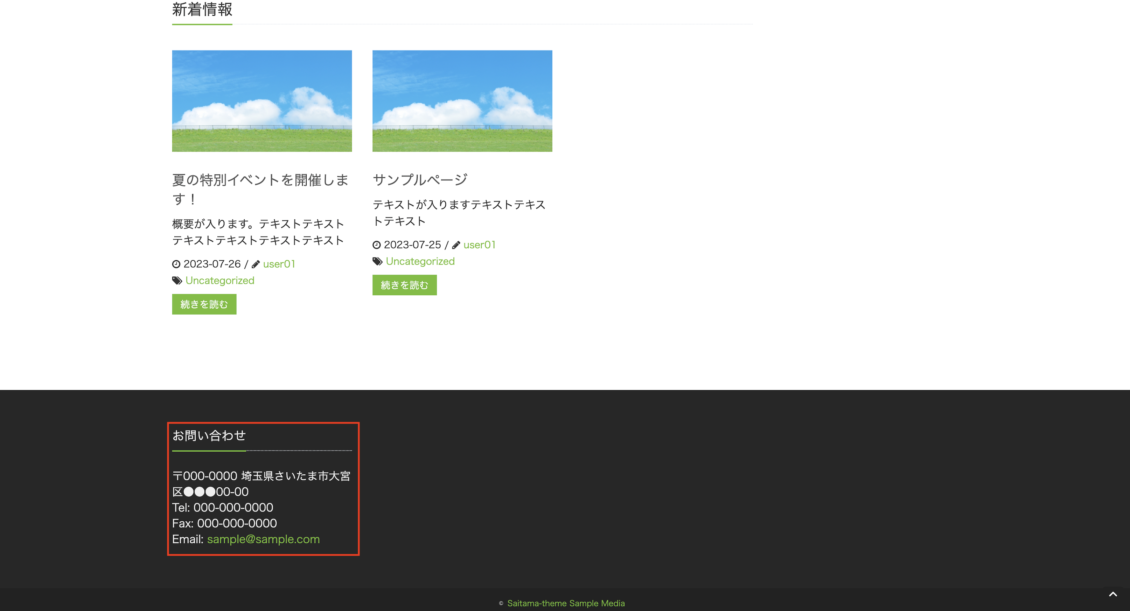
③フッターを見ると、お問い合わせ先が反映されています。

5.Googleアナリティクス設定
アクセス解析サービスのGoogleアナリティクスと連携することができます。
①事前準備:Googleアナリティクスの設定を終えた後に、「トラッキングID」を確認してください。
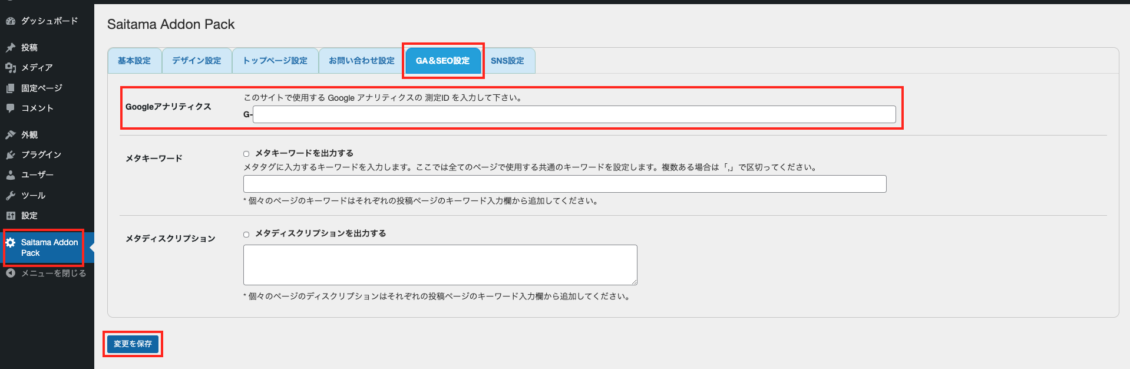
②Saitama Addon