このページは「企業サイト向け WordPress テーマ by Communitycom」の設定マニュアルです。

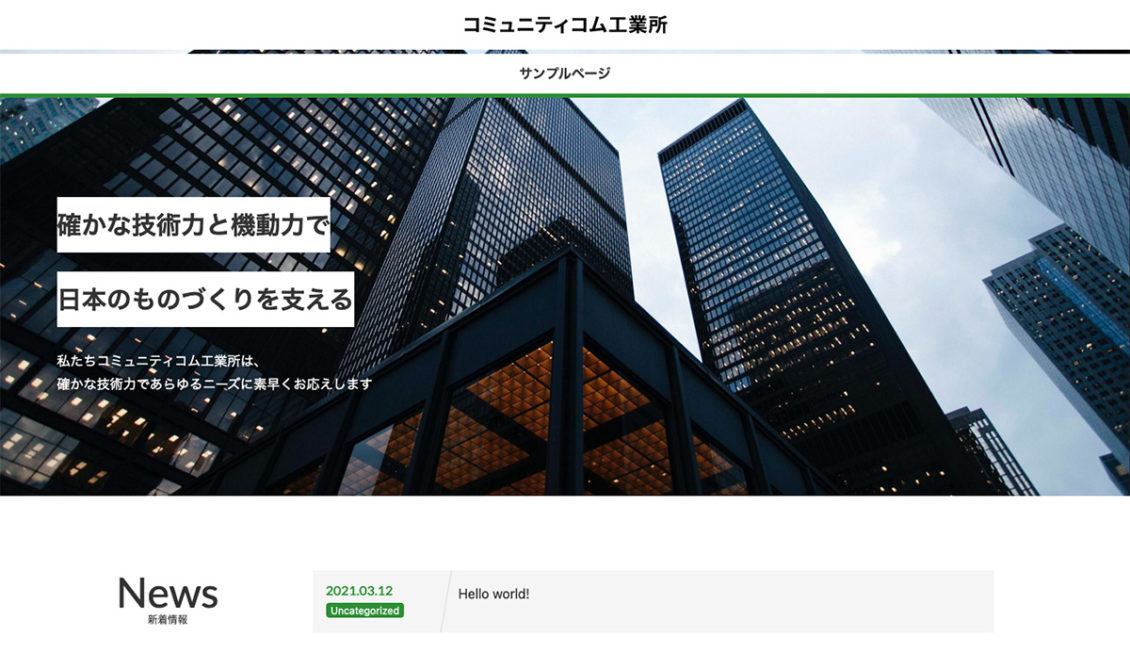
訪問者に印象的なイメージを与えるには、スライドショー機能がおすすめです。
ここでは見出しと説明文、パソコン用とスマートフォン用の背景画像(最大5点まで)を設定します。
ただし、画像が多いと通信環境が悪い場合などでは表示が遅くなり、閲覧者がウェブサイトから離れてしまうことがあるため、3枚以内にすることをおすすめします。
※スライドショーとヘッダー画像は併用できません。
設定方法
① カスタマイザーを表示し、[スライドショー] をクリックします。

② 各項目を設定します。スライドタイトルと説明文は1種類が固定表示されます。背景画像は5枚まで設定ができます。
| ❶ スライダー表示時間 | スライド画像の表示時間を変更したい場合に数値を変更します。初期設定は5000(5秒)です。 |
| ❷ スライドタイトル | スライド上に表示するタイトル(見出し)を入力します。 ※スライド背景画像 1を登録するとプレビューに表示されます。 |
| ❸ スライド説明文 | スライド上に表示する説明文を入力します。 ※スライド背景画像 1を登録するとプレビューに表示されます。 |
| ❹ スライド背景画像 1〜5 | パソコン表示での背景画像を5枚まで設定することができます。 [画像を選択]をクリックし、画像をアップロードして選択します。メディアライブラリ上で「画像切り抜き」をします。 ※背景画像の設定が2枚以上でスライドします。 |
| ❺スライド画像(モバイル) 1〜5 | スマートフォン表示での背景画像を5枚まで設定することができます。 [画像を選択]をクリックし、画像をアップロードして選択します。メディアライブラリ上で「画像切り抜き」をします。 |
| スライド背景画像1〜5 | スライド画像(モバイル)1〜5 | 表示結果 |
|---|---|---|
| 登録あり | 登録あり | パソコン・スマートフォンでそれぞれの画像表示 |
| 登録あり | 登録なし | パソコン・スマートフォンでパソコン用画像が表示 |
| 登録なし | 登録あり | パソコン・スマートフォンどちらも表示なし |


③ スライドショーの設定ができました。[公開] をクリックして反映します。