このページは、「イベント集客サイト向け WordPress テーマ by Communitycom」の設定マニュアルです。

イベント会場までの交通案内(電車・バス・自動車)と地図を設定します。
設定方法
交通案内の登録
① カスタマイザーを表示し、[イベント情報] > [交通案内] をクリックします。

② 「電車」「バス」「自動車」の各項目にテキストを入力します。
aタグ、spanタグなど一部のHTMLが使えます。
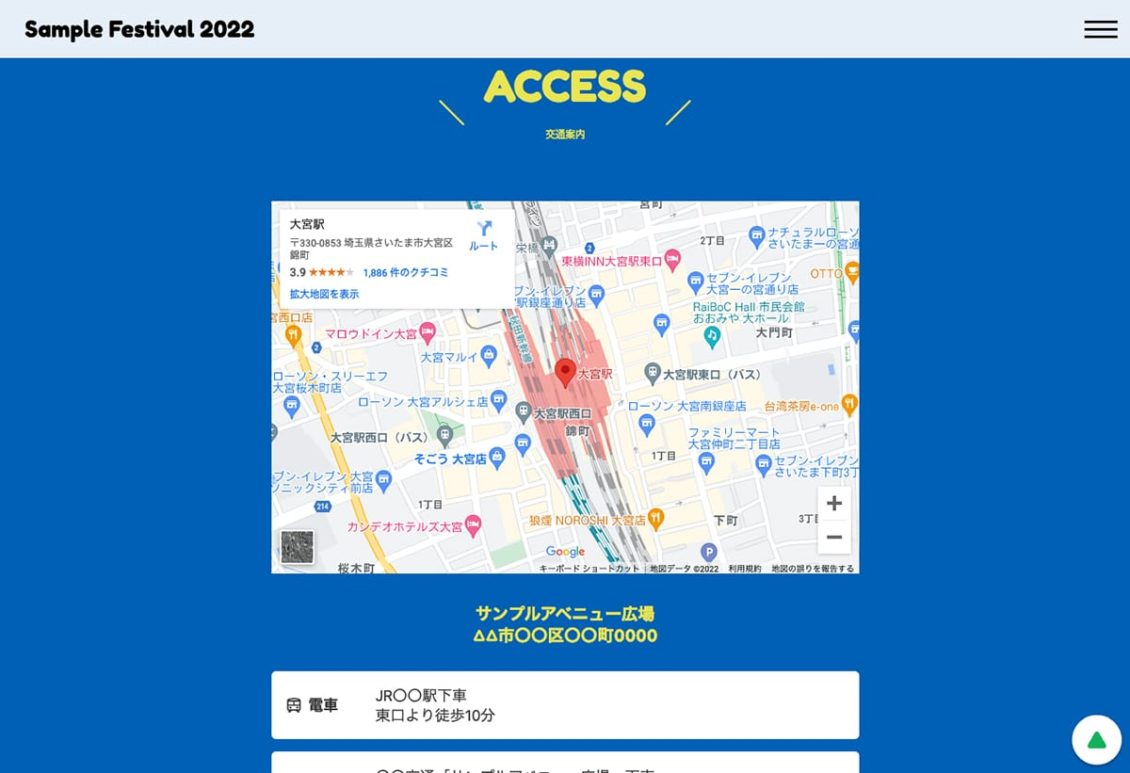
いずれかの項目にテキスト入力すると交通案内セクションが表示されます。
※交通案内セクションの「住所」、「会場名」は「イベント情報」に入力された情報です。