Packの設定画面で「GA&SEO設定」>「Googleアナリティクス」へ事前準備で確認した「トラッキングID」を入力し、変更を保存します。

6.SEO設定
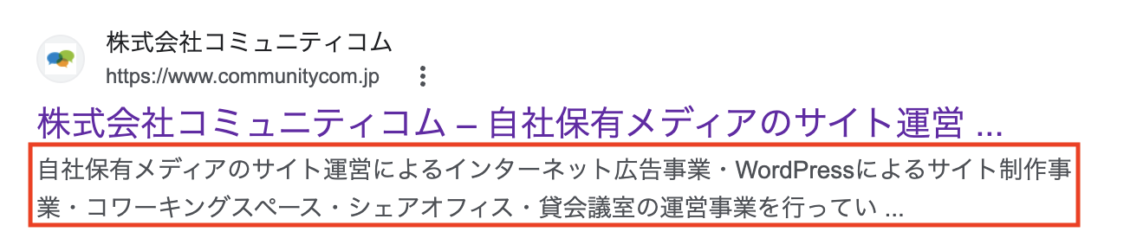
ディスクリプションとキーワードを簡単に設定することができます。特にディスクリプションは、ホームページの説明文としての役割を持っており検索エンジンで検索した際の結果一覧画面にもタイトルの下に表示されるため設定することをおすすめします。

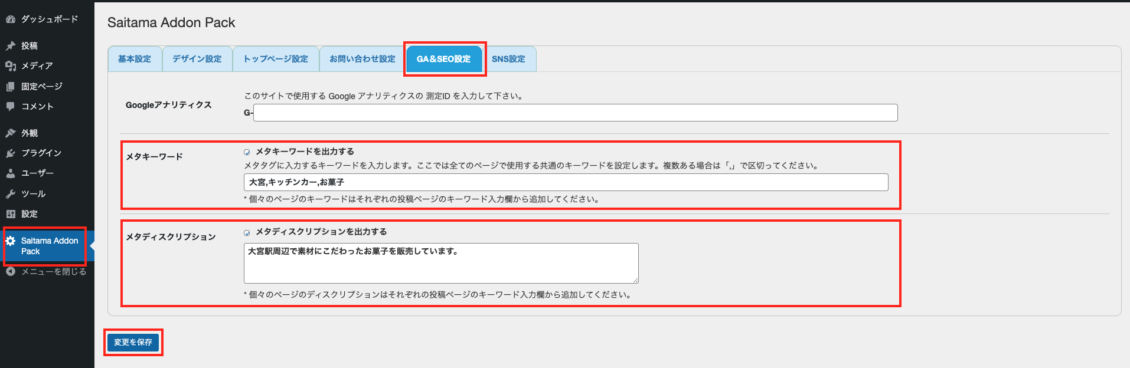
