このページは、「イベント集客サイト向け WordPress テーマ by Communitycom」の設定マニュアルです。

テーマ上部に表示されるヘッダー画像を変更します。パソコン表示とスマートフォン表示のそれぞれの画像を登録できます。
設定方法
ヘッダー画像の登録
① カスタマイザーを表示し、[ヘッダー画像] をクリックします。

② 現在のヘッダーの [新規画像を追加] をクリックし、メディアライブラリを開きます。

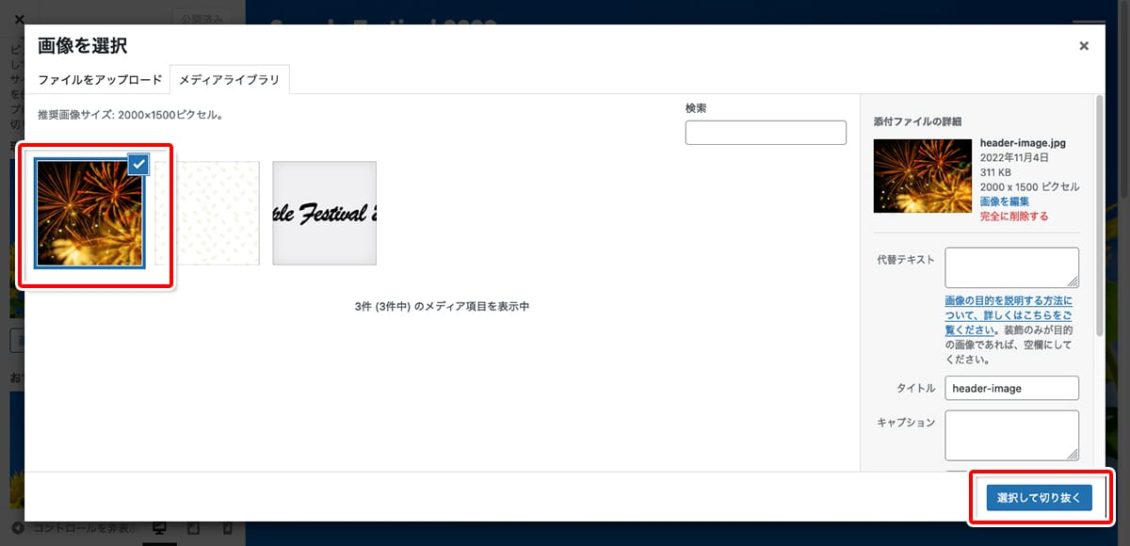
③メディアライブラリにヘッダー画像をアップロードし、使用したい画像にチェックを入れ[選択して切り抜く]をクリックします。ヘッダー画像の推奨サイズは 2000×1500ピクセル です。

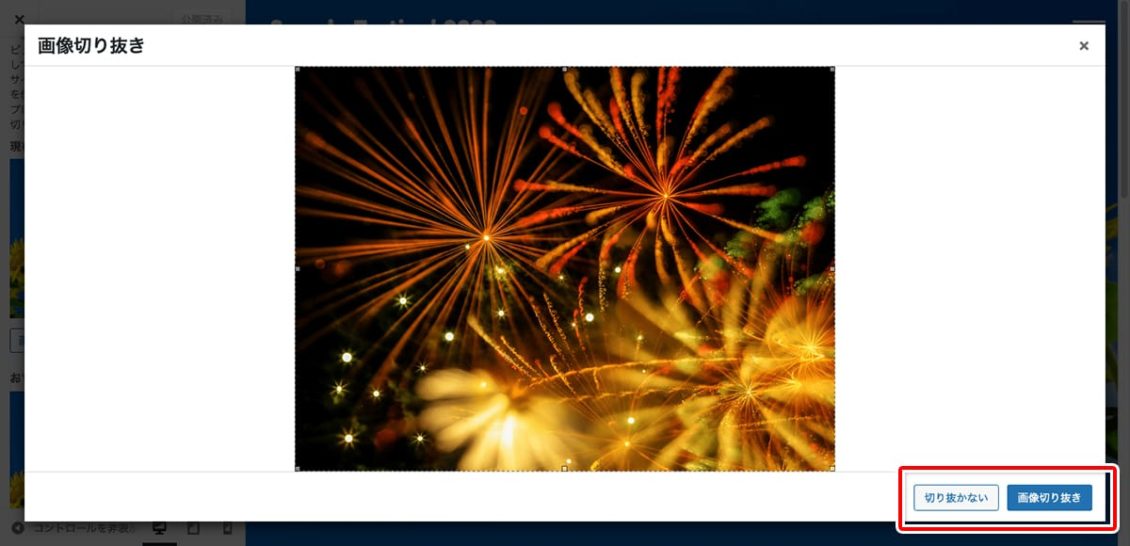
④ 必要に応じて画像の切り抜きをおこない、 [画像の切り抜き] をクリックします。
切り抜かない場合は [切り抜かない] をクリックします。画像の切り抜きは画像上に表示されるダイアログボックス(点線)を動かして大きさを決定します。

⑤ ヘッダー画像の設定ができました。

モバイル表示用背景画像の変更
スマートフォンでヘッダー画像を変更したい場合は「モバイル表示の背景画像」の「画像を選択」から登録します。
登録手順はヘッダー画像の登録と同様です。

ヘッダー画像透過度の変更
ヘッダー画像の不透明度を変更します。
① カスタマイザー「ヘッダー画像」パネルの「ヘッダー画像透過度」を表示します。

② スライダーを動かしてヘッダー画像の不透明度を設定します。
スライダーが左端に近いほど明るく、右端に近いほど暗くなります。



③ ヘッダー画像の設定が終わりました。「公開」をクリックして終了します。