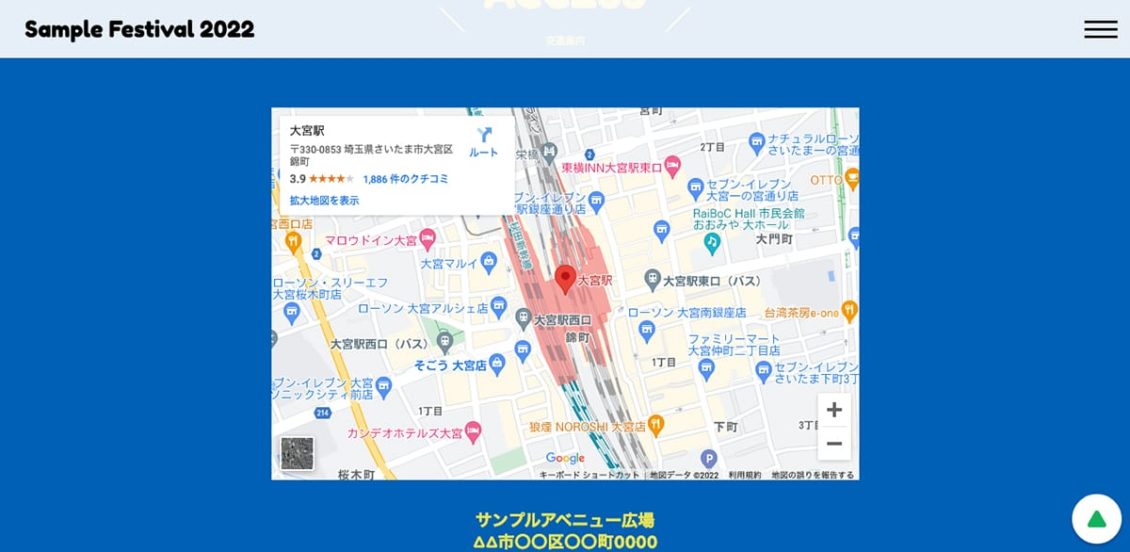
③ 交通案内の設定ができ、交通案内のセクションが表示されました。[公開] をクリックして反映します。
地図の登録
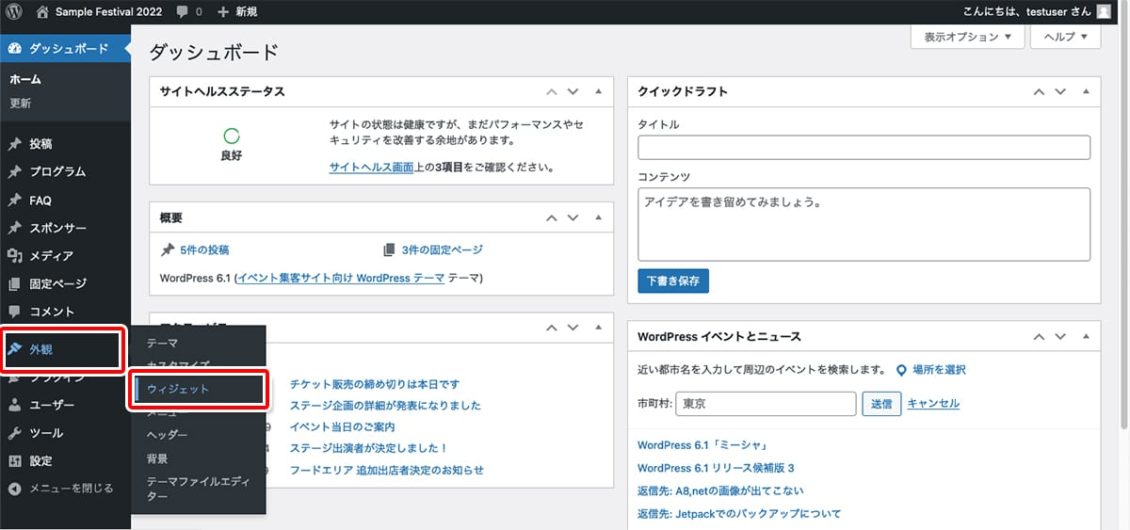
① ダッシュボード左側のメニューから「外観」→「ウィジェット」を開きます。