①Saitama Addon Packの設定画面で「GA&SEO設定」>「メタキーワード」>「メタキーワードを出力する」にチェックを入れた後、サイトに関連するキーワードを入力します。
②その下の「メタディスクリプションを出力する」にチェックを入れ、サイトの説明文を入力します。
③最後に変更を保存します。

7.SNS設定
Facebook、Twitterの情報を登録しておくと、SNSボタンとしてサイトに表示することができます。
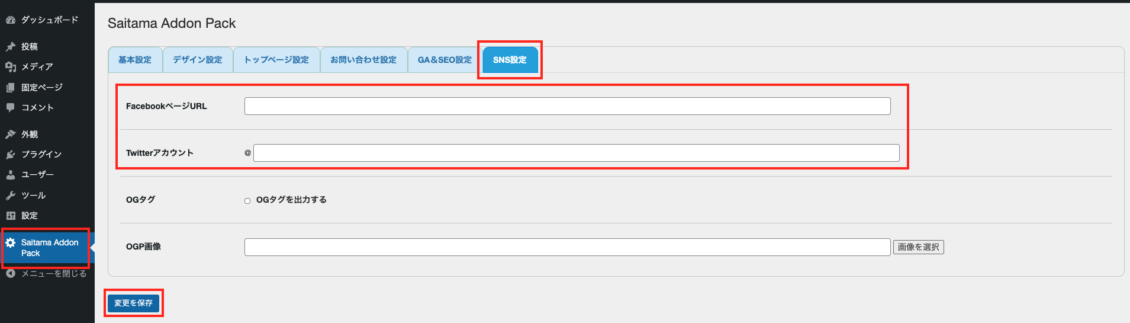
①Saitama Addon Packの設定画面で「SNS設定」>「FacebookページURL」「Twitterアカウント」へそれぞれの情報を入力し、変更を保存します。

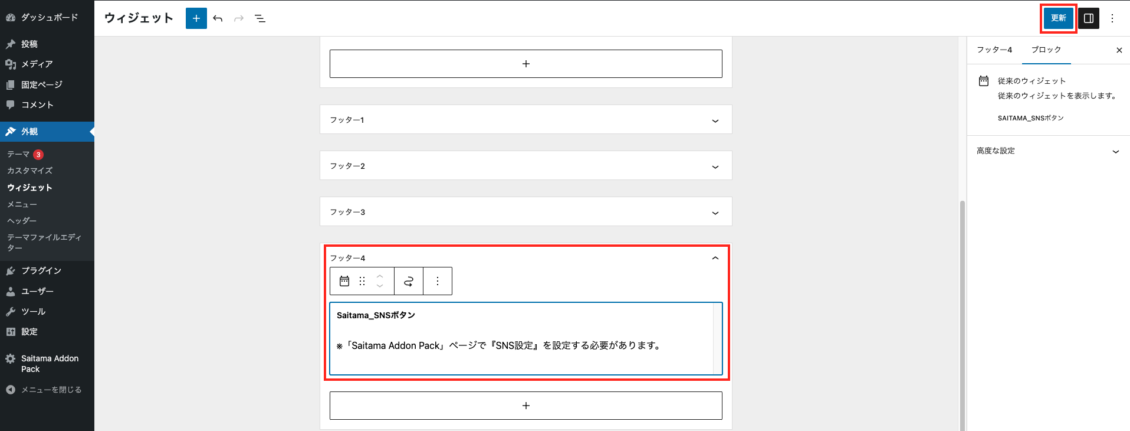
②管理画面「外観」>「ウィジェット」を開き、「フッター1」〜「フッター4」のうちSNSボタンを表示したい部分の+マークをクリックします。検索窓に「saitama」などと入力し、「Saitama_SNSボタン」を選択し、更新します。