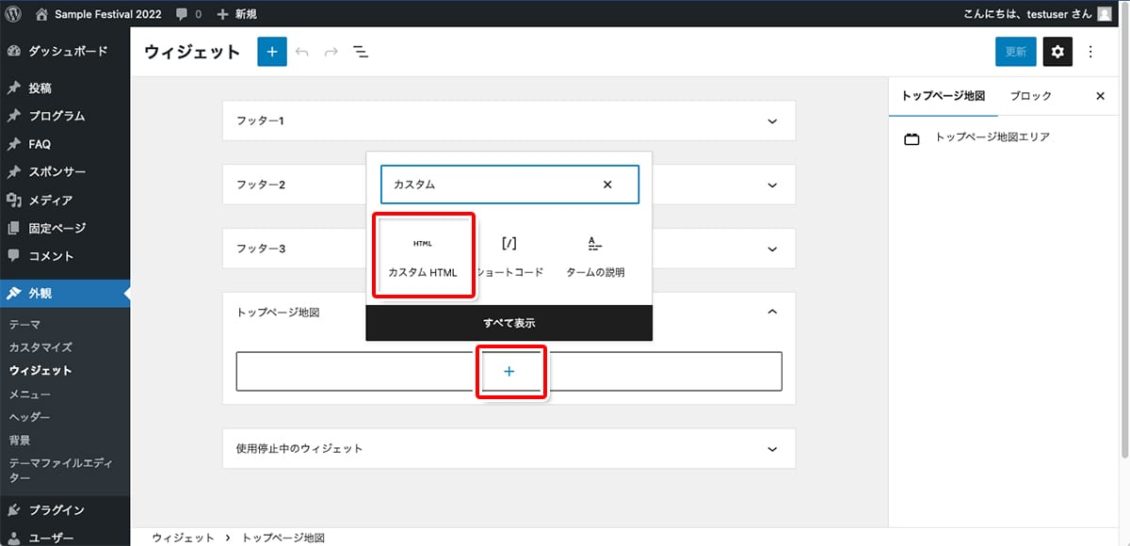
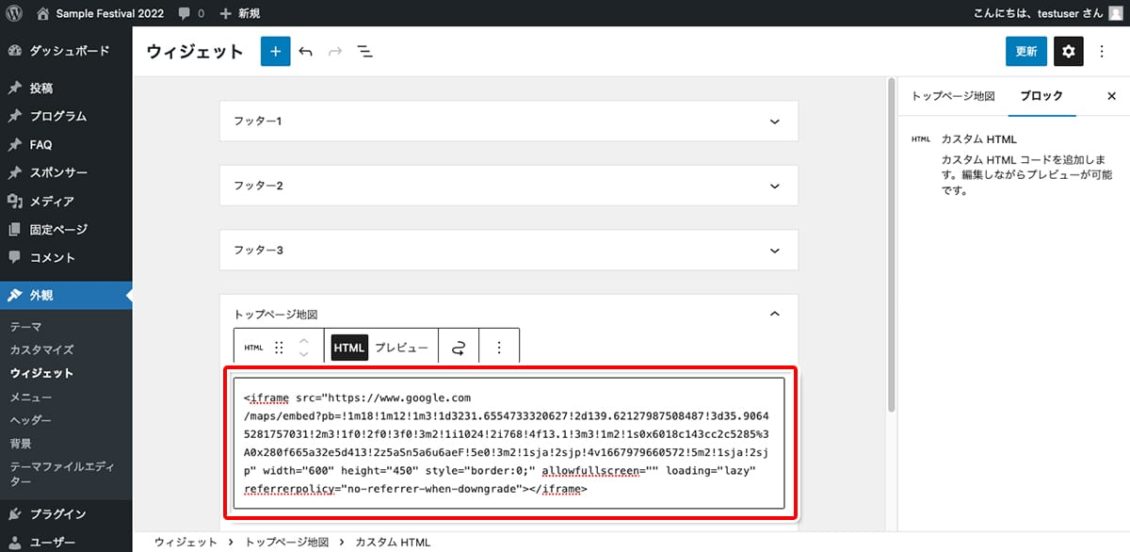
② 「トップページ地図」ウィジェットエリアの「+」をクリックし、「カスタムHTML」ウィジェットを追加します。

③ Google マップで取得した地図の埋め込みコードを、②で追加したカスタムHTMLウィジェットにペーストし[更新]をクリックします。
地図の埋め込みコードの取得方法は、Googleマップのヘルプをご参照ください。
[Googleマップ] 他のユーザーとマップやルートを共有する

④ トップページに地図が追加されました。