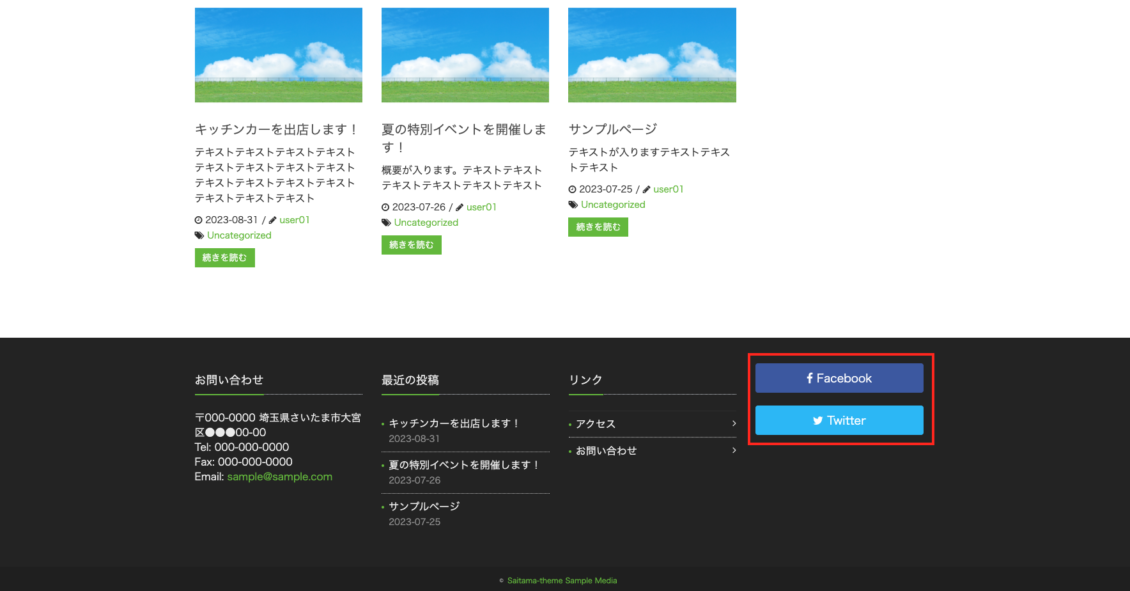
③フッターを見ると、SNSボタンが反映されています。

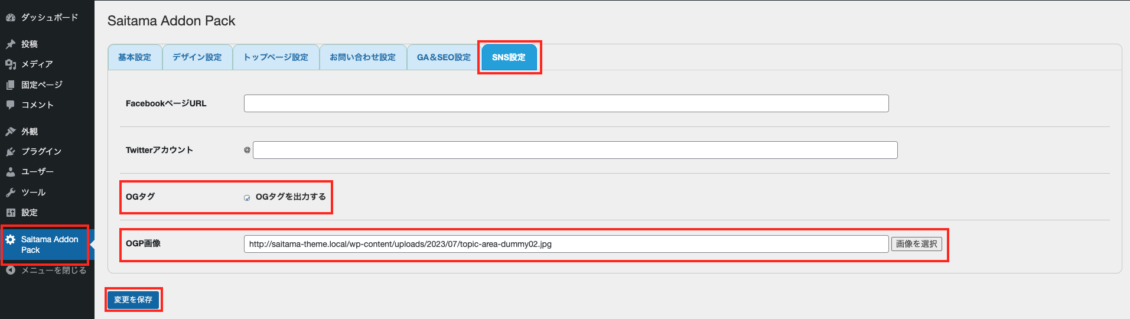
④さらにOGP画像を設定したい場合には、Saitama Addon Packの設定画面で「SNS設定」>「OGタグ」>「OGタグを出力する」にチェックを入れ、OGP画像として表示したい画像を選択し変更を保存します。

8.その他のウィジェットの追加
上記でご紹介したウィジェット以外に
・Saitama_フッターナビ
・Saitama_最近の投稿
というウィジェットも使うことができます。
Saitama_フッターナビ
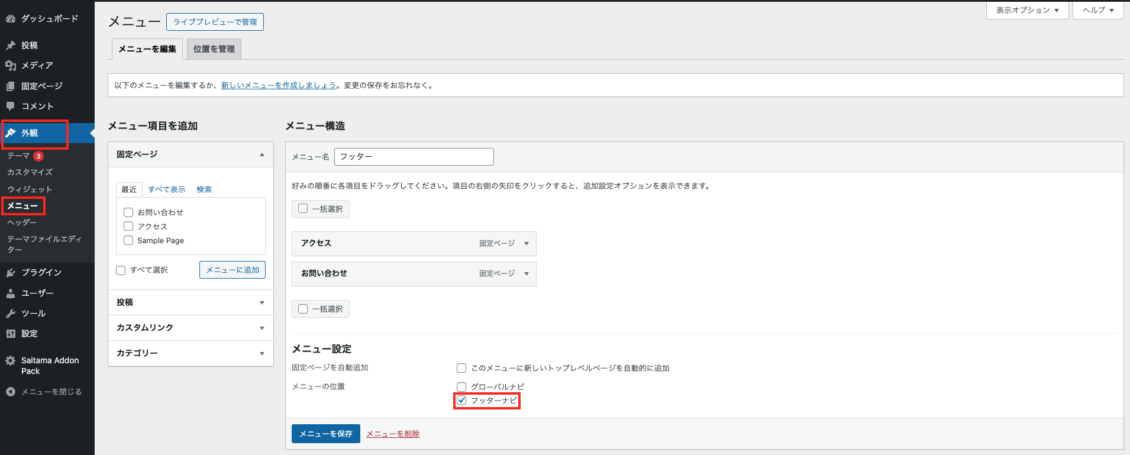
①事前準備:「外観」>「メニュー」からフッター用のメニューを作成します。この時、「フッターナビ」にチェックを入れるとウィジェットとして使用できるようになります。

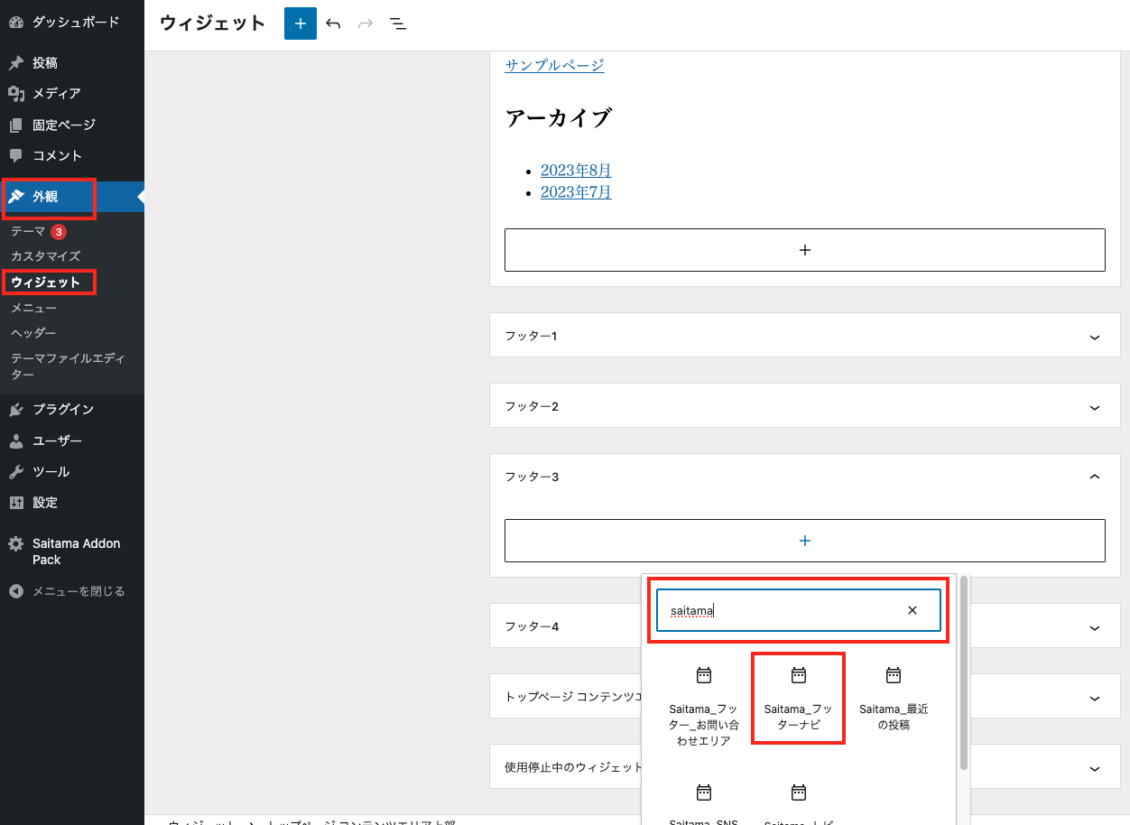
②管理画面「外観」>「ウィジェット」を開き、「フッター1」〜「フッター4」のうちナビを表示したい部分の+マークをクリックします。検索窓に「saitama」などと入力し、「Saitama_フッターナビ」を選択します。

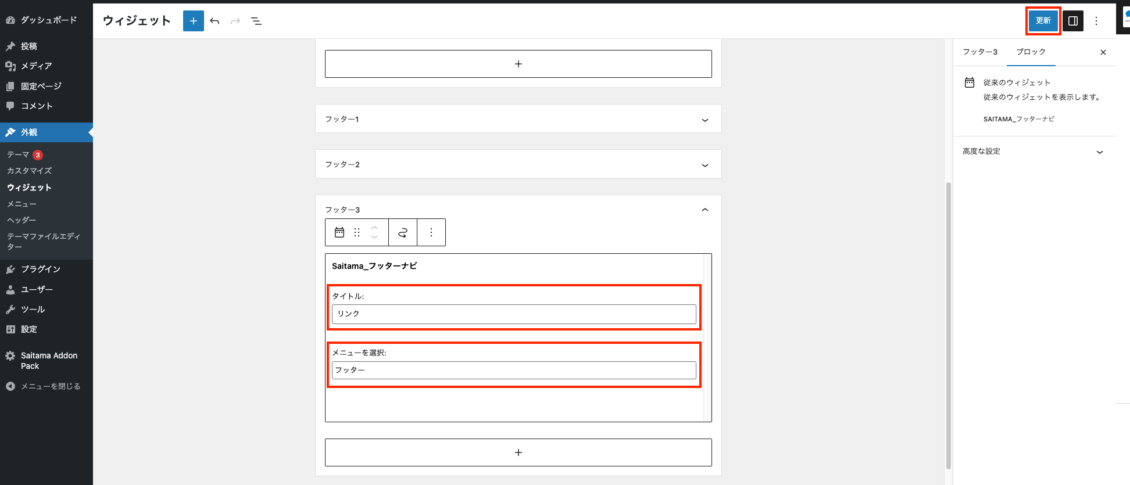
③タイトルを入力し、「メニューを選択:」から先ほど作成したメニューを選択し更新します。

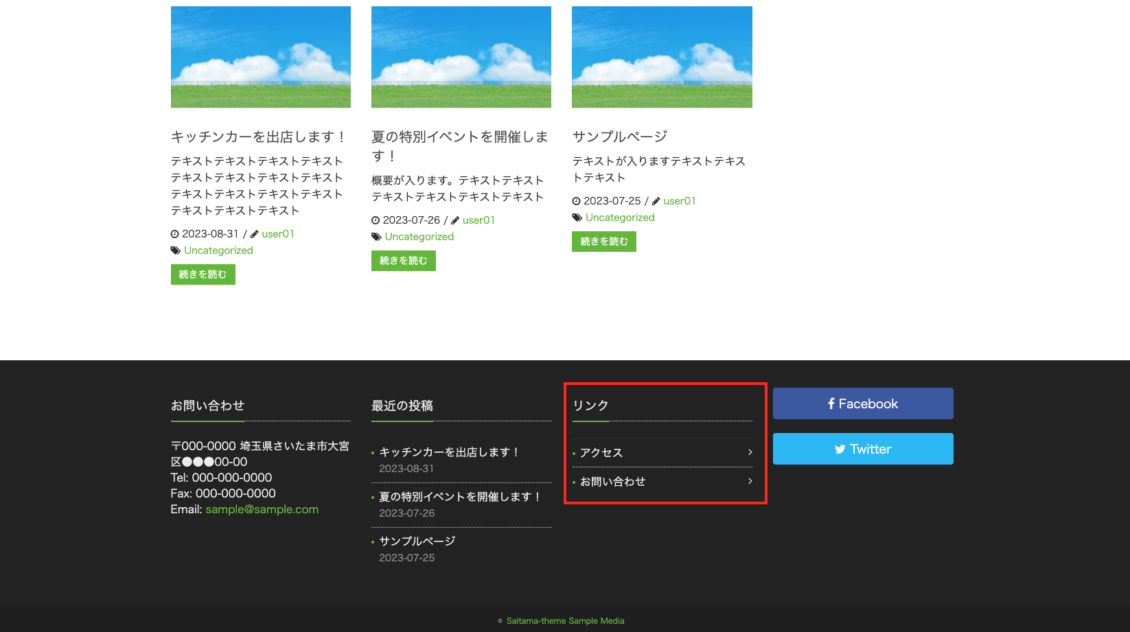
④フッターを見ると、設定したメニューが反映されています。

Saitama_最近の投稿
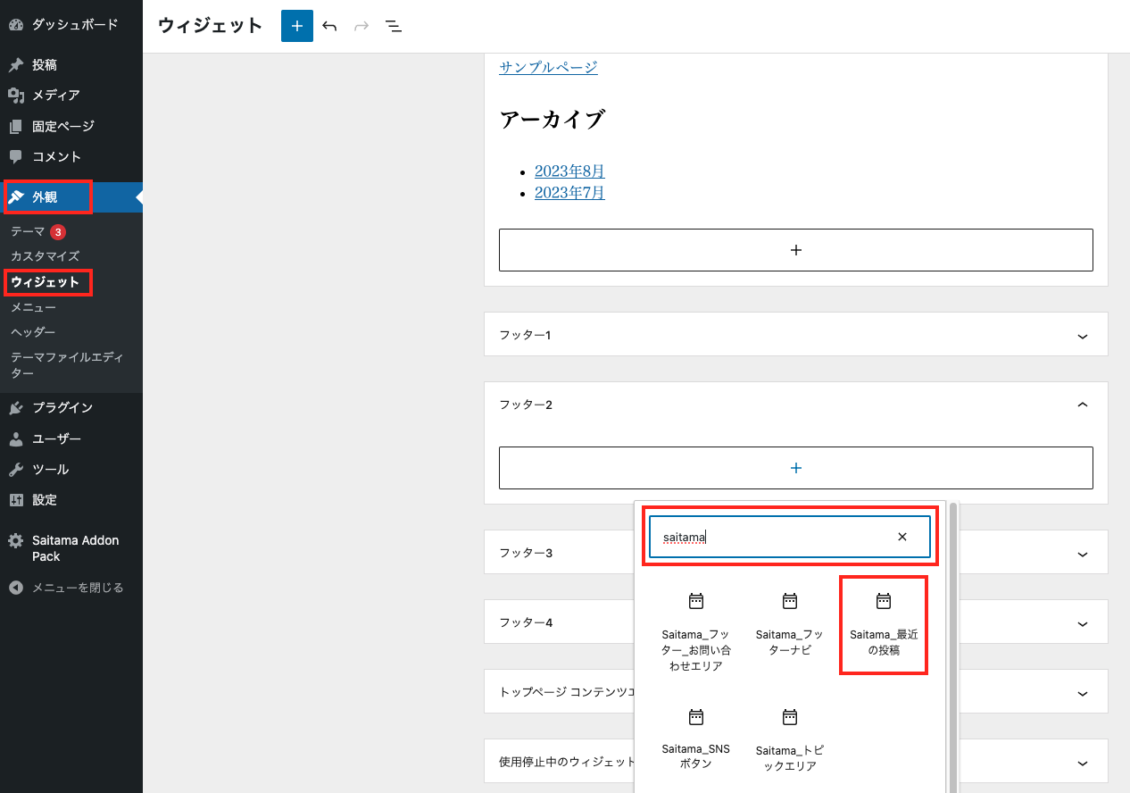
①管理画面「外観」>「ウィジェット」を開き、「フッター1」〜「フッター4」のうち最近の投稿を表示したい部分の+マークをクリックします。検索窓に「saitama」などと入力し、「Saitama_最近の投稿」を選択します。

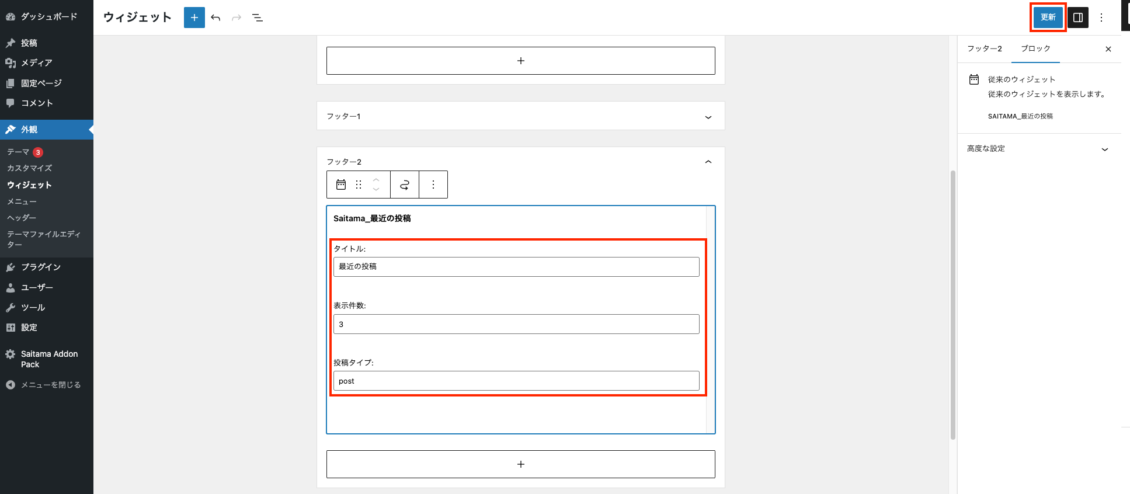
②タイトル、表示件数を指定し更新します。

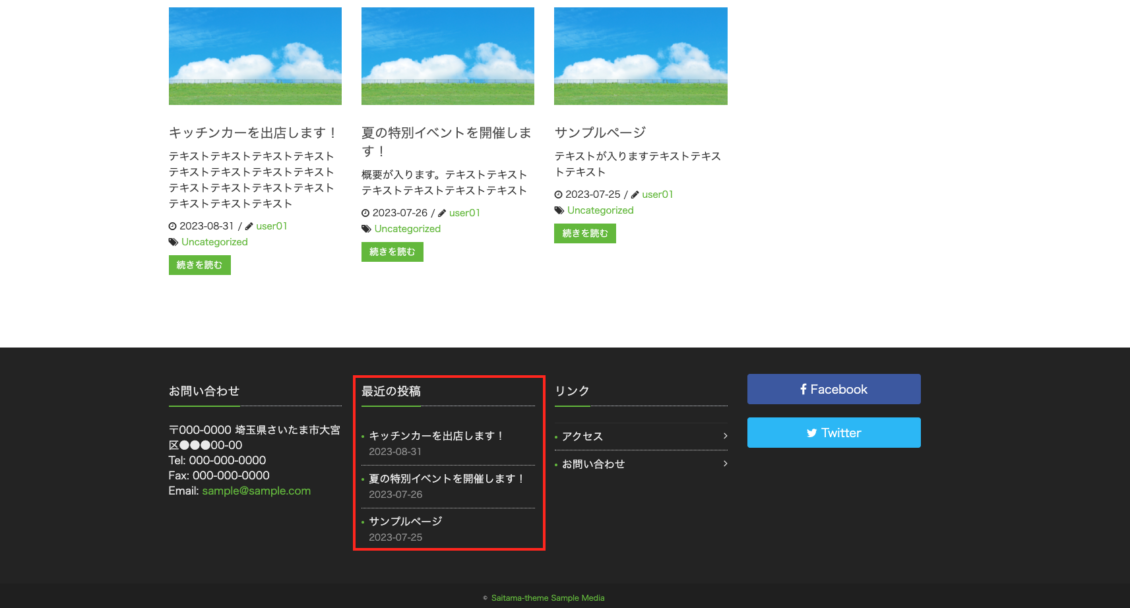
③フッターを見ると、最近の投稿一覧が表示されています。